
Wear OS 生態系統包含各種螢幕大小的裝置。為了為所有使用者提供最高品質的體驗,請務必採用自適應 UI 設計原則。
什麼是自動調整式 UI?
無論在哪種大小的螢幕上顯示,自動調整式 UI 都會延展及變更,盡可能充分運用所有可用的螢幕空間。
自動調整式 UI 會使用直接建構在版面配置邏輯中的元件和方法,以回應式方式變更。這些版面配置也會使用螢幕大小斷點 (在不同螢幕大小上套用不同的設計),為使用者打造更豐富的體驗。
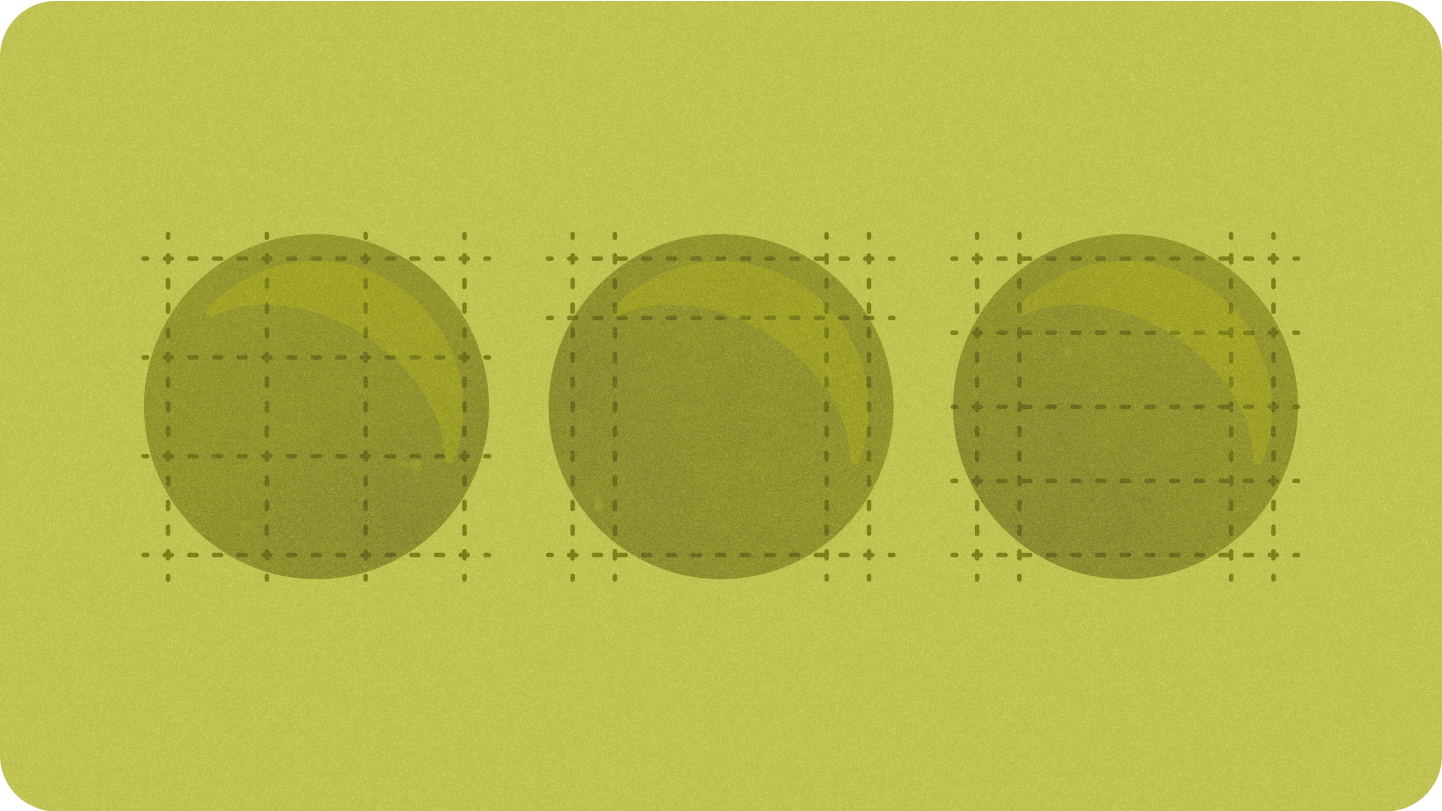
主要螢幕尺寸
瞭解設計新體驗時應留意的關鍵參考尺寸

版面配置類型
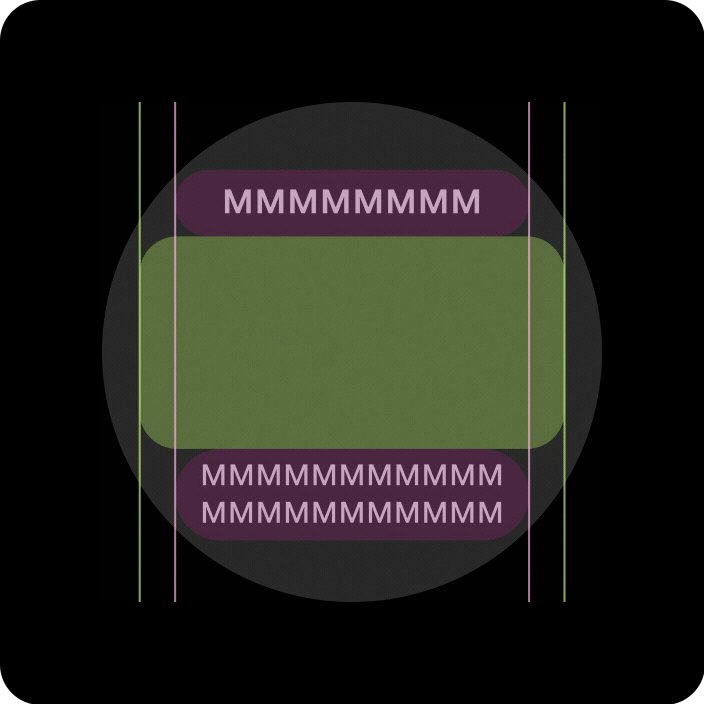
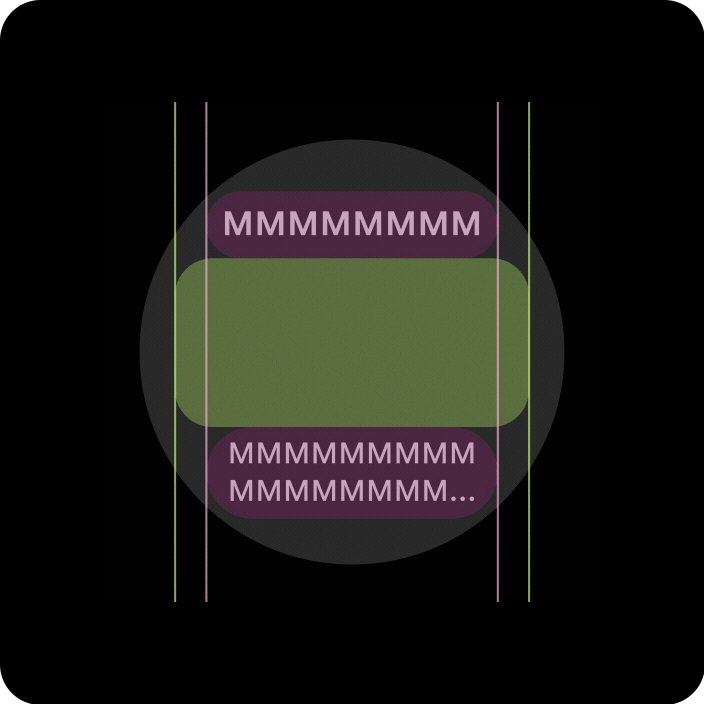
在圓形螢幕上設計自適應版面配置時,捲動和非捲動檢視畫面各自有獨特的縮放 UI 元素和維持平衡的版面配置和組合需求。

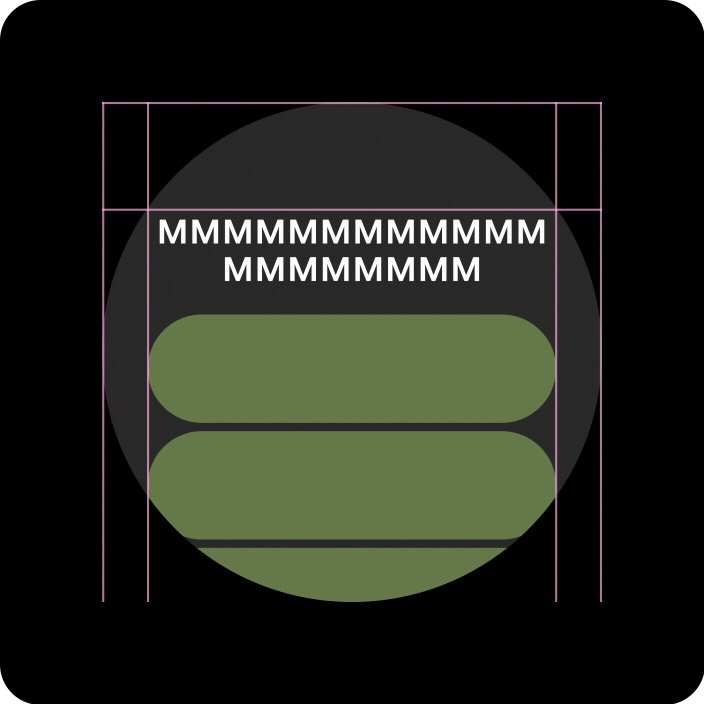
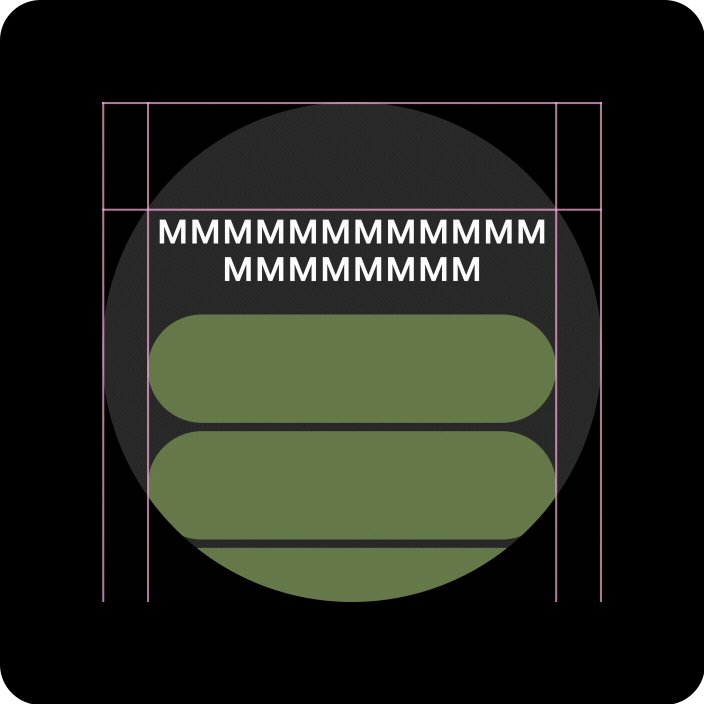
捲動檢視畫面
所有頂部、底部和側邊邊界都應以百分比定義,以免遭到裁剪,並提供元素的比例縮放功能。

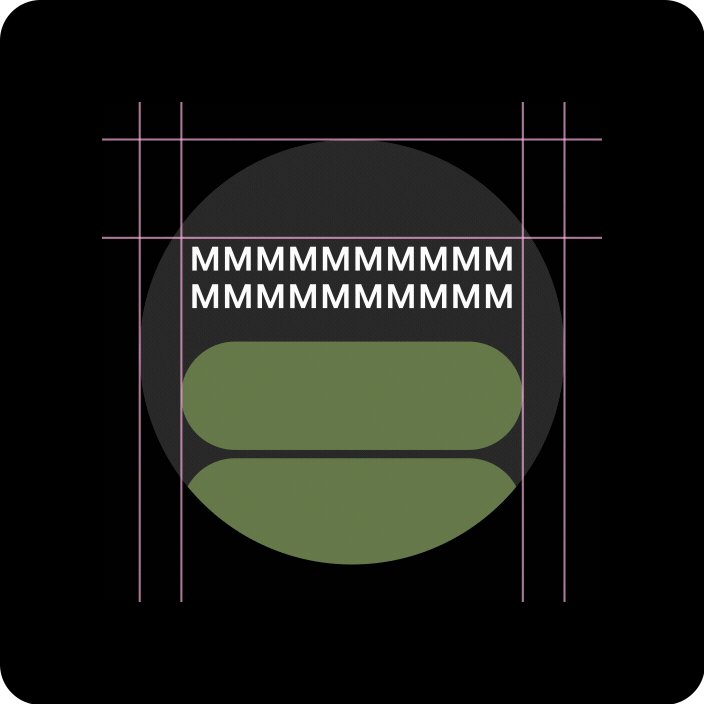
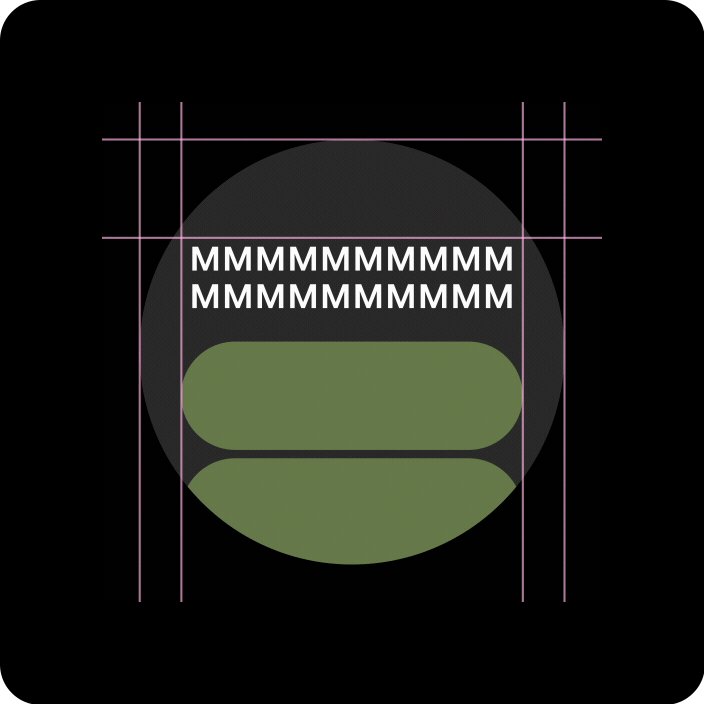
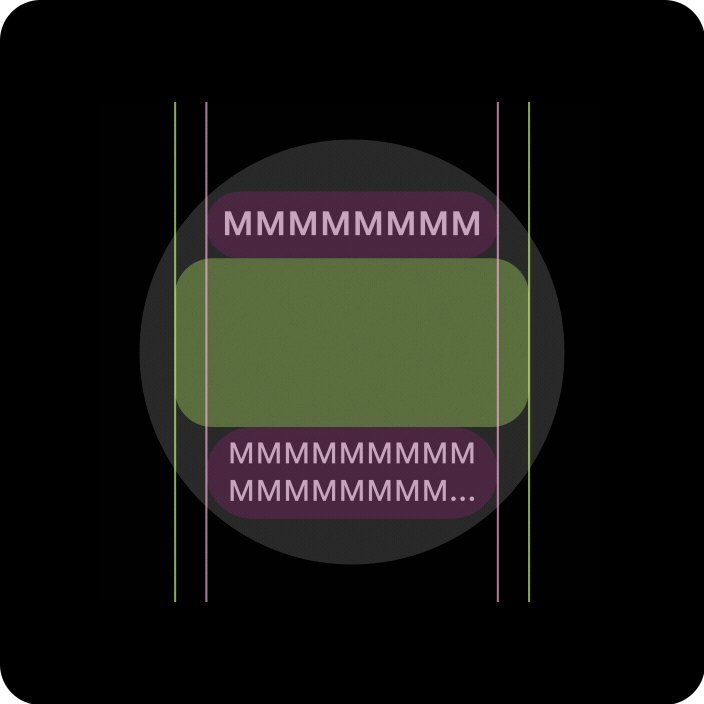
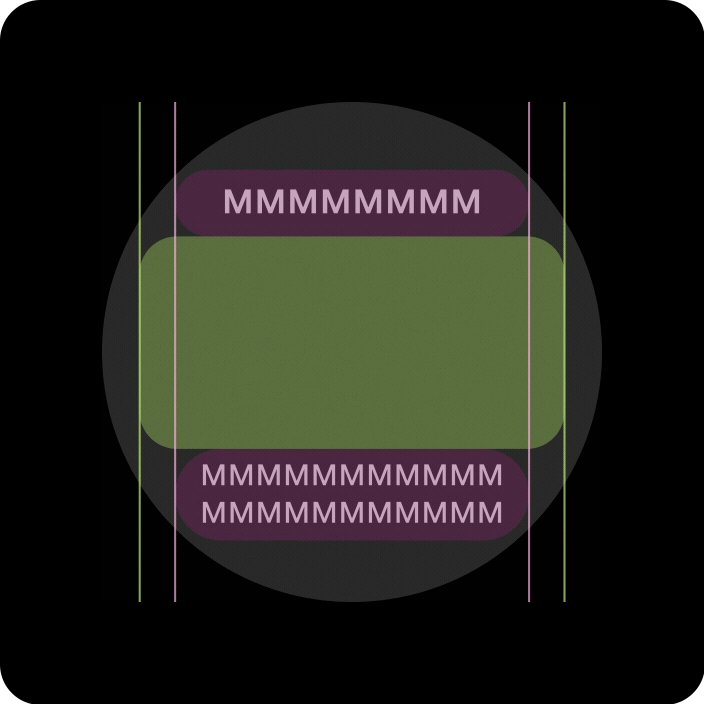
不可捲動檢視畫面
所有邊界都應以百分比定義,且應定義垂直限制,以便中間的主要內容可延展至填滿可用區域。
透過自適應版面配置和設計做法增添價值
在圓形螢幕上設計自適應版面配置時,捲動和非捲動檢視畫面各自有獨特的縮放 UI 元素和維持平衡版面配置和組合的要求。
以下圖片為大致建議,示例僅供參考。查看各個元件或途徑頁面,取得詳細的內容相關回應指南。

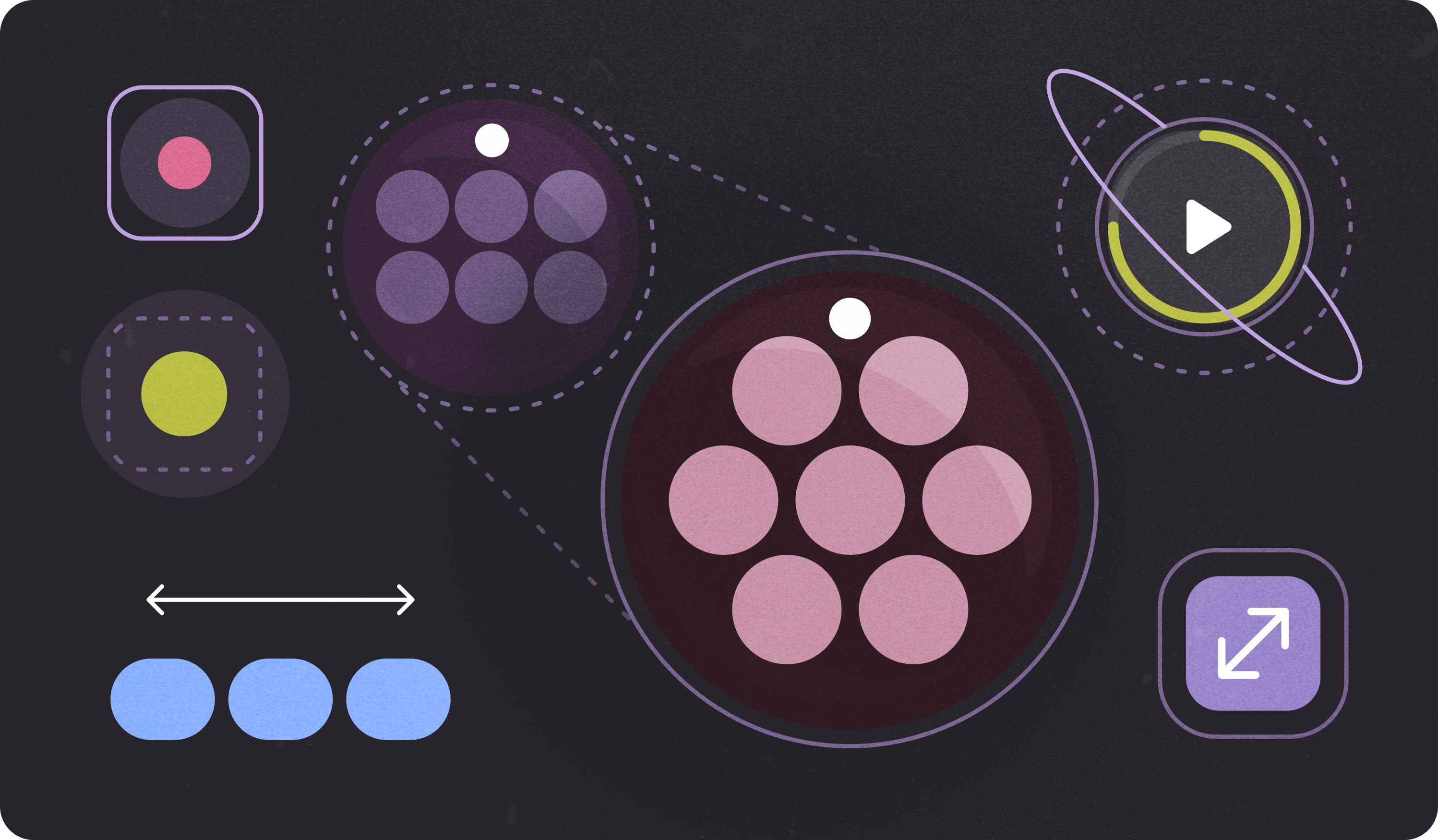
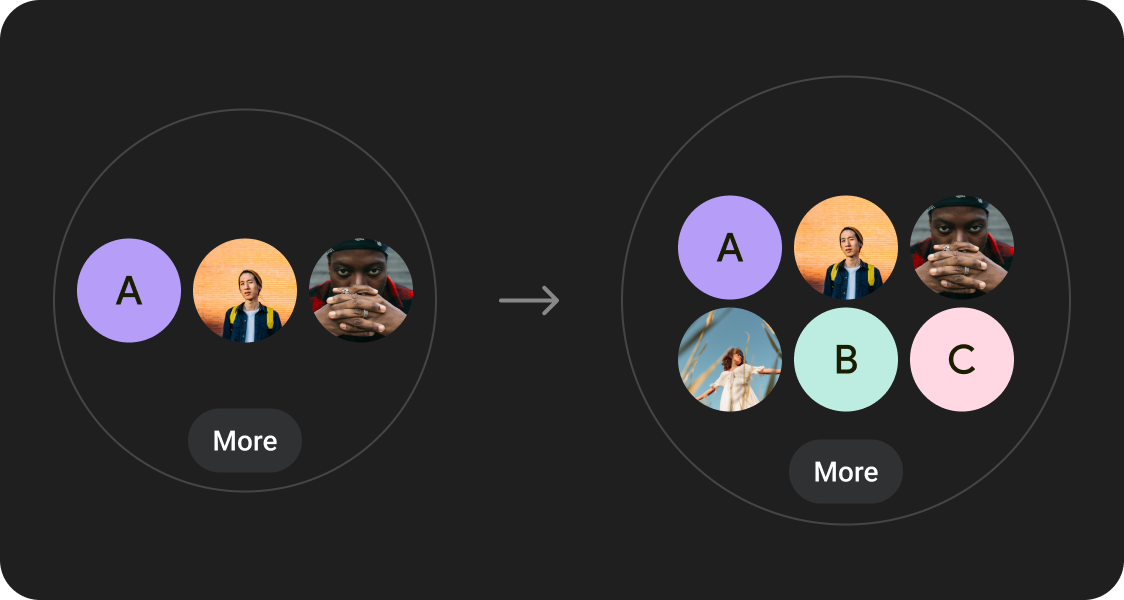
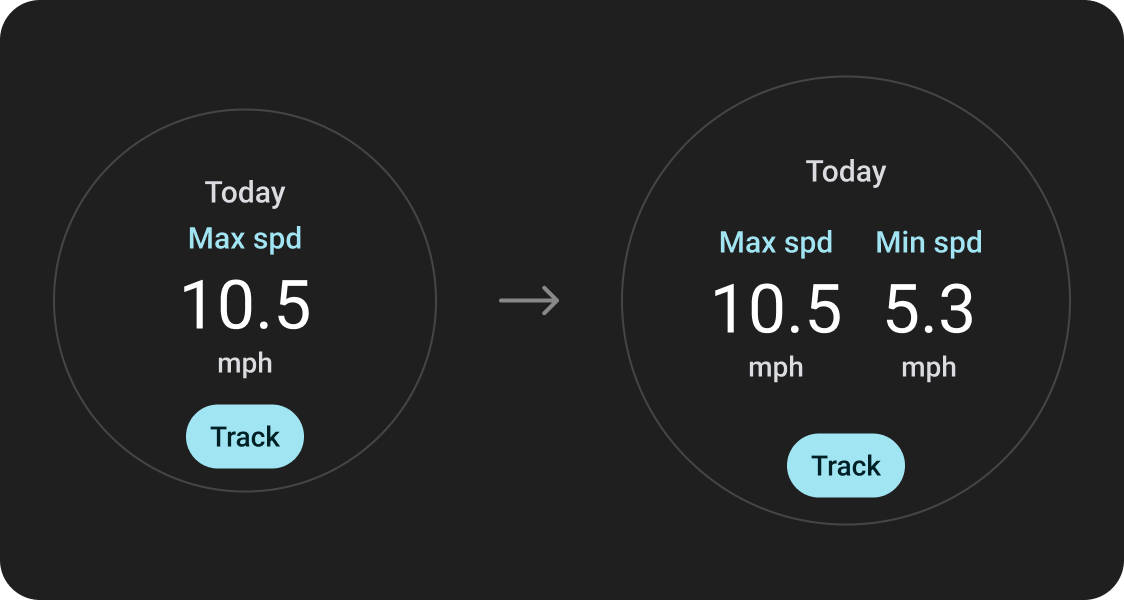
一覽更多內容
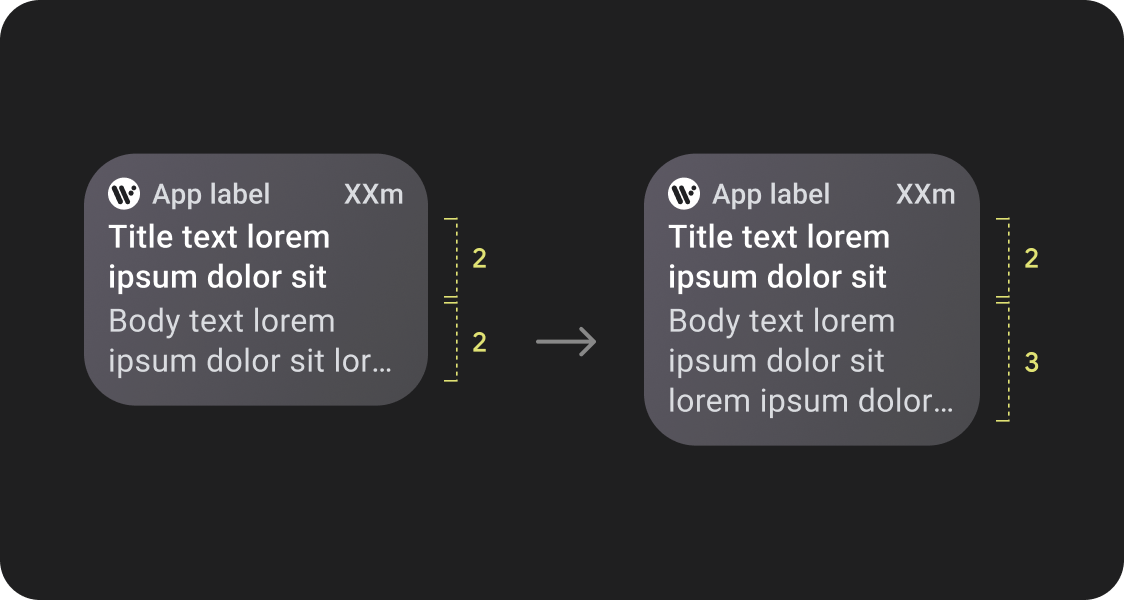
回應式版面配置可讓更多方塊、更多資訊卡、更多行文字和更多按鈕,在單一畫面上顯示

顯示更多內容元素
使用新的版面配置,並套用至已定義的螢幕大小中斷點,以便在可行情況下引入新內容,為使用者提供大螢幕裝置的額外價值。

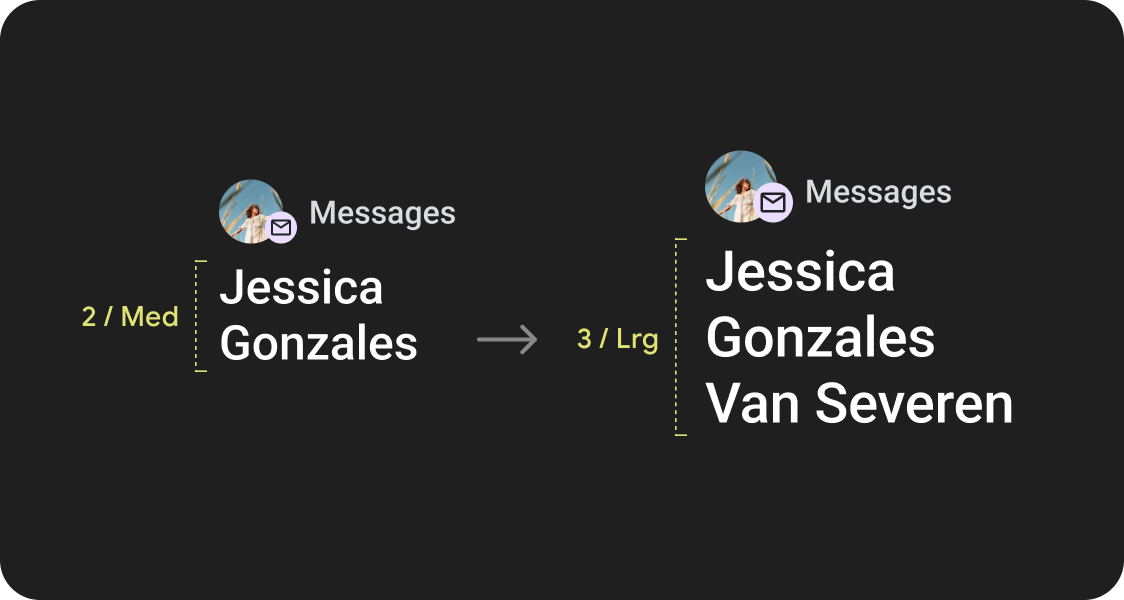
改善一目瞭然的效果
善用額外的螢幕空間,提供更大的容器、更大的文字、更粗的圓環,以及更精細的資料視覺化效果,讓使用者一目瞭然。

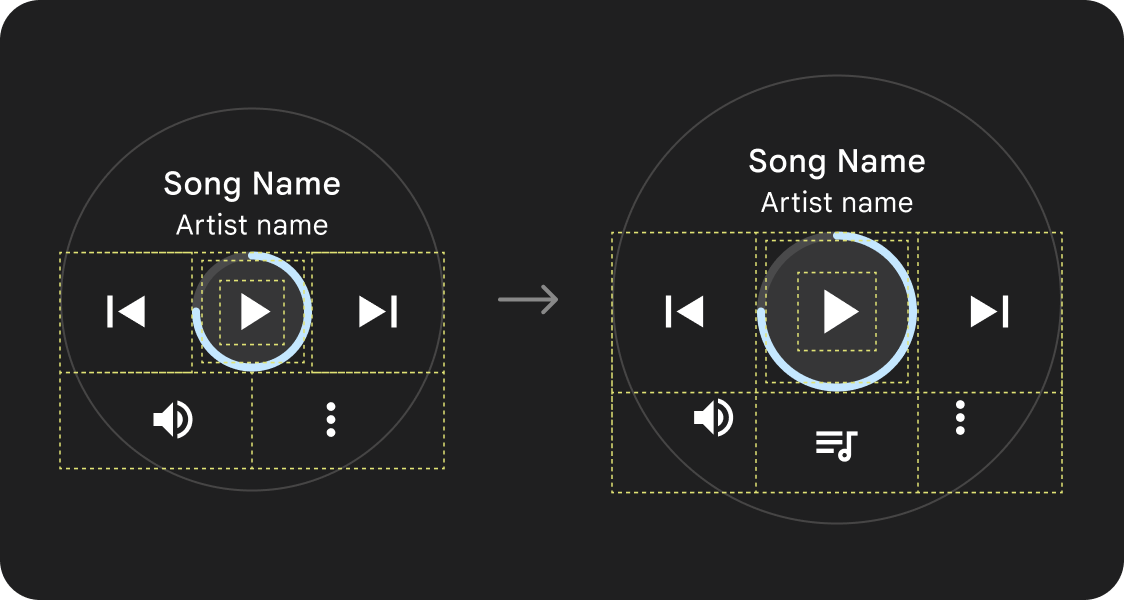
提升可用性
善用額外的螢幕空間,提供更大的輕觸目標、更大的視覺階層,以及內容項目之間的額外空間,讓使用者更輕鬆、更舒適地與介面互動。

最佳化組合
使用更新版元件和範本,為所有螢幕尺寸提供更優質的使用者介面外觀。
應用程式品質
我們的品質指南分為三個層級,遵守所有三個層級的規範,為使用者提供最佳體驗。

使用已建立的標準版面配置