Scaffold
ใน Material Design โครงสร้างพื้นฐานคือโครงสร้างพื้นฐานที่ให้ แพลตฟอร์มที่ได้มาตรฐานสำหรับอินเทอร์เฟซผู้ใช้ที่ซับซ้อน โดยจะรวมส่วนต่างๆ ของ UI เข้าด้วยกัน เช่น แถบแอปและปุ่มการดำเนินการแบบลอย เพื่อให้แอปมีรูปลักษณ์และรูปแบบที่สอดคล้องกัน
ตัวอย่าง
Composable Scaffold มี API ที่ใช้งานง่ายซึ่งคุณใช้เพื่อ
ประกอบโครงสร้างของแอปอย่างรวดเร็วตามหลักเกณฑ์ของ Material Design ได้
Scaffold ยอมรับ Composable หลายรายการเป็นพารามิเตอร์ ซึ่งรวมถึงรายการต่อไปนี้
topBar: แถบแอปที่ด้านบนของหน้าจอbottomBar: แถบแอปที่ด้านล่างของหน้าจอfloatingActionButton: ปุ่มที่วางเหนือมุมขวาล่างของหน้าจอ ซึ่งคุณใช้เพื่อแสดงการดำเนินการที่สำคัญได้
นอกจากนี้ คุณยังส่งเนื้อหา Scaffold ได้เช่นเดียวกับที่ส่งไปยังคอนเทนเนอร์อื่นๆ โดยจะส่ง
PaddingValues ไปยัง Lambda content ที่คุณควรใช้กับ
Composable รูทของเนื้อหาเพื่อจำกัดขนาด
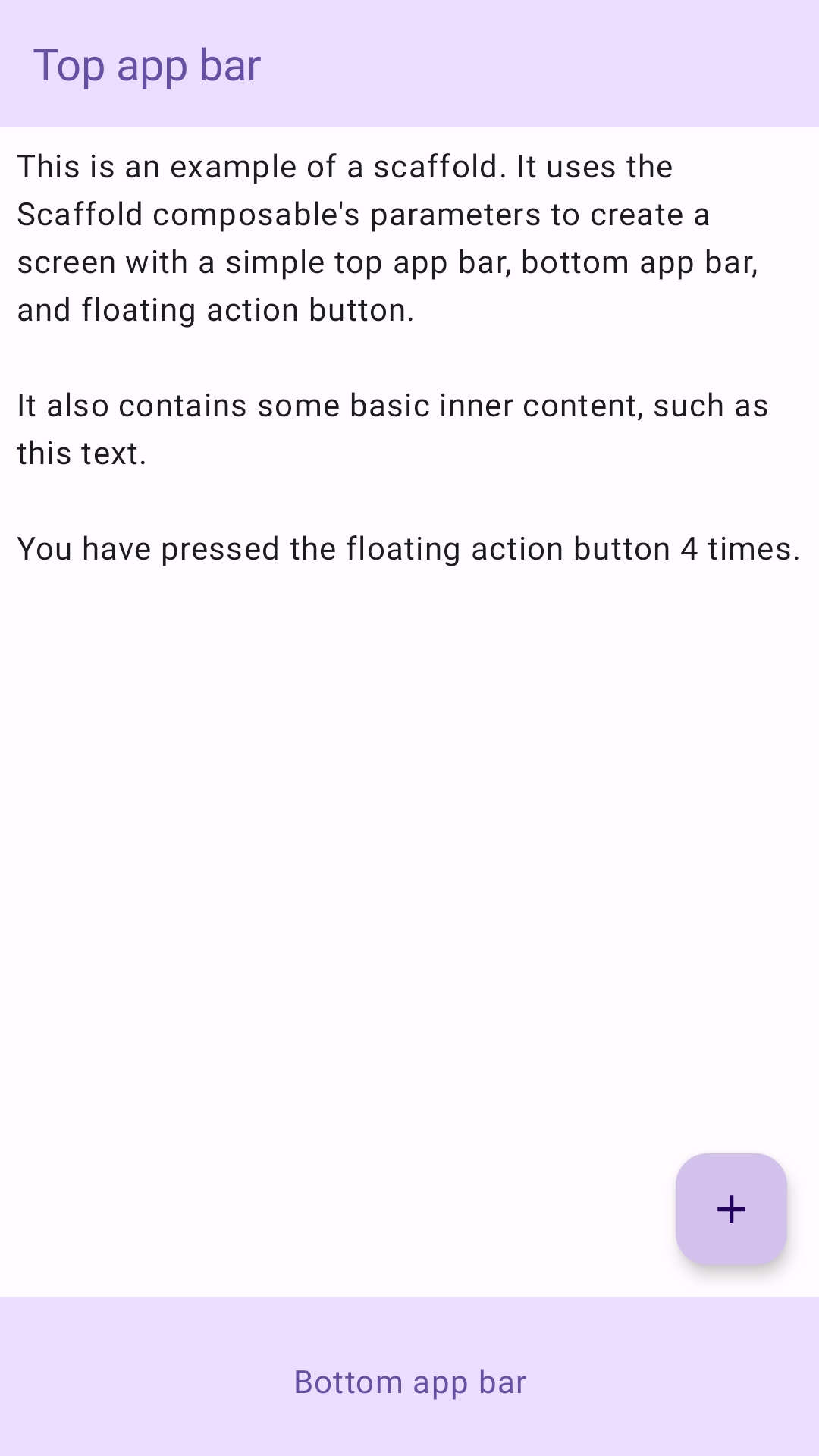
ตัวอย่างต่อไปนี้แสดงScaffoldการใช้งานที่สมบูรณ์ ประกอบด้วย
แถบแอปด้านบน แถบแอปด้านล่าง และปุ่มการทำงานแบบลอย
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้