במדריך הזה מוסבר איך ליצור ב-Compose סרגל אפליקציות דינמי בחלק העליון, שהאפשרויות שלו משתנות כשבוחרים פריטים מהרשימה. אתם יכולים לשנות את הכותרת והפעולות בסרגל האפליקציות העליון בהתאם למצב הבחירה.
הטמעה של התנהגות דינמית של סרגל האפליקציות העליון
הקוד הזה מגדיר פונקציה שאפשר להוסיף לה קומפוננטות עבור סרגל האפליקציה העליון, שמשתנה בהתאם לבחירת הפריט:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
מידע חשוב על הקוד
-
AppBarSelectionActionsמקבלSetשל אינדקסים של פריטים שנבחרו. - האפשרות
topBarTextמשתנה בהתאם לשאלה אם בחרתם פריטים כלשהם.- כשבוחרים פריטים, מופיע טקסט שמתאר את מספר הפריטים שנבחרו ב
TopAppBar. - אם לא בוחרים פריטים, הערך של
topBarTextהוא 'רשימת פריטים'.
- כשבוחרים פריטים, מופיע טקסט שמתאר את מספר הפריטים שנבחרו ב
- בלוק
actionsמגדיר את הפעולות שמוצגות בסרגל האפליקציות העליון. אם הערך שלhasSelectionהוא True, סמל השיתוף מופיע אחרי הטקסט. - פונקציית ה-lambda
onClickשלIconButtonמטפלת בפעולת השיתוף כשלוחצים על הסמל.
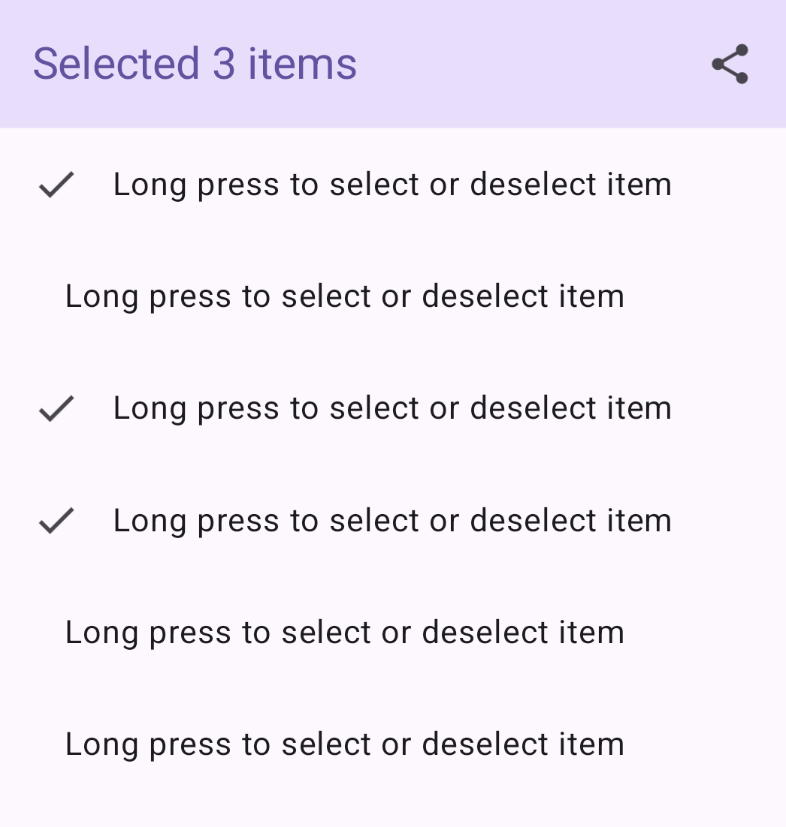
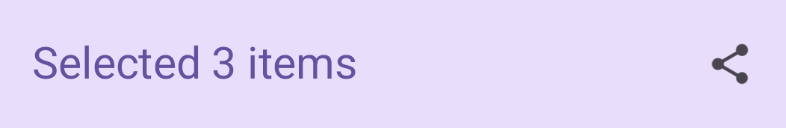
התוצאה

שילוב רשימה שאפשר לבחור ממנה בסרגל אפליקציות דינמי עליון
בדוגמה הזו מוסבר איך להוסיף רשימה שאפשר לבחור ממנה לסרגל אפליקציות דינמי עליון:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
מידע חשוב על הקוד
- הסרגל העליון מתעדכן בהתאם למספר הפריטים שבוחרים ברשימה.
-
selectedItemsמחזיק את קבוצת האינדקסים של הפריטים שנבחרו. -
AppBarMultiSelectionExampleמשתמש בScaffoldכדי לבנות את המסך.-
topBar = { AppBarSelectionActions(selectedItems) }מגדיר את הקומפוזביליAppBarSelectionActionsכסרגל האפליקציות העליון. המשתמשAppBarSelectionActionsיקבל את המצבselectedItems.
-
-
LazyColumnמציג את הפריטים ברשימה אנכית, ומציג רק את הפריטים שגלויים במסך. -
ListItemSelectableמייצג פריט ברשימה שאפשר לבחור.-
combinedClickableמאפשר לטפל גם בלחיצה וגם בלחיצה ארוכה לבחירת פריט. לחיצה מבצעת פעולה, ולחיצה ארוכה על פריט משנה את מצב הבחירה שלו.
-
התוצאה