Cette page explique comment mettre en forme le texte de votre paragraphe. Pour définir le style au niveau du paragraphe, vous pouvez configurer des paramètres tels que textAlign et lineHeight, ou définir votre propre ParagraphStyle.
Définir l'alignement du texte
Le paramètre textAlign vous permet de définir l'alignement horizontal du texte dans une zone modulable Text.
Par défaut, Text sélectionne l'alignement de texte naturel en fonction de la valeur de son contenu :
- Bord gauche du conteneur
Textpour les alphabets de gauche à droite tels que le latin, le cyrillique ou le hangûl - Bord droit du conteneur
Textpour les alphabets de droite à gauche tels que l'arabe ou l'hébreu
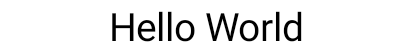
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Si vous souhaitez définir manuellement l'alignement du texte d'un composable Text, préférez TextAlign.Start et TextAlign.End au lieu de TextAlign.Left et TextAlign.Right respectivement, car ils définissent le côté approprié du composable Text en fonction de l'orientation du texte de la langue préférée. Par exemple, TextAlign.End aligne le texte français vers la droite et le texte arabe vers la gauche, mais TextAlign.Right aligne le texte vers la droite, quel que soit l'alphabet utilisé.
Ajouter plusieurs styles dans un paragraphe
Pour ajouter plusieurs styles dans un paragraphe, vous pouvez utiliser ParagraphStyle dans un AnnotatedString, qui peut être annoté avec des styles d'annotations arbitraires.
Une fois qu'une partie de votre texte est marquée d'une annotation ParagraphStyle, elle est séparée du reste du texte, comme des sauts de ligne avaient été ajoutés au début et à la fin.
Pour savoir comment ajouter plusieurs styles dans un texte, consultez Ajouter plusieurs styles dans un texte.
AnnotatedString dispose d'un compilateur de sûreté du typage pour faciliter la création : buildAnnotatedString. L'extrait suivant utilise buildAnnotatedString pour définir ParagraphStyle :
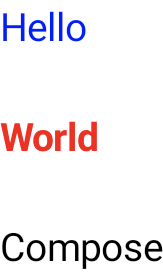
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Ajuster la hauteur de ligne et la marge intérieure
includeFontPadding est une ancienne propriété qui ajoute une marge intérieure basée sur les métriques de police en haut de la première ligne et en bas de la dernière ligne d'un texte.
À partir de la version 2024.01.01 de la nomenclature Compose, includeFontPadding est défini sur false par défaut, ce qui permet d'aligner davantage la mise en page du texte par défaut sur les outils de conception courants.
La possibilité de configurer lineHeight n'est pas nouvelle. Elle est disponible depuis Android Q. Vous pouvez configurer lineHeight pour Text à l'aide du paramètre lineHeight, qui répartit la hauteur de ligne dans chaque ligne de texte. Vous pouvez ensuite utiliser le nouveau LineHeightStyle API pour configurer plus précisément l'alignement de ce texte dans l'espace et supprimer les espaces vides.
Vous pouvez ajuster lineHeight en utilisant l'unité de texte "em" (taille de police relative) au lieu de "sp" (pixels mis à l'échelle) pour une meilleure précision. Pour en savoir plus sur la sélection d'une unité de texte appropriée, consultez TextUnit.

lineHeight défini et supprimer l'espace supplémentaire si nécessaire.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
En plus d'ajuster lineHeight, vous pouvez désormais centrer et mettre en forme le texte à l'aide de configurations avec l'API LineHeightStyle : LineHeightStyle.Alignment et LineHeightStyle.Trim (includeFontPadding doit être défini sur false pour que la fonction de réduction fonctionne). L'alignement et l'ajustement utilisent l'espace mesuré entre les lignes de texte pour le répartir plus correctement sur toutes les lignes, y compris une seule ligne de texte et la première ligne d'un bloc de texte.
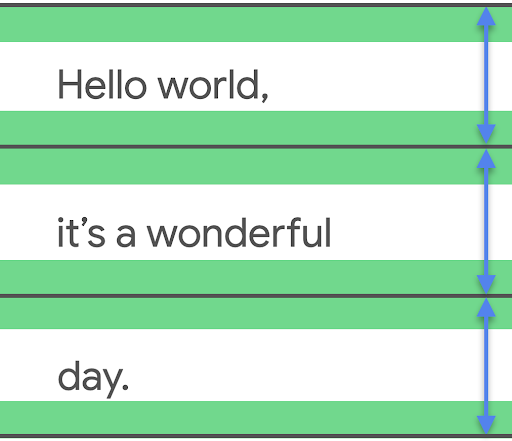
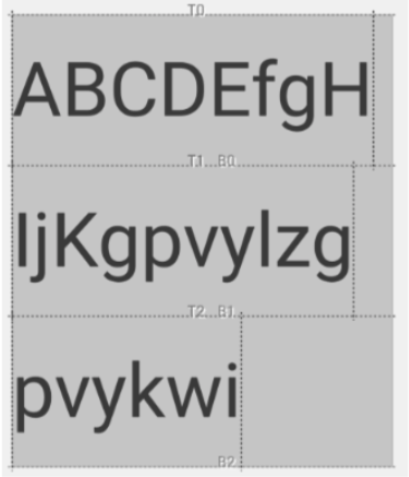
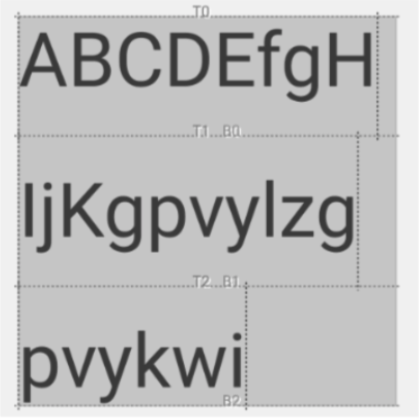
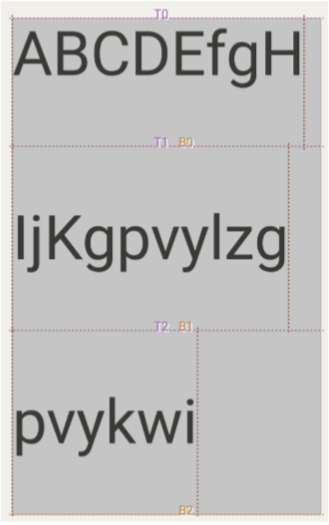
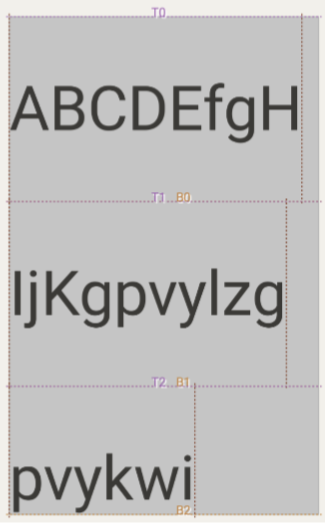
LineHeightStyle.Alignment définit l'alignement de la ligne dans l'espace fourni par la hauteur de ligne. Dans chaque ligne, vous pouvez aligner le texte en haut, en bas, au centre ou de manière proportionnelle. LineHeightStyle.Trim vous permet ensuite de laisser ou de supprimer l'espace supplémentaire en haut de la première ligne et en bas de la dernière ligne de votre texte, généré à partir de tous les ajustements lineHeight et d'alignement. Les exemples suivants montrent à quoi ressemble le texte multiligne avec différentes configurations LineHeightStyle.Trim lorsque l'alignement est centré (LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Pour en savoir plus sur le contexte de cette modification, sur le fonctionnement de includeFontPadding dans le système de vues et sur les modifications apportées pour Compose et les nouvelles API LineHeightStyle, consultez l'article de blog Fixing Font Padding in Compose Text.
Insérer des sauts de ligne
L'API LineBreak définit les critères selon lesquels le texte est réparti sur plusieurs lignes. Vous pouvez spécifier le type de saut de ligne souhaité dans le bloc TextStyle de votre composable Text. Les types de saut de ligne prédéfinis incluent les suivants :
Simple: saut de ligne rapide et basique. Recommandé pour les champs de saisie de texte.Heading: saut de ligne avec des règles de saut de ligne moins strictes. Recommandé pour les textes courts, comme les titres.Paragraph: césure plus lente et de meilleure qualité pour une meilleure lisibilité. Recommandé pour les grandes quantités de texte, comme les paragraphes.
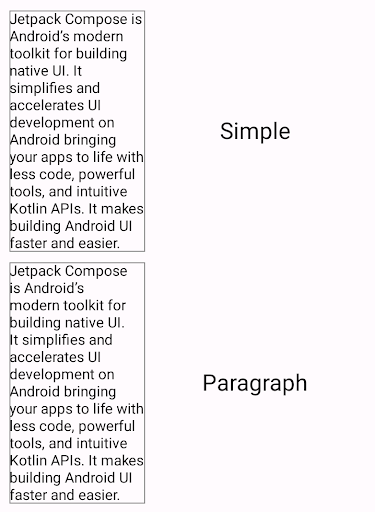
L'extrait suivant utilise Simple et Paragraph pour spécifier le comportement de saut de ligne sur un long bloc de texte :
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

Dans le résultat ci-dessus, notez que le comportement de saut de ligne Paragraph produit un résultat visuellement plus équilibré que le saut de ligne Simple.
Personnaliser les sauts de ligne
Vous pouvez également créer votre propre configuration LineBreak avec le paramètre Strategy. L'élément Strategy peut prendre l'une des valeurs suivantes :
Balanced: tente d'équilibrer la longueur des lignes de texte et applique également la césure automatique si elle est activée. Recommandé pour les petits écrans, comme les montres, afin de maximiser la quantité de texte affichée.HighQuality: optimise un paragraphe pour améliorer la lisibilité du texte, y compris la césure si elle est activée. (Doit être une valeur par défaut pour tout ce qui n'est pasBalancedouSimple.)Simple: stratégie de base et rapide. Si cette option est activée, la césure n'est effectuée que pour les mots qui ne tiennent pas sur une ligne entière. Utile pour modifier du texte et éviter de changer de position pendant la saisie.
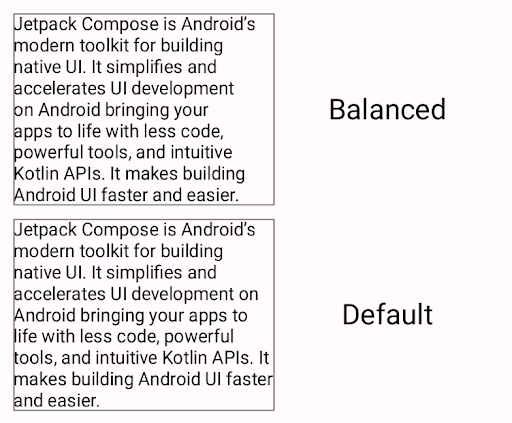
L'extrait suivant montre la différence entre un paragraphe avec les paramètres par défaut et un paragraphe optimisé pour les petits écrans avec la stratégie de saut de ligne Balanced :
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balancedretour à la ligne (en haut) et paragraphe mis en forme sans stratégie de retour à la ligne.Remarques concernant les langues chinoise, japonaise et coréenne
Vous pouvez également personnaliser LineBreak avec les API Strictness et WordBreak, qui ont été conçues spécifiquement pour les langues CJK.
Il se peut que vous ne voyiez pas toujours les effets de ces API dans les langues non CJK. De manière générale, les règles de saut de ligne sont définies en fonction des paramètres régionaux.
Strictness décrit la rigueur de la césure avec les propriétés suivantes :
Default: règles de segmentation par défaut pour les paramètres régionaux. Peut correspondre àNormalouStrict.Loose: règles les moins restrictives. Convient aux lignes courtes.Normal: règles les plus courantes pour le retour à la ligne.Strict: règles les plus strictes pour le retour à la ligne.
WordBreak définit la manière dont les retours à la ligne doivent être insérés dans les mots avec les propriétés suivantes :
Default: règles de segmentation par défaut pour les paramètres régionaux.Phrase: les retours à la ligne sont basés sur les expressions.
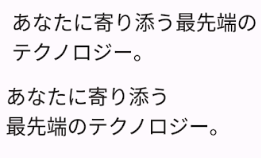
L'extrait suivant utilise un paramètre de strictness Strict et un paramètre de césure Phrase pour un texte en japonais :
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness et WordBreak (en haut) par rapport à un texte mis en forme uniquement avec LineBreak.Heading (en bas).Couper les mots à la fin des lignes
L'API Hyphens vous permet d'ajouter la prise en charge de la césure à votre application.
La césure consiste à insérer un signe de ponctuation semblable à un tiret pour indiquer qu'un mot est divisé sur plusieurs lignes de texte. Lorsqu'elle est activée, la césure est ajoutée entre les syllabes d'un mot aux points de césure appropriés.
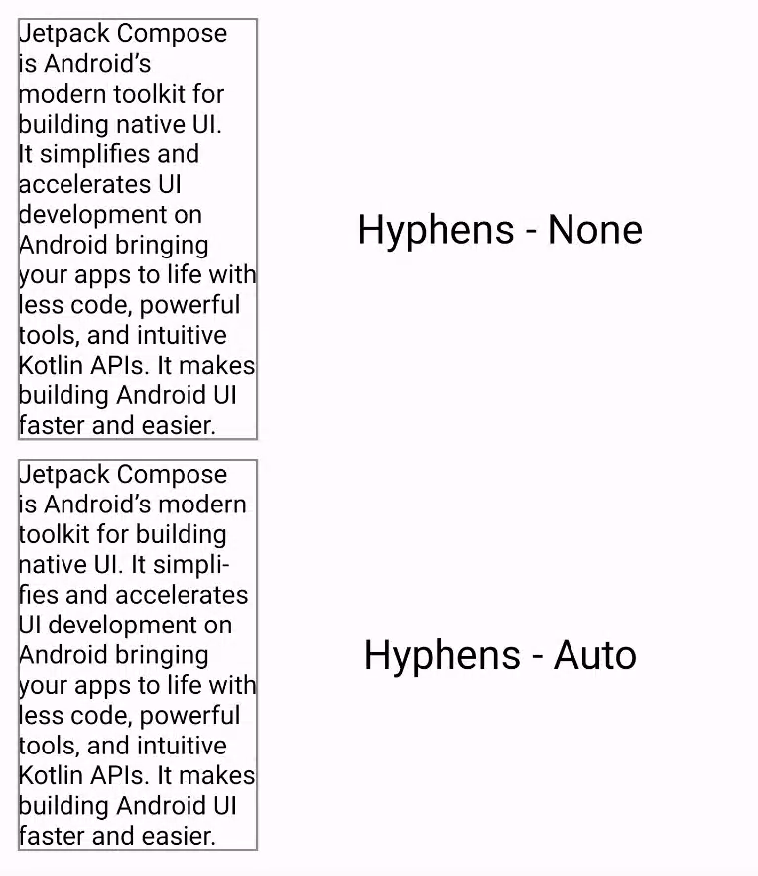
Par défaut, la césure n'est pas activée. Pour activer la césure, ajoutez Hyphens.Auto comme paramètre dans un bloc TextStyle :
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Lorsqu'elle est activée, la césure ne se produit que dans les conditions suivantes :
- Un mot ne tient pas sur une ligne. Si vous utilisez une stratégie de saut de ligne
Simple, un mot n'est coupé que si une ligne est plus courte que le mot seul. - Les paramètres régionaux appropriés sont définis sur votre appareil, car la césure appropriée est déterminée à l'aide des dictionnaires présents sur le système.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Mettre en forme du texte
- Principes de base de la mise en page dans Compose
- Mesures intrinsèques dans les mises en page Compose
