您的應用程式應能在各種大小的 Wear OS 裝置上順利運作,充分利用額外空間,同時在較小的螢幕上呈現美觀畫面。本指南提供相關建議,協助您達成這項使用者體驗。
如要進一步瞭解自動調整式版面配置的設計原則,請參閱設計指南。
使用 Material 3 建構回應式版面配置
版面配置應採用以百分比為依據的邊界。由於 Compose 預設會使用絕對值,請改用 Horologist 程式庫的rememberResponsiveColumnPadding 計算邊框間距,並將其傳遞至 ScreenScaffold 的 contentPadding 參數和 TransformingLazyColumn 的 contentPadding 參數。
下列程式碼片段使用 TransformingLazyColumn 元件建立內容,在各種 Wear OS 螢幕大小上都能呈現最佳效果:
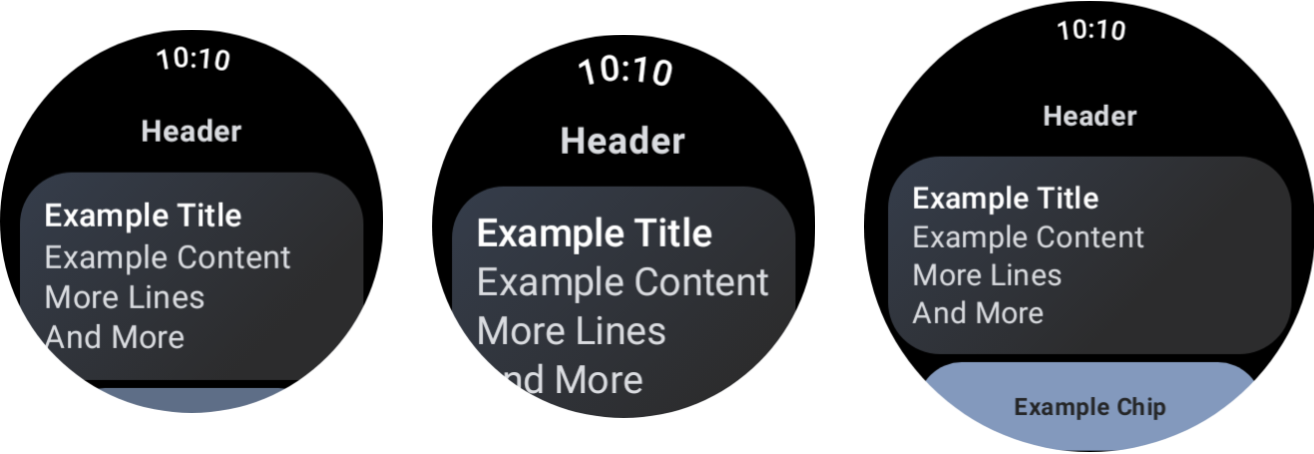
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
本範例也會示範 ScreenScaffold 和 AppScaffold。這些座標會協調應用程式和個別畫面 (導覽路徑),確保捲動行為和 TimeText 定位正確無誤。
頂部和底部邊框間距的注意事項:
- 第一個和最後一個
ItemType的規格,用於判斷正確的邊框間距。 - 清單中第一個項目使用
ListHeader,因為Text標題不應有邊框間距。
如要查看完整規格,請參閱 Figma 設計套件。如需更多詳細資料和範例,請參閱:
- Horologist 程式庫:提供輔助程式,協助建構最佳化且與眾不同的 Wear OS 應用程式。
- ComposeStarter 範例 - 範例會顯示本指南中列出的原則。
- JetCaster 範例:這個範例較為複雜,說明如何使用 Horologist 程式庫建構應用程式,以支援不同螢幕尺寸。
在應用程式中使用捲動版面配置
實作畫面時,請使用捲動版面配置 (如本頁稍早所示) 做為預設選項。這樣一來,無論顯示偏好設定或 Wear OS 裝置螢幕大小為何,使用者都能存取應用程式的元件。

不同裝置大小和字型縮放比例的效果。
對話方塊
對話方塊也應可捲動,除非有充分理由不這麼做。
AlertDialog 元件是回應式元件,如果內容超出可視區域高度,預設可捲動。
自訂畫面可能需要非捲動式版面配置
部分畫面可能仍適合非捲動式版面配置。例如媒體應用程式中的主要播放器畫面,以及健身應用程式中的運動畫面。
在這些情況下,請參閱 Figma 設計套件中提供的標準指南,並使用正確的邊界,實作可因應螢幕大小調整的設計。
透過中斷點提供差異化體驗
螢幕變大後,你可以加入更多內容和功能。如要實作這類差異化體驗,請使用螢幕大小中斷點,在螢幕大小超過 225 dp 時顯示不同版面配置:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
如要進一步瞭解這些商機,請參閱設計指南。
使用預覽畫面測試螢幕和字型大小組合
Compose 預覽畫面可協助您針對各種 Wear OS 螢幕大小進行開發。同時使用裝置和字型縮放比例預覽定義,即可查看下列項目:
- 螢幕在極端大小設定下的顯示效果,例如最大字型搭配最小螢幕。
- 不同中斷點的差異化體驗行為。
請務必使用 WearPreviewDevices 和 WearPreviewFontScales,為應用程式中的所有畫面實作預覽功能。
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
螢幕截圖測試
除了預覽測試,您也可以透過螢幕截圖測試,針對各種現有硬體尺寸進行測試。如果這些裝置可能無法立即供您使用,且問題可能不會出現在其他螢幕大小上,這項功能就特別實用。
螢幕截圖測試也有助於找出程式碼庫特定位置的回歸。
我們的範例使用 Roborazzi 進行螢幕截圖測試:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
請注意以下幾點:
WearDevice.entries包含最熱門 Wear OS 裝置的定義,因此測試會在代表性範圍的螢幕大小上執行。
生成黃金圖片
如要為畫面產生圖片,請在終端機中執行下列指令:
./gradlew recordRoborazziDebug
驗證圖片
如要根據現有圖片驗證變更,請在終端機中執行下列指令:
./gradlew verifyRoborazziDebug
如需螢幕截圖測試的完整範例,請參閱 ComposeStarter 範例。
