I selettori dell'ora vengono spesso visualizzati nelle finestre di dialogo. Puoi utilizzare un'implementazione relativamente generica e minima di una finestra di dialogo oppure puoi implementare una finestra di dialogo personalizzata con maggiore flessibilità.
Per maggiori informazioni sulle finestre di dialogo in generale, incluso come utilizzare lo stato del selettore orario, consulta la guida ai selettori orario.
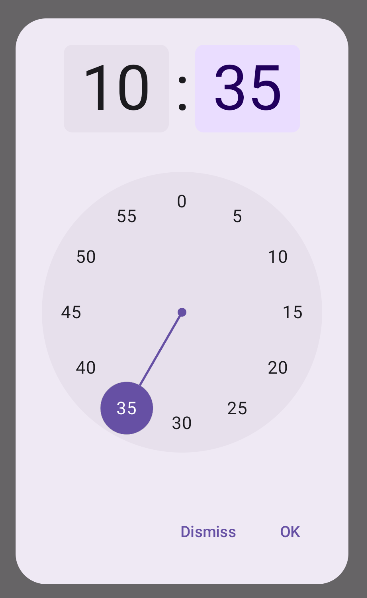
Esempio di base
Il modo più semplice per creare una finestra di dialogo per il selettore dell'ora è creare un composable che implementi AlertDialog. Il seguente snippet
fornisce un esempio di dialogo relativamente semplice che utilizza questo approccio:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Prendi nota dei punti chiave di questo snippet:
- Il composable
DialWithDialogExampleracchiudeTimePickerin una finestra di dialogo. TimePickerDialogè un elemento componibile personalizzato che crea unAlertDialogcon i seguenti parametri:onDismiss: una funzione chiamata quando l'utente chiude la finestra di dialogo (tramite il pulsante di chiusura o la navigazione indietro).onConfirm: una funzione chiamata quando l'utente fa clic sul pulsante "Ok".content: un composable che mostra il selettore dell'ora all'interno della finestra di dialogo.
AlertDialoginclude:- Un pulsante di chiusura con l'etichetta "Chiudi".
- Un pulsante di conferma con l'etichetta "Ok".
- I contenuti del selettore dell'ora vengono passati come parametro
text.
DialWithDialogExampleinizializzaTimePickerStatecon l'ora corrente e la passa alle funzioniTimePickereonConfirm.

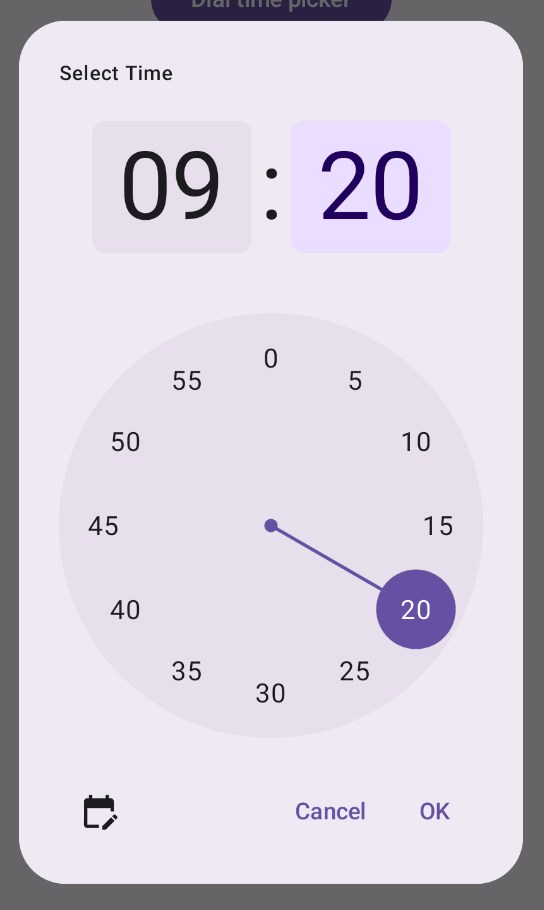
Esempio avanzato
Questo snippet mostra un'implementazione avanzata di una finestra di dialogo di selezione dell'ora personalizzabile in Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Prendi nota dei punti chiave di questo snippet:
- Il composable
AdvancedTimePickerExamplecrea una finestra di dialogo per la selezione dell'ora personalizzabile. - Utilizza un componibile
Dialogper una maggiore flessibilità rispetto aAlertDialog. - La finestra di dialogo include un titolo personalizzabile e un pulsante di attivazione/disattivazione per passare dalla modalità di composizione a quella di input.
Surfaceapplica forma ed elevazione alla finestra di dialogo, conIntrinsicSize.Minsia per la larghezza che per l'altezza.- I layout
ColumneRowforniscono i componenti della struttura della finestra di dialogo. - L'esempio monitora la modalità di selezione utilizzando
showDial.- Un
IconButtonpassa da una modalità all'altra, aggiornando l'icona di conseguenza. - I contenuti della finestra di dialogo alternano
TimePickereTimeInputin base allo stato dishowDial.
- Un
Questa implementazione avanzata fornisce una finestra di dialogo per la selezione dell'ora altamente personalizzabile e riutilizzabile che può adattarsi a diversi casi d'uso nella tua app.
Ecco come appare la barra: