रेल की मदद से, बड़ी स्क्रीन वाले डिवाइसों पर चलने वाले ऐप्लिकेशन में मौजूद डेस्टिनेशन को ऐक्सेस किया जा सकता है. आपको नेविगेशन रेल का इस्तेमाल इनके लिए करना चाहिए:
- ऐसे टॉप-लेवल डेस्टिनेशन जिन्हें ऐप्लिकेशन में कहीं से भी ऐक्सेस किया जा सकता है
- तीन से सात मुख्य डेस्टिनेशन
- टैबलेट या डेस्कटॉप लेआउट

इस पेज पर बताया गया है कि अपने ऐप्लिकेशन में, मिलती-जुलती स्क्रीन और बुनियादी नेविगेशन के साथ रेल कैसे दिखाई जाती हैं.
एपीआई सरफेस
अपने ऐप्लिकेशन में रेल लागू करने के लिए, NavigationRailItem के साथ NavigationRail कंपोज़ेबल का इस्तेमाल करें. NavigationRailItem, रेल कॉलम में मौजूद किसी रेल आइटम को दिखाता है.
NavigationRailItem में ये मुख्य पैरामीटर शामिल होते हैं:
selected: इससे पता चलता है कि मौजूदा रेल आइटम को विज़ुअल तौर पर हाइलाइट किया गया है या नहीं.onClick(): यह एक ज़रूरी लैम्डा फ़ंक्शन है. यह उस कार्रवाई के बारे में बताता है जो उपयोगकर्ता के रेल आइटम पर क्लिक करने के बाद की जाएगी. आम तौर पर, यहां नेविगेशन इवेंट मैनेज किए जाते हैं, चुने गए रेल आइटम की स्थिति अपडेट की जाती है या उससे जुड़ा कॉन्टेंट लोड किया जाता है.label: इससे रेल आइटम में टेक्स्ट दिखता है. ज़रूरी नहीं.icon: रेल आइटम में आइकॉन दिखाता है. ज़रूरी नहीं.
उदाहरण: रेल-आधारित नेविगेशन
नीचे दिए गए स्निपेट में, नेविगेशन रेल को लागू किया गया है, ताकि उपयोगकर्ता ऐप्लिकेशन में अलग-अलग स्क्रीन के बीच नेविगेट कर सकें:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
प्रमुख बिंदु
NavigationRailमें रेल आइटम का वर्टिकल कॉलम दिखता है. इसमें हर आइटम,Destinationसे मेल खाता है.val navController = rememberNavController(),NavHostControllerका एक इंस्टेंस बनाता है और उसे सेव करता है. यहNavHostमें नेविगेशन को मैनेज करता है.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }, फ़िलहाल चुने गए रेल आइटम की स्थिति को मैनेज करता है.startDestination.ordinal,Destination.SONGSenum एंट्री का संख्यात्मक इंडेक्स (जगह) दिखाता है.
- जब किसी रेल आइटम पर क्लिक किया जाता है, तो उससे जुड़ी स्क्रीन पर जाने के लिए
navController.navigate(route = destination.route)को कॉल किया जाता है. onClickलैम्डा,NavigationRailItemकीselectedDestinationस्थिति को अपडेट करता है, ताकि क्लिक किए गए रेल आइटम को हाइलाइट किया जा सके.- यह
AppNavHostकंपोज़ेबल को कॉल करता है औरnavControllerऔरstartDestinationको पास करता है, ताकि चुनी गई स्क्रीन का असली कॉन्टेंट दिखाया जा सके.
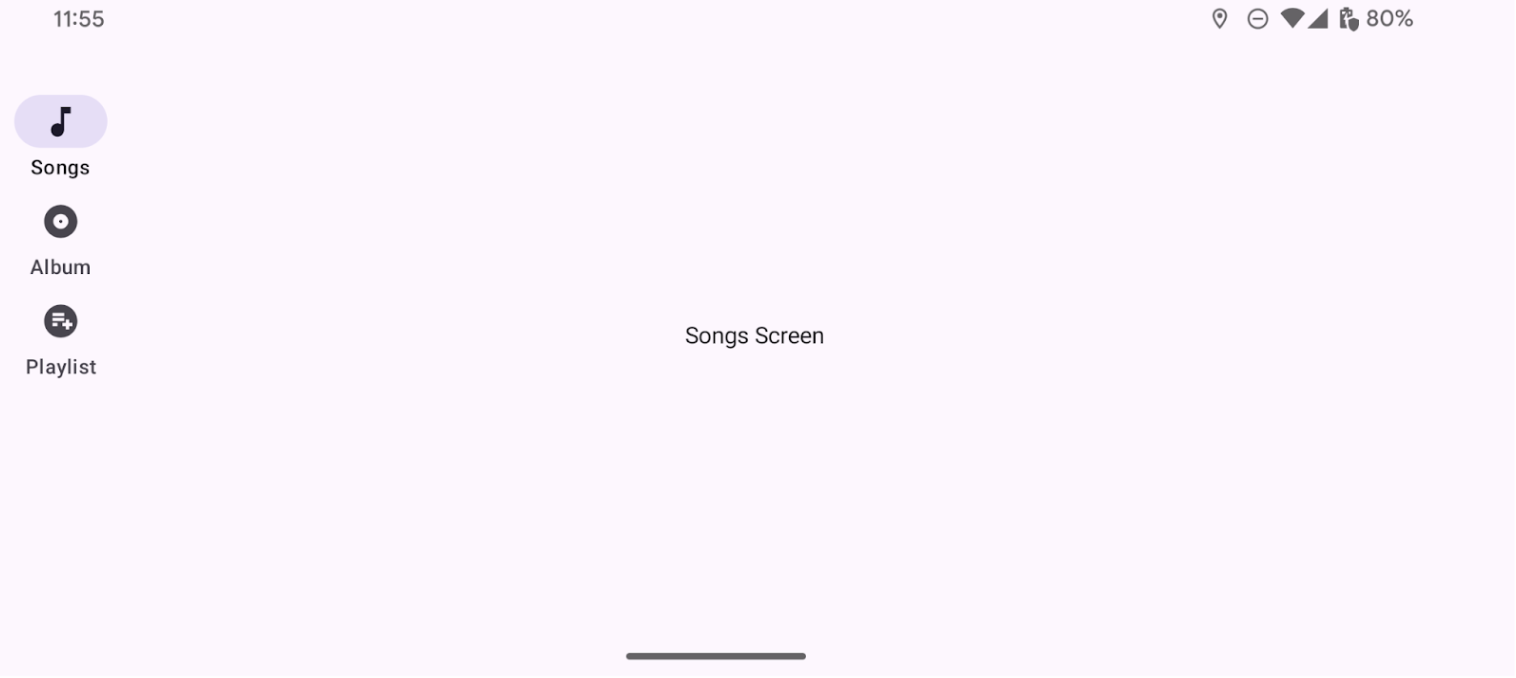
नतीजा
नीचे दी गई इमेज में, पिछले स्निपेट का नतीजा दिखाया गया है: