کامپوننت کشوی ناوبری یک منوی کشویی است که به کاربران امکان میدهد به بخشهای مختلف برنامه شما پیمایش کنند. کاربران میتوانند آن را با کشیدن انگشت از کنار یا ضربه زدن روی آیکون منو فعال کنند.
این سه مورد استفاده را برای پیادهسازی یک کشوی ناوبری در نظر بگیرید:
- سازماندهی محتوا: به کاربران این امکان را میدهد که بین دستههای مختلف، مانند برنامههای خبری یا وبلاگنویسی، جابجا شوند.
- مدیریت حساب: ارائه لینکهای سریع به تنظیمات حساب و بخشهای پروفایل در برنامههای دارای حساب کاربری.
- کشف ویژگیها: چندین ویژگی و تنظیمات را در یک منو سازماندهی کنید تا کشف و دسترسی کاربر در برنامههای پیچیده تسهیل شود.
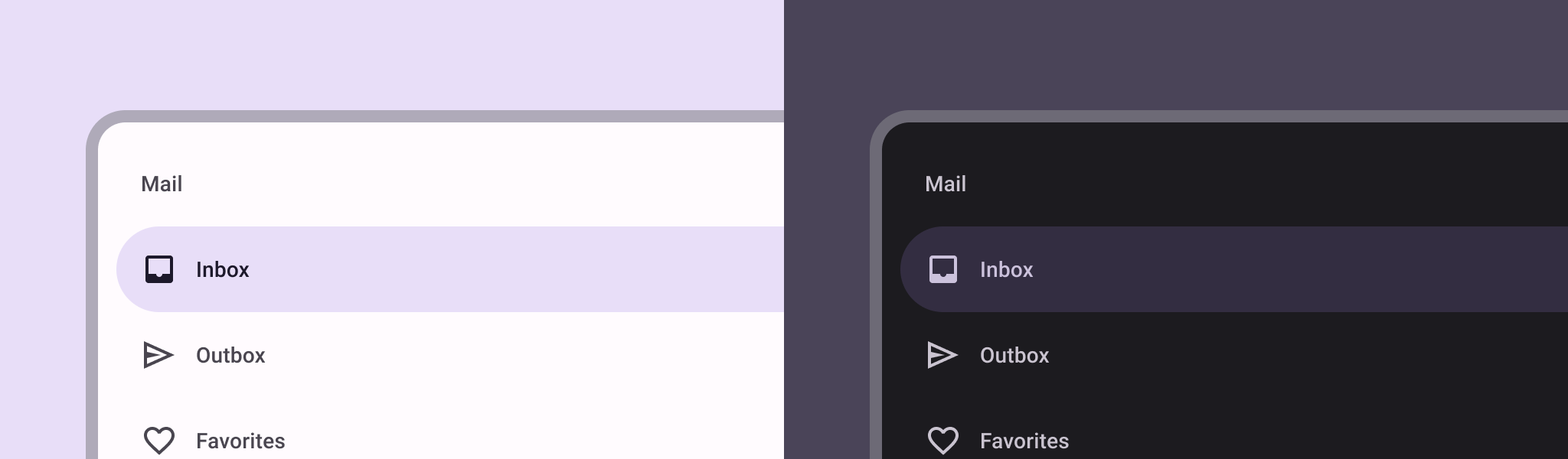
در طراحی متریال، دو نوع کشوی ناوبری وجود دارد:
- استاندارد: فضای داخل صفحه نمایش را با سایر محتواها به اشتراک بگذارید.
- مودال: بالای سایر محتواهای درون صفحه نمایش داده میشود.

مثال
شما میتوانید از کامپوننت ModalNavigationDrawer برای پیادهسازی یک کشوی ناوبری استفاده کنید.
از اسلات drawerContent برای ایجاد یک ModalDrawerSheet و ارائه محتویات کشو، مانند مثال زیر استفاده کنید:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer تعدادی پارامتر اضافی برای کشو میپذیرد. برای مثال، میتوانید با استفاده از پارامتر gesturesEnabled مانند مثال زیر، مشخص کنید که آیا کشو به کشیدنها پاسخ میدهد یا خیر:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
رفتار کنترلی
برای کنترل نحوه باز و بسته شدن کشو، DrawerState استفاده کنید. شما باید یک DrawerState با استفاده از پارامتر drawerState به ModalNavigationDrawer ارسال کنید.
DrawerState دسترسی به توابع open و close و همچنین ویژگیهای مربوط به وضعیت فعلی کشو را فراهم میکند. این توابع معلق نیاز به یک CoroutineScope دارند که میتوانید با استفاده از rememberCoroutineScope آن را نمونهسازی کنید. همچنین میتوانید توابع معلق را در پاسخ به رویدادهای رابط کاربری فراخوانی کنید.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
ایجاد گروهها در یک کشوی ناوبری
قطعه کد زیر نحوه ایجاد یک کشوی ناوبری دقیق، با بخشها و جداکنندهها را نشان میدهد:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
نکات کلیدی در مورد کد
- محتوای
drawerContentبا یکColumnحاوی بخشها، جداکنندهها و آیتمهای ناوبری پر میکند. -
ModalDrawerSheetاستایلبندی متریال دیزاین را برای کشو ارائه میدهد. - جداکننده
HorizontalDividerبخشهای داخل کشو را از هم جدا میکند. -
ModalNavigationDrawerکشو را ایجاد میکند. -
drawerContentمحتوای کشو را تعریف میکند. - درون
ModalDrawerSheet، یکColumnعناصر کشو را به صورت عمودی مرتب میکند. - کامپوننتهای
NavigationDrawerItemنشاندهندهی آیتمهای تکی در کشو هستند. -
Scaffoldساختار اولیه صفحه نمایش، از جملهTopAppBarرا فراهم میکند. -
navigationIconدرTopAppBarوضعیت باز و بسته بودن کشو را کنترل میکند.
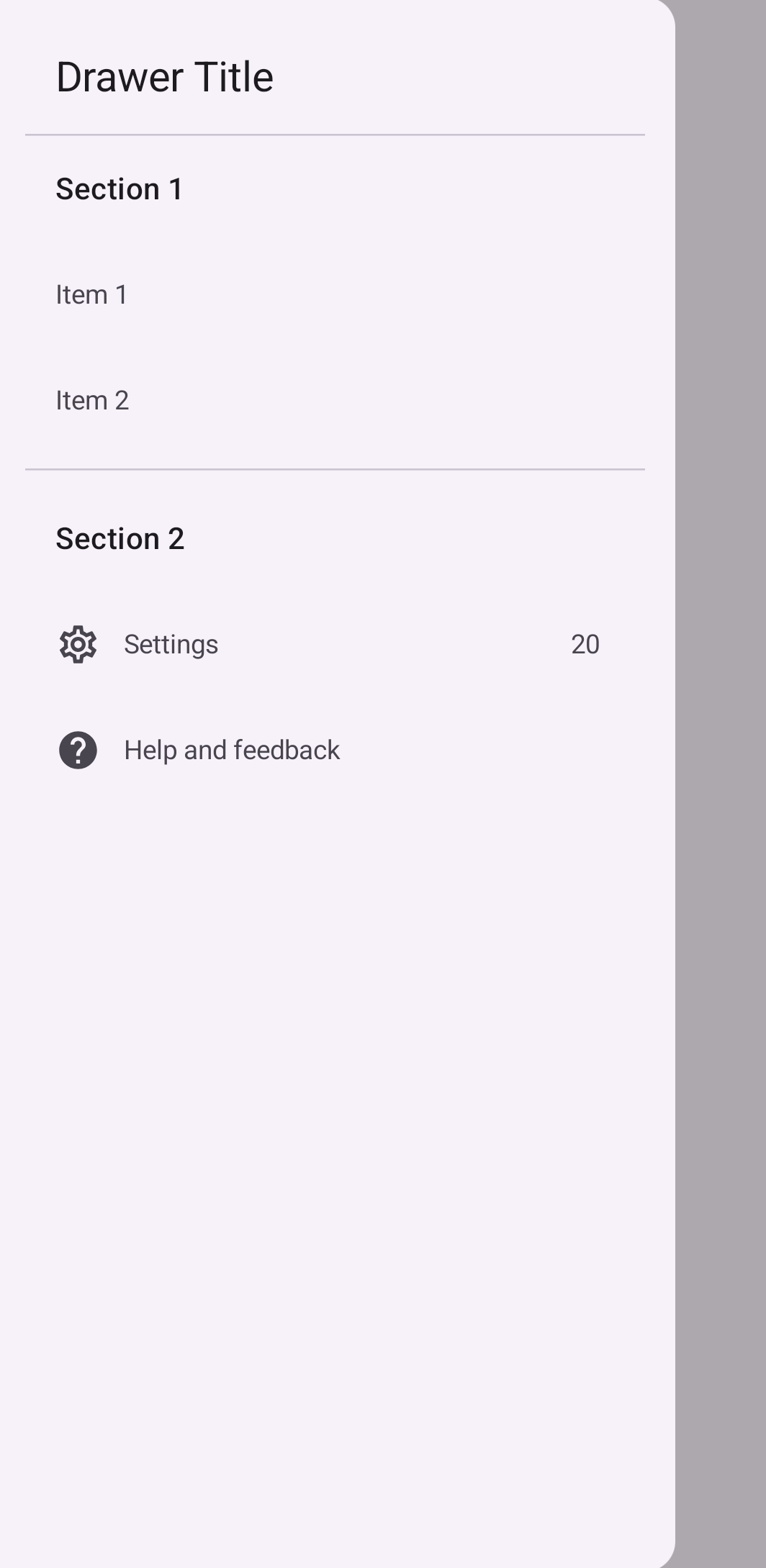
نتیجه
تصویر زیر نحوه نمایش کشو را هنگام باز شدن، با بخشها و موارد نمایش داده شده نشان میدهد:

منابع اضافی
- طراحی متریال: کشوی ناوبری

