बॉटम शीट को कुछ हद तक दिखाया जा सकता है. इसके बाद, उपयोगकर्ता को इसे फ़ुल स्क्रीन पर दिखाने या खारिज करने का विकल्प दिया जा सकता है.
इसके लिए, ModalBottomSheet को SheetState का एक इंस्टेंस पास करें. इसमें skipPartiallyExpanded को false पर सेट किया गया हो.
उदाहरण
इस उदाहरण में दिखाया गया है कि ModalBottomSheet की sheetState प्रॉपर्टी का इस्तेमाल करके, शीट को शुरुआत में सिर्फ़ कुछ हद तक कैसे दिखाया जा सकता है:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
कोड के बारे में मुख्य बातें
इस उदाहरण में, इन बातों का ध्यान रखें:
showBottomSheetयह कंट्रोल करता है कि ऐप्लिकेशन, बॉटम शीट दिखाता है या नहीं.sheetState,SheetStateका एक उदाहरण है, जहांskipPartiallyExpandedकी वैल्यू गलत है.ModalBottomSheetएक मॉडिफ़ायर लेता है. इससे यह पक्का होता है कि पूरी तरह से बड़ा किए जाने पर, यह स्क्रीन को भर दे.ModalBottomSheet, अपनेsheetStateपैरामीटर के लिएsheetStateको वैल्यू के तौर पर लेता है.- इस वजह से, पहली बार खोलने पर शीट सिर्फ़ कुछ हद तक दिखती है. इसके बाद, उपयोगकर्ता इसे खींचकर या स्वाइप करके फ़ुल स्क्रीन पर देख सकता है या खारिज कर सकता है.
onDismissRequestलैंबडा, यह कंट्रोल करता है कि जब उपयोगकर्ता बॉटम शीट को खारिज करने की कोशिश करता है, तो क्या होता है. इस मामले में, सिर्फ़ शीट हटाई जाती है.
नतीजे
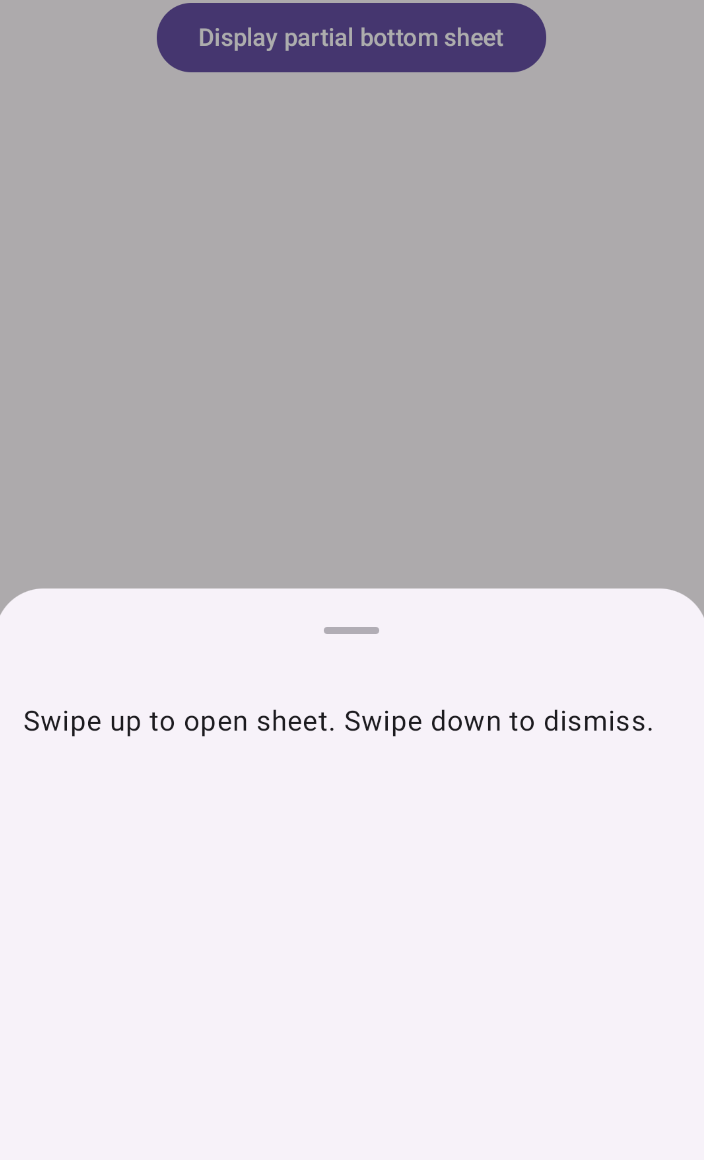
जब उपयोगकर्ता पहली बार बटन दबाता है, तो शीट आंशिक रूप से दिखती है:

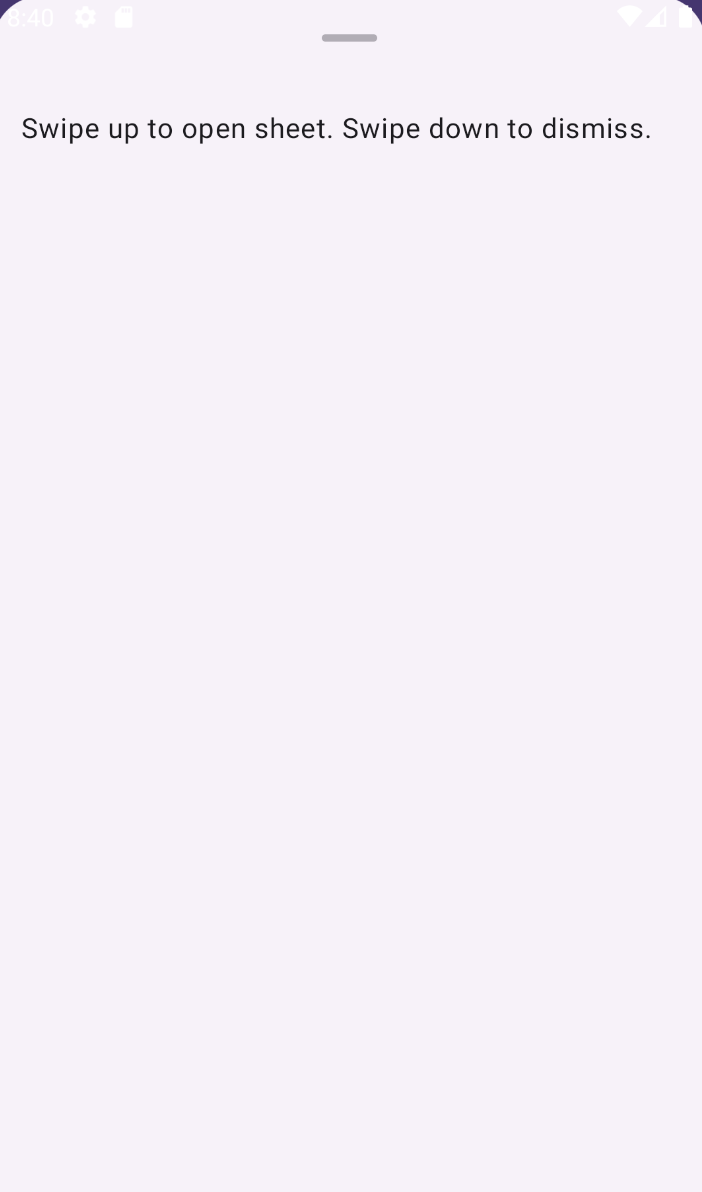
अगर उपयोगकर्ता शीट पर ऊपर की ओर स्वाइप करता है, तो यह पूरी स्क्रीन पर दिखती है: