Флажки позволяют пользователям выбирать один или несколько элементов из списка. Вы можете использовать флажок, чтобы позволить пользователю выполнить следующие действия:
- Включить или выключить устройство.
- Выберите один из нескольких вариантов в списке.
- Выразите согласие или принятие.
Анатомия
Флажок состоит из следующих элементов:
- Ящик : Это контейнер для флажка.
- Галочка : Это визуальный индикатор, показывающий, выбран ли флажок или нет.
- Метка : Это текст, описывающий флажок.
Штаты
Флажок может находиться в одном из трех состояний:
- Не выбрано : Флажок не выбран. Поле пустое.
- Неопределенное состояние : Флажок находится в неопределенном состоянии. В поле присутствует тире.
- Выбрано : Флажок выбран. Флажок отмечен.
На следующем изображении показаны три состояния флажка.

Выполнение
Вы можете использовать компонент Checkbox для создания флажка в вашем приложении. При этом необходимо учитывать лишь несколько ключевых параметров:
-
checked: Логическое значение, указывающее, отмечен ли флажок или нет. -
onCheckedChange(): Функция, которую приложение вызывает, когда пользователь нажимает на флажок.
Следующий фрагмент кода демонстрирует, как использовать составной элемент Checkbox :
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Объяснение
Этот код создает флажок, который изначально не отмечен. Когда пользователь нажимает на флажок, лямбда-функция onCheckedChange обновляет состояние checked .
Результат
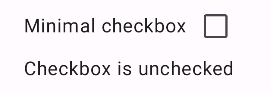
В этом примере при снятии флажка создается следующий компонент:

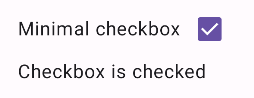
Вот как выглядит тот же самый флажок, когда он отмечен:

Расширенный пример
Ниже приведён более сложный пример реализации флажков в вашем приложении. В этом фрагменте кода есть родительский флажок и ряд дочерних флажков. Когда пользователь нажимает на родительский флажок, приложение отмечает все дочерние флажки.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Объяснение
Вот несколько моментов, на которые следует обратить внимание в этом примере:
- Государственное управление :
-
childCheckedStates: Список логических значений, использующихmutableStateOf()для отслеживания состояния выбора каждого дочернего флажка. -
parentState:ToggleableState, значение которого определяется состоянием дочерних флажков.
-
- Компоненты пользовательского интерфейса :
-
TriStateCheckbox: Необходим для родительского флажка, поскольку у него есть параметрstate, позволяющий установить для него неопределенное значение. -
Checkbox: Используется для каждого дочернего флажка, состояние которого связано с соответствующим элементом вchildCheckedStates. -
Text: Отображает метки и сообщения ("Выберите все", "Вариант X", "Все варианты выбраны").
-
- Логика :
-
onClickродительского флажка обновляет состояние всех дочерних флажков, изменяя его на противоположное текущему состоянию родительского флажка. -
onCheckedChangeдля каждого дочернего флажка обновляет соответствующее состояние в спискеchildCheckedStates. - Код отображает сообщение "
All options selected", когда отмечены все дочерние флажки.
-
Результат
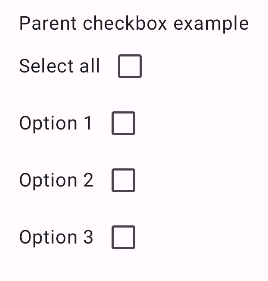
В этом примере при снятии всех флажков создается следующий компонент.

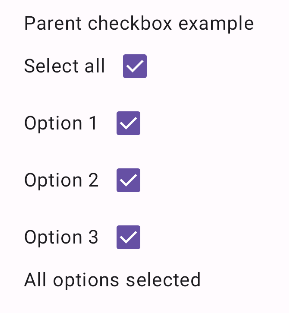
Аналогичным образом компонент отображается, когда выбраны все параметры, например, когда пользователь нажимает «Выбрать все»:

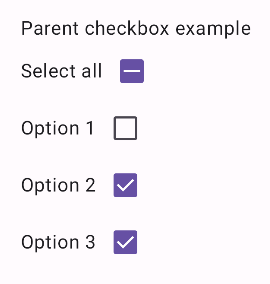
Если отмечен только один вариант, в родительском флажке отображается неопределенное состояние: