नेविगेशन बार की मदद से, उपयोगकर्ता किसी ऐप्लिकेशन में एक डेस्टिनेशन से दूसरे डेस्टिनेशन पर जा सकते हैं. आपको नेविगेशन बार का इस्तेमाल इन कामों के लिए करना चाहिए:
- एक जैसी अहमियत वाली तीन से पांच जगहें
- विंडो के छोटे साइज़
- ऐप्लिकेशन की सभी स्क्रीन पर एक जैसे डेस्टिनेशन

इस पेज पर, आपके ऐप्लिकेशन में नेविगेशन बार दिखाने का तरीका बताया गया है. इसमें मिलती-जुलती स्क्रीन और बुनियादी नेविगेशन शामिल है.
एपीआई सरफेस
डेस्टिनेशन स्विच करने का लॉजिक लागू करने के लिए, NavigationBar और NavigationBarItem कंपोज़ेबल का इस्तेमाल करें. हर NavigationBarItem एक डेस्टिनेशन को दिखाता है.
NavigationBarItem में ये मुख्य पैरामीटर शामिल होते हैं:
selected: इससे पता चलता है कि मौजूदा आइटम को विज़ुअल तौर पर हाइलाइट किया गया है या नहीं.onClick(): इससे यह तय होता है कि जब उपयोगकर्ता किसी आइटम पर क्लिक करे, तो कौनसी कार्रवाई की जानी चाहिए. नेविगेशन इवेंट को मैनेज करने, चुने गए आइटम की स्थिति को अपडेट करने या उससे जुड़ा कॉन्टेंट लोड करने का लॉजिक यहां मौजूद होता है.label: इससे आइटम में मौजूद टेक्स्ट दिखता है. ज़रूरी नहीं.icon: इससे आइटम में एक आइकॉन दिखता है. ज़रूरी नहीं.
उदाहरण: बॉटम नेविगेशन बार
नीचे दिए गए स्निपेट में, आइटम के साथ बॉटम नेविगेशन बार को लागू किया गया है. इससे उपयोगकर्ता, ऐप्लिकेशन में अलग-अलग स्क्रीन के बीच नेविगेट कर सकते हैं:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
प्रमुख बिंदु
NavigationBarमें आइटम का कलेक्शन दिखता है. हर आइटम,Destinationसे जुड़ा होता है.val navController = rememberNavController(),NavHostControllerका एक इंस्टेंस बनाता है और उसे सेव करता है. यहNavHostमें नेविगेशन को मैनेज करता है.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }, चुने गए आइटम की स्थिति को मैनेज करता है.startDestination.ordinal,Destination.SONGSenum एंट्री का संख्यात्मक इंडेक्स (जगह) दिखाता है.
- किसी आइटम पर क्लिक करने पर,
navController.navigate(route = destination.route)को कॉल किया जाता है, ताकि उससे जुड़ी स्क्रीन पर नेविगेट किया जा सके. onClickलैम्डा फ़ंक्शन,NavigationBarItemकी मदद सेselectedDestinationस्टेट को अपडेट करता है, ताकि क्लिक किए गए आइटम को हाइलाइट किया जा सके.- नेविगेशन लॉजिक,
AppNavHostकंपोज़ेबल को कॉल करता है. साथ ही,navControllerऔरstartDestinationको पास करता है, ताकि चुनी गई स्क्रीन का असल कॉन्टेंट दिखाया जा सके.
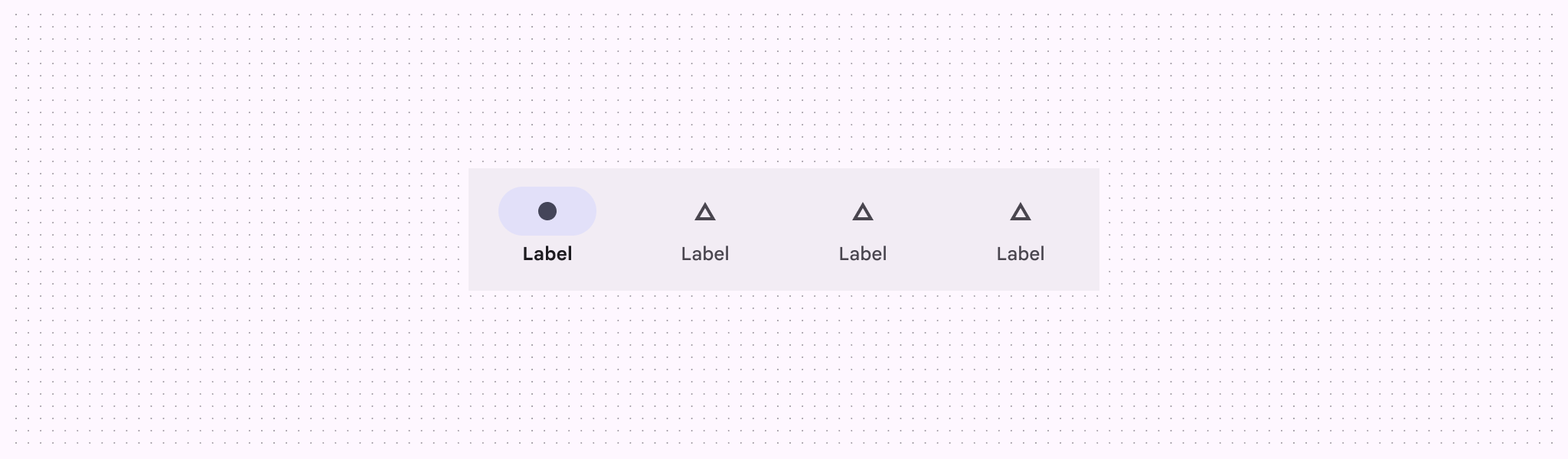
नतीजा
यहां दी गई इमेज में, पिछले स्निपेट से मिला नेविगेशन बार दिखाया गया है:


