As Rails oferecem acesso a destinos em apps que são executados em dispositivos com telas grandes. Use trilhos de navegação para:
- Destinos de nível superior que precisam estar acessíveis em qualquer lugar de um app
- De três a sete destinos principais
- Layouts para tablet ou computador

Nesta página, mostramos como exibir trilhos no app com telas relacionadas e navegação básica.
Superfície da API
Use o elemento combinável NavigationRail com NavigationRailItem para
implementar uma barra lateral no seu aplicativo. O NavigationRailItem representa um único item na coluna de trilho.
O NavigationRailItem inclui os seguintes parâmetros principais:
selected: determina se o item do bloco atual está visualmente destacado.onClick(): uma função lambda obrigatória que define a ação a ser realizada quando o usuário clica no item do trilho. É aqui que você normalmente processa eventos de navegação, atualiza o estado do item selecionado da barra ou carrega o conteúdo correspondente.label: mostra o texto no item do trilho. Opcional.icon: mostra um ícone no item da faixa. Opcional.
Exemplo: navegação baseada em trilhos
O snippet a seguir implementa uma coluna de navegação para que os usuários possam navegar entre diferentes telas em um app:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Pontos principais
NavigationRailmostra uma coluna vertical de itens de trilho, com cada item correspondendo a umDestination.- O
val navController = rememberNavController()cria e lembra de uma instância deNavHostController, que gerencia a navegação em umNavHost. var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }gerencia o estado do item de trilho selecionado no momento.startDestination.ordinalrecebe o índice numérico (posição) da entrada de enumeraçãoDestination.SONGS.
- Quando um item da barra é clicado,
navController.navigate(route = destination.route)é chamado para navegar até a tela correspondente. - A lambda
onClickdoNavigationRailItematualiza o estadoselectedDestinationpara destacar visualmente o item clicado na barra. - Ele chama o elemento combinável
AppNavHost, transmitindo onavControllerestartDestination, para mostrar o conteúdo real da tela selecionada.
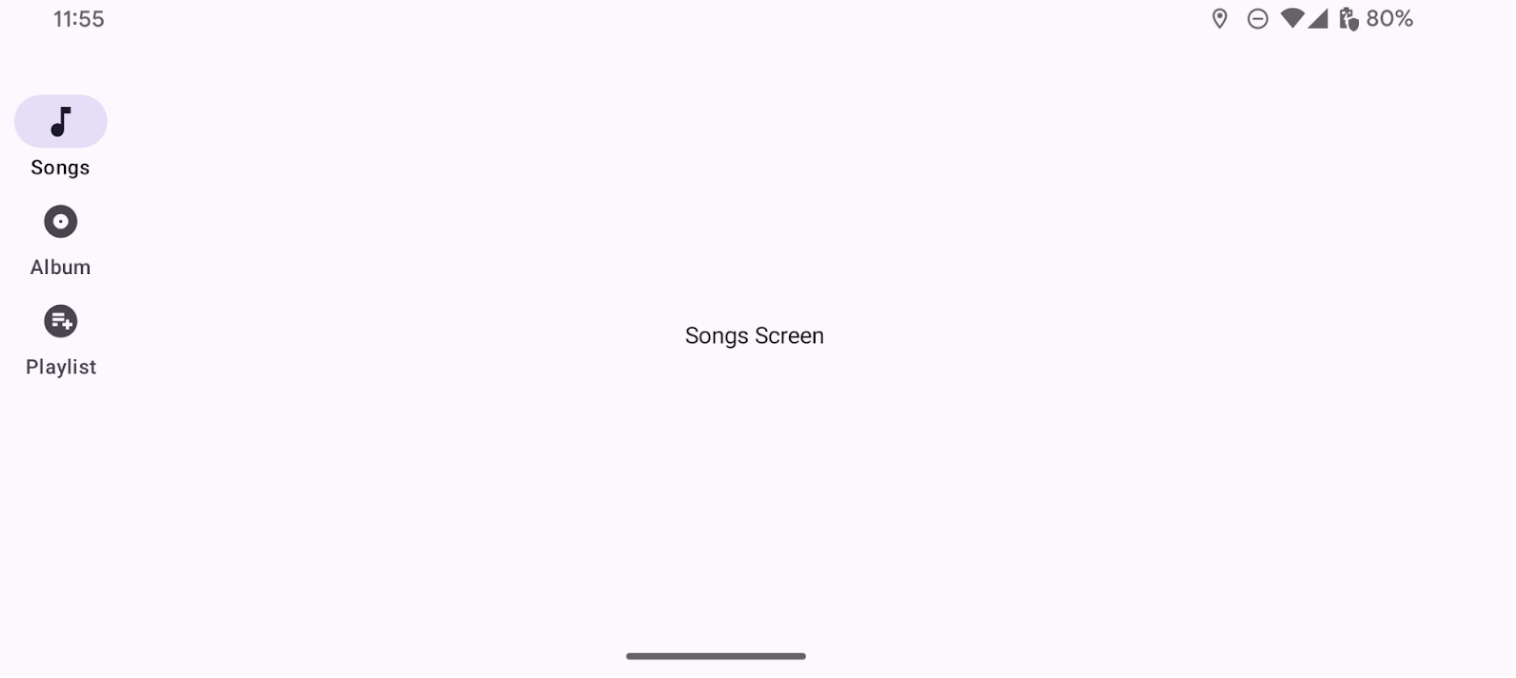
Resultado
A imagem a seguir mostra o resultado do snippet anterior: