Material, Compose UI และ Foundation API จะใช้และนำเสนอแนวทางปฏิบัติที่เข้าถึงได้หลายอย่างโดยค่าเริ่มต้น โดยมี Semantic ในตัวที่ทำตามบทบาทและฟังก์ชันเฉพาะของตน ซึ่งหมายความว่าการรองรับการช่วยเหลือพิเศษส่วนใหญ่จะพร้อมใช้งาน โดยไม่ต้องดำเนินการเพิ่มเติม
การใช้ API ที่เหมาะสมเพื่อวัตถุประสงค์ที่เหมาะสมหมายความว่าโดยปกติแล้วคอมโพเนนต์จะมีลักษณะการทำงานด้านการช่วยเหลือพิเศษที่กำหนดไว้ล่วงหน้าซึ่งครอบคลุม Use Case มาตรฐาน อย่างไรก็ตาม โปรดตรวจสอบอีกครั้งเสมอว่าค่าเริ่มต้นเหล่านี้เหมาะกับ ความต้องการด้านการช่วยเหลือพิเศษของคุณหรือไม่ หากไม่ได้ Compose จะมีวิธีช่วยให้คุณครอบคลุมข้อกำหนดที่เฉพาะเจาะจงมากขึ้น
การทำความเข้าใจความหมายและรูปแบบการช่วยเหลือพิเศษเริ่มต้นใน Compose APIs จะช่วยให้คุณใช้ API เหล่านี้โดยคำนึงถึงการช่วยเหลือพิเศษได้ นอกจากนี้ยังช่วยให้คุณรองรับ การช่วยเหลือพิเศษในคอมโพเนนต์ที่กำหนดเองได้มากขึ้นด้วย
ขนาดเป้าหมายการสัมผัสขั้นต่ำ
องค์ประกอบใดก็ตามบนหน้าจอที่บุคคลคลิก แตะ หรือโต้ตอบด้วยได้ต้องมีขนาดใหญ่เพียงพอสำหรับการโต้ตอบที่เชื่อถือได้ เมื่อปรับขนาดองค์ประกอบเหล่านี้ ให้ตรวจสอบว่าได้ตั้งค่าขนาดขั้นต่ำเป็น 48dp เพื่อให้เป็นไปตามหลักเกณฑ์การเข้าถึง ของ Material Design อย่างถูกต้อง
คอมโพเนนต์ Material เช่น Checkbox, RadioButton, Switch,
Slider และ Surface จะกำหนดขนาดขั้นต่ำนี้ภายใน แต่จะกำหนดก็ต่อเมื่อคอมโพเนนต์รับการดำเนินการของผู้ใช้ได้เท่านั้น เช่น เมื่อ Checkbox มีการตั้งค่าพารามิเตอร์ onCheckedChange เป็นค่าที่ไม่ใช่ Null ช่องทําเครื่องหมายจะมีระยะขอบเพื่อให้มีความกว้างและความสูงอย่างน้อย 48 dp
@Composable private fun CheckableCheckbox() { Checkbox(checked = true, onCheckedChange = {}) }

เมื่อตั้งค่าพารามิเตอร์ onCheckedChange เป็น null ระบบจะไม่รวมการเพิ่ม เนื่องจากโต้ตอบกับคอมโพเนนต์โดยตรงไม่ได้
@Composable private fun NonClickableCheckbox() { Checkbox(checked = true, onCheckedChange = null) }

เมื่อใช้การควบคุมการเลือก เช่น Switch, RadioButton หรือ
Checkbox โดยปกติแล้ว คุณจะย้ายลักษณะการทำงานที่คลิกได้ไปยังคอนเทนเนอร์ระดับบนสุดโดย
ตั้งค่าการเรียกกลับของการคลิกใน Composable เป็น null และเพิ่มตัวแก้ไข toggleable หรือ selectable ลงใน Composable ระดับบนสุด
@Composable private fun CheckableRow() { MaterialTheme { var checked by remember { mutableStateOf(false) } Row( Modifier .toggleable( value = checked, role = Role.Checkbox, onValueChange = { checked = !checked } ) .padding(16.dp) .fillMaxWidth() ) { Text("Option", Modifier.weight(1f)) Checkbox(checked = checked, onCheckedChange = null) } } }

เมื่อขนาดของ Composable ที่คลิกได้เล็กกว่าขนาดเป้าหมายการสัมผัสขั้นต่ำ Compose จะยังคงเพิ่มขนาดเป้าหมายการสัมผัส โดยการขยาย ขนาดเป้าหมายการแตะนอกขอบเขตของ Composable
ตัวอย่างต่อไปนี้มีBoxที่คลิกได้ขนาดเล็กมาก ระบบจะขยายพื้นที่เป้าหมายการสัมผัส
โดยอัตโนมัติให้เกินขอบเขตของ Box ดังนั้นการแตะ
ข้าง Box จะยังคงทริกเกอร์เหตุการณ์คลิก
@Composable private fun SmallBox() { var clicked by remember { mutableStateOf(false) } Box( Modifier .size(100.dp) .background(if (clicked) Color.DarkGray else Color.LightGray) ) { Box( Modifier .align(Alignment.Center) .clickable { clicked = !clicked } .background(Color.Black) .size(1.dp) ) } }

เพื่อป้องกันไม่ให้พื้นที่สัมผัสของ Composable ต่างๆ ทับซ้อนกัน ให้ใช้ขนาดขั้นต่ำที่ใหญ่พอสำหรับ Composable เสมอ ในตัวอย่างนี้ นั่นหมายถึงการใช้ตัวปรับแต่ง sizeIn เพื่อกำหนดขนาดขั้นต่ำสำหรับกล่องด้านใน
@Composable private fun LargeBox() { var clicked by remember { mutableStateOf(false) } Box( Modifier .size(100.dp) .background(if (clicked) Color.DarkGray else Color.LightGray) ) { Box( Modifier .align(Alignment.Center) .clickable { clicked = !clicked } .background(Color.Black) .sizeIn(minWidth = 48.dp, minHeight = 48.dp) ) } }

องค์ประกอบกราฟิก
เมื่อคุณกำหนด Image หรือ Icon ที่ประกอบได้ เฟรมเวิร์ก Android จะไม่มีวิธีอัตโนมัติในการทำความเข้าใจสิ่งที่แอปแสดง
คุณต้องส่งคำอธิบายที่เป็นข้อความขององค์ประกอบกราฟิก
ลองนึกถึงหน้าจอที่ผู้ใช้สามารถแชร์หน้าปัจจุบันกับเพื่อนๆ ได้ หน้าจอนี้มีไอคอนแชร์ที่คลิกได้

เฟรมเวิร์ก Android ไม่สามารถอธิบายไอคอนให้ผู้ใช้ที่มีความบกพร่องทางสายตาได้ เฟรมเวิร์ก Android ต้องการคำอธิบายที่เป็นข้อความเพิ่มเติมของ ไอคอน
พารามิเตอร์ contentDescription อธิบายองค์ประกอบกราฟิก ใช้สตริงที่แปลแล้ว
เนื่องจากผู้ใช้จะเห็นสตริงนี้
@Composable private fun ShareButton(onClick: () -> Unit) { IconButton(onClick = onClick) { Icon( imageVector = Icons.Filled.Share, contentDescription = stringResource(R.string.label_share) ) } }
องค์ประกอบกราฟิกบางอย่างเป็นเพียงการตกแต่งและคุณอาจไม่ต้องการ
สื่อสารกับผู้ใช้ เมื่อตั้งค่าพารามิเตอร์ contentDescription
เป็น null คุณจะระบุต่อเฟรมเวิร์ก Android ว่าองค์ประกอบนี้ไม่มี
การดำเนินการหรือสถานะที่เชื่อมโยง
@Composable private fun PostImage(post: Post, modifier: Modifier = Modifier) { val image = post.imageThumb ?: painterResource(R.drawable.placeholder_1_1) Image( painter = image, // Specify that this image has no semantic meaning contentDescription = null, modifier = modifier .size(40.dp, 40.dp) .clip(MaterialTheme.shapes.small) ) }
contentDescription มีไว้สำหรับใช้กับองค์ประกอบกราฟิกเป็นหลัก
เช่น รูปภาพ คอมโพเนนต์ Material เช่น Button หรือ Text และลักษณะการทำงานที่ดำเนินการได้ เช่น clickable หรือ toggleable มาพร้อมกับความหมายที่กำหนดไว้ล่วงหน้าอื่นๆ
ซึ่งอธิบายลักษณะการทำงานโดยธรรมชาติของคอมโพเนนต์ และสามารถเปลี่ยนแปลงได้ผ่าน
API อื่นๆ ของ Compose
องค์ประกอบแบบอินเทอร์แอกทีฟ
Material และ Foundation Compose API สร้างองค์ประกอบ UI ที่ผู้ใช้โต้ตอบได้
ผ่าน clickable และ toggleable API ตัวแก้ไข เนื่องจากคอมโพเนนต์ที่โต้ตอบได้อาจประกอบด้วยองค์ประกอบหลายรายการ clickable และ
toggleable จึงผสานความหมายขององค์ประกอบย่อยโดยค่าเริ่มต้น เพื่อให้ระบบถือว่าคอมโพเนนต์
เป็นเอนทิตีเชิงตรรกะเดียว
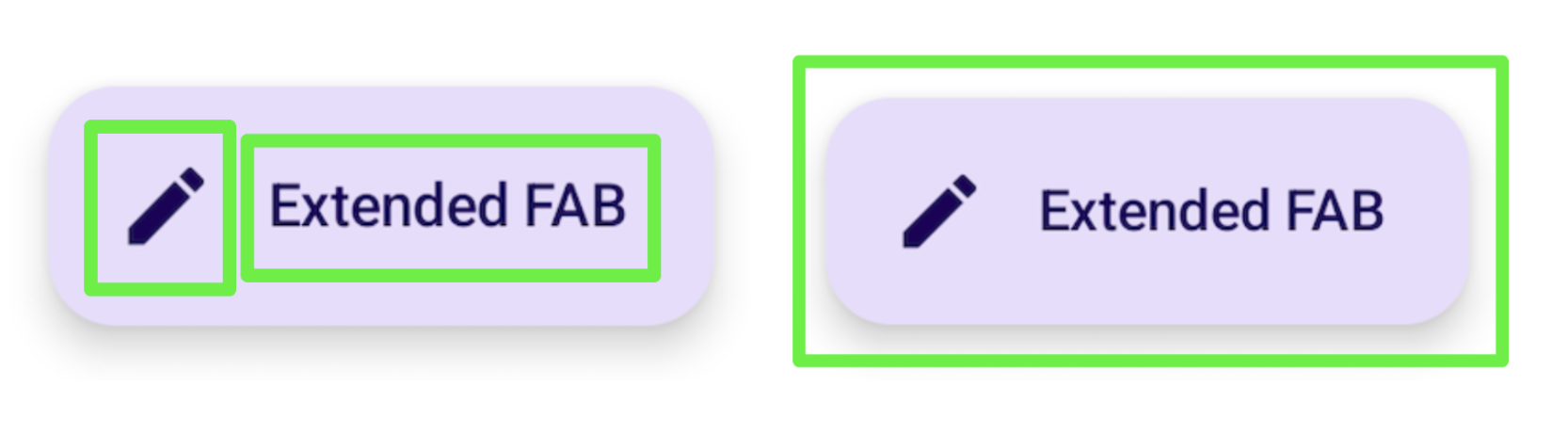
เช่น Button อาจประกอบด้วยไอคอนย่อยและข้อความบางส่วน
Material
Button จะผสานความหมายขององค์ประกอบย่อยโดยค่าเริ่มต้นแทนที่จะถือว่าองค์ประกอบย่อยเป็นองค์ประกอบเดี่ยว เพื่อให้บริการช่วยเหลือพิเศษ
จัดกลุ่มองค์ประกอบย่อยได้ตามนั้น

ในทำนองเดียวกัน การใช้ตัวแก้ไข clickable ยังทำให้ Composable ผสานรวมความหมายขององค์ประกอบย่อยเข้ากับเอนทิตีเดียว ซึ่งจะส่งไปยังบริการช่วยเหลือพิเศษพร้อมการแสดงการดำเนินการที่เกี่ยวข้องด้วย
Row( // Uses `mergeDescendants = true` under the hood modifier = Modifier.clickable { openArticle() } ) { Icon( painter = painterResource(R.drawable.ic_logo), contentDescription = "Open", ) Text("Accessibility in Compose") }
คุณยังตั้งค่า onClickLabel ที่เฉพาะเจาะจงในองค์ประกอบหลักที่คลิกได้เพื่อระบุ
ข้อมูลเพิ่มเติมให้กับบริการช่วยเหลือพิเศษ และนำเสนอการดำเนินการที่ดูดีขึ้น
ได้ด้วย
Row( modifier = Modifier .clickable(onClickLabel = "Open this article") { openArticle() } ) { Icon( painter = painterResource(R.drawable.ic_logo), contentDescription = "Open" ) Text("Accessibility in Compose") }
เมื่อใช้ TalkBack เป็นตัวอย่าง clickable แป้นกดร่วมนี้และป้ายกำกับการคลิก
จะช่วยให้ TalkBack แสดงคำแนะนำการดำเนินการเป็น "แตะสองครั้งเพื่อเปิดบทความนี้" แทนที่จะเป็นความคิดเห็นเริ่มต้นทั่วไปที่ว่า "แตะสองครั้งเพื่อ
เปิดใช้งาน"
ความคิดเห็นนี้จะเปลี่ยนแปลงไปตามประเภทของการดำเนินการ การคลิกค้างจะ แสดงคำแนะนำของ TalkBack ว่า "แตะสองครั้งค้างไว้เพื่อ" ตามด้วยป้ายกำกับ
Row( modifier = Modifier .combinedClickable( onLongClickLabel = "Bookmark this article", onLongClick = { addToBookmarks() }, onClickLabel = "Open this article", onClick = { openArticle() }, ) ) {}
ในบางกรณี คุณอาจไม่มีสิทธิ์เข้าถึงตัวแก้ไข clickable โดยตรง (เช่น เมื่อมีการตั้งค่าไว้ที่เลเยอร์ที่ซ้อนกันลึกลงไป) แต่ยังคงต้องการเปลี่ยนป้ายกำกับการประกาศจากค่าเริ่มต้น โดยให้แยกการตั้งค่า
clickableจากการแก้ไขประกาศโดยใช้ตัวแก้ไข semantics
และตั้งค่าป้ายกำกับการคลิกที่นั่นเพื่อแก้ไขการแสดงการกระทำ ดังนี้
@Composable private fun ArticleList(openArticle: () -> Unit) { NestedArticleListItem( // Clickable is set separately, in a nested layer: onClickAction = openArticle, // Semantics are set here: modifier = Modifier.semantics { onClick( label = "Open this article", action = { // Not needed here: openArticle() true } ) } ) }
คุณไม่จำเป็นต้องส่งการกระทำเมื่อคลิก 2 ครั้ง API ของ Compose ที่มีอยู่ เช่น
clickable หรือ Button จะจัดการเรื่องนี้ให้คุณ ตรรกะการผสานจะตรวจสอบ
ว่ามีการใช้ป้ายกำกับตัวแก้ไขและดำเนินการกับข้อมูลที่
มีอยู่ ในตัวอย่างก่อนหน้า NestedArticleListItem จะส่งopenArticle()การคลิกไปยังclickableความหมายของคำโดยอัตโนมัติ คุณสามารถ
ปล่อยให้การดำเนินการคลิกเป็นค่าว่างในการดำเนินการตัวแก้ไขความหมายที่ 2 อย่างไรก็ตาม
ป้ายกำกับการคลิกมาจากตัวแก้ไขความหมายที่ 2
onClick(label = "Open this document") เนื่องจากไม่มีอยู่ในตัวแรก
คุณอาจพบสถานการณ์ที่คุณคาดหวังให้ระบบผสานความหมายขององค์ประกอบย่อย เข้ากับองค์ประกอบระดับบนสุด แต่ก็ไม่เกิดขึ้น ดูข้อมูลเชิงลึกเพิ่มเติมได้ที่การผสานและการล้าง
คอมโพเนนต์ที่กำหนดเอง
เมื่อสร้างคอมโพเนนต์ที่กำหนดเอง ให้ตรวจสอบการใช้งานคอมโพเนนต์ที่คล้ายกันในไลบรารี Material หรือไลบรารี Compose อื่นๆ จากนั้น
เลียนแบบหรือแก้ไขลักษณะการทำงานด้านการช่วยเหลือพิเศษตามความเหมาะสม เช่น หากคุณ
แทนที่ Material Checkbox ด้วยการติดตั้งใช้งานของคุณเอง การดูการติดตั้งใช้งาน Checkbox ที่มีอยู่จะช่วยเตือนให้คุณเพิ่มตัวแก้ไข triStateToggleable ซึ่ง
จัดการพร็อพเพอร์ตี้การช่วยเหลือพิเศษสำหรับคอมโพเนนต์ นอกจากนี้ ให้ใช้ตัวแก้ไข Foundation อย่างหนัก เนื่องจากตัวแก้ไขเหล่านี้รวมถึงข้อควรพิจารณาด้านการช่วยเหลือพิเศษในตัวและแนวทางปฏิบัติของ Compose ที่มีอยู่ซึ่งครอบคลุมในส่วนนี้
นอกจากนี้ คุณยังดูตัวอย่างคอมโพเนนต์ปุ่มเปิด/ปิดที่กำหนดเองได้ในส่วนล้างและตั้งค่า ความหมาย รวมถึงข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีรองรับ การช่วยเหลือพิเศษในคอมโพเนนต์ที่กำหนดเองได้ในหลักเกณฑ์ของ API
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- การช่วยเหลือพิเศษใน Compose
- การทดสอบเลย์เอาต์การเขียน
