बटन या अन्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बारे में ज़्यादा जानकारी देने के लिए, टूलटिप का इस्तेमाल करें. टूलटिप दो तरह की होती हैं:
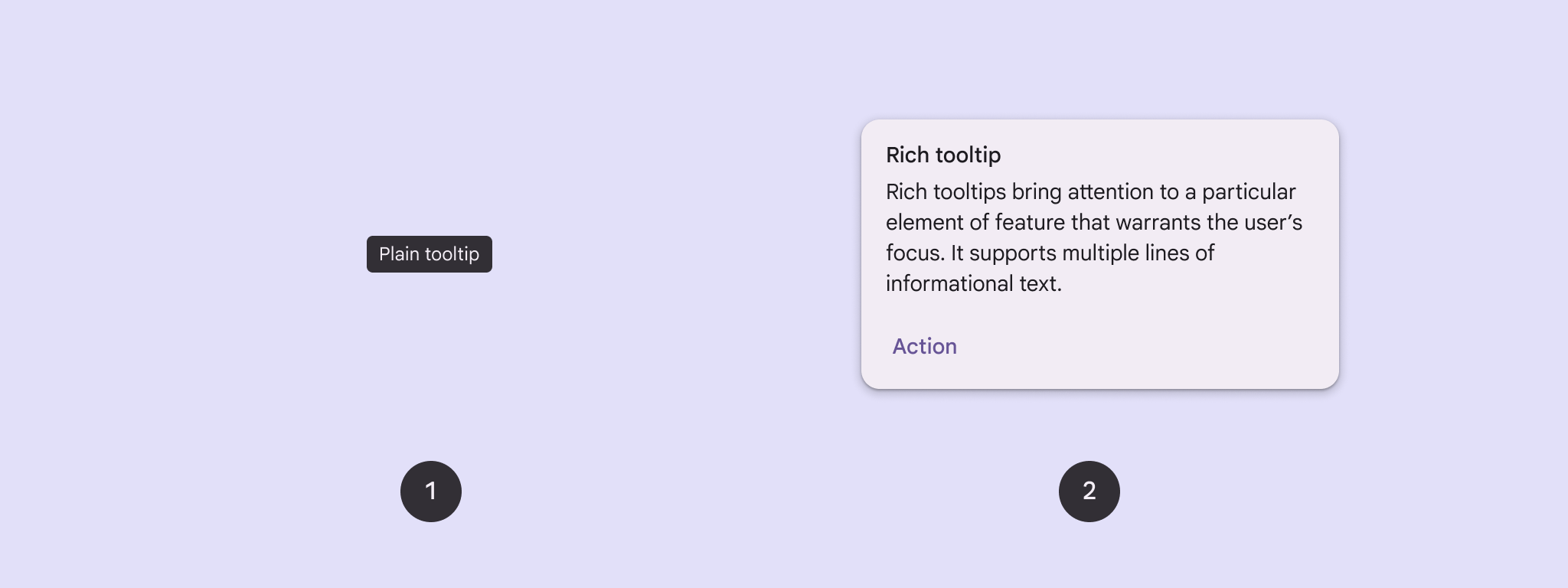
- सामान्य टूलटिप: आइकॉन बटन के एलिमेंट या कार्रवाइयों के बारे में जानकारी देती हैं.
- रिच टूलटिप: इसमें ज़्यादा जानकारी दी जाती है. जैसे, किसी सुविधा की वैल्यू के बारे में बताना. इसमें टाइटल, लिंक, और बटन भी शामिल किए जा सकते हैं. हालांकि, ऐसा करना ज़रूरी नहीं है.

एपीआई सरफ़ेस
अपने ऐप्लिकेशन में टूलटिप लागू करने के लिए, TooltipBox कंपोज़ेबल का इस्तेमाल किया जा सकता है.
इन मुख्य पैरामीटर की मदद से, TooltipBox के दिखने के तरीके को कंट्रोल किया जा सकता है:
positionProvider: टूलटिप को ऐंकर कॉन्टेंट के हिसाब से जगह पर रखता है. आम तौर पर,TooltipDefaultsसे डिफ़ॉल्ट पोज़िशन प्रोवाइडर का इस्तेमाल किया जाता है. हालांकि, अगर आपको पोज़िशनिंग के लिए कस्टम लॉजिक की ज़रूरत है, तो आपके पास अपना प्रोवाइडर इस्तेमाल करने का विकल्प भी होता है.tooltip: टूलटिप का कॉन्टेंट दिखाने वाला कंपोज़ेबल. आम तौर पर,PlainTooltipयाRichTooltipकंपोज़ेबल का इस्तेमाल किया जाता है.- आइकॉन बटन के एलिमेंट या कार्रवाइयों के बारे में बताने के लिए,
PlainTooltipका इस्तेमाल करें. RichTooltipका इस्तेमाल करके ज़्यादा जानकारी दें. जैसे, किसी सुविधा की वैल्यू के बारे में बताना. ज़्यादा जानकारी वाले टूलटिप में, वैकल्पिक टाइटल, लिंक, और बटन शामिल किए जा सकते हैं.
- आइकॉन बटन के एलिमेंट या कार्रवाइयों के बारे में बताने के लिए,
state: यह स्टेट होल्डर है. इसमें इस टूलटिप के लिए यूज़र इंटरफ़ेस (यूआई) लॉजिक और एलिमेंट की स्थिति शामिल होती है.content: कंपोज़ेबल कॉन्टेंट, जिससे टूलटिप जुड़ी होती है.
सामान्य टूलटिप दिखाना
किसी यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बारे में कम शब्दों में जानकारी देने के लिए, सामान्य टूलटिप का इस्तेमाल करें. इस कोड स्निपेट में, "पसंदीदा में जोड़ें" लेबल वाले आइकॉन बटन के ऊपर एक सामान्य टूलटिप दिखाई गई है:
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
कोड के बारे में मुख्य बातें
TooltipBox, "पसंदीदा में जोड़ें" टेक्स्ट वाली टूलटिप जनरेट करता है.TooltipDefaults.rememberPlainTooltipPositionProvider(), सामान्य टूलटिप के लिए डिफ़ॉल्ट पोज़िशनिंग उपलब्ध कराता है.tooltipएक लैम्डा फ़ंक्शन है. यहPlainTooltipकंपोज़ेबल का इस्तेमाल करके, टूलटिप के कॉन्टेंट को तय करता है.Text(plainTooltipText)टूलटिप में मौजूद टेक्स्ट दिखाता है.tooltipState, टूलटिप की स्थिति को कंट्रोल करता है.
IconButtonसे, आइकॉन के साथ क्लिक किया जा सकने वाला बटन बनाया जाता है.Icon(...)बटन में दिल का आइकॉन दिखता है.- जब कोई उपयोगकर्ता
IconButtonसे इंटरैक्ट करता है, तोTooltipBoxमें "पसंदीदा में जोड़ें" टेक्स्ट वाली टूलटिप दिखती है. डिवाइस के हिसाब से, उपयोगकर्ता टूलटिप को इन तरीकों से ट्रिगर कर सकते हैं: - कर्सर की मदद से आइकॉन पर कर्सर घुमाते हुए
- मोबाइल डिवाइस पर आइकॉन को दबाकर रखना
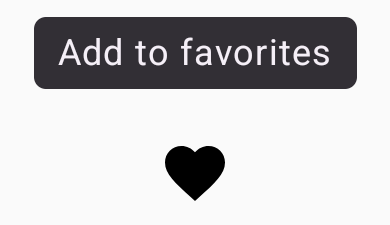
नतीजा
इस उदाहरण में, आइकॉन के ऊपर एक सामान्य टूलटिप बनाई गई है:

रिच टूलटिप दिखाना
किसी यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बारे में ज़्यादा जानकारी देने के लिए, रिच टूलटिप का इस्तेमाल करें. इस उदाहरण में, कई लाइनों वाला रिच टूलटिप बनाया गया है. इसका टाइटल, Icon से जुड़ा हुआ है:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
कोड के बारे में मुख्य बातें
TooltipBox, उपयोगकर्ता के इंटरैक्शन के लिए इवेंट लिसनर को मैनेज करता है और उसके हिसाब से अपडेट करता है.TooltipStateजबTooltipStateसे यह पता चलता है कि टूलटिप दिखानी है, तब टूलटिप लैम्डा काम करता है. इसके बाद,TooltipBox,RichTooltipदिखाता है.TooltipBox, कॉन्टेंट और टूलटिप, दोनों के लिए ऐंकर और कंटेनर के तौर पर काम करता है.- इस मामले में, कॉन्टेंट एक
IconButtonकॉम्पोनेंट है. यह टैप करने पर होने वाली कार्रवाई के बारे में बताता है. टच डिवाइसों परTooltipBoxके कॉन्टेंट में कहीं भी देर तक दबाकर रखने या माउस पॉइंटर से घुमाने पर, टूलटिप दिखेगी. इसमें ज़्यादा जानकारी दिखेगी.
- इस मामले में, कॉन्टेंट एक
RichTooltipकंपोज़ेबल, टूलटिप के कॉन्टेंट के बारे में बताता है. इसमें टाइटल और मुख्य लेख शामिल है.TooltipDefaults.rememberRichTooltipPositionProvider(), रिच टूलटिप के लिए पोज़िशनिंग की जानकारी देता है.
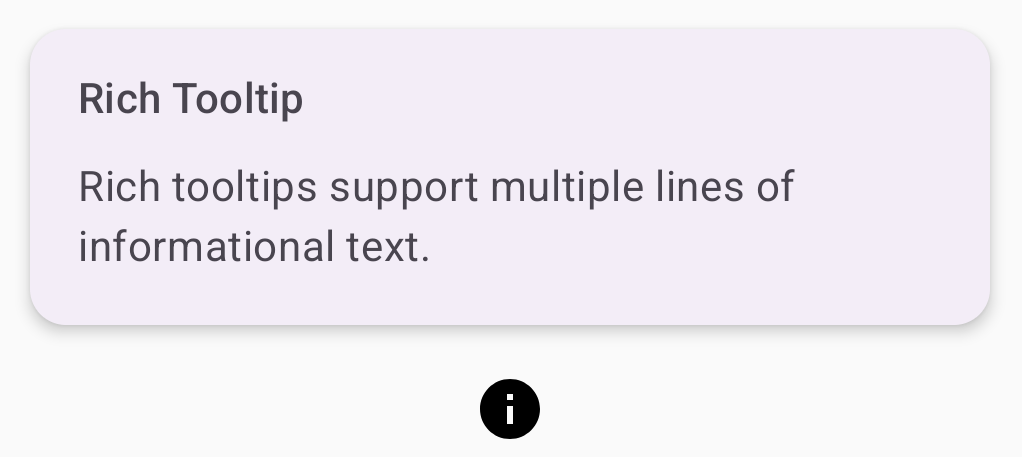
नतीजा
इस उदाहरण में, जानकारी वाले आइकॉन से जुड़ा टाइटल दिखाने वाली रिच टूलटिप बनाई गई है:

रिच टूलटिप को पसंद के मुताबिक बनाना
इस कोड स्निपेट में, टाइटल, कस्टम कार्रवाइयों, और कैमरे के आइकॉन वाले बटन के ऊपर दिखने वाले कस्टम कैरट (ऐरो) के साथ एक रिच टूलटिप दिखाई गई है:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
कोड के बारे में मुख्य बातें
RichToolTipमें, टाइटल और खारिज करने की कार्रवाई के साथ टूलटिप दिखती है.- इसे चालू करने के लिए,
ToolTipBoxकॉन्टेंट को दबाकर रखें या उस पर माउस घुमाएं. इसके बाद, टूलटिप करीब एक सेकंड तक दिखती है. इस टूलटिप को खारिज करने के लिए, स्क्रीन पर कहीं और टैप करें या 'खारिज करें' बटन का इस्तेमाल करें. - सूचना खारिज करने की कार्रवाई पूरी होने पर, सिस्टम
tooltipState.dismissको कॉल करने के लिए एक कोरूटीन लॉन्च करता है. इससे यह पुष्टि होती है कि टूलटिप दिखने के दौरान, कार्रवाई को पूरा होने से नहीं रोका गया है. onClick = coroutineScope.launch { tooltipState.show() } },tooltipState.showका इस्तेमाल करके टूलटिप को मैन्युअल तरीके से दिखाने के लिए, एक कोरूटीन लॉन्च करता है.actionपैरामीटर की मदद से, टूलटिप में इंटरैक्टिव एलिमेंट जोड़े जा सकते हैं. जैसे, बटन.caretSizeपैरामीटर, टूलटिप के ऐरो के साइज़ में बदलाव करता है.
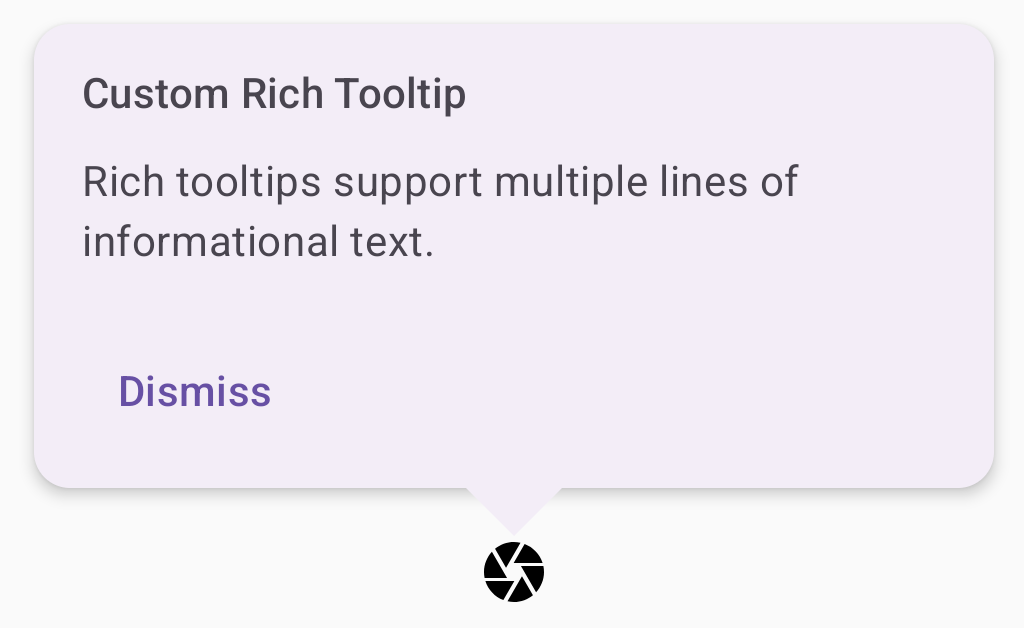
नतीजा
इस उदाहरण से यह नतीजा मिलता है:

अन्य संसाधन
- मटीरियल डिज़ाइन: टूलटिप
