Slider कंपोज़ेबल की मदद से, उपयोगकर्ता कई वैल्यू में से कोई वैल्यू चुन सकते हैं. स्लाइडर का इस्तेमाल करके, उपयोगकर्ता को ये काम करने की अनुमति दी जा सकती है:
- वॉल्यूम और चमक जैसी वैल्यू की रेंज का इस्तेमाल करने वाली सेटिंग में बदलाव करें.
- ग्राफ़ में डेटा फ़िल्टर करना. जैसे, कीमत की सीमा सेट करते समय.
- उपयोगकर्ता का इनपुट, जैसे कि समीक्षा में रेटिंग सेट करना.
स्लाइडर में ट्रैक, थंब, वैल्यू लेबल, और टिक मार्क शामिल होते हैं:
- ट्रैक: ट्रैक, हॉरिज़ॉन्टल बार होता है. यह उन वैल्यू की रेंज को दिखाता है जो स्लाइडर ले सकता है.
- थंब: थंब, स्लाइडर पर मौजूद एक ऐसा कंट्रोल एलिमेंट होता है जिसे खींचकर छोड़ा जा सकता है. इसकी मदद से उपयोगकर्ता, ट्रैक में तय की गई रेंज में कोई वैल्यू चुन सकता है.
- टिक मार्क: टिक मार्क, विज़ुअल मार्कर या इंडिकेटर होते हैं. इन्हें दिखाना ज़रूरी नहीं है. ये स्लाइडर के ट्रैक के साथ दिखते हैं.

बुनियादी तौर पर लागू करना
एपीआई की पूरी परिभाषा के लिए, Slider रेफ़रंस देखें. Slider कंपोज़ेबल के लिए कुछ मुख्य पैरामीटर यहां दिए गए हैं:
value: यह स्लाइडर की मौजूदा वैल्यू है.onValueChange: वैल्यू बदलने पर, इस लैम्डा को हर बार कॉल किया जाता है.enabled: यह एक बूलियन वैल्यू है, जिससे यह पता चलता है कि उपयोगकर्ता, स्लाइडर के साथ इंटरैक्ट कर सकता है या नहीं.
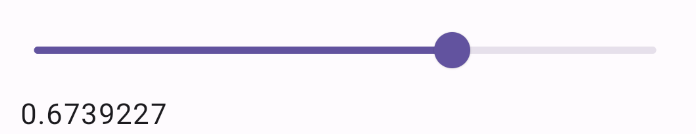
यहाँ एक सामान्य स्लाइडर का उदाहरण दिया गया है. इससे उपयोगकर्ता, 0.0 से 1.0 तक की वैल्यू चुन सकता है. उपयोगकर्ता उस रेंज में मौजूद कोई भी वैल्यू चुन सकता है. इसलिए, स्लाइडर कंटीन्यूअस होता है.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
लागू होने पर यह इस तरह दिखता है:

ऐडवांस तरीके से लागू करना
ज़्यादा जटिल स्लाइडर लागू करते समय, इन पैरामीटर का भी इस्तेमाल किया जा सकता है.
colors: यहSliderColorsका एक इंस्टेंस है. इससे आपको स्लाइडर के रंगों को कंट्रोल करने की सुविधा मिलती है.valueRange: वैल्यू की वह रेंज जो स्लाइडर ले सकता है.steps: यह स्लाइडर पर मौजूद नॉच की संख्या होती है, जिन पर थंब स्नैप करता है.
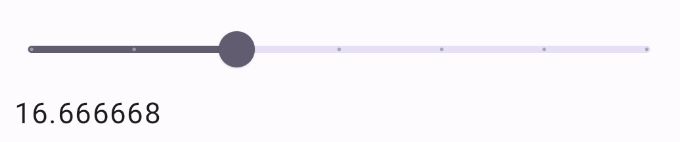
यहां दिए गए स्निपेट में, तीन चरणों वाला एक ऐसा स्लाइडर लागू किया गया है जिसकी रेंज 0.0 से 50.0 तक है. इस स्लाइडर में थंब हर स्टेप पर रुकता है. इसलिए, यह डिस्क्रीट स्लाइडर है.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
लागू होने पर यह इस तरह दिखता है:

रेंज स्लाइडर
इसके लिए, RangeSlider कंपोज़ेबल का भी इस्तेमाल किया जा सकता है. इससे उपयोगकर्ता को
दो वैल्यू चुनने की अनुमति मिलती है. यह ऐसे मामलों में काम आ सकता है, जैसे कि जब उपयोगकर्ता को कम से कम और ज़्यादा से ज़्यादा कीमत चुननी हो.
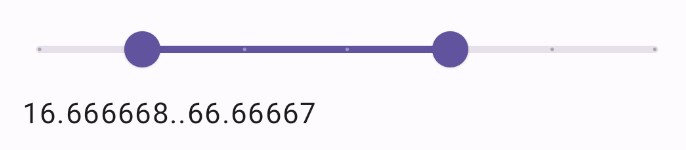
यहां दिए गए उदाहरण में, लगातार वैल्यू बदलने वाले रेंज स्लाइडर को दिखाया गया है.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }