Элементы выбора времени предоставляют пользователям возможность выбрать удобное время. Для реализации элемента выбора времени в вашем приложении можно использовать составные объекты TimePicker и TimeInput .
Типы
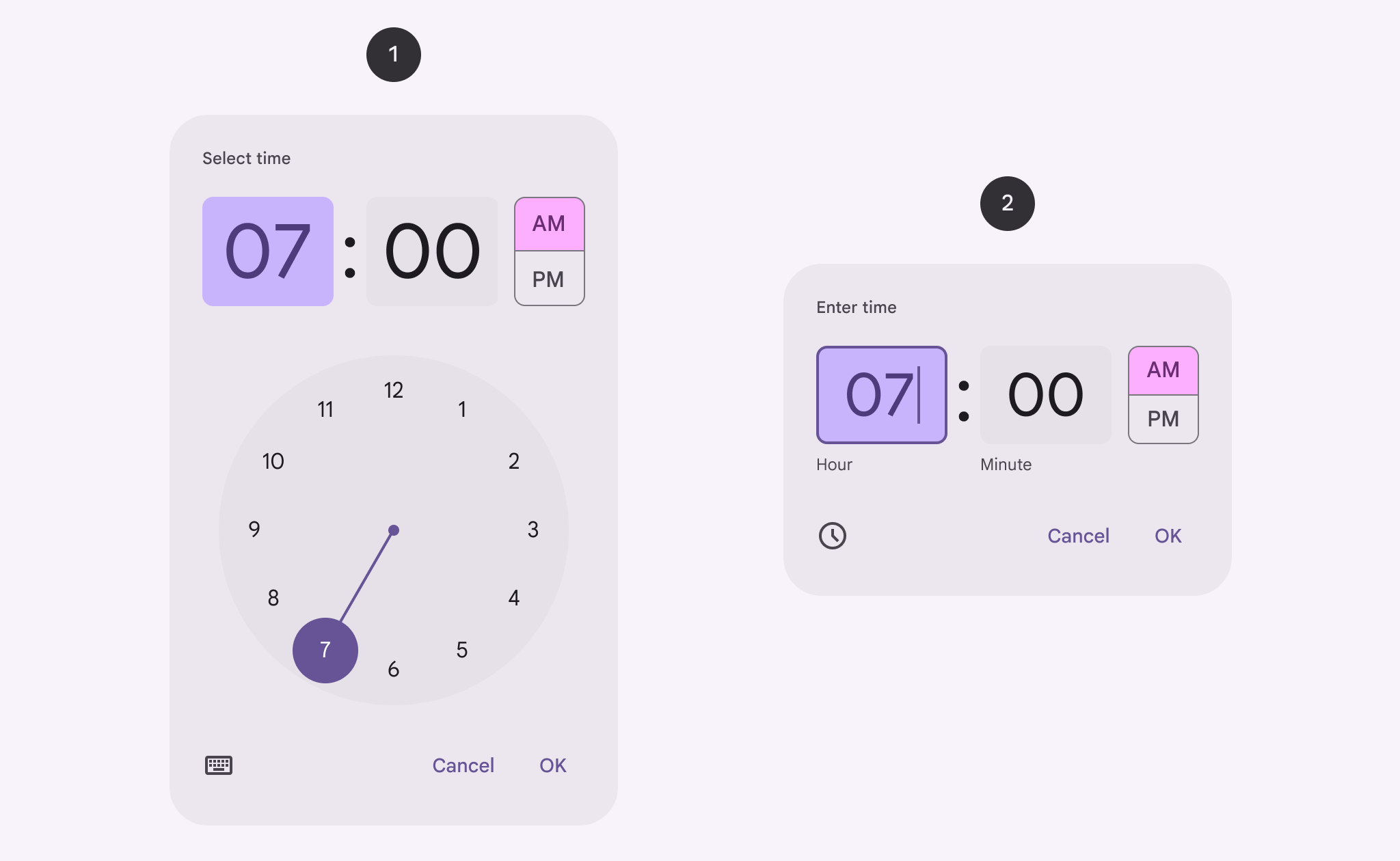
Существует два типа устройств для выбора времени:
- Циферблат : Позволяет пользователям устанавливать время, перемещая ручку по циферблату.
- Ввод : Позволяет пользователям установить время с помощью клавиатуры.
На следующем изображении слева представлен пример инструмента выбора времени набора номера, а справа — инструмент выбора времени ввода:

Поверхность API
Для реализации средства выбора времени используйте либо составной объект TimePicker , либо TimeInput :
-
TimePicker: Реализует средство выбора времени набора номера. -
TimeInput: Реализует средство выбора времени ввода.
Состояние
Для TimePicker и TimeInput необходимо также передать TimePickerState . Это позволяет установить время, выбранное по умолчанию и отображаемое в окне выбора времени. Также это позволяет зафиксировать время, выбранное пользователем с помощью окна выбора времени.
Диалог
Элементы выбора времени отображаются в диалоговых окнах. Примеры в этом руководстве не используют диалоговые окна. Примеры, в которых используются диалоговые окна, см. в руководстве « Диалоговые окна для элементов выбора времени» .
Выбор времени набора номера
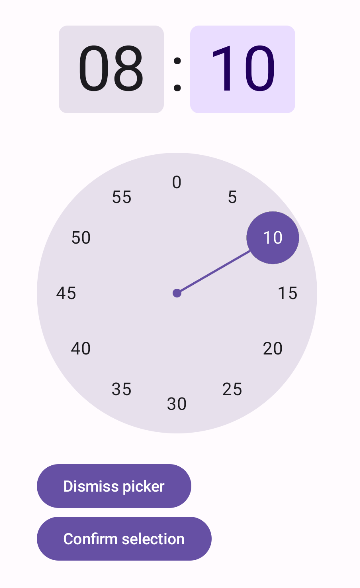
Этот фрагмент кода демонстрирует, как реализовать простой инструмент для выбора времени набора номера.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Рассмотрим следующий фрагмент текста:
-
Calendar.getInstance()инициализируетTimePickerStateтекущим временем.- В этом примере используется
java.util.Calendar. Включите десахаризацию API Java 8+ в вашем проекте, чтобы в качестве альтернативы использоватьjava.time.LocalTimeво всех версиях Android.
- В этом примере используется
- Компонент
TimePickerотображает средство выбора времени, принимая в качестве параметра параметрtimePickerState. - В реализацию включены две кнопки: одна для подтверждения выбора, а другая для закрытия окна выбора.
Данная реализация выглядит следующим образом:

Выбор времени ввода
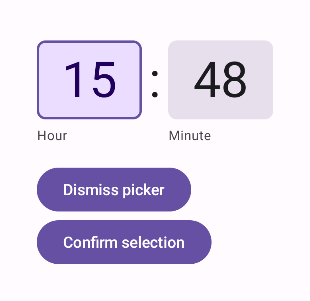
Этот фрагмент кода демонстрирует, как реализовать простой инструмент выбора времени в виде поля ввода.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Ключевые моменты, которые следует учитывать при данной реализации:
- По сути, структура такая же, как у средства выбора времени по циферблату, основное отличие заключается в использовании
TimeInputвместоTimePicker. - Параметр
is24HourдляtimePickerStateявно установлен вtrue. По умолчанию это значение равноfalse.
Данная реализация выглядит следующим образом:

Используйте штат
Чтобы использовать время, выбранное пользователем в средстве выбора времени, передайте соответствующее значение TimePickerState в функцию onConfirm . Затем родительский компонент сможет получить доступ к выбранному времени через TimePickerState.hour и TimePickerState.minute .
Следующий фрагмент кода демонстрирует, как это сделать:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Затем вы можете вызвать составной объект следующим образом:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Более подробную информацию можно найти в полной реализации в приложении «Фрагменты кода» .

