ترتیب پیمایش ترتیبی است که سرویسهای دسترسپذیری از طریق عناصر UI حرکت میکنند. در برنامه Compose، عناصر به ترتیب خواندن مورد انتظار، که معمولاً از چپ به راست و سپس از بالا به پایین است، مرتب میشوند. با این حال، سناریوهایی وجود دارد که در آن Compose ممکن است به نکات بیشتری برای تعیین ترتیب خواندن صحیح نیاز داشته باشد.
isTraversalGroup و traversalIndex ویژگیهای معنایی هستند که به شما امکان میدهند ترتیب پیمایش برای سرویسهای دسترسی را در سناریوهایی که الگوریتم مرتبسازی پیشفرض Compose کافی نیست، تحت تأثیر قرار دهید. isTraversalGroup گروههای مهم معنایی را که نیاز به سفارشیسازی دارند شناسایی میکند، در حالی که traversalIndex ترتیب عناصر فردی را در آن گروهها تنظیم میکند. شما می توانید از isTraversalGroup به تنهایی استفاده کنید تا به این معنی باشد که تمام عناصر یک گروه باید با هم انتخاب شوند، یا با traversalIndex برای سفارشی سازی بیشتر.
isTraversalGroup و traversalIndex در برنامه خود برای کنترل ترتیب پیمایش صفحه خوان استفاده کنید.
عناصر گروه برای پیمایش
isTraversalGroup یک ویژگی بولی است که تعیین می کند آیا یک گره معنایی یک گروه پیمایش است یا خیر. این نوع گره، گرهی است که عملکرد آن به عنوان یک مرز یا مرز در سازماندهی فرزندان گره است.
تنظیم isTraversalGroup = true در یک گره به این معنی است که همه فرزندان آن گره قبل از انتقال به عناصر دیگر بازدید می شوند. میتوانید isTraversalGroup روی گرههای قابل تمرکز غیرصفحهخوان، مانند ستونها، ردیفها یا جعبهها تنظیم کنید.
مثال زیر از isTraversalGroup استفاده می کند. چهار عنصر متنی را منتشر می کند. دو عنصر سمت چپ متعلق به یک عنصر CardBox است، در حالی که دو عنصر سمت راست متعلق به یک عنصر CardBox است:
// CardBox() function takes in top and bottom sample text. @Composable fun CardBox( topSampleText: String, bottomSampleText: String, modifier: Modifier = Modifier ) { Box(modifier) { Column { Text(topSampleText) Text(bottomSampleText) } } } @Composable fun TraversalGroupDemo() { val topSampleText1 = "This sentence is in " val bottomSampleText1 = "the left column." val topSampleText2 = "This sentence is " val bottomSampleText2 = "on the right." Row { CardBox( topSampleText1, bottomSampleText1 ) CardBox( topSampleText2, bottomSampleText2 ) } }
کد خروجی مشابه زیر تولید می کند:

از آنجا که هیچ معنایی تنظیم نشده است، رفتار پیشفرض صفحهخوان این است که عناصر را از چپ به راست و از بالا به پایین طی کند. به دلیل این پیشفرض، TalkBack بخشهای جمله را به ترتیب اشتباه میخواند:
"این جمله در است" → "این جمله است" → "ستون سمت چپ." → "در سمت راست."
برای ترتیب صحیح قطعات، قطعه اصلی را تغییر دهید تا isTraversalGroup روی true تنظیم کنید:
@Composable fun TraversalGroupDemo2() { val topSampleText1 = "This sentence is in " val bottomSampleText1 = "the left column." val topSampleText2 = "This sentence is" val bottomSampleText2 = "on the right." Row { CardBox( // 1, topSampleText1, bottomSampleText1, Modifier.semantics { isTraversalGroup = true } ) CardBox( // 2, topSampleText2, bottomSampleText2, Modifier.semantics { isTraversalGroup = true } ) } }
از آنجایی که isTraversalGroup به طور خاص روی هر CardBox تنظیم شده است، مرزهای CardBox هنگام مرتبسازی عناصر اعمال میشوند. در این حالت ابتدا CardBox سمت چپ و سپس CardBox سمت راست خوانده می شود.
اکنون، TalkBack قطعات جمله را به ترتیب صحیح می خواند:
"این جمله در" → "ستون سمت چپ است." → "این جمله است" → "در سمت راست."
سفارشی کردن سفارش پیمایش
traversalIndex یک ویژگی شناور است که به شما امکان می دهد ترتیب پیمایش TalkBack را سفارشی کنید. اگر گروه بندی عناصر در کنار هم برای کارکرد صحیح TalkBack کافی نیست، traversalIndex همراه با isTraversalGroup برای سفارشی کردن بیشتر سفارش صفحه خوان استفاده کنید.
ویژگی traversalIndex دارای ویژگی های زیر است:
- ابتدا عناصر با مقادیر
traversalIndexکمتر اولویت بندی می شوند. - می تواند مثبت یا منفی باشد.
- مقدار پیش فرض
0fاست. - برای اینکه شاخص پیمایش بر رفتار پیمایش تأثیر بگذارد، باید روی مؤلفهای تنظیم شود که توسط سرویسهای دسترسپذیری قابل انتخاب و تمرکز باشد، مانند عناصر روی صفحه مانند متن یا دکمهها.
- برای مثال، تنظیم فقط
traversalIndexروی یکColumnهیچ تأثیری نخواهد داشت، مگر اینکه ستونisTraversalGroupنیز روی آن تنظیم شده باشد.
- برای مثال، تنظیم فقط
مثال زیر نشان می دهد که چگونه می توانید از traversalIndex و isTraversalGroup با هم استفاده کنید.
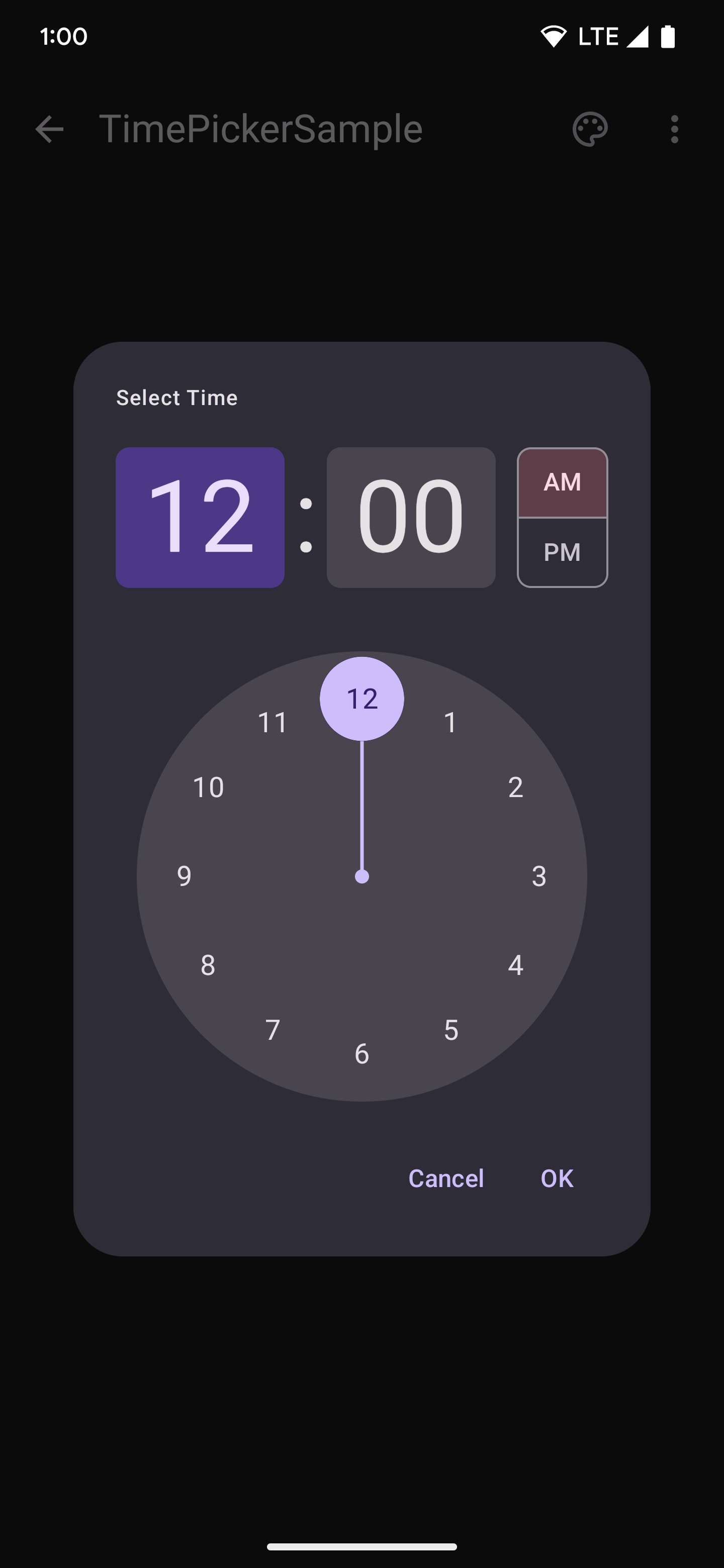
صفحه ساعت یک سناریوی رایج است که در آن ترتیب پیمایش استاندارد کار نمی کند. مثال در این بخش یک انتخابگر زمان است که در آن کاربر می تواند از اعداد روی صفحه ساعت عبور کند و ارقام را برای شکاف های ساعت و دقیقه انتخاب کند.

در قطعه ساده شده زیر، یک CircularLayout وجود دارد که در آن 12 عدد ترسیم شده است که با 12 شروع می شود و در جهت عقربه های ساعت حول دایره حرکت می کند:
@Composable fun ClockFaceDemo() { CircularLayout { repeat(12) { hour -> ClockText(hour) } } } @Composable private fun ClockText(value: Int) { Box(modifier = Modifier) { Text((if (value == 0) 12 else value).toString()) } }
از آنجایی که صفحه ساعت به صورت منطقی با ترتیب پیشفرض چپ به راست و بالا به پایین خوانده نمیشود، TalkBack اعداد را نامرتب میخواند. برای تصحیح این، از مقدار شمارنده افزایشی استفاده کنید، همانطور که در قطعه زیر نشان داده شده است:
@Composable fun ClockFaceDemo() { CircularLayout(Modifier.semantics { isTraversalGroup = true }) { repeat(12) { hour -> ClockText(hour) } } } @Composable private fun ClockText(value: Int) { Box(modifier = Modifier.semantics { this.traversalIndex = value.toFloat() }) { Text((if (value == 0) 12 else value).toString()) } }
برای تنظیم صحیح ترتیب پیمایش، ابتدا CircularLayout یک گروه پیمایش کنید و isTraversalGroup = true را تنظیم کنید. سپس، همانطور که هر متن ساعت بر روی طرحبندی کشیده میشود، traversalIndex مربوط به آن را روی مقدار شمارنده تنظیم کنید.
از آنجایی که مقدار شمارنده دائماً افزایش مییابد، هر مقدار ساعت، traversalIndex بزرگتر میشود، زیرا اعداد به صفحه اضافه میشوند - مقدار ساعت 0 دارای traversalIndex 0 و مقدار ساعت 1 دارای traversalIndex 1 است. به این ترتیب، ترتیبی که TalkBack آنها را میخواند تنظیم میشود. اکنون اعداد داخل CircularLayout به ترتیب مورد انتظار خوانده می شوند.
از آنجایی که traversalIndexes که تنظیم شده اند فقط نسبت به سایر نمایه های داخل همان گروه بندی هستند، بقیه ترتیب صفحه حفظ شده است. به عبارت دیگر، تغییرات معنایی نشاندادهشده در قطعه کد قبلی، فقط ترتیب در صفحه ساعت را تغییر میدهد که دارای isTraversalGroup = true است.
توجه داشته باشید که بدون تنظیم معنایی CircularLayout's به isTraversalGroup = true ، تغییرات traversalIndex همچنان اعمال می شود. با این حال، بدون CircularLayout که آنها را متصل کند، دوازده رقم صفحه ساعت در آخر خوانده میشوند، پس از بازدید از سایر عناصر روی صفحه. این به این دلیل اتفاق میافتد که همه عناصر دیگر دارای traversalIndex پیشفرض 0f هستند و عناصر متن ساعت بعد از همه عناصر 0f دیگر خوانده میشوند.
ملاحظات API
هنگام استفاده از APIهای پیمایش موارد زیر را در نظر بگیرید:
-
isTraversalGroup = trueباید روی والد حاوی عناصر گروه بندی شده تنظیم شود. -
traversalIndexباید روی مؤلفه فرزندی تنظیم شود که حاوی معناشناسی است و توسط سرویسهای دسترسی انتخاب میشود. - اطمینان حاصل کنید که همه عناصری که بررسی میکنید در همان سطح
zIndexهستند، زیرا این امر بر معنایی و ترتیب پیمایش نیز تأثیر میگذارد. - اطمینان حاصل کنید که هیچ معنایی به طور غیر ضروری ادغام نشده است، زیرا ممکن است بر روی کدام مؤلفه های شاخص پیمایش اعمال شود.
برای شما توصیه می شود
- توجه: وقتی جاوا اسکریپت خاموش است، متن پیوند نمایش داده می شود
- قابلیت دسترسی در نوشتن
- [Material Design 2 in Compose][19]
- آزمایش طرحبندی Compose

