نوارهای برنامه، محفظههایی هستند که به کاربر امکان دسترسی به ویژگیهای کلیدی و موارد ناوبری را میدهند. دو نوع نوار برنامه وجود دارد، نوارهای برنامه بالا و نوارهای برنامه پایین. ظاهر و هدف هر یک به شرح زیر است:
نوع | ظاهر | هدف |
|---|---|---|
نوار برنامه بالا | در بالای صفحه نمایش. | دسترسی به وظایف و اطلاعات کلیدی را فراهم میکند. عموماً میزبان یک عنوان، موارد اقدام اصلی و موارد ناوبری خاص است. |
نوار برنامه پایین | در سراسر پایین صفحه نمایش. | معمولاً شامل آیتمهای ناوبری اصلی است. همچنین ممکن است دسترسی به سایر اقدامات کلیدی، مانند یک دکمه عملیاتی شناور را فراهم کند. |

برای پیادهسازی نوار برنامه بالا و نوار برنامه پایین، به ترتیب از کامپوننتهای TopAppBar و BottomAppBar استفاده کنید. آنها به شما امکان میدهند رابطهای کاربری منسجمی ایجاد کنید که کنترلهای ناوبری و اکشن را در خود جای میدهند و با اصول طراحی متریال همسو هستند.
نوارهای برنامه برتر
جدول زیر چهار نوع نوار برنامه برتر را شرح میدهد:
نوع | مثال |
|---|---|
کوچک : برای صفحاتی که به پیمایش یا اقدامات زیادی نیاز ندارند. |  |
تراز وسط : برای صفحه نمایشهایی که یک عمل اصلی و واحد دارند. |  |
متوسط : برای صفحاتی که به میزان متوسطی از ناوبری و اقدامات نیاز دارند. |  |
بزرگ : برای صفحاتی که نیاز به پیمایش و اقدامات زیادی دارند. |  |
سطح API
کامپوننتهای مختلفی که به شما امکان پیادهسازی چهار نوار بالای برنامه را میدهند، کاملاً مشابه هستند. آنها چندین پارامتر کلیدی مشترک دارند:
-
title: متنی که در نوار برنامه نمایش داده میشود. -
navigationIcon: آیکون اصلی برای ناوبری. در سمت چپ نوار برنامه ظاهر میشود. -
actions: نمادهایی که دسترسی کاربر به اقدامات کلیدی را فراهم میکنند. آنها در سمت راست نوار برنامه ظاهر میشوند. -
scrollBehavior: تعیین میکند که نوار بالای برنامه چگونه به پیمایش محتوای داخلی scaffold واکنش نشان دهد. -
colors: نحوه نمایش نوار برنامه را تعیین میکند.
رفتار پیمایش
شما میتوانید نحوهی واکنش نوار برنامه را هنگامی که کاربر محتوای داخلی scaffold داده شده را پیمایش میکند، کنترل کنید. برای انجام این کار، یک نمونه از TopAppBarScrollBehavior ایجاد کنید و آن را به نوار برنامهی بالای خود برای پارامتر scrollBehavior منتقل کنید.
سه نوع TopAppBarScrollBehavior وجود دارد که به شرح زیر هستند:
-
enterAlwaysScrollBehavior: وقتی کاربر محتوای داخلی scaffold را بالا میکشد، نوار برنامه بالایی جمع میشود. وقتی کاربر محتوای داخلی را پایین میکشد، نوار برنامه باز میشود. -
exitUntilCollapsedScrollBehavior: مشابهenterAlwaysScrollBehaviorاست، هرچند نوار برنامه وقتی کاربر به انتهای محتوای داخلی scaffold میرسد، گسترش مییابد. -
pinnedScrollBehavior: نوار برنامه در جای خود باقی میماند و به پیمایش واکنشی نشان نمیدهد.
مثالهای زیر چندین مورد از این گزینهها را پیادهسازی میکنند.
مثالها
بخشهای زیر پیادهسازیهایی را برای چهار نوع مختلف از نوارهای بالای برنامه ارائه میدهند، از جمله مثالهای متنوعی از نحوه کنترل رفتار پیمایش.
کوچک
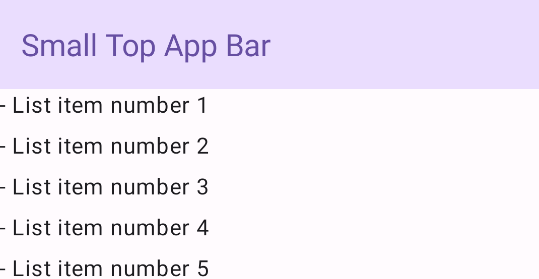
برای ایجاد یک نوار برنامه کوچک در بالای صفحه، از کامپوننت TopAppBar استفاده کنید. مثال زیر یک نوار برنامه ساده در بالای صفحه را پیادهسازی میکند که فقط شامل یک عنوان است.
مثال زیر به TopAppBar مقداری برای scrollBehavior ارسال نمیکند و بنابراین به پیمایش محتوای داخلی واکنشی نشان نمیدهد.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
این پیادهسازی به صورت زیر ظاهر میشود:

ترازبندی شده در مرکز
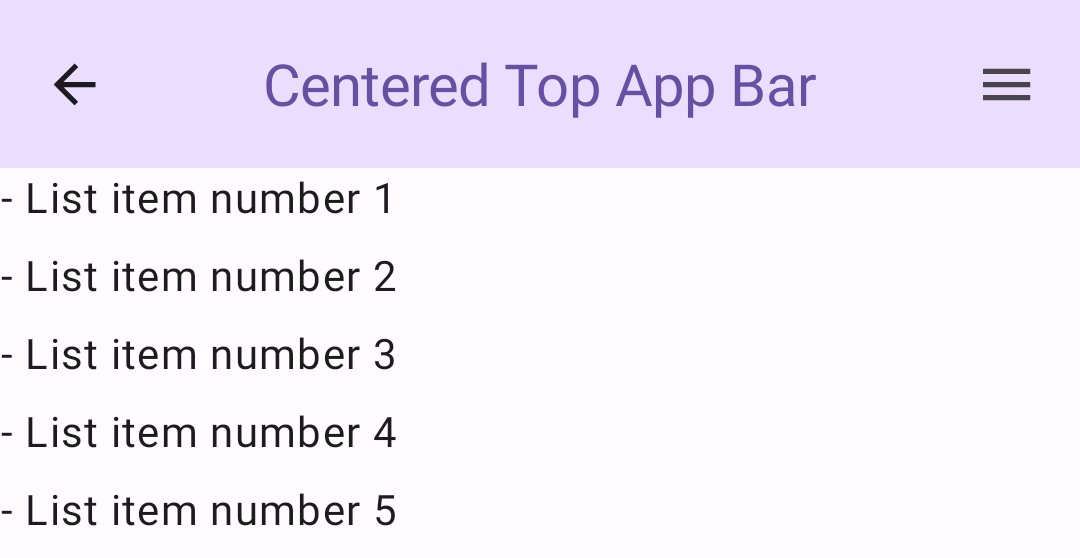
نوار برنامهی بالایی که در مرکز قرار گرفته است، اساساً مشابه نوار برنامهی کوچک است، هرچند عنوان آن در مرکز کامپوننت قرار گرفته است. برای پیادهسازی آن، از ترکیببندی اختصاصی CenterAlignedTopAppBar استفاده کنید.
این مثال enterAlwaysScrollBehavior() برای دریافت مقداری که برای scrollBehavior ارسال میکند، استفاده میکند. به این ترتیب، وقتی کاربر محتوای داخلی scaffold را پیمایش میکند، نوار جمع میشود.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
این پیادهسازی به صورت زیر ظاهر میشود:

متوسط
نوار برنامهی میانی بالایی، عنوان را زیر هر آیکون اضافی قرار میدهد. برای ایجاد آن، از ترکیببندی MediumTopAppBar استفاده کنید.
همانند قطعه کد قبلی، این مثال از enterAlwaysScrollBehavior() برای دریافت مقداری که به scrollBehavior ارسال میکند، استفاده میکند.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
این پیادهسازی به صورت زیر است، به همراه نمایشی از نحوهی نمایش رفتار اسکرول از تابع enterAlwaysScrollBehavior() :
بزرگ
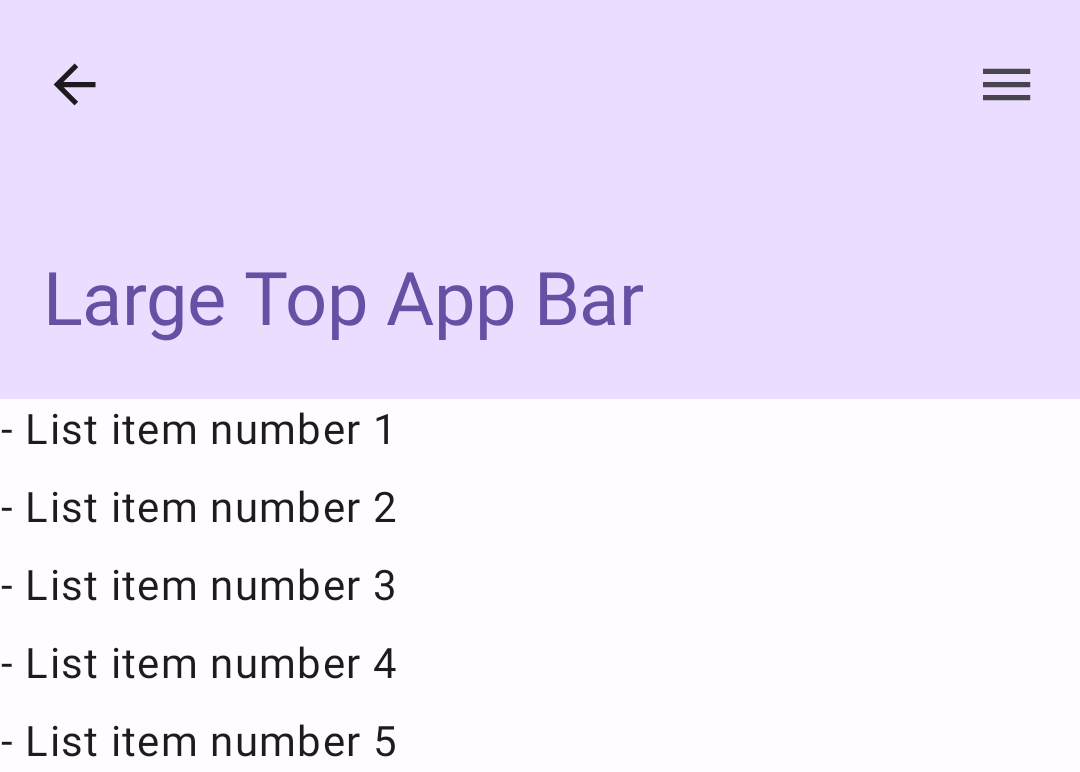
یک نوار برنامه بزرگ در بالای صفحه شبیه به نوار متوسط است، هرچند فاصله بین عنوان و آیکونها بیشتر است و فضای بیشتری را روی صفحه اشغال میکند. برای ایجاد آن، از ترکیببندی LargeTopAppBar استفاده کنید.
برخلاف قطعه کدهای قبلی، این مثال از exitUntilCollapsedScrollBehavior() برای دریافت مقداری که برای scrollBehavior ارسال میکند، استفاده میکند. به این ترتیب، وقتی کاربر محتوای داخلی scaffold را پیمایش میکند، نوار جمع میشود، اما وقتی کاربر به انتهای محتوای داخلی پیمایش میکند، نوار باز میشود.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
این پیادهسازی به صورت زیر ظاهر میشود:

نوار برنامه پایین
برای ایجاد یک نوار برنامه پایین، از Composable BottomAppBar استفاده کنید. استفاده از این Composable کاملاً شبیه Composableهای نوار برنامه بالا است که در بخشهای قبلی این صفحه توضیح داده شده است. شما Composableها را برای پارامترهای کلیدی زیر ارسال میکنید:
-
actions: مجموعهای از آیکونها که در سمت چپ نوار ظاهر میشوند. اینها معمولاً یا اقدامات کلیدی برای صفحه نمایش داده شده یا موارد ناوبری هستند. -
floatingActionButton: دکمه عملیاتی شناوری که در سمت راست نوار ظاهر میشود.
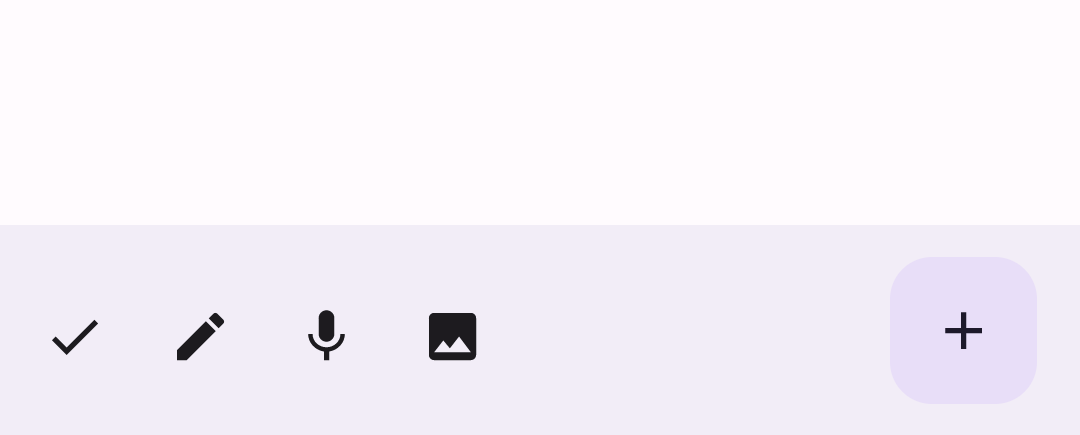
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
این پیادهسازی به صورت زیر ظاهر میشود: