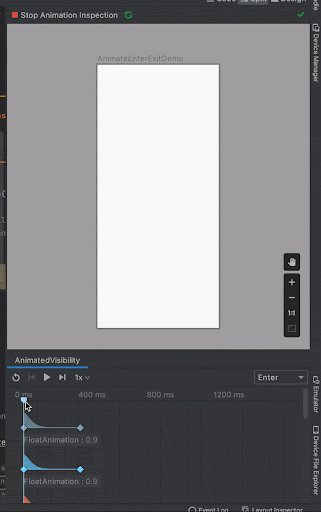
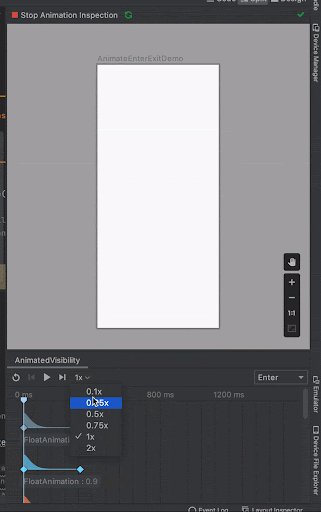
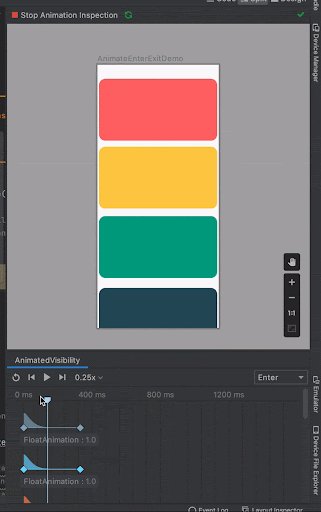
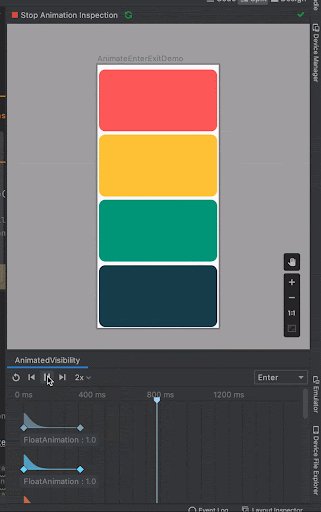
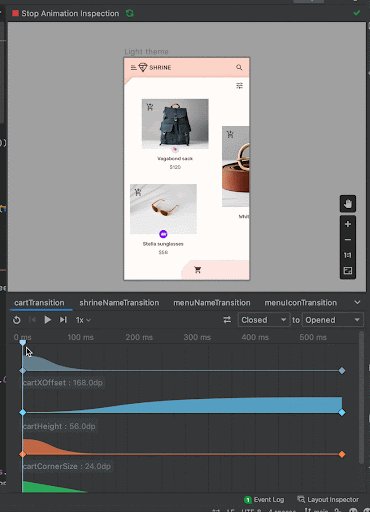
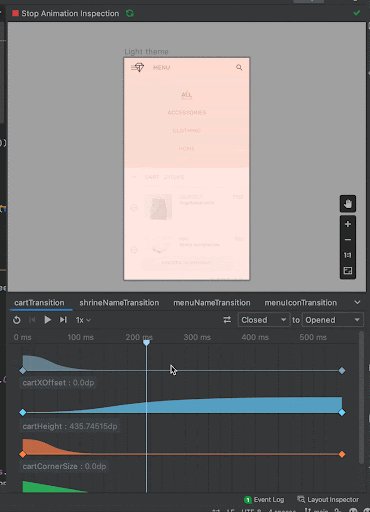
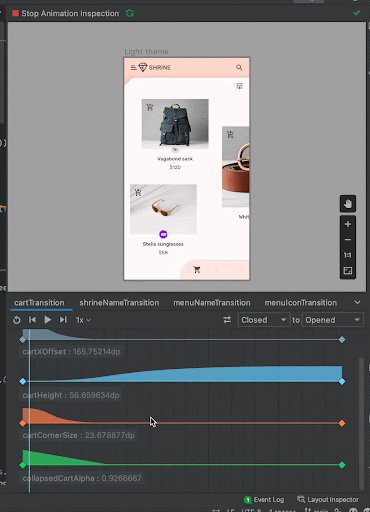
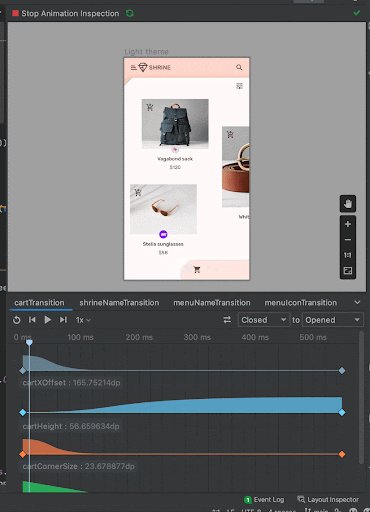
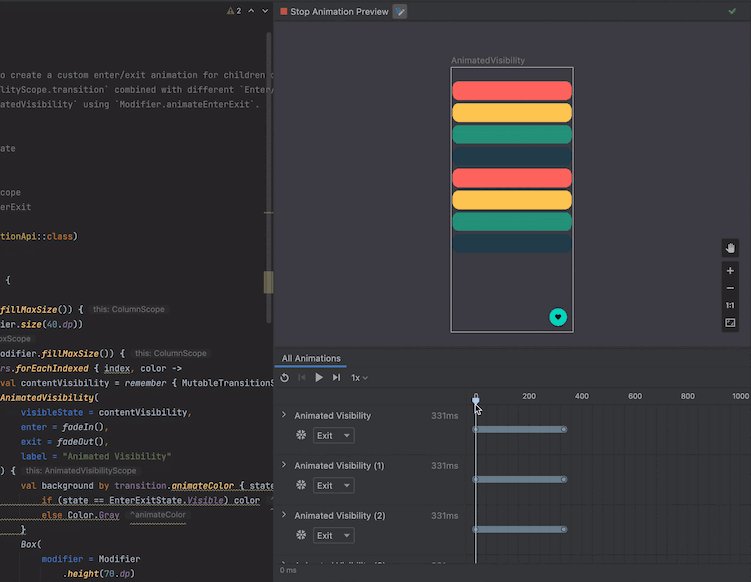
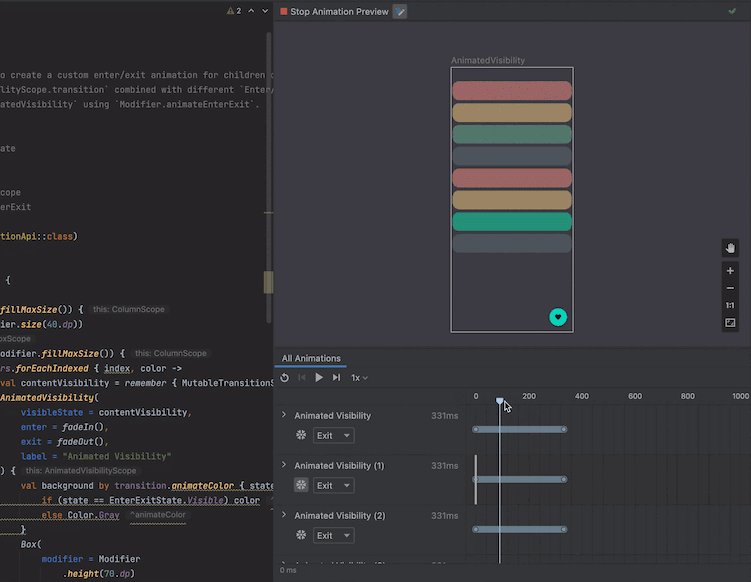
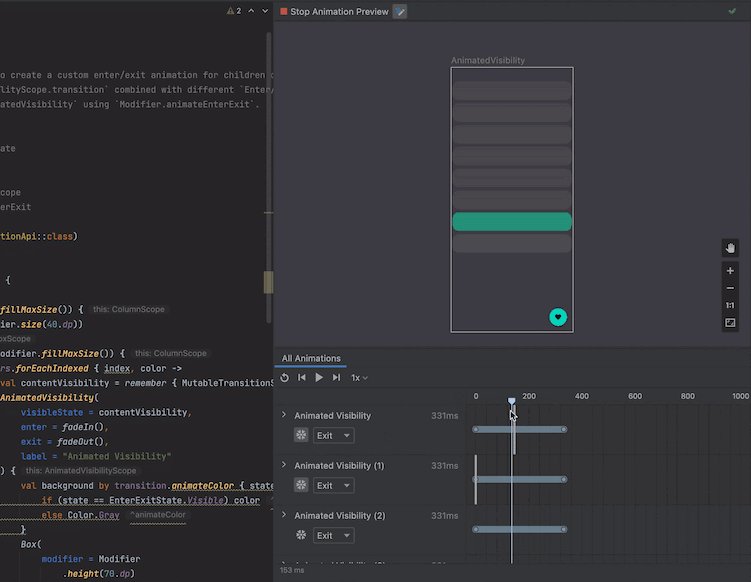
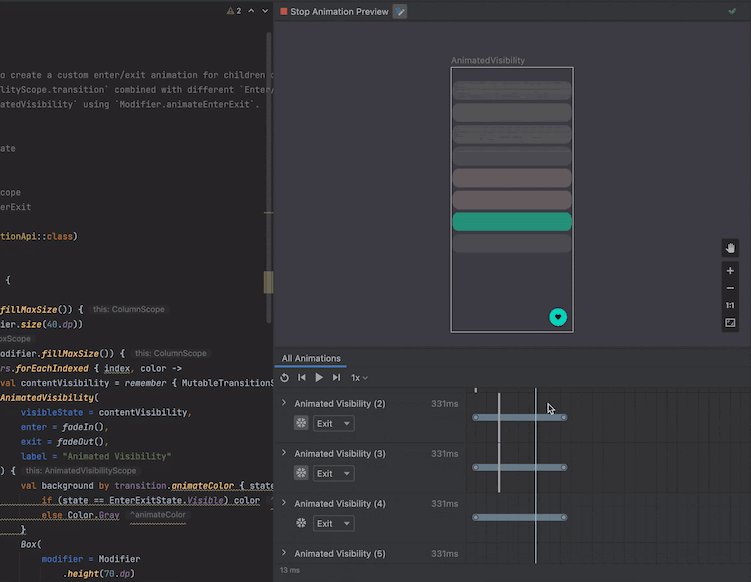
Android Studio allows you to inspect animations from Animation Preview. If an animation is described in a composable preview, you can inspect the exact value of each animated value at a given time, pause the animation, loop it, fast-forward it, or slow it, to help you debug the animation throughout its transitions:

You can also use Animation Preview to graph visualize animation curves, which is useful for making sure that the animation values are choreographed properly:

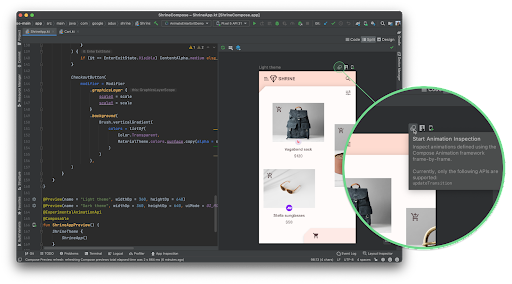
Animation Preview automatically detects inspectable animations, which are
indicated by the Start Animation Preview icon
![]() .
.

If you have multiple animations, you can use Animation Preview to inspect and coordinate them all at once. You can also freeze a specific animation.

Use pickers to set non-enum or boolean states to debug your Compose animation using precise inputs. For all supported Compose Animation APIs, you can play, pause, scrub, control speed, and coordinate.

Animation Preview currently supports the
updateTransition,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition,
and AnimatedContent
APIs. To access the latest features, use Animation Preview with
Android Studio Otter 3 Feature Drop and compose.animation 1.10.2 and higher.
Recommended for you
- Note: link text is displayed when JavaScript is off
- Animations in Compose
- Animation tooling support {:#tooling}
- Value-based animations
