Gaya dan tema di Android memungkinkan Anda memisahkan detail desain aplikasi dari struktur dan perilaku UI, mirip dengan stylesheet di desain web.
Gaya adalah kumpulan atribut yang menentukan tampilan untuk satu
View. Gaya dapat menentukan atribut
seperti warna font, ukuran font, warna latar belakang, dan banyak lagi.
Tema adalah kumpulan atribut yang diterapkan ke seluruh aplikasi, aktivitas, atau hierarki tampilan, bukan hanya tampilan individual. Saat Anda menerapkan tema, setiap tampilan di aplikasi atau aktivitas akan menerapkan setiap atribut tema yang didukungnya. Tema juga dapat menerapkan gaya ke elemen non-tampilan, seperti status bar dan latar belakang jendela.
Gaya dan tema dideklarasikan dalam
file resource gaya di
res/values/, biasanya bernama styles.xml.

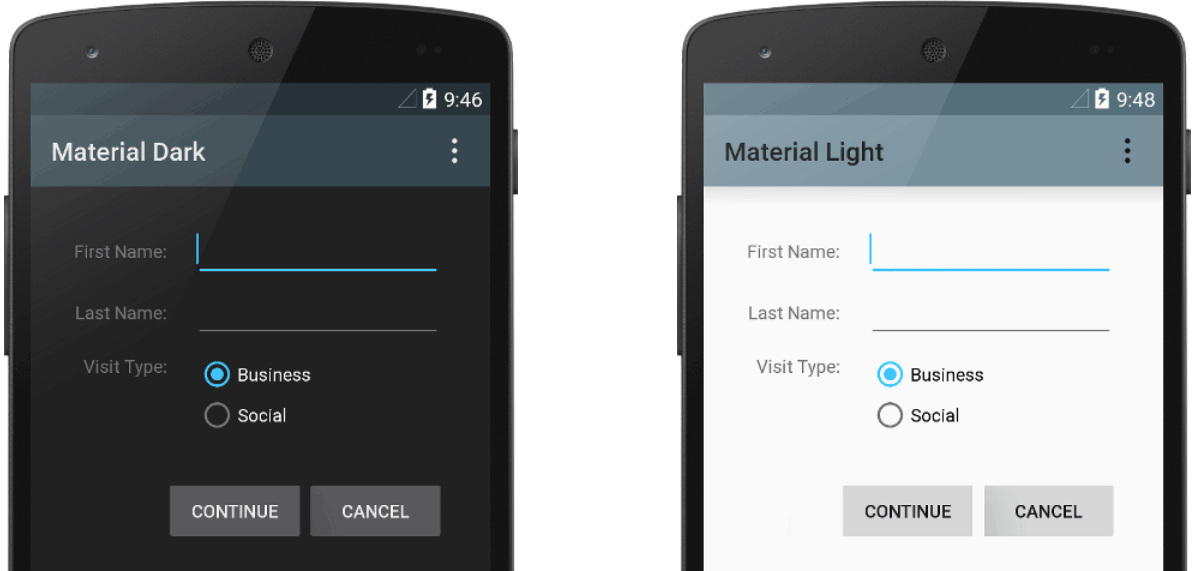
Gambar 1. Dua tema diterapkan ke dalam aktivitas yang sama:
Theme.AppCompat (kiri) dan Theme.AppCompat.Light (kanan).
Tema versus gaya
Tema dan gaya memiliki banyak kemiripan, tetapi digunakan untuk tujuan yang berbeda. Tema dan gaya memiliki struktur dasar yang sama—pasangan nilai kunci yang memetakan atribut ke resource.
Gaya menentukan atribut untuk jenis tampilan tertentu. Misalnya, satu gaya dapat menentukan atribut tombol. Setiap atribut yang Anda tentukan dalam gaya adalah atribut yang dapat Anda setel dalam file tata letak. Mengekstrak semua atribut ke suatu gaya akan mempermudah penggunaan dan pemeliharaannya di beberapa widget.
Tema menentukan kumpulan resource bernama yang dapat direferensikan oleh gaya, tata letak,
widget, dan sebagainya. Tema menetapkan nama semantik, seperti colorPrimary, ke resource Android.
Gaya dan tema dimaksudkan untuk bekerja sama. Misalnya, Anda mungkin memiliki gaya yang menentukan bahwa satu bagian tombol adalah colorPrimary, dan bagian lainnya adalah colorSecondary. Definisi aktual warna tersebut tersedia dalam tema. Saat
perangkat masuk ke mode malam, aplikasi Anda dapat beralih dari tema "terang" ke tema "gelap" sehingga mengubah
nilai untuk semua nama resource tersebut. Anda tidak perlu mengubah gaya, karena gaya menggunakan nama semantik dan bukan definisi warna tertentu.
Untuk mengetahui informasi selengkapnya tentang cara kerja tema dan gaya bersama, lihat postingan blog Gaya Android: tema vs gaya.
Membuat dan menerapkan gaya
Untuk membuat gaya baru, buka file res/values/styles.xml project Anda. Untuk
setiap gaya yang ingin Anda buat, ikuti langkah-langkah berikut:
- Tambahkan elemen
<style>dengan nama yang mengidentifikasi gaya secara unik. - Tambahkan elemen
<item>untuk setiap atribut gaya yang ingin Anda tetapkan.namedi setiap item menentukan atribut yang biasanya Anda gunakan sebagai atribut XML dalam tata letak. Nilai dalam elemen<item>adalah nilai untuk atribut tersebut.
Misalnya, anggaplah Anda menentukan gaya berikut:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
Anda dapat menerapkan gaya ke tampilan sebagai berikut:
<TextView style="@style/GreenText" ... />
Setiap atribut yang ditentukan dalam gaya diterapkan ke tampilan tersebut jika tampilan menerimanya. Tampilan mengabaikan atribut yang tidak diterimanya.
Namun, daripada menerapkan gaya ke masing-masing tampilan, biasanya Anda menerapkan gaya sebagai tema untuk seluruh aplikasi, aktivitas, atau kumpulan tampilan, seperti yang dijelaskan di bagian lain dalam panduan ini.
Memperluas dan menyesuaikan gaya
Saat membuat gaya Anda sendiri, selalu perluas gaya yang sudah ada dari framework atau Support Library sehingga Anda dapat mempertahankan kompatibilitas dengan gaya UI platform. Untuk memperluas gaya, tentukan gaya yang ingin Anda perluas dengan atribut parent. Anda kemudian dapat mengganti atribut gaya turunan dan menambahkan gaya yang baru.
Misalnya, Anda dapat mewarisi tampilan teks default platform Android dan mengubahnya sebagai berikut:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
Namun, selalu warisi gaya aplikasi inti Anda dari Android Support Library. Gaya di
Support Library menyediakan kompatibilitas dengan mengoptimalkan setiap gaya untuk atribut UI yang tersedia di
setiap versi. Gaya Support Library sering kali memiliki nama yang mirip dengan gaya dari platform, tetapi dengan AppCompat yang disertakan.
Untuk mewarisi gaya dari library atau project Anda sendiri, deklarasikan nama gaya induk
tanpa bagian @android:style/ yang ditampilkan dalam contoh sebelumnya. Misalnya,
contoh berikut mewarisi gaya tampilan teks dari Support Library:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
Anda juga dapat mewarisi gaya—kecuali gaya yang berasal dari platform—dengan memperluas
nama gaya dengan notasi titik, daripada menggunakan atribut parent. Yakni, dengan memberikan gaya yang
ingin Anda warisi sebagai awalan namanya, dipisahkan dengan titik. Anda
biasanya hanya melakukan ini saat memperluas gaya Anda sendiri, bukan gaya dari library lain. Misalnya,
gaya berikut mewarisi semua gaya dari GreenText dalam contoh sebelumnya
lalu meningkatkan ukuran teks:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
Anda dapat terus mewarisi gaya seperti ini sebanyak yang Anda inginkan dengan merangkaikan lebih banyak nama.
Untuk menemukan atribut yang dapat dideklarasikan dengan tag <item>, lihat tabel "atribut XML" di berbagai referensi class. Semua tampilan mendukung
atribut XML dari class
View dasar, dan banyak tampilan menambahkan atribut khusus mereka sendiri. Misalnya, atribut XML TextView
mencakup
atribut android:inputType
yang dapat Anda terapkan ke tampilan teks yang menerima input, seperti
widget EditText.
Menerapkan gaya sebagai tema
Anda dapat membuat tema dengan cara yang sama seperti membuat gaya. Perbedaannya terletak pada cara penerapannya:
daripada menerapkan gaya dengan atribut style pada tampilan, Anda menerapkan tema dengan
atribut android:theme pada tag <application> atau tag
<activity> di dalam file AndroidManifest.xml.
Misalnya, berikut cara menerapkan tema "gelap" Desain Material Android Support Library ke seluruh aplikasi:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
Berikut ini cara menerapkan tema "terang" ke hanya satu aktivitas:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Setiap tampilan dalam aplikasi atau aktivitas menerapkan gaya yang didukungnya dari gaya yang ditentukan dalam tema yang diberikan. Jika tampilan hanya mendukung sebagian atribut yang dideklarasikan dalam gaya, maka tampilan hanya akan menerapkan atribut tersebut dan mengabaikan atribut yang tidak didukungnya.
Mulai dari Android 5.0 (level API 21) dan Android Support Library v22.1, Anda juga dapat menentukan
atribut android:theme ke tampilan dalam file tata letak. Tindakan ini mengubah tema untuk
tampilan tersebut dan setiap tampilan turunan, yang berguna untuk mengubah palet warna tema di bagian
tertentu dari antarmuka Anda.
Contoh sebelumnya menunjukkan cara menerapkan tema seperti Theme.AppCompat yang
disediakan oleh Android Support Library. Namun, biasanya Anda ingin menyesuaikan tema agar sesuai dengan brand aplikasi Anda. Cara terbaik untuk melakukannya adalah dengan memperluas gaya ini dari Support Library dan mengganti beberapa atribut, seperti yang dijelaskan di bagian berikut.
Hierarki gaya
Android menyediakan berbagai cara untuk menetapkan atribut di seluruh aplikasi Android Anda. Misalnya, Anda dapat menetapkan atribut secara langsung dalam tata letak, menerapkan gaya ke tampilan, menerapkan tema ke tata letak, dan bahkan menetapkan atribut secara terprogram.
Saat memilih cara menyesuaikan gaya pada aplikasi, perhatikan hierarki gaya Android. Secara umum, gunakan tema dan gaya sebanyak mungkin agar konsisten. Jika Anda menentukan atribut yang sama di beberapa tempat, daftar berikut menentukan atribut mana yang akhirnya diterapkan. Daftar ini diurutkan dari prioritas tertinggi hingga terendah.
- Menerapkan gaya tingkat karakter atau paragraf menggunakan rentang teks ke class yang berasal dari
TextView. - Menerapkan atribut secara terprogram.
- Menerapkan masing-masing atribut langsung ke tampilan.
- Menerapkan gaya ke tampilan.
- Gaya default.
- Menerapkan tema ke kumpulan tampilan, aktivitas, atau seluruh aplikasi Anda.
- Menerapkan gaya khusus tampilan tertentu, seperti menyetel
TextAppearancepadaTextView.

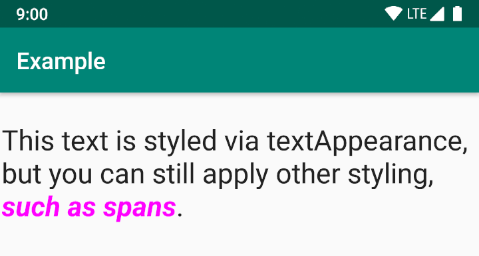
Gambar 2. Gaya dari span akan menggantikan gaya dari
textAppearance.
