Компонент Slider позволяет пользователям выбирать значения из заданного диапазона. Вы можете использовать слайдер, чтобы позволить пользователю выполнить следующие действия:
- Настройте параметры, использующие диапазон значений, такие как громкость и яркость.
- Фильтрация данных на графике, например, при установлении ценового диапазона.
- Ввод данных пользователем, например, установка оценки в отзыве.
Ползунок содержит дорожку, ползунок, метку значения и деления на шкале:
- Ползунок : Ползунок представляет собой горизонтальную полосу, отображающую диапазон значений, которые может принимать ползунок.
- Ползунок : Ползунок — это перетаскиваемый элемент управления на ползунке, позволяющий пользователю выбрать определенное значение в диапазоне, заданном дорожкой.
- Отметки : Отметки — это необязательные визуальные маркеры или индикаторы, которые отображаются вдоль направляющей ползунка.

Базовая реализация
Полное описание API см. в справочнике Slider . К основным параметрам составного элемента Slider относятся следующие:
-
value: Текущее значение ползунка. -
onValueChange: лямбда-функция, которая вызывается каждый раз при изменении значения. -
enabled: Логическое значение, указывающее, может ли пользователь взаимодействовать с ползунком.
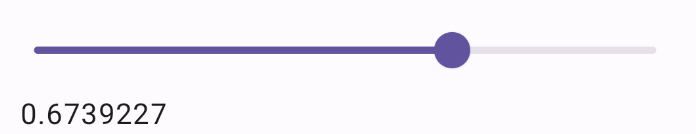
В следующем примере представлен простой ползунок. Он позволяет пользователю выбрать значение от 0.0 до 1.0 . Поскольку пользователь может выбрать любое значение в этом диапазоне, ползунок является непрерывным .
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Данная реализация выглядит следующим образом:

Расширенная реализация
При создании более сложного ползунка можно дополнительно использовать следующие параметры.
-
colors: Экземпляр классаSliderColors, позволяющий управлять цветами ползунка. -
valueRange: Диапазон значений, которые может принимать ползунок. -
steps: Количество делений на ползунке, на которые фиксируется большой палец.
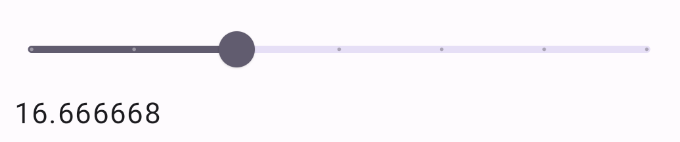
Приведенный ниже фрагмент кода реализует ползунок с тремя шагами, диапазон которых составляет от 0.0 до 50.0 . Поскольку ползунок фиксируется на каждом шаге, этот ползунок является дискретным .
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
Реализация выглядит следующим образом:

Слайдер диапазона
Также можно использовать специальный компонент RangeSlider . Это позволяет пользователю выбрать два значения. Это может быть полезно, например, когда пользователь хочет выбрать минимальную и максимальную цену.
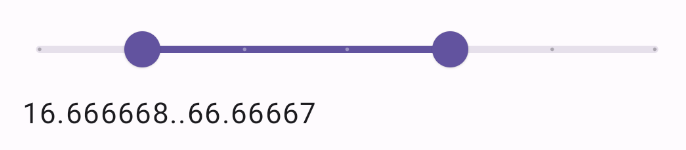
Следующий пример представляет собой относительно простой пример ползунка с непрерывным диапазоном.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }