تبها به شما امکان میدهند گروههایی از محتوای مرتبط را سازماندهی کنید. دو نوع تب وجود دارد:
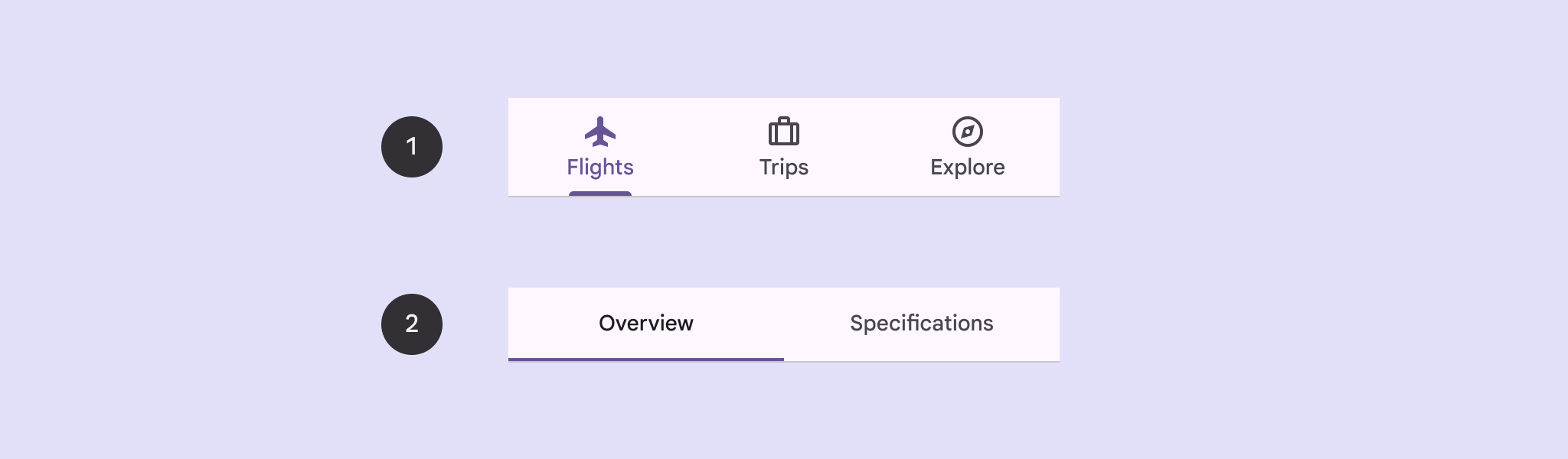
- تبهای اصلی : در بالای پنجره محتوا، زیر نوار بالای برنامه قرار دارند. آنها مقاصد اصلی محتوا را نمایش میدهند و باید زمانی استفاده شوند که فقط به یک مجموعه از تبها نیاز باشد.
- تبهای ثانویه : در یک ناحیه محتوا برای جداسازی بیشتر محتوای مرتبط و ایجاد سلسله مراتب استفاده میشوند. آنها زمانی ضروری هستند که یک صفحه نمایش به بیش از یک سطح از تبها نیاز داشته باشد.

این صفحه نحوه نمایش تبهای اصلی در برنامه شما را با صفحات مرتبط و ناوبری اولیه نشان میدهد.
سطح API
برای پیادهسازی تبها از کامپوننتهای Tab ، PrimaryTabRow و SecondaryTabRow استفاده کنید. کامپوننت Tab نشاندهنده یک تب جداگانه در داخل ردیف است و معمولاً درون PrimaryTabRow (برای تبهای نشانگر اصلی) یا SecondaryTabRow (برای تبهای نشانگر ثانویه) استفاده میشود.
Tab شامل پارامترهای کلیدی زیر است:
-
selected: تعیین میکند که آیا تب فعلی از نظر بصری هایلایت شده است یا خیر. -
onClick(): یک تابع لامبدا الزامی که عملی را که باید هنگام کلیک کاربر روی تب انجام شود، تعریف میکند. این جایی است که معمولاً رویدادهای ناوبری را مدیریت میکنید، وضعیت تب انتخاب شده را بهروزرسانی میکنید یا محتوای مربوطه را بارگذاری میکنید. -
text: متن درون تب را نمایش میدهد. اختیاری است. -
icon: یک آیکون را درون تب نمایش میدهد. اختیاری است. -
enabled: کنترل میکند که آیا تب فعال است و میتوان با آن تعامل داشت یا خیر. اگر روی false تنظیم شود، تب در حالت غیرفعال ظاهر میشود و به کلیکها پاسخ نمیدهد.
مثال: ناوبری مبتنی بر تب
قطعه کد زیر یک نوار ناوبری بالا با تبهایی برای پیمایش بین صفحات مختلف در یک برنامه پیادهسازی میکند:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
نکات کلیدی
-
PrimaryTabRowیک ردیف افقی از تبها را نمایش میدهد که هر تب مربوط به یکDestinationاست. -
val navController = rememberNavController()یک نمونه ازNavHostControllerایجاد و به خاطر میسپارد، که ناوبری را درون یکNavHostمدیریت میکند. -
var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }وضعیت تب انتخاب شده را مدیریت میکند.-
startDestination.ordinalاندیس عددی (موقعیت) ورودی شمارشیDestination.SONGSرا برمیگرداند.
-
- وقتی روی یک تب کلیک میکنید، لامبدا
onClick، تابعnavController.navigate(route = destination.route)را برای رفتن به صفحه مربوطه فراخوانی میکند. - لامبدا
onClickمربوط بهTabوضعیتselectedDestinationرا بهروزرسانی میکند تا تب کلیکشده بهصورت بصری هایلایت شود. - این تابع،
AppNavHostcomposable را فراخوانی میکند وnavControllerوstartDestinationرا برای نمایش محتوای واقعی صفحه انتخاب شده ارسال میکند.
نتیجه
تصویر زیر نتیجهی قطعه کد قبلی را نشان میدهد:
.png?hl=fa)

