As barras de apps são contêineres que oferecem ao usuário acesso a recursos principais e itens de navegação. Há dois tipos de barras de apps: na parte de cima e na parte de baixo. A aparência e a finalidade de cada um são as seguintes:
Tipo |
Aparência |
Finalidade |
|---|---|---|
Barra de apps superior |
Na parte de cima da tela. |
Oferece acesso a tarefas e informações importantes. Geralmente hospeda um título, itens de ação principais e determinados itens de navegação. |
Barra de apps inferior |
Na parte de baixo da tela. |
Normalmente inclui itens de navegação principais. Também pode dar acesso a outras ações importantes, como um botão de ação flutuante contido. |

Para implementar uma barra de apps na parte de cima e na parte de baixo, use os elementos combináveis TopAppBar e
BottomAppBar, respectivamente. Eles permitem criar interfaces consistentes
que encapsulam controles de navegação e ação e que estão
alinhados aos princípios do Material Design.
Barras de apps na parte de cima
A tabela a seguir descreve os quatro tipos de barra de apps na parte de cima:
Tipo |
Exemplo |
|---|---|
Pequena: para telas que não exigem muita navegação ou ações. |

|
Alinhado ao centro: para telas com uma única ação principal. |

|
Médio: para telas que exigem uma quantidade moderada de navegação e ações. |

|
Grande: para telas que exigem muita navegação e ações. |

|
Superfície da API
Os vários elementos combináveis que permitem implementar as quatro barras de apps superiores diferentes são bastante semelhantes. Elas compartilham vários parâmetros principais:
title: o texto que aparece na barra de apps.navigationIcon: o ícone principal para navegação. Aparece à esquerda da barra de apps.actions: ícones que dão ao usuário acesso a ações importantes. Elas aparecem à direita da barra de apps.scrollBehavior: determina como a barra de apps superior responde à rolagem do conteúdo interno do scaffold.colors: determina como a barra de apps aparece.
Comportamento de rolagem
Você pode controlar como a barra de apps responde quando o usuário rola o conteúdo interno do
scaffold. Para fazer isso, crie uma instância de
TopAppBarScrollBehavior e transmita-a à barra de apps na parte de cima para o parâmetro
scrollBehavior.
Há três tipos de TopAppBarScrollBehavior. São elas:
enterAlwaysScrollBehavior: quando o usuário puxa o conteúdo interno do scaffold, a barra de apps superior é recolhida. A barra de apps é expandida quando o usuário puxa o conteúdo interno para baixo.exitUntilCollapsedScrollBehavior: semelhante aenterAlwaysScrollBehavior, mas a barra de apps também se expande quando o usuário chega ao final do conteúdo interno do scaffold.pinnedScrollBehavior: a barra de apps permanece no lugar e não reage à rolagem.
Os exemplos a seguir implementam várias dessas opções.
Exemplos
As seções a seguir fornecem implementações para os quatro tipos diferentes de barras de apps na parte de cima, incluindo vários exemplos de como controlar o comportamento de rolagem.
Pequenas
Para criar uma barra de apps na parte de cima pequena, use o elemento combinável TopAppBar. O
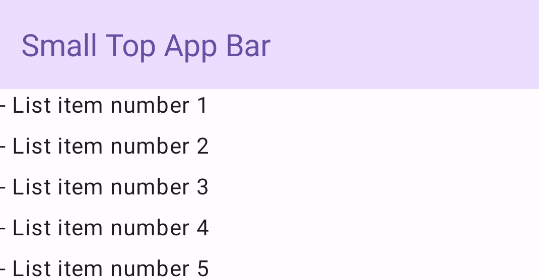
exemplo a seguir implementa uma barra de apps na parte de cima básica que contém apenas um título.
O exemplo a seguir não transmite a TopAppBar um valor para scrollBehavior e, portanto, não reage à rolagem do conteúdo interno.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementação aparece da seguinte maneira:

Alinhado ao centro
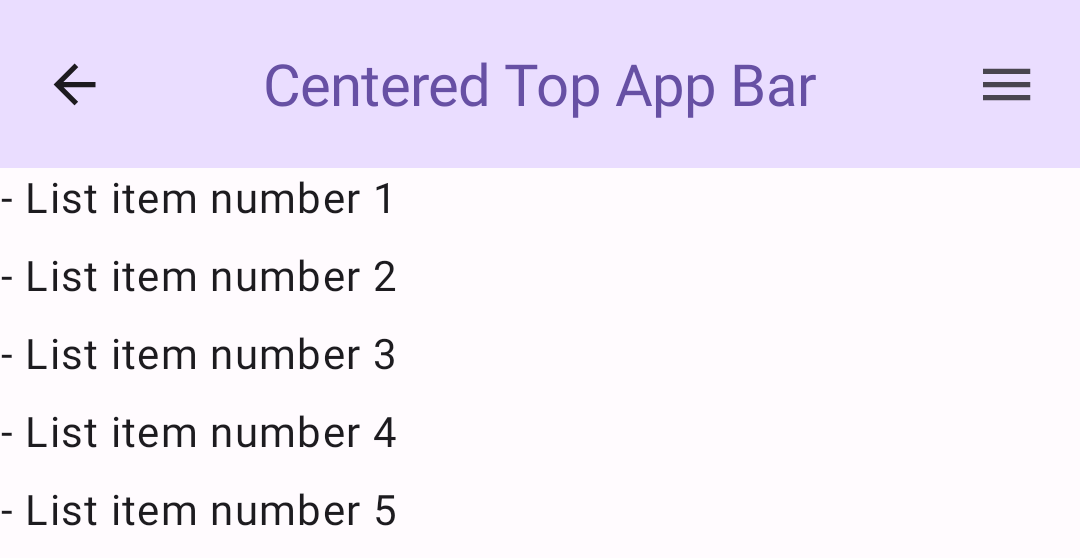
A barra de apps de cima alinhada ao centro é essencialmente a mesma que a barra de apps pequena, mas o título fica centralizado no componente. Para implementar, use o
elemento combinável CenterAlignedTopAppBar dedicado.
Este exemplo usa enterAlwaysScrollBehavior() para receber o valor que ele transmite
para scrollBehavior. Assim, a barra é recolhida quando o usuário rola o conteúdo interno do
scaffold.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementação aparece da seguinte maneira:

Médio
A barra de apps de cima média coloca o título abaixo de outros ícones. Para criar
um, use o elemento combinável MediumTopAppBar.
Assim como o snippet anterior, este exemplo usa enterAlwaysScrollBehavior() para
receber o valor transmitido para scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementação aparece da seguinte forma, com uma demonstração de como o comportamento de rolagem
de enterAlwaysScrollBehavior() aparece:
Grande
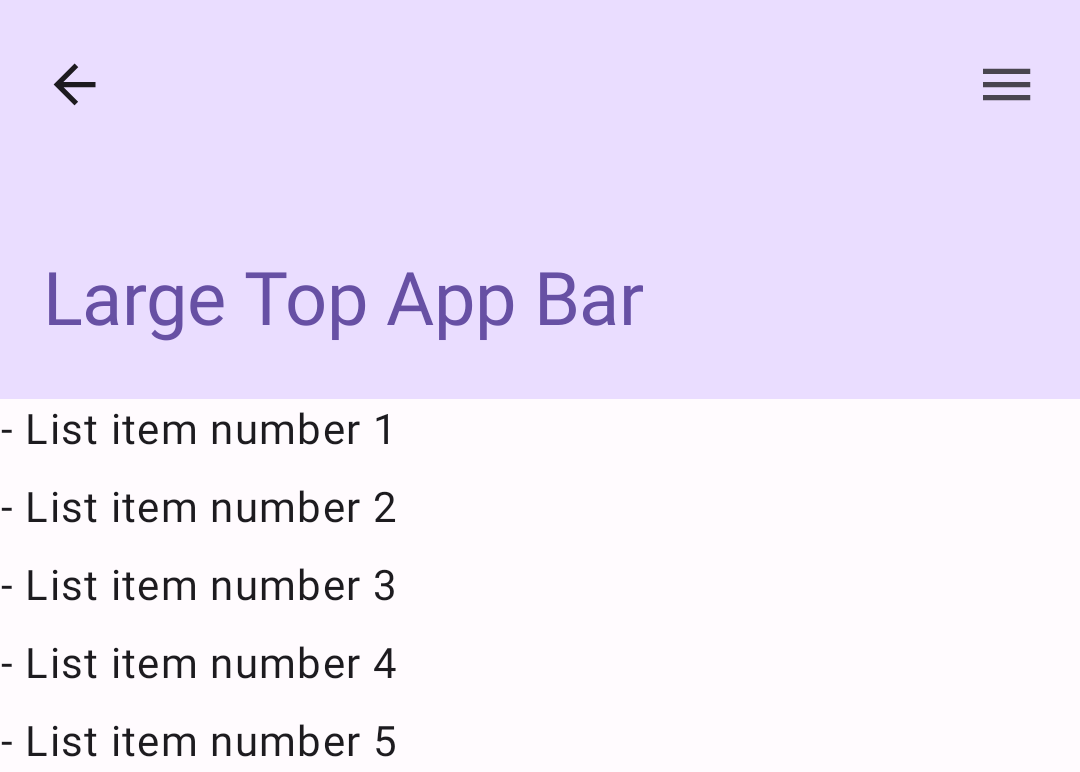
Uma barra de apps superior grande é semelhante à média, mas o padding entre o
título e os ícones é maior e ocupa mais espaço na tela. Para criar um, use o elemento combinável LargeTopAppBar.
Ao contrário dos snippets anteriores, este exemplo usa
exitUntilCollapsedScrollBehavior() para receber o valor transmitido para
scrollBehavior. Assim, a barra é recolhida quando o usuário rola o conteúdo interno do
scaffold, mas é expandida quando o usuário rola até o fim do
conteúdo interno.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementação aparece da seguinte maneira:

Barra de apps inferior
Para criar uma barra de apps na parte de baixo, use o elemento combinável BottomAppBar. Usar esse
elemento combinável é muito parecido com os elementos combináveis da barra de apps da parte de cima da tela descritos nas
seções anteriores desta página. Você transmite elementos combináveis para os seguintes parâmetros
principais:
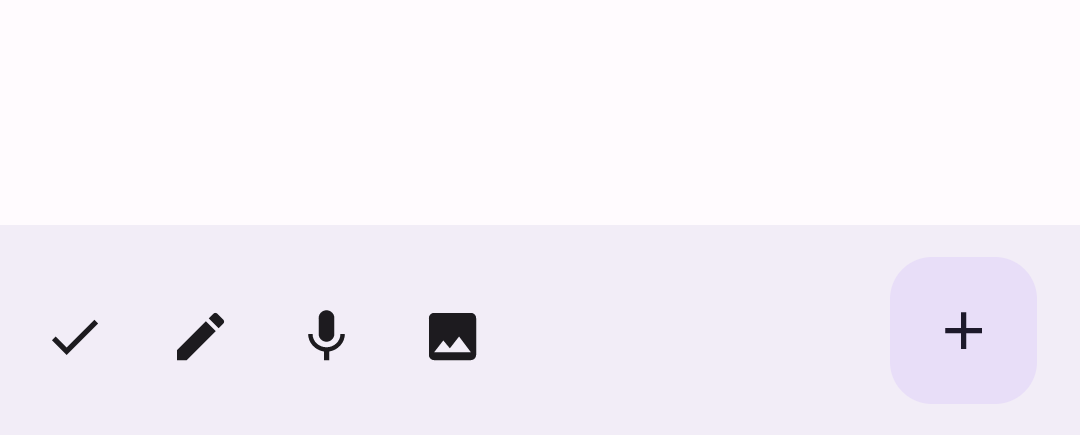
actions: uma série de ícones que aparecem no lado esquerdo da barra. Normalmente, são ações principais para a tela ou itens de navegação.floatingActionButton: o botão de ação flutuante que aparece no lado direito da barra.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Esta implementação aparece da seguinte maneira:

Outros recursos
- Documentação do Material3: barra de apps na parte de cima
- Documentos do Material3: barra de apps na parte de baixo
- Scaffold
