Ispeziona
Diversi strumenti possono aiutarti a ispezionare rapidamente i tuoi contenuti dal punto di vista dell'accessibilità:
- Strumenti per l'accessibilità Android: include il Menu Accessibilità, Seleziona per ascoltare, Switch Access e TalkBack, che forniscono informazioni su come funziona la semantica della tua app per gli utenti di queste tecnologie. È vivamente consigliato eseguire test con le tecnologie di assistenza di Android, in quanto rappresentano il modo migliore per capire cosa sperimenteranno gli utenti con esigenze di accessibilità.
- Layout Inspector: consente di ispezionare e eseguire il debug della semantica di ogni composable e aiuta a identificare eventuali informazioni mancanti o errate.
- App Accessibility Scanner: analizza la schermata e fornisce suggerimenti per migliorare l'accessibilità identificando alcuni errori comuni.
Debug
Tra Compose, il sistema di semantica e i servizi di accessibilità di Android, potresti riscontrare comportamenti di accessibilità imprevisti difficili da rilevare. Le proprietà semantiche possono aiutarti a capire perché i componenti si comportano in un determinato modo.
Puoi eseguire il debug dei problemi di comportamento di accessibilità con lo strumento Layout Inspector in Android Studio, con TreeDebug nelle impostazioni di sviluppatore di TalkBack o con printToLog di ComposeTestRule. Tutti questi strumenti possono fornire informazioni sui nodi
(e sulle relative proprietà) esposti ai servizi di accessibilità da Compose.
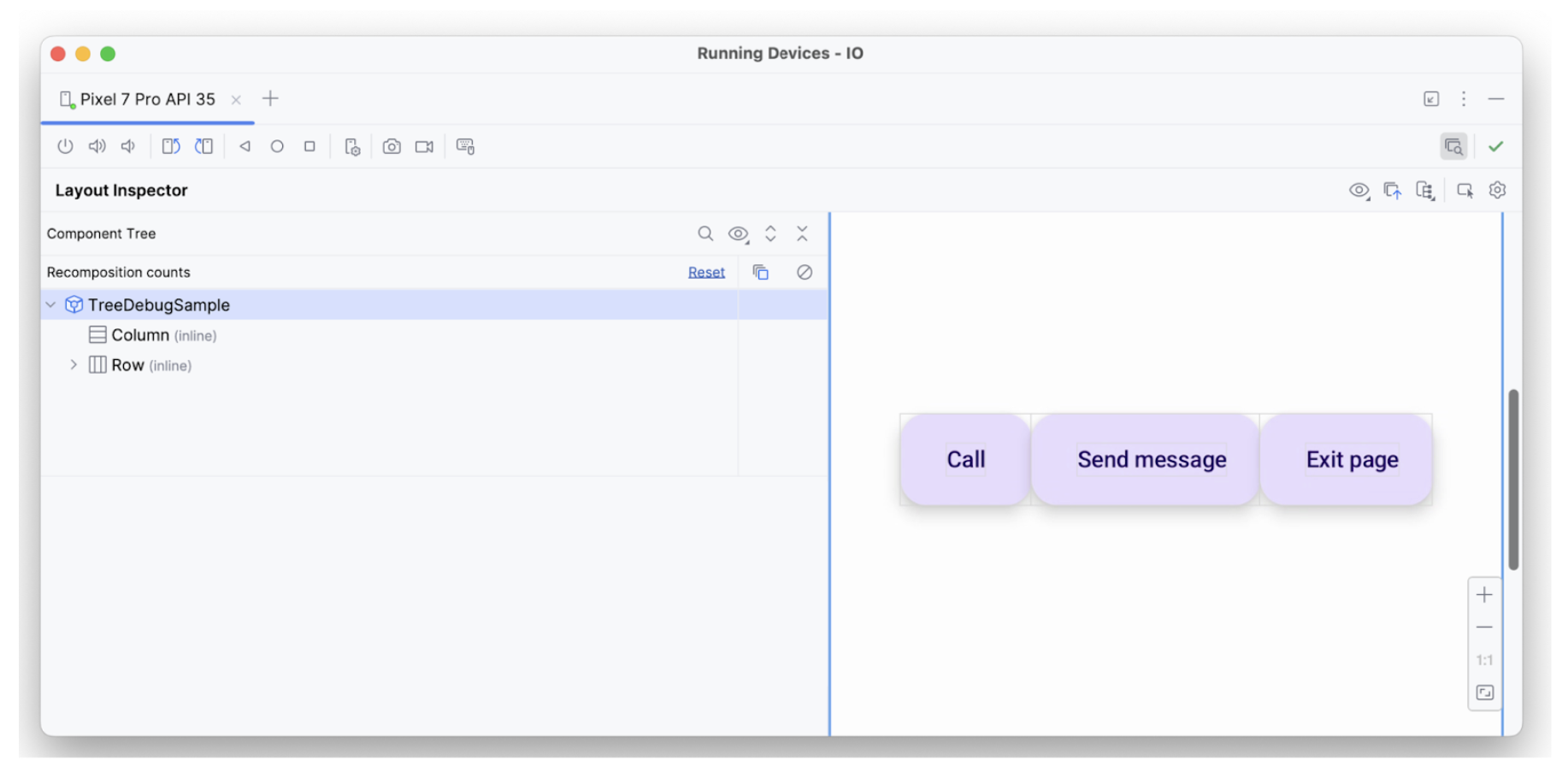
L'esempio seguente utilizza l'ispettore layout per eseguire il debug di una schermata con tre elementi in cui, con i servizi di accessibilità attivi, il primo non viene selezionato e al secondo non è associato alcun feedback sull'azione. Puoi esaminare le proprietà semantiche per trovare potenziali problemi.
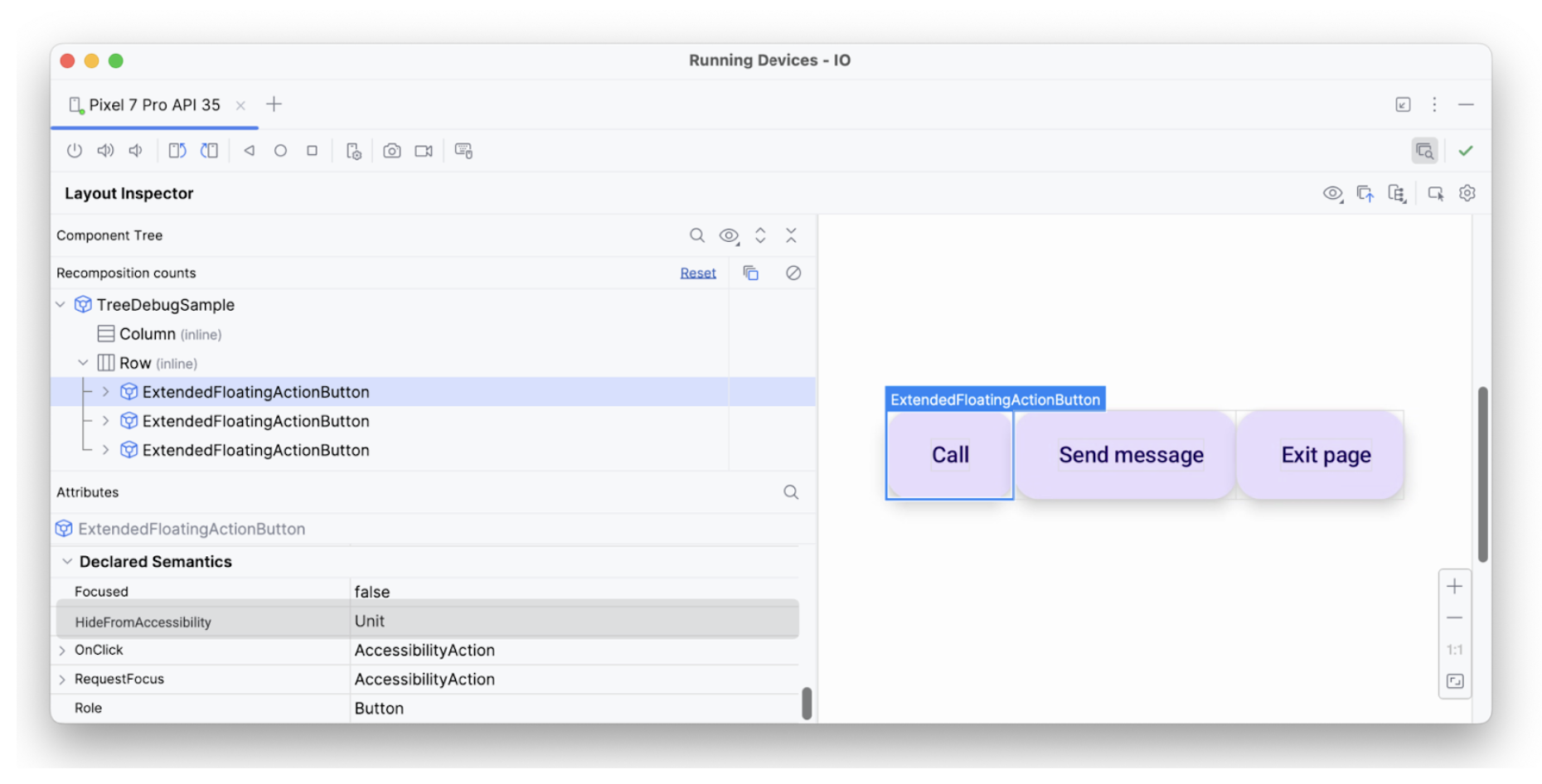
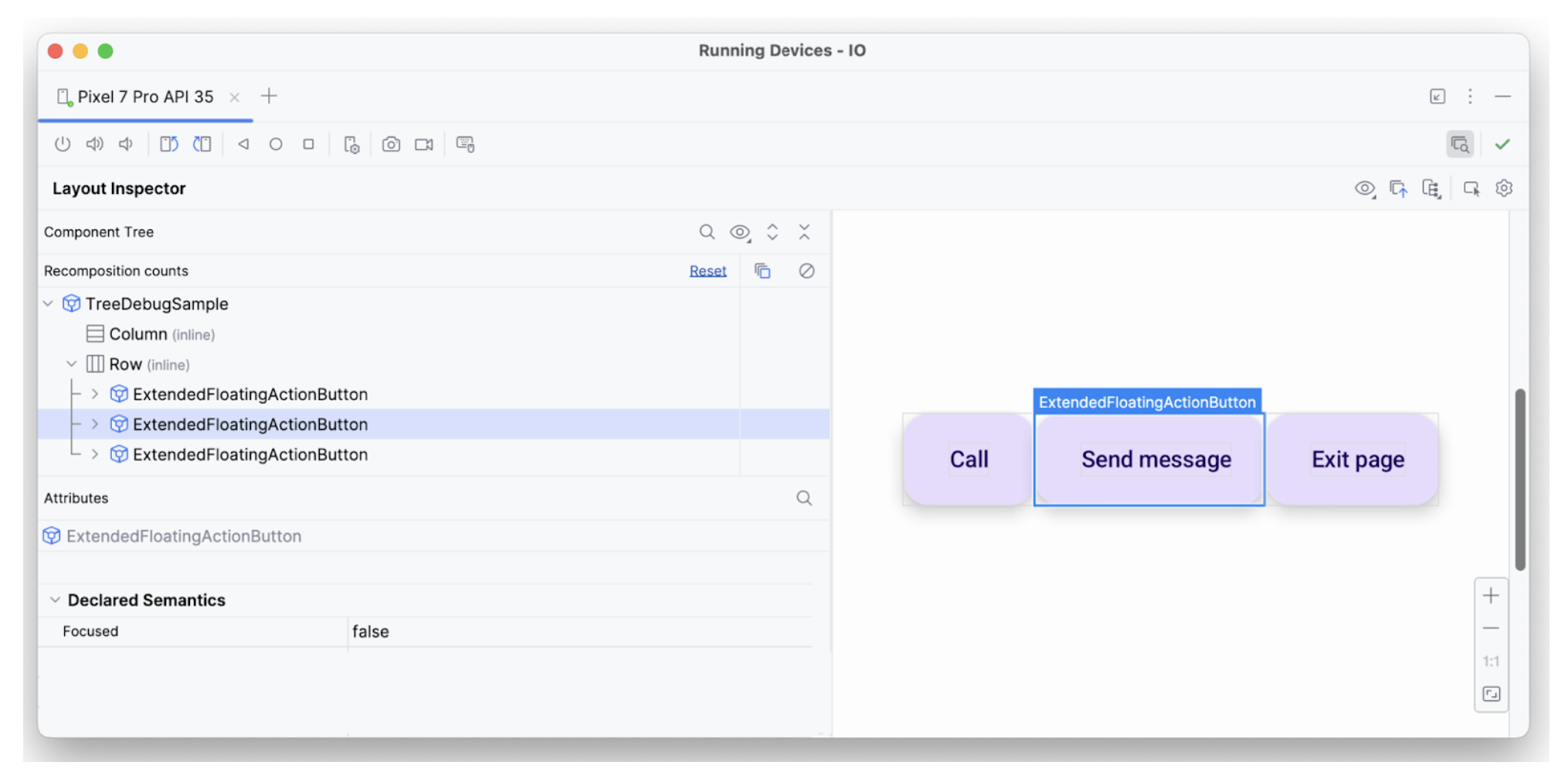
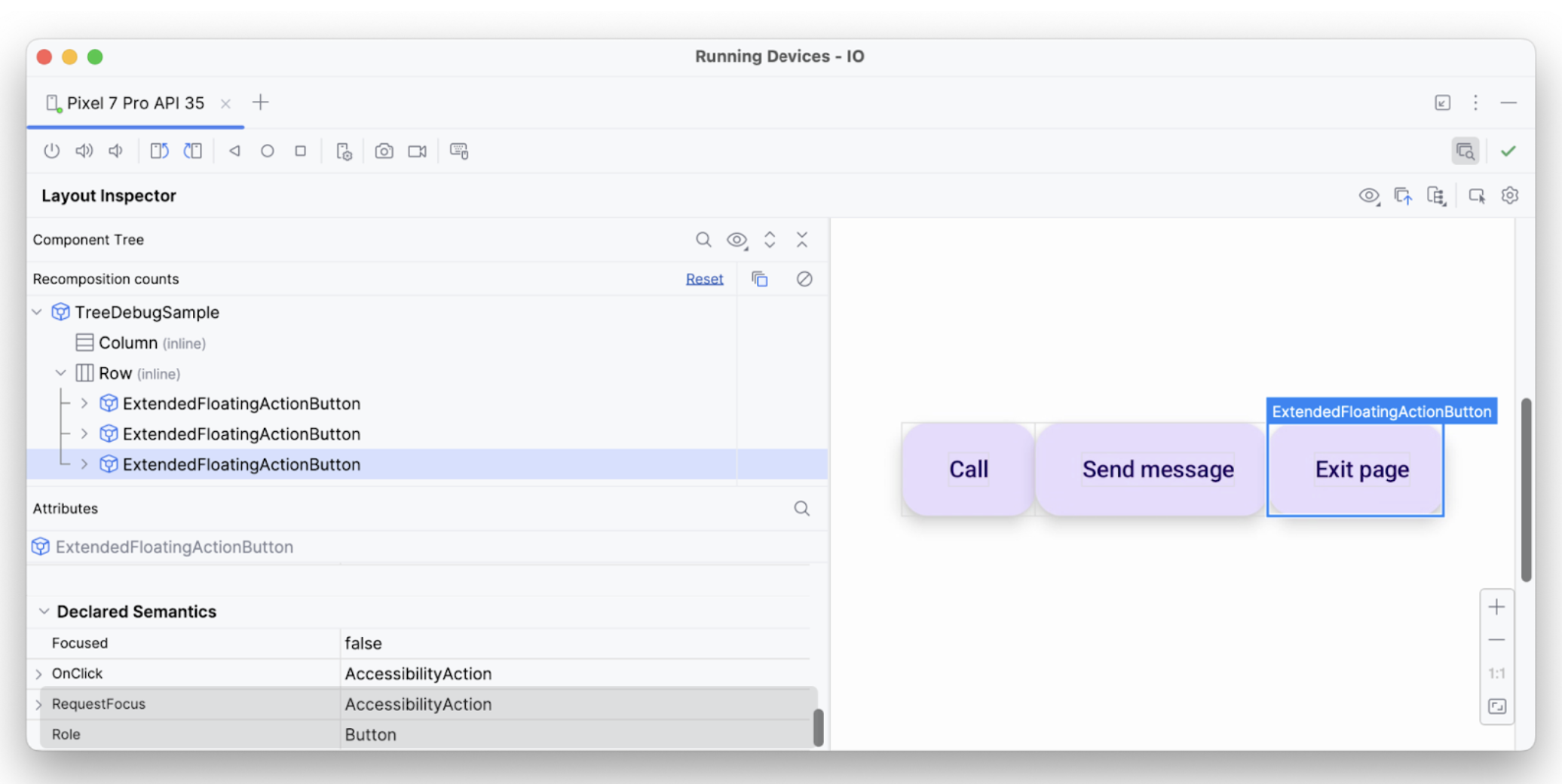
L'albero dei componenti nell'ispettore di layout contiene informazioni sui limiti, sui parametri e su altre informazioni semantiche associate a un elemento. Nell'albero, vengono riconosciuti tutti e tre gli elementi:

Al primo elemento è stata applicata la proprietà hideFromAccessibility. Ciò indica che l'elemento potrebbe essere contrassegnato come nascosto da qualche parte nell'albero della semantica o essere oscurato da un overlay decorativo.

hideFromAccessibility.Il secondo elemento ha una proprietà di messa a fuoco, ma non onClick come l'elemento precedente. Pertanto, potrebbe mancare un modificatore clickable da qualche parte, motivo per cui un servizio di accessibilità come TalkBack potrebbe non annunciare all'utente alcuni indicatori di azione:

focused.Il terzo elemento di testo ha tutte le proprietà necessarie: è possibile acquisire il focus, ha un onClick e sono applicate altre semantiche aggiuntive, motivo per cui viene interpretato come previsto.

In questo modo, puoi utilizzare gli strumenti di debug per capire perché determinati annunci o selezioni non vengono eseguiti dai servizi di accessibilità.
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Accessibilità in Componi
- [Material Design 2 in Compose][19]
- Testare il layout di Componi
