Os seletores de tempo permitem que os usuários escolham um horário. É possível
usar os elementos combináveis TimePicker e TimeInput para implementar um seletor
de tempo no seu app.
Tipos
Há dois tipos de seletor de tempo:
- Dial: permite que os usuários definam um horário movendo uma alça em um mostrador.
- Entrada: permite que os usuários definam um horário usando o teclado.
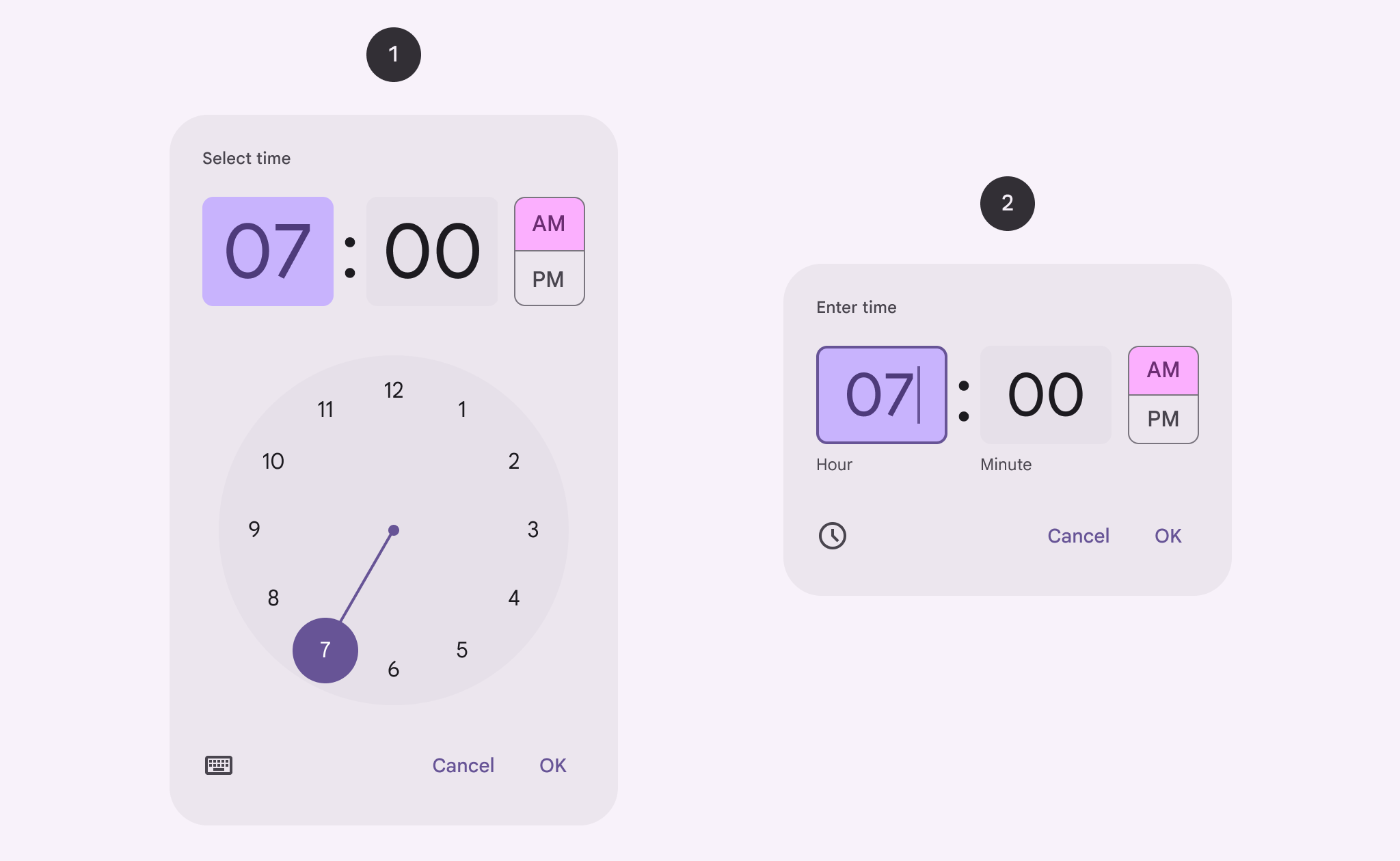
A imagem a seguir mostra um exemplo de um seletor de tempo de discagem à esquerda e um seletor de tempo de entrada à direita:

Superfície da API
Para implementar um seletor de horário, use o elemento combinável TimePicker ou TimeInput:
TimePicker: implementa um seletor de tempo de discagem.TimeInput: implementa um seletor de tempo de entrada.
Estado
Para TimePicker e TimeInput, você também precisa transmitir um
TimePickerState. Assim, você define o horário selecionado padrão que aparece no seletor. Ele também captura o horário selecionado pelo usuário usando o
seletor.
Dialog
Os seletores de horário aparecem em caixas de diálogo. Os exemplos neste guia não usam caixas de diálogo. Para exemplos que usam caixas de diálogo, consulte o guia Caixas de diálogo para seletores de tempo.
Seletor de horário de discagem
Este snippet demonstra como implementar um seletor de tempo de discagem básico.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Considere o seguinte neste snippet:
Calendar.getInstance()inicializa oTimePickerStatecom a hora atual.- Este exemplo usa
java.util.Calendar. Ative a simplificação da API Java 8+ no seu projeto para usarjava.time.LocalTimeem todas as versões do Android.
- Este exemplo usa
- O elemento combinável
TimePickermostra o seletor de horário, usandotimePickerStatecomo parâmetro. - A implementação inclui dois botões: um para confirmar a seleção e outro para dispensar o seletor.
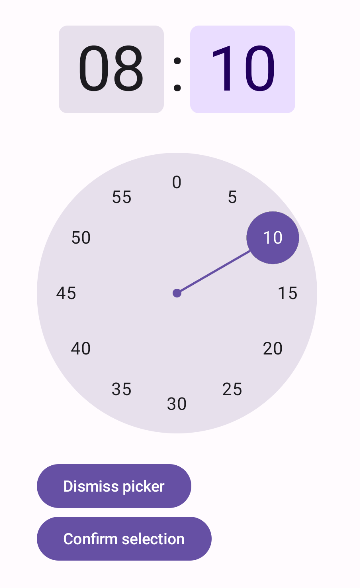
Esta implementação aparece da seguinte maneira:

Seletor de horário de entrada
Este snippet demonstra como implementar um seletor de tempo de estilo de entrada básico.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Pontos principais a serem observados nesta implementação:
- A estrutura é essencialmente a mesma do seletor de tempo de discagem, com a principal
diferença sendo o uso de
TimeInputem vez deTimePicker. - O parâmetro
is24HourparatimePickerStateestá definido explicitamente comotrue. Por padrão, esse valor éfalse.
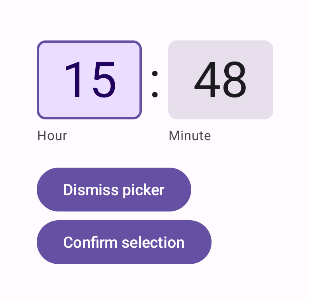
Esta implementação aparece da seguinte maneira:

Usar o estado
Para usar o horário selecionado pelo usuário em um seletor de horário, transmita o
TimePickerState adequado à sua função onConfirm. O elemento combinável
pai pode acessar o horário selecionado usando TimePickerState.hour e
TimePickerState.minute.
O snippet a seguir mostra como fazer isso:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Você pode chamar o elemento combinável assim:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Para mais detalhes, consulte a implementação completa no app Snippets.
Outros recursos
TimePicker- Material Design: seletores de hora (link em inglês)
