Mais de 300 milhões de dispositivos Android de tela grande, incluindo tablets, dobráveis, dispositivos ChromeOS, telas de carro e TVs, estão em uso hoje, e mais estão chegando. Para oferecer uma experiência do usuário ideal no número crescente e na diversidade de dispositivos de tela grande, além de smartphones padrão, crie apps adaptáveis.
O que são apps adaptativos?
Os apps adaptáveis mudam os layouts com base nas mudanças na tela do app, principalmente no tamanho da janela do app. No entanto, os apps adaptáveis também acomodam mudanças na postura de dispositivos dobráveis, como a posição de mesa ou de livro, e mudanças na densidade da tela e no tamanho da fonte.
Em vez de apenas alongar ou encolher elementos da interface em resposta a diferentes tamanhos de janela, os apps adaptáveis substituem componentes de layout e mostram ou ocultam conteúdo. Por exemplo, em smartphones padrão, um app adaptável pode mostrar uma barra de navegação na parte de baixo, mas em telas grandes, uma coluna de navegação. Em telas grandes, os apps adaptáveis mostram mais conteúdo, como um layout de lista de detalhes de dois painéis. Em telas pequenas, menos conteúdo, seja a lista ou os detalhes.
No passado, os apps geralmente eram executados em tela cheia. Atualmente, os apps são executados no modo de várias janelas em janelas de tamanho arbitrário, independente do tamanho da tela do dispositivo. Os usuários podem mudar o tamanho da janela a qualquer momento. Portanto, mesmo em um único tipo de dispositivo, os apps precisam ser adaptáveis.
Os apps adaptáveis têm uma ótima aparência e funcionam bem em qualquer dispositivo e configuração.
Por que criar interfaces adaptativas?
Os usuários esperam que o app funcione perfeitamente em todos os dispositivos e ofereça recursos aprimorados em telas grandes. Os usuários podem realizar várias tarefas no modo de várias janelas para uma experiência aprimorada do app e maior produtividade.
Os apps limitados a uma única tarefa em smartphones padrão perdem uma base de usuários em expansão com diversas possibilidades.
Google Play
O Google Play oferece coleções e recomendações de apps específicos para tablets e dobráveis, que permitem que os usuários descubram apps de alta qualidade.
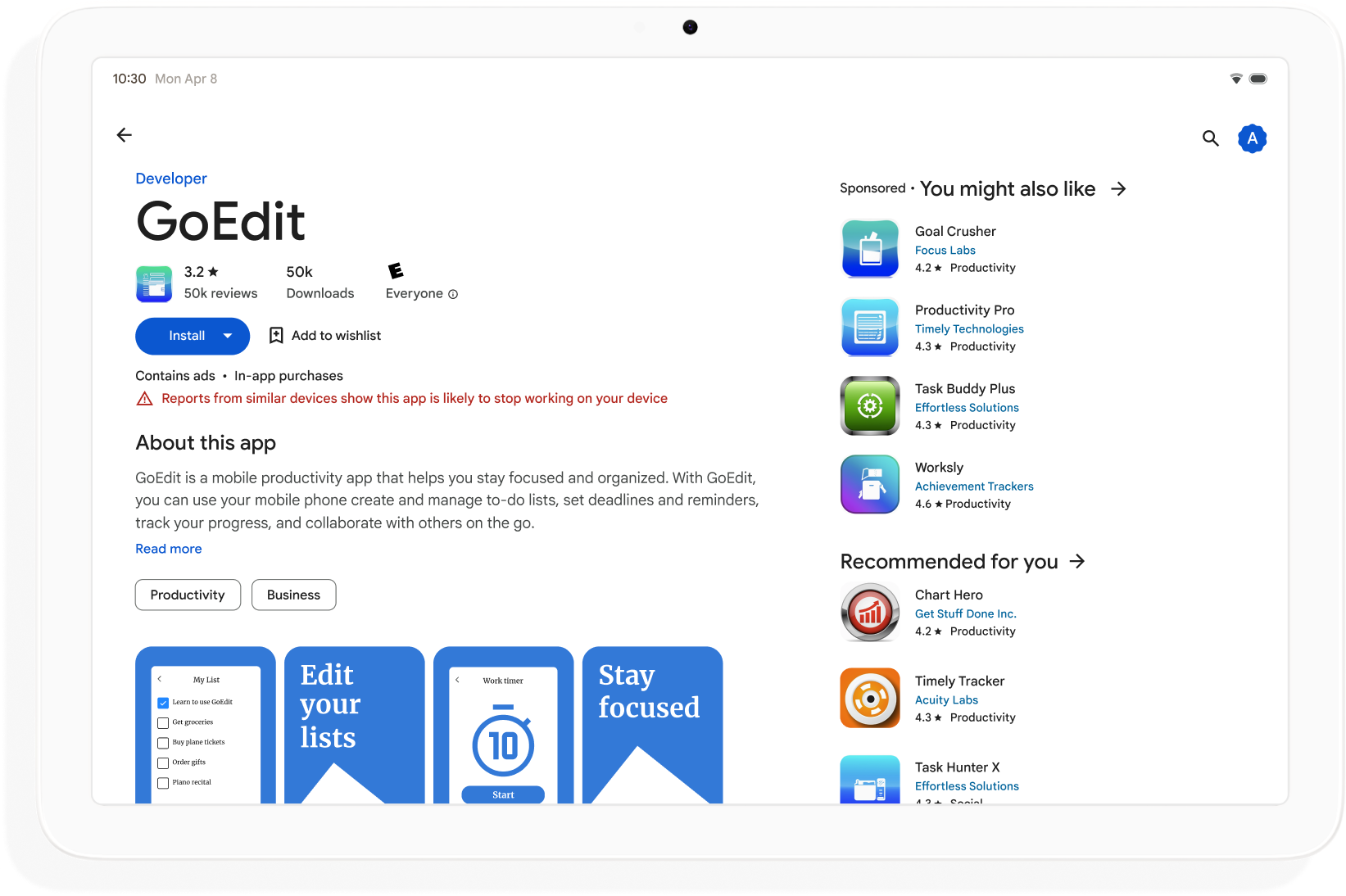
O Google Play classifica os apps e jogos otimizados para telas grandes com uma nota maior do que os não otimizados. O Google Play classifica os apps com base nas diretrizes de qualidade de apps para telas grandes. A classificação mais alta aumenta a visibilidade, permitindo que usuários em vários dispositivos vejam classificações e avaliações específicas para telas grandes nos smartphones.
Os apps que não atendem aos padrões de qualidade de telas grandes da Play Store mostram um aviso na página de detalhes do app. O aviso informa aos usuários que o app pode não ter um bom desempenho em dispositivos de tela grande.

Crie apps adaptáveis para aumentar a visibilidade no Google Play e maximizar o número de dispositivos que podem fazer o download do app.
Como começar
Pense no design adaptável em todas as fases do desenvolvimento do app, do planejamento à implantação. Informe os designers gráficos sobre o design adaptável. Projete seu app para ser adaptável e crie um app gerenciável, extensível e pronto para futuros formatos e modos de janela.
Para criar um app adaptável compatível com todos os tamanhos e configurações de tela, faça o seguinte:
- Usar classes de tamanho de janela para tomar decisões de layout
- Criar com a biblioteca Compose Material 3 Adaptive
- Suporte para entrada além do toque
- Testar em todos os tipos de dispositivos
Classes de tamanho de janela
As dimensões da janela do app podem ser diferentes em dispositivos diferentes ou no mesmo dispositivo no caso de dobráveis, mesmo quando o app está em tela cheia. Diferentes orientações do dispositivo produzem proporções diferentes. No modo de várias janelas, o tamanho, a proporção e a orientação da janela do app podem ser diferentes da tela do dispositivo.
Os apps adaptáveis simplificam e generalizam o problema de determinar e gerenciar o tamanho, a proporção e a orientação da janela considerando apenas a janela do app ao renderizar layouts, o que também funciona quando a janela do app está em tela cheia.
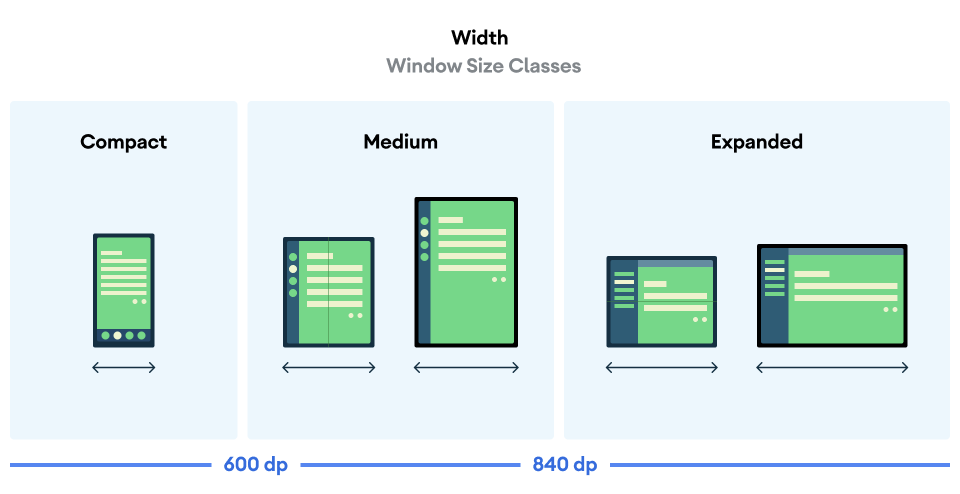
As classes de tamanho de janela categorizam as janelas do app como compacta, média ou expandida com base na largura ou altura da janela.

Calcule o WindowSizeClass do app usando a
função de nível superior currentWindowAdaptiveInfo() da biblioteca
Adaptativa do Compose Material 3. A função retorna uma instância de
WindowAdaptiveInfo, que contém windowSizeClass. O app
recebe atualizações sempre que a classe de tamanho de janela muda:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Painéis de conteúdo
Às vezes, o layout de uma atividade é chamado de tela. Por exemplo, o app pode ter uma tela inicial, uma tela de lista e uma tela de detalhes do item. A terminologia implica que cada atividade preenche a tela do dispositivo.
No entanto, em telas de dispositivos grandes o suficiente para oferecer suporte à classe de tamanho de janela de largura expandida, várias telas de atividades podem aparecer na tela ao mesmo tempo. Painel é um termo mais preciso para exibições de conteúdo de atividades individuais.
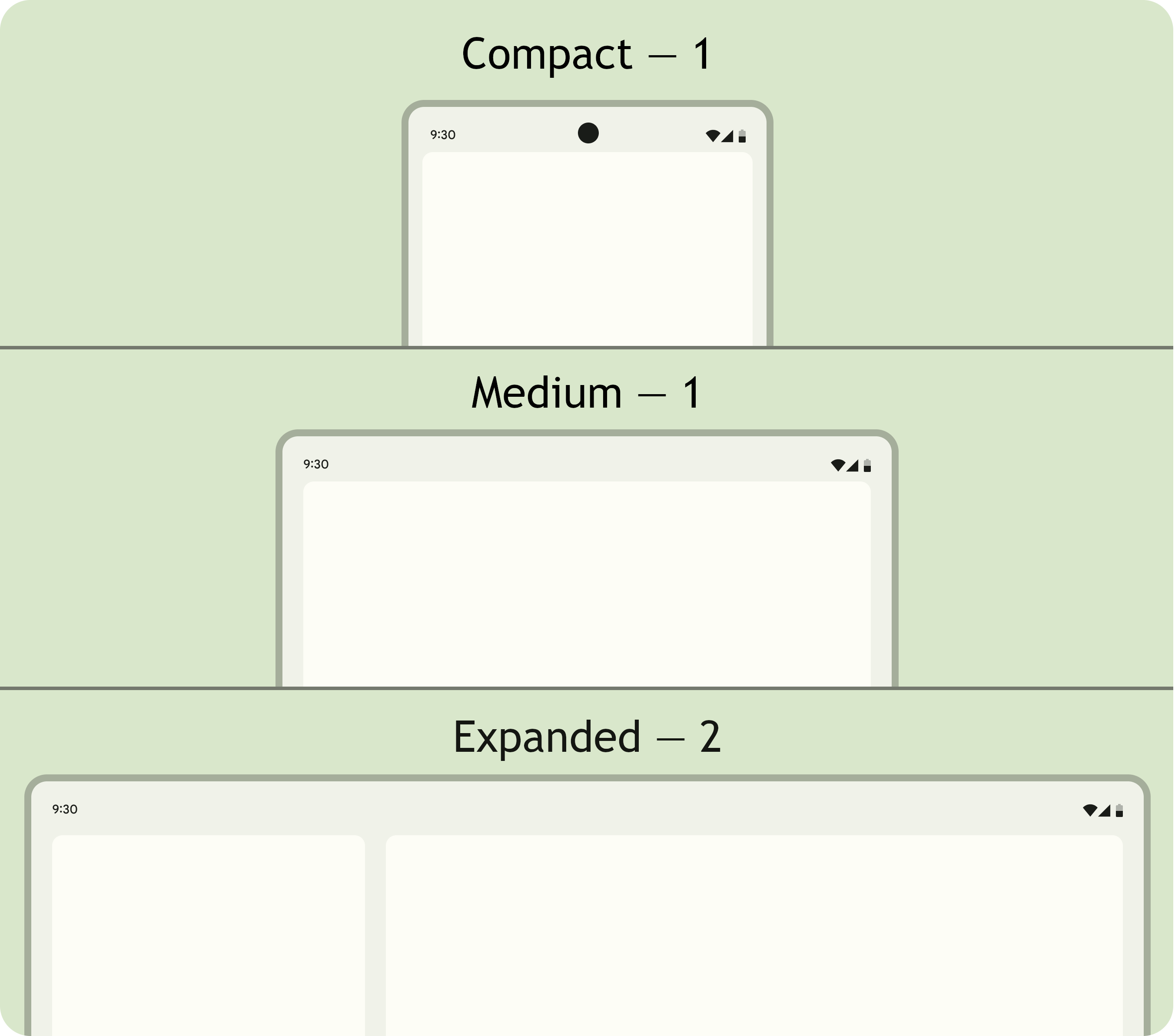
As classes de tamanho de janela permitem determinar quantos painéis de conteúdo serão mostrados em layouts com vários painéis, conforme especificado no Material Design.

Os painéis são navegáveis. Nas classes de tamanho de janela compacta e média, os apps mostram um único painel. Assim, a navegação para qualquer destino mostra um painel.
Na classe de tamanho de janela expandida, os apps podem mostrar conteúdo relacionado em vários painéis, como um layout de lista e detalhes. A navegação para qualquer painel mostra o layout de dois painéis. Se o tamanho da janela mudar para compacto ou médio, os apps adaptáveis vão mostrar apenas um painel, o destino de navegação, seja a lista ou o detalhe.
|
|
|
Compose Material 3 adaptável
O Jetpack Compose é a abordagem moderna e declarativa para criar apps adaptáveis sem a duplicação e a carga de manutenção de vários arquivos de layout.
A biblioteca adaptável do Compose Material 3 contém elementos combináveis que gerenciam classes de tamanho de janela, componentes de navegação, layouts de vários painéis e posições dobráveis e local da articulação, por exemplo:
NavigationSuiteScaffold: alterna automaticamente entre a barra de navegação e a coluna de navegação, dependendo da classe de tamanho da janela do app e da postura do dispositivo.ListDetailPaneScaffold: implementa o layout canônico de detalhes de lista.Adapta o layout ao tamanho da janela do app. Apresenta uma lista e os detalhes de um item de lista em painéis lado a lado na classe de tamanho de janela expandida, mas apenas a lista ou os detalhes nas classes de tamanho de janela compacta e média.
SupportingPaneScaffold: implementa o layout canônico do painel de suporte.Apresenta o painel de conteúdo principal e um painel de suporte na classe de tamanho de janela expandida, mas apenas o painel de conteúdo principal nas classes de tamanho de janela compacta e média.
A biblioteca Compose Material 3 Adaptive é uma dependência importante para o desenvolvimento de apps adaptáveis.
Configuração e continuidade
Os apps adaptáveis mantêm a continuidade durante mudanças de configuração.
Uma mudança de configuração ocorre quando a janela do app é redimensionada, a postura de um dobrável muda ou a densidade da tela ou a fonte muda.
Por padrão, as mudanças de configuração recriam a atividade do app, e todo o estado
da atividade é perdido. Para manter a continuidade, os apps adaptáveis salvam o estado no
método onSaveInstanceState() da atividade ou em um ViewModel.
Postura
Os apps adaptáveis respondem a mudanças na postura de dispositivos dobráveis. As posturas incluem a posição de livro e de mesa.

A interface WindowInfoTracker no Jetpack WindowManager permite
extrair uma lista de objetos DisplayFeature para o dispositivo. Entre os recursos
de exibição, está FoldingFeature.State, que indica se o dispositivo está
totalmente ou parcialmente aberto.
A biblioteca Compose Material 3 Adaptive oferece a
função de nível superior currentWindowAdaptiveInfo(), que retorna uma
instância de WindowAdaptiveInfo contendo windowPosture.
Entrada além do toque
Os usuários geralmente conectam teclados externos, trackpads, mouses e stylus a dispositivos de tela grande. Os periféricos aumentam a produtividade do usuário, a precisão de entrada, a expressão pessoal e a acessibilidade. A maioria dos dispositivos ChromeOS vem com teclados e trackpads integrados.
Os apps adaptáveis oferecem suporte a dispositivos de entrada externa, mas o framework do Android faz grande parte do trabalho para você:
Jetpack Compose 1.7 e mais recentes: a navegação por guias do teclado e o clique, seleção e rolagem do mouse ou trackpad têm suporte por padrão.
Biblioteca
androidx.compose.material3do Jetpack: permite que os usuários escrevam em qualquer componenteTextFieldusando uma stylus.Auxiliar de atalhos do teclado: permite que os usuários encontrem os atalhos do teclado da plataforma Android e do app. Publique os atalhos do teclado do app no assistente de atalhos do teclado substituindo o callback de janela
onProvideKeyboardShortcuts().
Para oferecer suporte total a formatos de todos os tamanhos, os apps adaptáveis aceitam entradas de todos os tipos.
Como testar apps adaptáveis
Teste diferentes tamanhos de tela e janela e diferentes configurações de dispositivo. Use capturas de tela do lado do host e visualizações do Compose para verificar os layouts do app. Execute seu app em emuladores do Android Studio e dispositivos Android remotos hospedados em data centers do Google.
Diretrizes de qualidade de apps para telas grandes
As diretrizes de qualidade de apps para telas grandes ajudam a verificar se o app adaptativo funciona bem em tablets, dispositivos dobráveis e ChromeOS. As diretrizes incluem testes que permitem verificar a funcionalidade do app para jornadas de usuário críticas. Embora as diretrizes se concentrem em telas grandes, elas são compatíveis com todos os tamanhos de tela.
Várias configurações
A interface DeviceConfigurationOverride no Compose 1.7 e mais recentes
permite que você substitua vários aspectos da configuração do dispositivo. A API
simula diferentes configurações de dispositivo de maneira localizada para qualquer
conteúdo combinável que você queira testar. Por exemplo, é possível testar vários
tamanhos arbitrários de IU em uma única execução do conjunto de testes em um único dispositivo ou
emulador.
Com a função de extensão DeviceConfigurationOverride.then(), é possível
testar vários parâmetros de configuração, como tamanho da fonte, localidade, tema e
tamanho do layout, tudo ao mesmo tempo.
Capturas de tela do host
Os testes de captura de tela do host são uma maneira rápida e escalonável de verificar a aparência visual dos layouts do app. Use capturas de tela do host para testar a IU em vários tamanhos de tela.
Para mais informações, consulte Teste de captura de tela de visualização do Compose.
Visualizações do Compose
As visualizações do Compose permitem verificar a interface do app na visualização de design do Android
Studio. As visualizações usam anotações, como @PreviewScreenSizes,
@PreviewFontScale e @PreviewLightDark, para que você possa conferir o conteúdo
combinável em várias configurações. Você pode até interagir com as prévias.
O Android Studio também destaca problemas comuns de usabilidade nas visualizações, como botões ou campos de texto muito largos.
Para mais informações, consulte Visualizar a interface com visualizações combináveis.
Emuladores
O Android Studio oferece vários emuladores para testar diferentes tamanhos de layout:
- Emulador redimensionável: emula um smartphone, tablet ou dispositivo dobrável e permite alternar entre eles rapidamente.
- Emulador do Pixel Fold: emula o smartphone dobrável com tela grande Pixel Fold
- Emulador do Pixel Tablet: emula o dispositivo de tela grande do Pixel Tablet.
- Emulador de computador: permite testar janelas de forma livre, passar o mouse e atalhos de teclado.
Streaming de dispositivos remotos
Conecte-se com segurança a dispositivos Android remotos hospedados nos data centers do Google e execute seu app nos dispositivos Pixel e Samsung mais recentes. Instale e depure apps, execute comandos do ADB e gire e dobre dispositivos para verificar se o app funciona bem em vários dispositivos reais.
O streaming de dispositivos remotos está integrado ao Android Studio. Para mais informações, consulte Streaming de dispositivos Android com o Firebase.
Outros recursos
- Apresentação do I/O: Criação de apps Android adaptáveis

