適應性強且差異化
透過集合功能整理內容
你可以依據偏好儲存及分類內容。

自動調整與差異化的應用程式能創造出在小螢幕裝置上無法提供的使用者體驗。
這些應用程式會使用新版面配置,實作在主要螢幕大小中斷點,為大螢幕裝置的使用者獲取附加價值,在小螢幕裝置上無法比擬。
套用新的版面配置和範本,創造更多價值
自動調整式版面配置的應用程式遵循自動調整式設計做法,但也會利用中斷點來套用不同的版面配置,並為螢幕較大的裝置使用者創造更豐富的體驗,如以下範例所示:
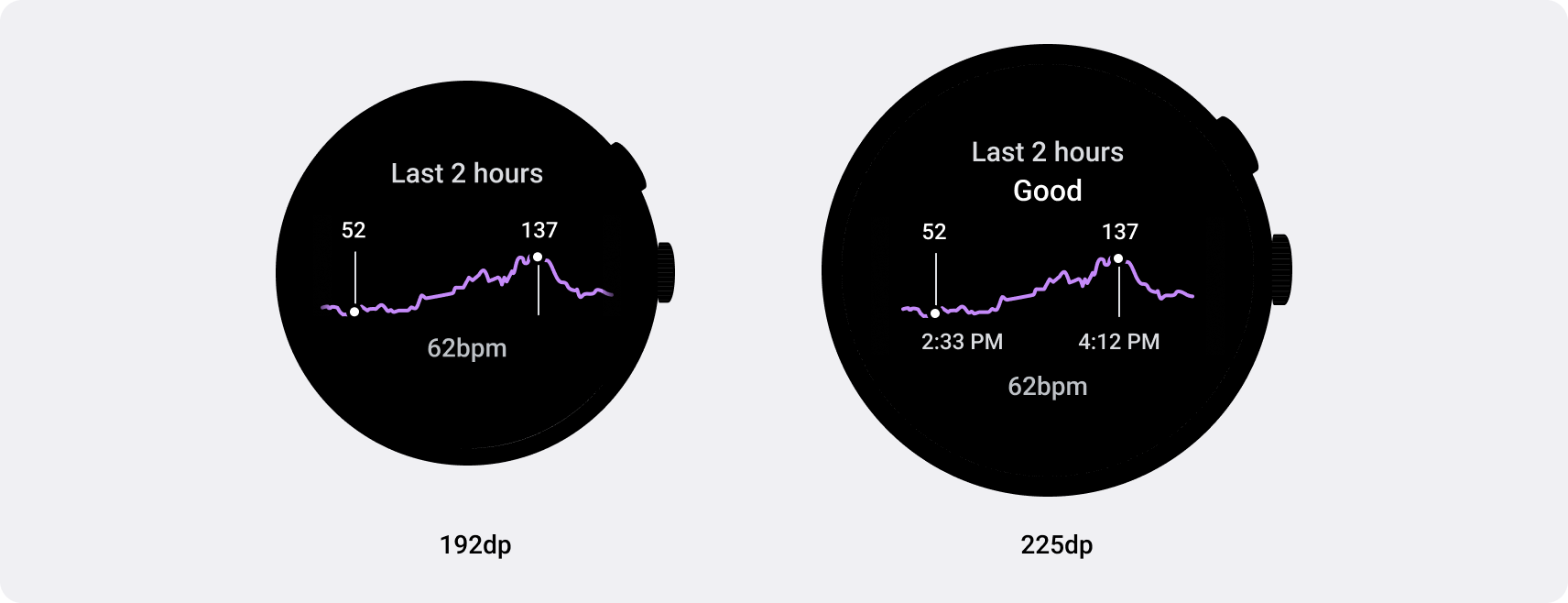
 新增一目瞭然的資訊。
新增一目瞭然的資訊。
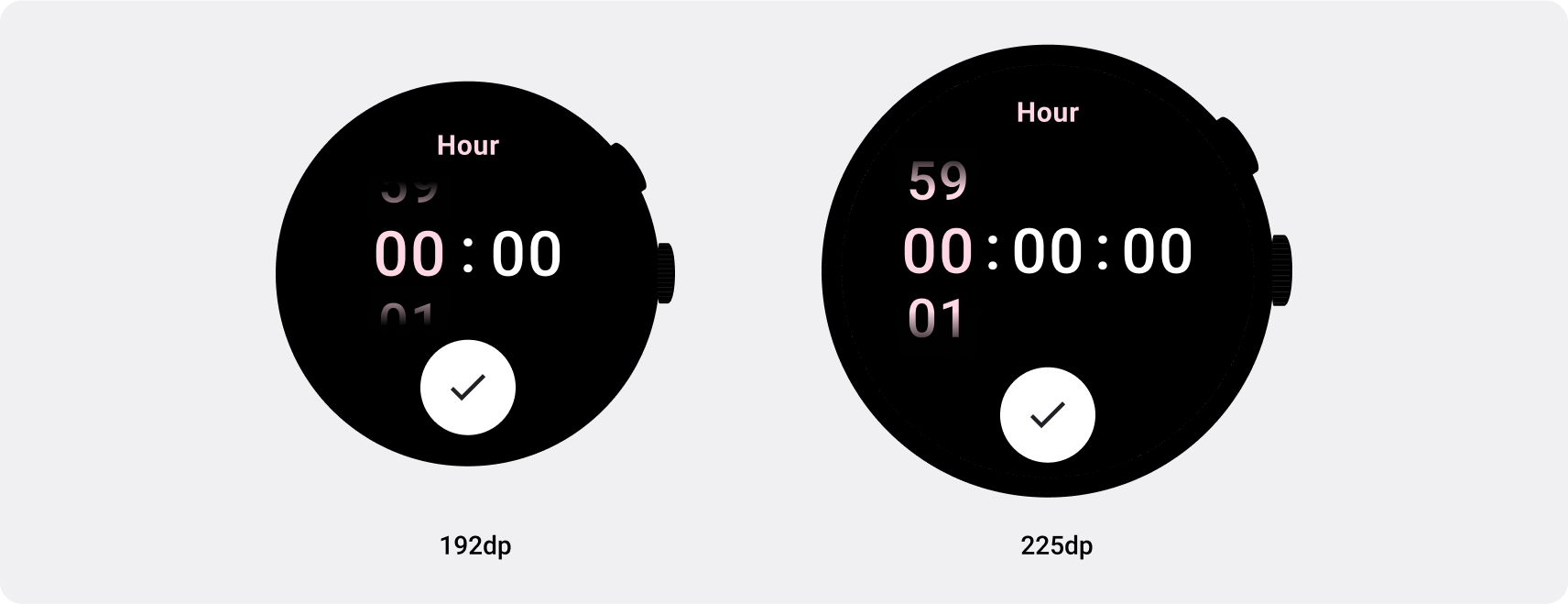
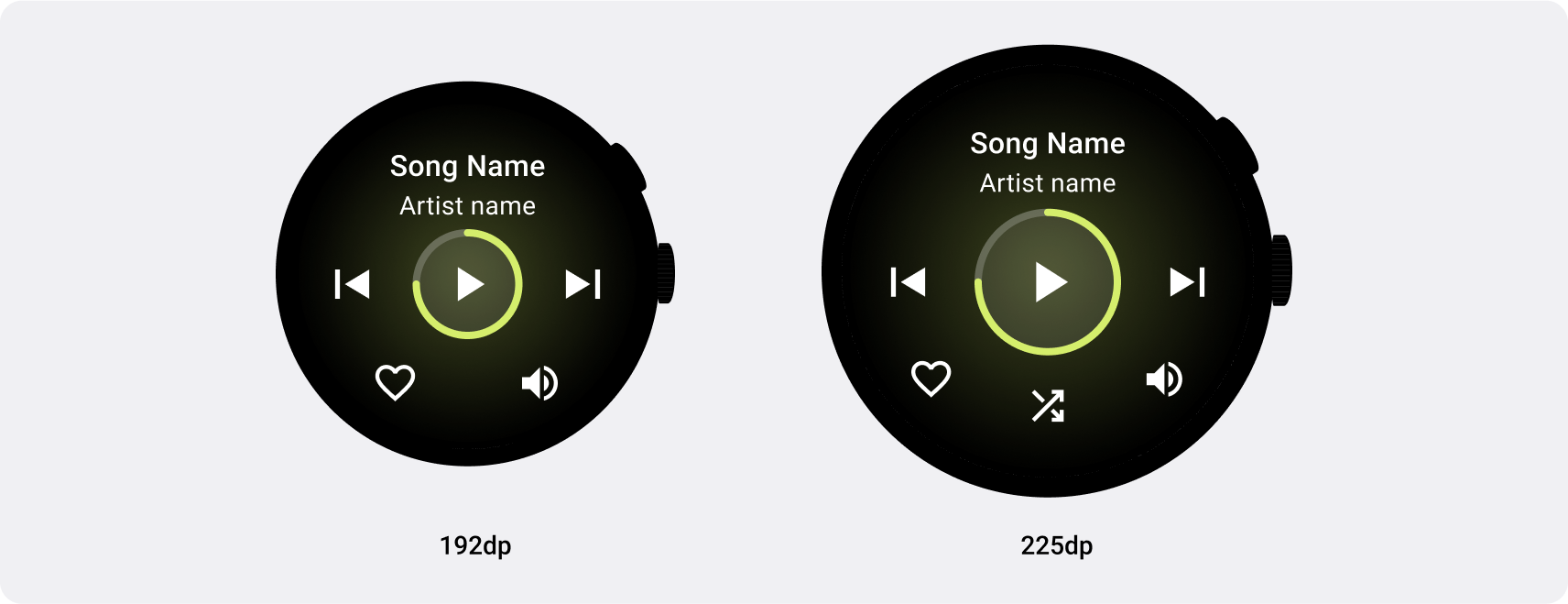
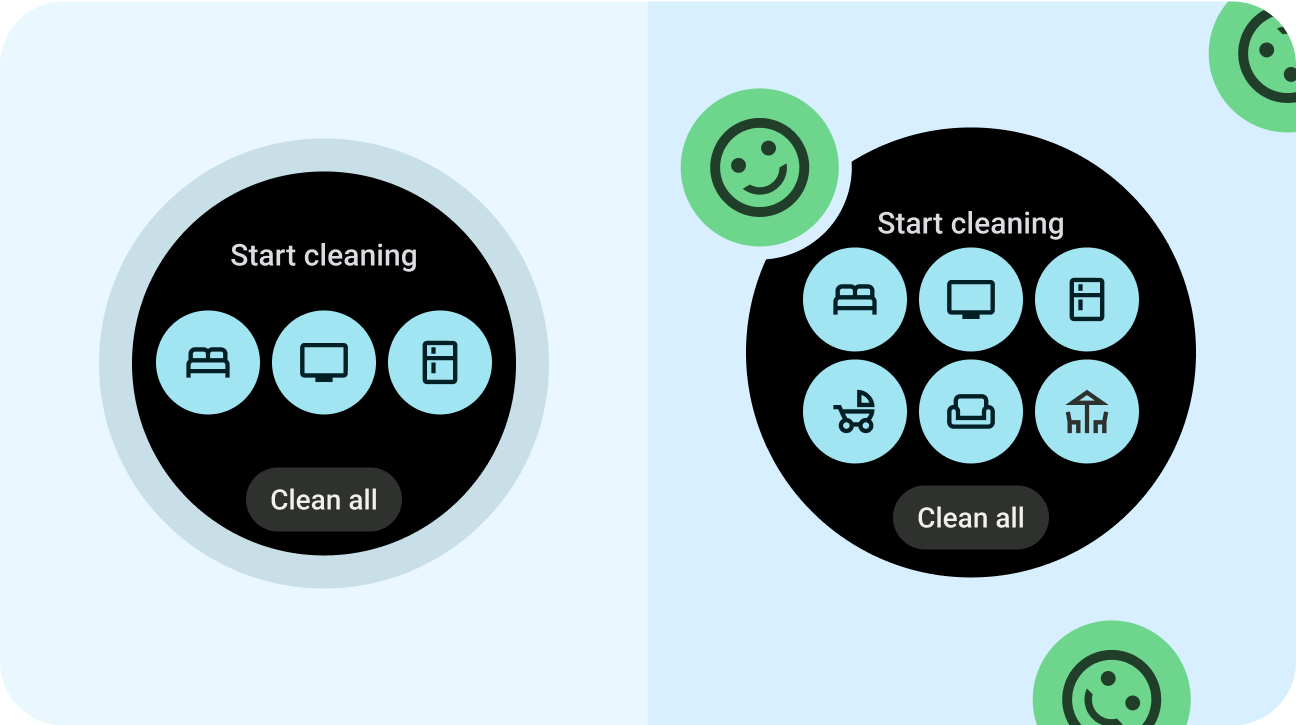
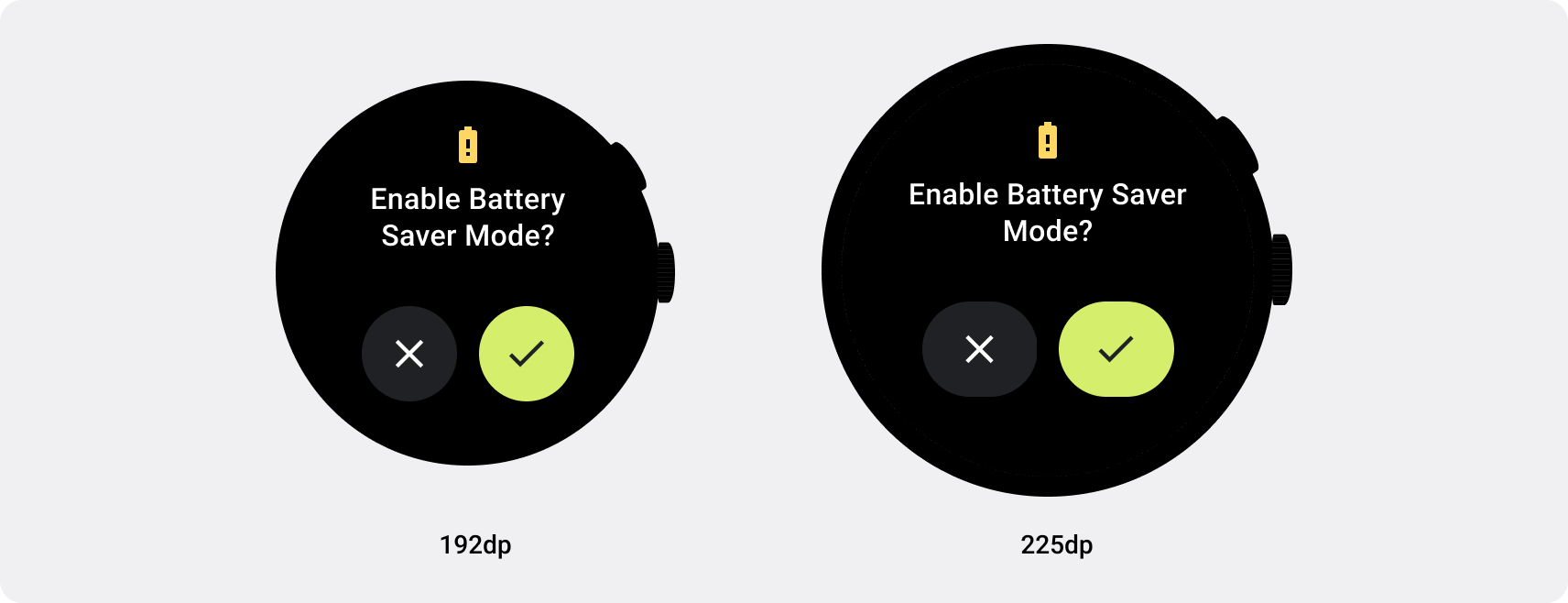
 新增更多更易於輕觸的預設用途。
新增更多更易於輕觸的預設用途。
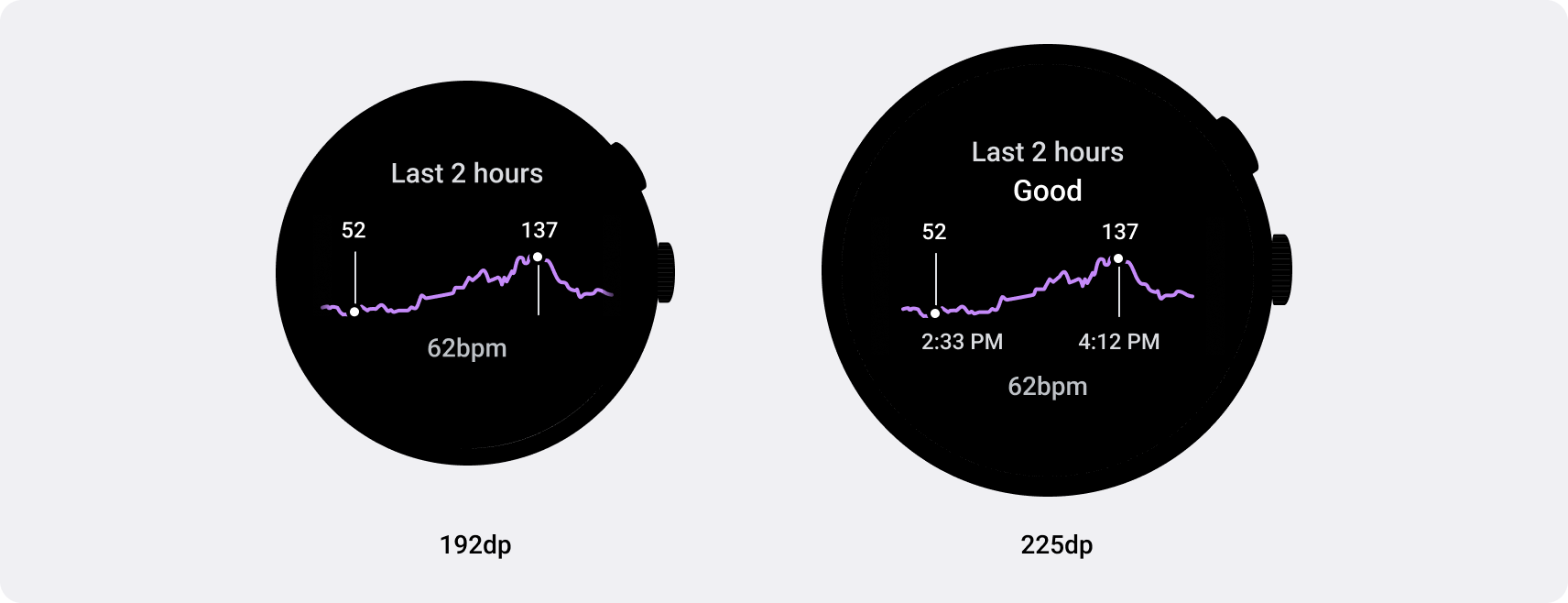
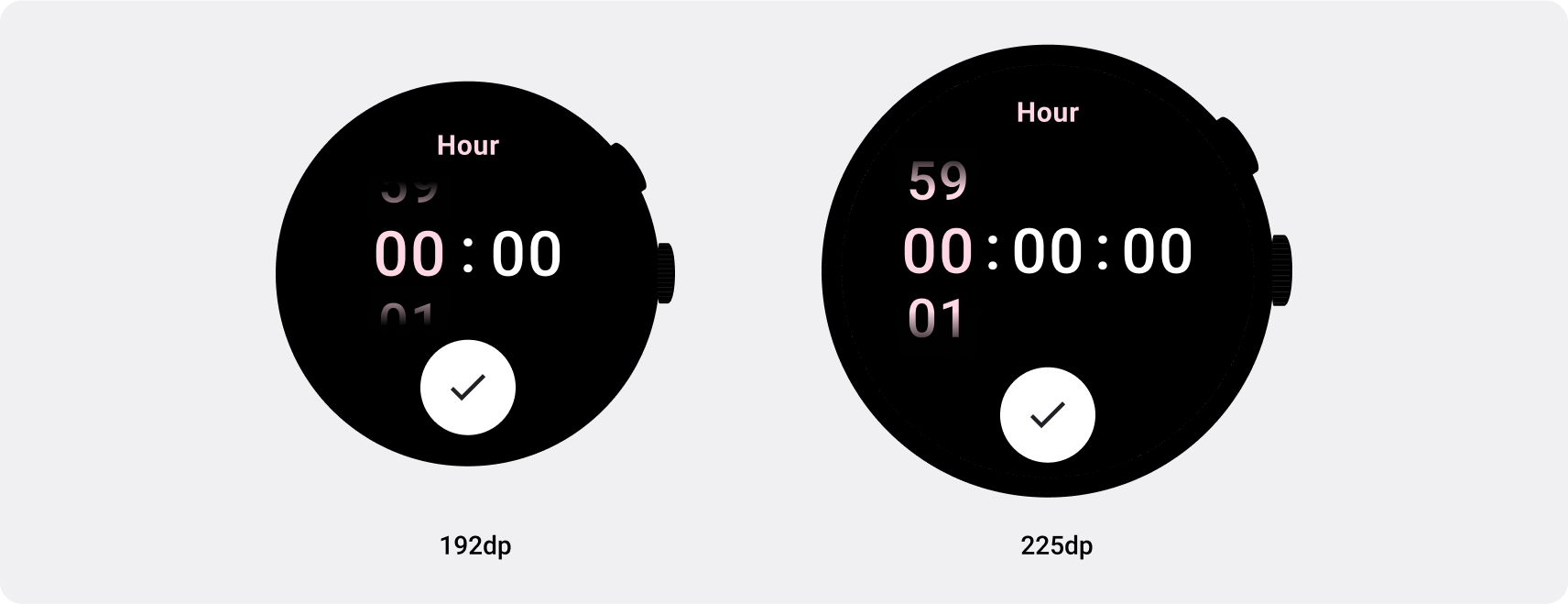
 提高圖表和圖表的資訊密度。
提高圖表和圖表的資訊密度。
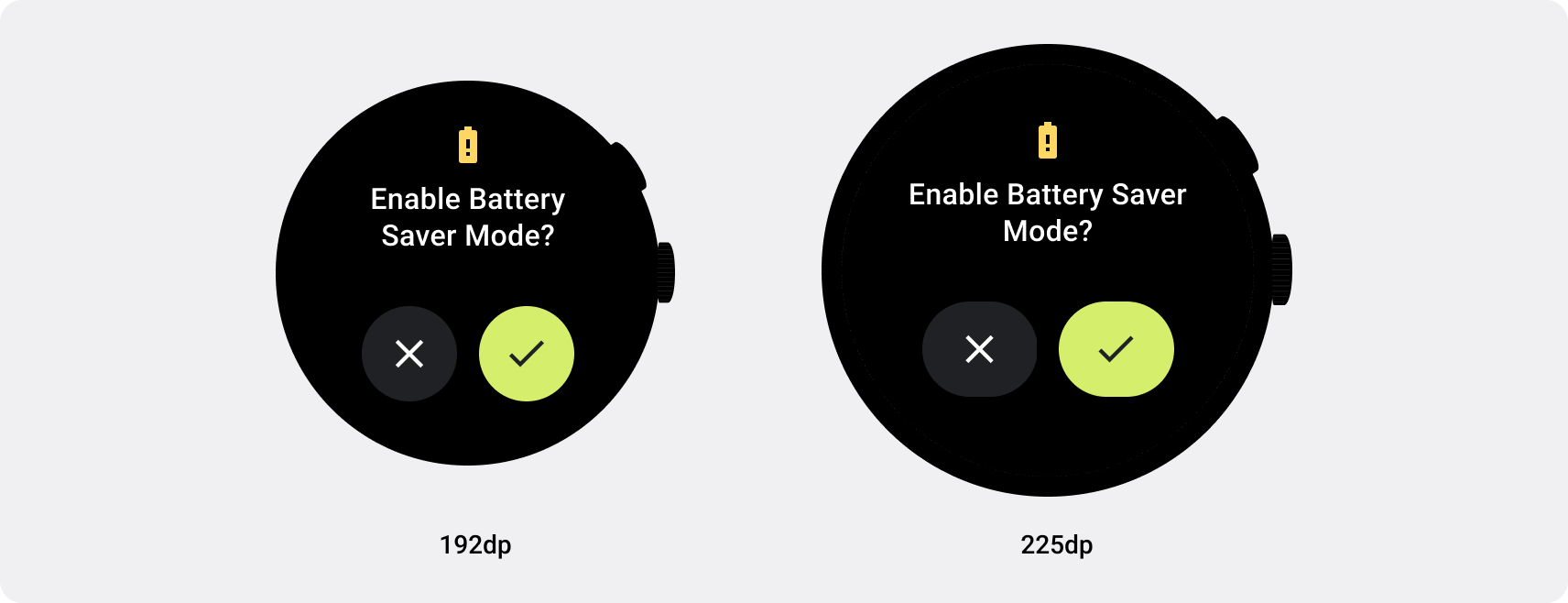
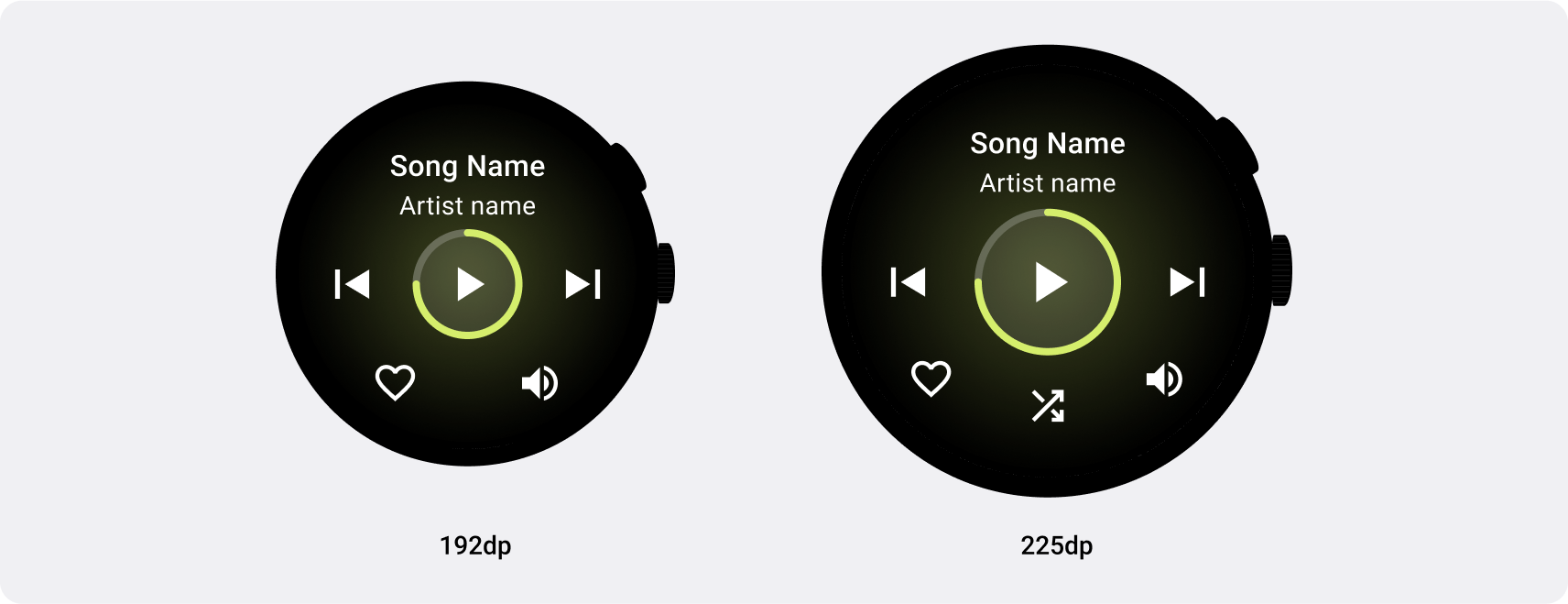
 使用中斷點來調整元件行為或設計,以填滿可用空間。
使用中斷點來調整元件行為或設計,以填滿可用空間。
在 Wear OS 上使用中斷點
使用 225 dp 的中斷點有助於最佳化各種大小的版面配置。
如要瞭解差異化版面配置,請參閱 Compose 和資訊方塊實作指南。
check_circle
正確做法
- 大膽創新。
- 將自訂版面配置和行為設計成 225 dp 以上。
cancel
錯誤做法
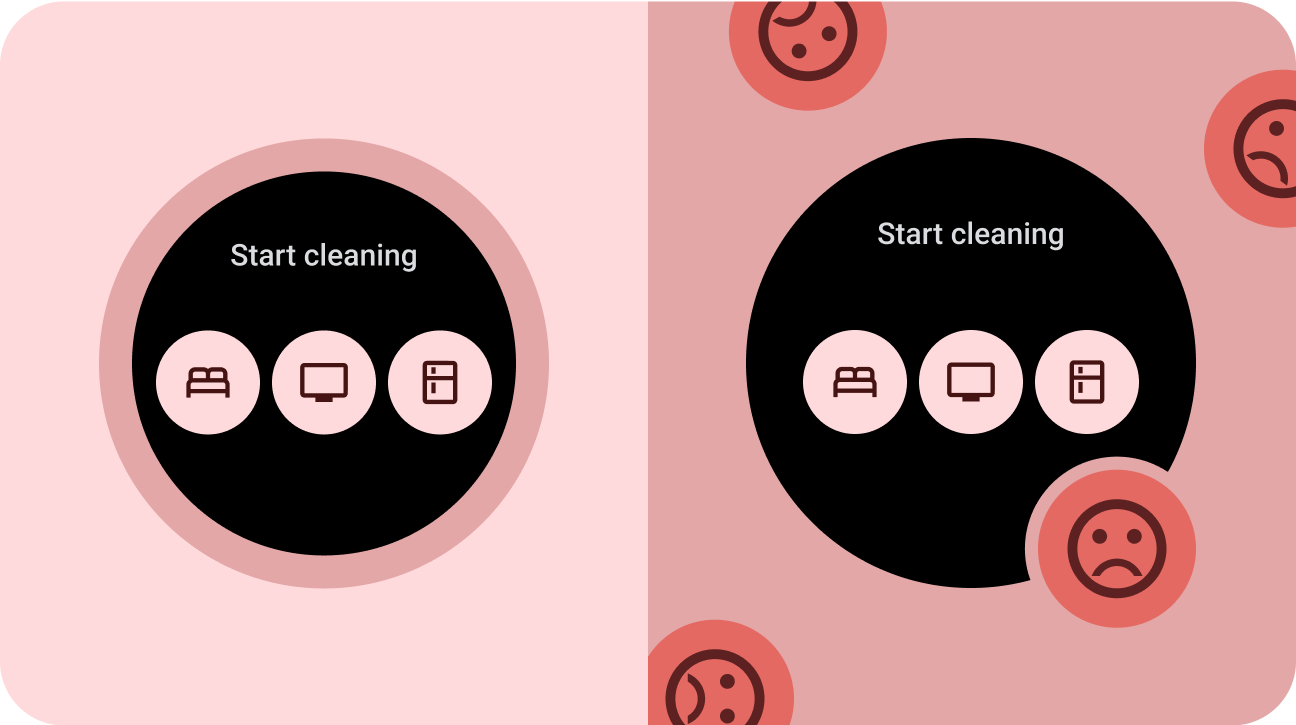
- 甘於平庸。
- 設計時只考量單一裝置尺寸。
- 讓應用程式平平無奇。
這個頁面中的內容和程式碼範例均受《內容授權》中的授權所規範。Java 與 OpenJDK 是 Oracle 和/或其關係企業的商標或註冊商標。
上次更新時間:2025-07-27 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-07-27 (世界標準時間)。"],[],[]]