टाइम पिकर अक्सर डायलॉग में दिखते हैं. डायलॉग बॉक्स को सामान्य और कम से कम शब्दों में लागू किया जा सकता है. इसके अलावा, अपनी पसंद के मुताबिक डायलॉग बॉक्स को ज़्यादा विकल्पों के साथ लागू किया जा सकता है.
डायलॉग के बारे में ज़्यादा जानकारी के लिए, टाइम पिकर गाइड देखें. इसमें टाइम पिकर की स्थिति इस्तेमाल करने का तरीका भी शामिल है.
सामान्य उदाहरण
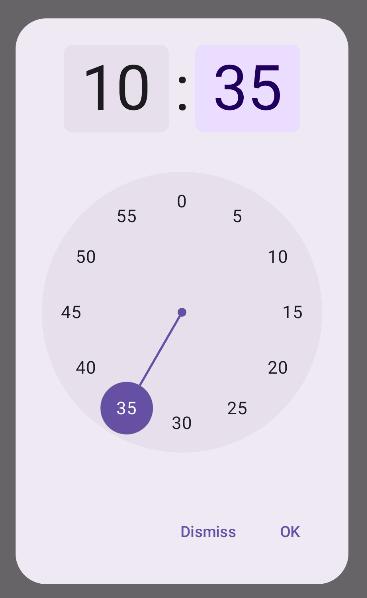
टाइम पिकर के लिए डायलॉग बनाने का सबसे आसान तरीका यह है कि आप AlertDialog को लागू करने वाला एक कंपोज़ेबल बनाएं. नीचे दिए गए स्निपेट में, इस तरीके का इस्तेमाल करके बनाए गए एक छोटे से डायलॉग का उदाहरण दिया गया है:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
इस स्निपेट में मौजूद मुख्य बातों पर ध्यान दें:
- डायलॉग में
DialWithDialogExampleकंपोज़ेबल रैपTimePicker. TimePickerDialogएक कस्टम कंपोज़ेबल है, जो इन पैरामीटर के साथAlertDialogबनाता है:onDismiss: यह फ़ंक्शन तब कॉल किया जाता है, जब उपयोगकर्ता डायलॉग को खारिज करता है. ऐसा खारिज करें बटन या वापस जाने के लिए नेविगेशन का इस्तेमाल करके किया जाता है.onConfirm: यह फ़ंक्शन तब कॉल किया जाता है, जब उपयोगकर्ता "ठीक है" बटन पर क्लिक करता है.content: यह एक कंपोज़ेबल है, जो डायलॉग में टाइम पिकर दिखाता है.
AlertDialogमें ये शामिल हैं:- "खारिज करें" लेबल वाला खारिज करें बटन.
- पुष्टि करने वाला बटन, जिस पर "ठीक है" लिखा है.
- टाइम पिकर का कॉन्टेंट, जिसे
textपैरामीटर के तौर पर पास किया गया है.
DialWithDialogExample,TimePickerStateको मौजूदा समय के साथ शुरू करता है और इसेTimePickerऔरonConfirm, दोनों फ़ंक्शन को पास करता है.

ऐडवांस उदाहरण
इस स्निपेट में, Jetpack Compose में पसंद के मुताबिक बनाए जा सकने वाले टाइमपिकर डायलॉग को बेहतर तरीके से लागू करने का तरीका दिखाया गया है.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
इस स्निपेट में मौजूद मुख्य बातों पर ध्यान दें:
AdvancedTimePickerExampleकंपोज़ेबल, पसंद के मुताबिक टाइम पिकर डायलॉग बनाता है.- यह
AlertDialogकी तुलना में ज़्यादा विकल्प देने के लिए,Dialogकंपोज़ेबल का इस्तेमाल करता है. - डायलॉग में, पसंद के मुताबिक बनाया जा सकने वाला टाइटल और डायल और इनपुट मोड के बीच स्विच करने के लिए टॉगल बटन शामिल होता है.
Surface, डायलॉग पर शेप और एलिवेशन लागू करता है. साथ ही,IntrinsicSize.Minचौड़ाई और ऊंचाई, दोनों के लिए होता है.ColumnऔरRowलेआउट, डायलॉग के स्ट्रक्चर कॉम्पोनेंट उपलब्ध कराते हैं.- इस उदाहरण में,
showDialका इस्तेमाल करके पिकर मोड को ट्रैक किया जाता है.IconButtonआइकॉन, मोड के बीच टॉगल करता है. साथ ही, इसके हिसाब से आइकॉन को अपडेट करता है.- डायलॉग बॉक्स का कॉन्टेंट,
showDialकी स्थिति के आधार परTimePickerऔरTimeInputके बीच स्विच करता है.
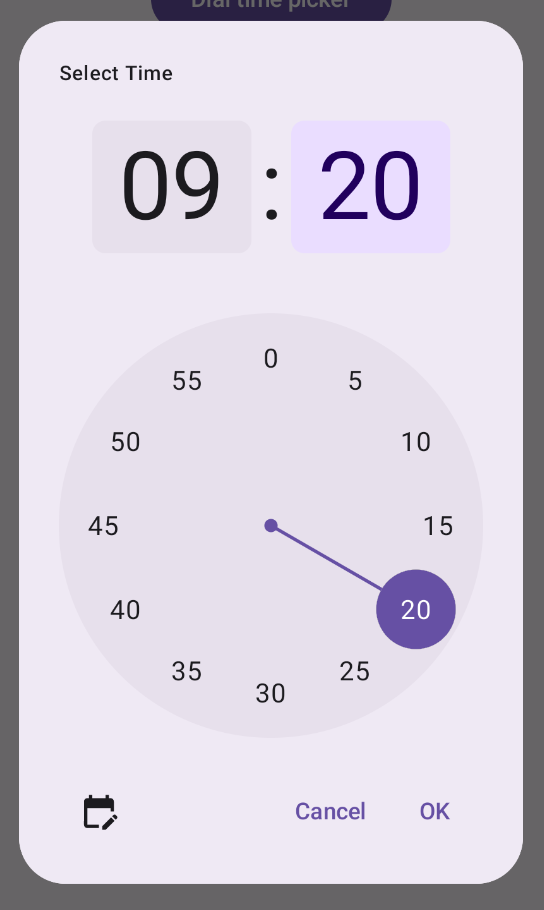
इस बेहतर तरीके से लागू करने पर, आपको टाइम पिकर का ऐसा डायलॉग मिलता है जिसे अपनी ज़रूरत के हिसाब से बनाया जा सकता है और जिसका दोबारा इस्तेमाल किया जा सकता है. यह आपके ऐप्लिकेशन में इस्तेमाल के अलग-अलग उदाहरणों के हिसाब से काम कर सकता है.
लागू होने पर यह इस तरह दिखता है: