פלטפורמת Android אחראית לציור ממשק המשתמש של המערכת, כמו סרגל המצב וסרגל הניווט. ממשק המשתמש של המערכת מוצג בלי קשר לאפליקציה שבה המשתמש משתמש.
WindowInsets מספק מידע על ממשק המשתמש של המערכת כדי לוודא שהאפליקציה מציירת באזור הנכון וממשק המשתמש שלה לא מוסתר על ידי ממשק המשתמש של המערכת.

ב-Android מגרסה 14 (רמת API 34) ומטה, ממשק המשתמש של האפליקציה לא מוצג מתחת לסרגלי המערכת ולחלקים החסרים במסך כברירת מחדל.
ב-Android 15 (רמת API 35) ומעלה, האפליקציה מציירת מתחת לסרגלי המערכת ולחלקים החתוכים של המסך אחרי שהיא מטרגטת ל-SDK 35. כך אפשר לספק חוויית משתמש חלקה יותר ולאפשר לאפליקציה לנצל את כל שטח החלון שזמין לה.
הצגת תוכן מאחורי ממשק המשתמש של המערכת נקראת הצגה מקצה לקצה. בדף הזה מוסבר על הסוגים השונים של שוליים פנימיים, איך להציג את האפליקציה מקצה לקצה ואיך להשתמש בממשקי ה-API של השוליים הפנימיים כדי להנפיש את ממשק המשתמש ולוודא שרכיבי ממשק המשתמש של המערכת לא מסתירים את התוכן של האפליקציה.
יסודות ההטמעה
כשמציגים אפליקציה מקצה לקצה, צריך לוודא שממשק המשתמש של המערכת לא מסתיר תוכן חשוב ואינטראקציות חשובות. לדוגמה, אם כפתור ממוקם מאחורי סרגל הניווט, יכול להיות שהמשתמש לא יוכל ללחוץ עליו.
הגודל של ממשק המשתמש של המערכת ומידע על המיקום שלו מצוינים באמצעות insets.
לכל חלק בממשק המשתמש של המערכת יש סוג תואם של שוליים פנימיים שמתארים את הגודל שלו ואת המיקום שלו. לדוגמה, שוליים פנימיים של שורת הסטטוס מספקים את הגודל והמיקום של שורת הסטטוס, בעוד ששוליים פנימיים של סרגל הניווט מספקים את הגודל והמיקום של סרגל הניווט. כל סוג של שוליים פנימיים מורכב מארבעה מימדים בפיקסלים: top, left, right ו-bottom. המאפיינים האלה מציינים את המרחק שבו ממשק המשתמש של המערכת מתרחב מהצדדים המתאימים של חלון האפליקציה. כדי למנוע חפיפה עם סוג כזה של ממשק משתמש של המערכת, ממשק המשתמש של האפליקציה צריך להיות מוזח פנימה באותו הסכום.
סוגי השוליים המובנים האלה ב-Android זמינים דרך WindowInsets:
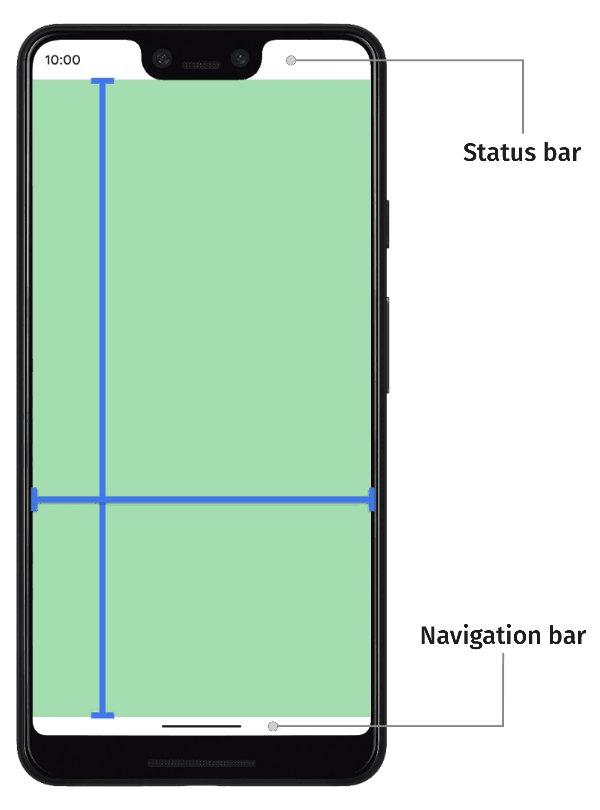
התיאורים של שורות הסטטוס. אלה הסרגלים העליונים בממשק המשתמש של המערכת שמכילים סמלי התראות ואינדיקטורים אחרים. |
|
השוליים הפנימיים של סרגל הסטטוס כשהוא גלוי. אם שורות הסטטוס מוסתרות כרגע (בגלל מעבר למצב מסך מלא), אז שוליים פנימיים של שורת הסטטוס הראשית יהיו ריקים, אבל השוליים הפנימיים האלה לא יהיו ריקים. |
|
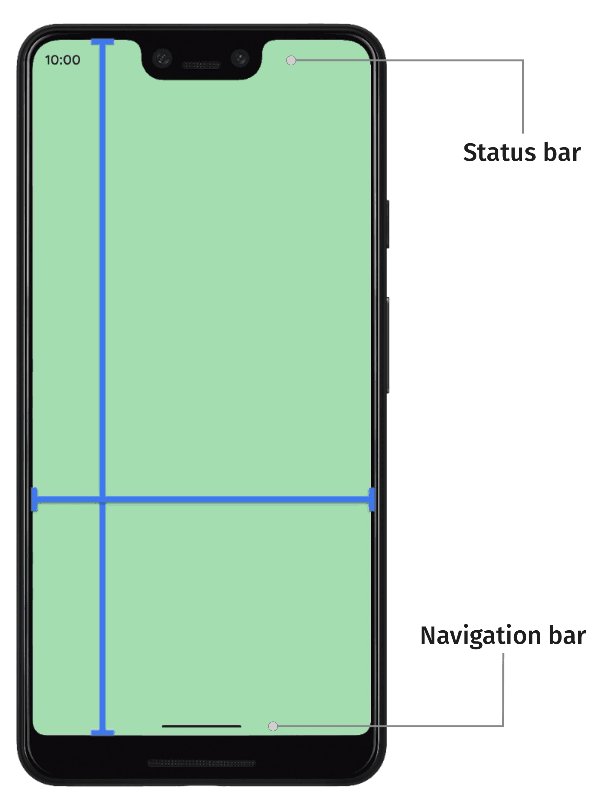
התמונות הממוזערות שמתארות את סרגלי הניווט. אלה הם סרגלי ממשק המשתמש של המערכת בצד ימין, בצד שמאל או בתחתית המכשיר, שמתארים את סרגל המשימות או את סמלי הניווט. ההגדרות האלה יכולות להשתנות בזמן הריצה בהתאם לשיטת הניווט המועדפת של המשתמש ולאינטראקציה עם סרגל המשימות. |
|
השוליים הפנימיים של סרגל הניווט כשהוא גלוי. אם סרגלי הניווט מוסתרים כרגע (בגלל מעבר למצב מסך מלא), אז שוליים פנימיים של סרגל הניווט הראשי יהיו ריקים, אבל השוליים הפנימיים האלה לא יהיו ריקים. |
|
ההוספה שמתארת את קישוט החלון של ממשק המשתמש של המערכת אם הוא בחלון חופשי, כמו סרגל הכותרת העליון. |
|
השוליים הפנימיים של סרגל הכתוביות כשהוא גלוי. אם סרגלי הכתוביות מוסתרים כרגע, אז השוליים הפנימיים של סרגל הכתוביות הראשי יהיו ריקים, אבל השוליים הפנימיים האלה לא יהיו ריקים. |
|
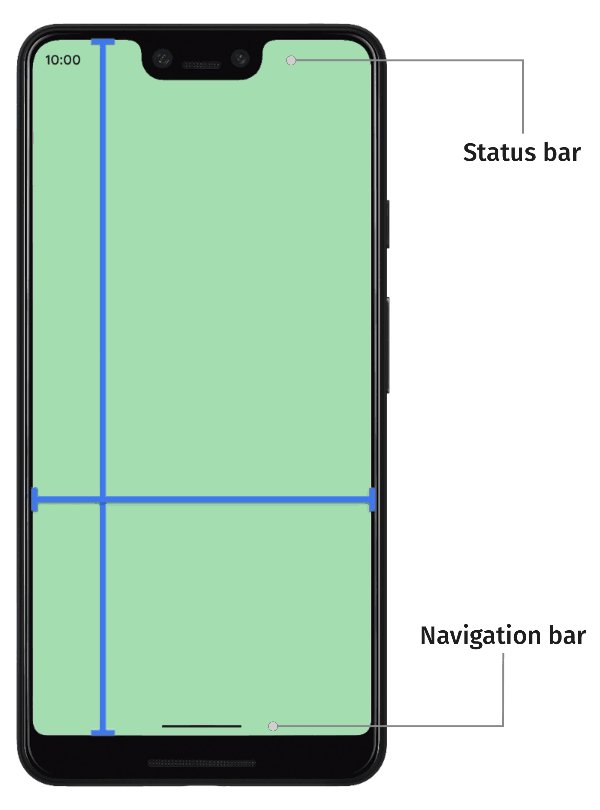
האיחוד של שוליים פנימיים של סרגל המערכת, שכוללים את שורות הסטטוס, סרגלי הניווט וסרגל הכותרת. |
|
השוליים הפנימיים של סרגל המערכת כשהוא גלוי. אם סרגלי המערכת מוסתרים כרגע (בגלל מעבר למצב מסך מלא), אז השוליים הפנימיים של סרגל המערכת הראשי יהיו ריקים, אבל השוליים הפנימיים האלה לא יהיו ריקים. |
|
השוליים הפנימיים שמתארים את כמות המקום בתחתית שהמקלדת הווירטואלית תופסת. |
|
השוליים הפנימיים שמתארים את כמות המקום שהמקלדת הווירטואלית תפסה לפני האנימציה הנוכחית של המקלדת. |
|
התמונות הממוזערות מתארות את כמות המקום שהמקלדת הווירטואלית תתפוס אחרי האנימציה הנוכחית של המקלדת. |
|
סוג של שוליים פנימיים שמתארים מידע מפורט יותר על ממשק המשתמש של הניווט, ומציינים את כמות השטח שבו המערכת תטפל ב'הקשות', ולא האפליקציה. בסרגלי ניווט שקופים עם ניווט באמצעות מחוות, יכול להיות שאפשר יהיה להקיש על חלק מרכיבי האפליקציה דרך ממשק המשתמש של ניווט המערכת. |
|
השוליים הפנימיים של האלמנטים שאפשר להקיש עליהם כשהם גלויים. אם הרכיבים שאפשר להקיש עליהם מוסתרים כרגע (בגלל מעבר למצב מסך מלא), אז השוליים הפנימיים של הרכיב הראשי שאפשר להקיש עליו יהיו ריקים, אבל השוליים הפנימיים האלה לא יהיו ריקים. |
|
השוליים הפנימיים שמייצגים את כמות השוליים הפנימיים שבהם המערכת תיירט תנועות לניווט. אפליקציות יכולות לציין באופן ידני טיפול בכמות מוגבלת של המחוות האלה באמצעות |
|
קבוצת משנה של מחוות המערכת שתמיד יטופלו על ידי המערכת, ואי אפשר לבטל את ההסכמה לשימוש בהן דרך |
|
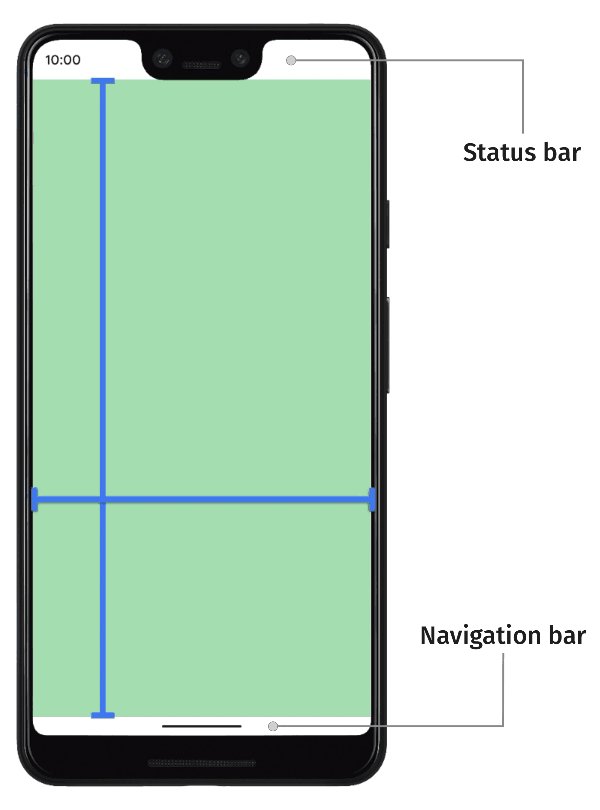
השוליים הפנימיים שמייצגים את כמות המרווח הנדרשת כדי למנוע חפיפה עם חיתוך במסך (מגרעת או חור קטן). |
|
תמונות מוגדלות שמייצגות את האזורים המעוקלים של תצוגת מפל. מסך מפלים כולל אזורים מעוקלים לאורך הקצוות של המסך, שבהם המסך מתחיל להתעגל לאורך הצדדים של המכשיר. |
הסוגים האלה מסוכמים בשלושה סוגים של תוספות 'בטוחות' שמוודאות שהתוכן לא מוסתר:
סוגי המרווחים הפנימיים ה "בטוחים" האלה מגנים על התוכן בדרכים שונות, בהתבסס על המרווחים הפנימיים של פלטפורמת הבסיס:
- אפשר להשתמש ב-
WindowInsets.safeDrawingכדי להגן על תוכן שלא אמור להיות מוצג מתחת לממשק משתמש של מערכת כלשהי. זהו השימוש הנפוץ ביותר ב-insets: למנוע ציור של תוכן שמוסתר על ידי ממשק המשתמש של המערכת (באופן חלקי או מלא). - אפשר להשתמש ב-
WindowInsets.safeGesturesכדי להגן על תוכן באמצעות תנועות. כך נמנע מצב שבו תנועות במערכת מתנגשות עם תנועות באפליקציה (כמו תנועות להצגת גיליונות מלמטה, קרוסלות או במשחקים). - כדי לוודא שאין חפיפה ויזואלית בין התוכן לבין מחוות, וגם לא חפיפה בין מחוות, אפשר להשתמש ב-
WindowInsets.safeContentכשילוב שלWindowInsets.safeDrawingושלWindowInsets.safeGestures.
מומלץ
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- רכיבי Material ופריסות
- העברה של
CoordinatorLayoutאל Compose - שיקולים נוספים
