ویژگیهای API برای بهبود مدیریت خطا در Glance از اندروید ۱۵ به بعد گنجانده شدهاند. این صفحه بهترین شیوهها را در مورد این APIها ارائه میدهد.
از یک بلوک try-catch در اطراف کامپوننتهای غیرقابل ترکیب استفاده کنید
Compose اجازه نمیدهد که بلوکهای try-catch در اطراف composableها قرار گیرند، اما به شما امکان میدهد منطق دیگر برنامه خود را در این بلوکها قرار دهید. این به شما امکان میدهد از Compose برای نمایش خطا استفاده کنید، همانطور که در مثال زیر نشان داده شده است:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
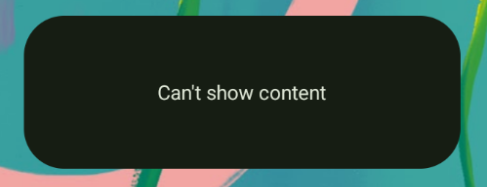
طرح خطای پیشفرض
اگر یک استثنای مدیریت نشده یا خطای Compose وجود داشته باشد، Glance یک طرح خطای پیشفرض را نمایش میدهد:


Glance به توسعهدهندگان اجازه میدهد در صورت عدم موفقیت ترکیب، یک طرحبندی XML را به عنوان پشتیبان ارائه دهند. این بدان معناست که در کد Compose خطایی وجود داشته است. این رابط کاربری خطا همچنین در صورتی که خطایی در کد برنامه خود داشته باشید که شناسایی نشده باشد، ظاهر میشود.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
این طرحبندی، یک طرحبندی ایستا است که کاربر شما نمیتواند با آن تعامل داشته باشد، اما در موارد اضطراری خوب است.

افزودن اقدامات به رابط کاربری خطای پیشفرض
از نسخه ۱.۱.۰ به بعد، Glance به شما اجازه میدهد کد پیشفرض مدیریت خطا را نادیده بگیرید. به این ترتیب، میتوانید در صورت بروز یک استثنا یا خطای ناشناخته در ترکیب، فراخوانیهای اکشن اضافه کنید.
برای استفاده از این ویژگی، تابع onCompositionError() را بازنویسی کنید:
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
در این تابع، Glance برای مدیریت خطا به RemoteViews API مراجعه میکند. این به شما امکان میدهد طرحبندیها و کنترلکنندههای اکشن را با استفاده از XML مشخص کنید.
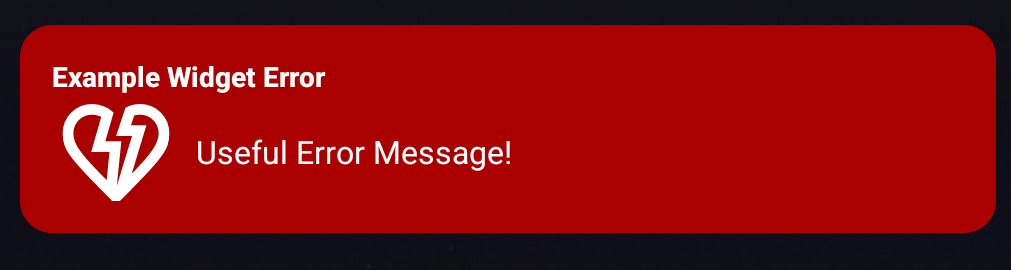
مثالهای زیر به صورت گام به گام نحوه ایجاد یک رابط کاربری خطا که شامل دکمهای برای ارسال بازخورد است را به شما نشان میدهند:
فایل
error_layout.xmlرا بنویسید:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>تابع
onCompositionErrorرا بازنویسی کنید:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }یک هدف در حال انتظار ایجاد کنید که به
GlanceAppWidgetReceiverشما ارجاع دهد:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }اینتنت را در
GlanceAppWidgetReceiverخود مدیریت کنید:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