TextAppearance
Gaya memiliki satu keterbatasan, yaitu Anda hanya dapat menerapkan satu gaya ke View. Namun, dalam
TextView, Anda juga dapat menentukan atribut
TextAppearance yang berfungsi mirip dengan gaya, seperti yang ditunjukkan dalam contoh berikut:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance memungkinkan Anda menentukan gaya khusus teks tanpa mengubah gaya
View yang tersedia untuk kegunaan lain. Namun, perhatikan bahwa jika Anda menentukan atribut teks secara langsung pada View atau dalam gaya, nilai tersebut akan menggantikan nilai TextAppearance.
TextAppearance mendukung subset atribut gaya yang ditawarkan oleh TextView. Untuk daftar lengkap atribut, lihat
TextAppearance.
Beberapa atribut TextView umum yang tidak disertakan adalah
lineHeight[Multiplier|Extra],
lines,
breakStrategy, dan
hyphenationFrequency.
TextAppearance bekerja pada tingkat karakter, bukan tingkat paragraf, sehingga
atribut yang memengaruhi seluruh tata letak tidak didukung.
Menyesuaikan tema default
Saat Anda membuat project dengan Android Studio, tema Desain Material akan diterapkan ke aplikasi secara default, sebagaimana ditentukan dalam file styles.xml project Anda. Gaya AppTheme ini memperluas tema dari Support Library dan mencakup penggantian untuk atribut warna yang digunakan oleh elemen UI utama, seperti panel aplikasi dan tombol tindakan mengambang, jika digunakan. Jadi, Anda dapat menyesuaikan dengan cepat desain warna aplikasi dengan memperbarui warna yang disediakan.
Misalnya, file styles.xml Anda akan terlihat seperti ini:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Nilai gaya sebenarnya merujuk pada
resource warna lainnya, yang didefinisikan dalam
file res/values/colors.xml project. Itulah file yang Anda edit untuk mengubah warna.
Lihat
Ringkasan Warna Desain Material
untuk meningkatkan pengalaman pengguna dengan warna dinamis dan warna kustom tambahan.
Setelah memilih warna Anda, perbarui nilainya di res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
Kemudian, Anda dapat mengganti gaya lain apa pun yang Anda inginkan. Misalnya, Anda dapat mengubah warna latar belakang aktivitas sebagai berikut:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
Untuk daftar atribut yang dapat Anda gunakan dalam tema, lihat tabel atribut di
R.styleable.Theme. Saat menambahkan
gaya untuk tampilan di tata letak, Anda juga dapat menemukan atribut dengan melihat tabel "atribut XML"
di referensi class tampilan. Misalnya, semua tampilan mendukung
atribut XML dari class View
dasar.
Sebagian besar atribut diterapkan ke jenis tampilan tertentu, dan beberapa atribut diterapkan ke semua tampilan. Namun,
beberapa atribut tema yang tercantum di
R.styleable.Theme diterapkan ke
jendela aktivitas, bukan tampilan dalam tata letak. Misalnya, windowBackground mengubah latar belakang jendela dan windowEnterTransition menentukan animasi transisi yang akan digunakan saat aktivitas dimulai. Untuk mengetahui detail selengkapnya, lihat Memulai
aktivitas menggunakan animasi.
Android Support Library juga menyediakan atribut lain yang dapat Anda gunakan untuk menyesuaikan tema yang diperluas dari Theme.AppCompat, seperti atribut colorPrimary yang ditunjukkan dalam contoh sebelumnya. Atribut ini ditampilkan paling baik di
file attrs.xml library.
Ada juga berbagai tema yang tersedia dari Support Library yang mungkin ingin Anda perluas, bukan yang ditampilkan dalam contoh sebelumnya. Tempat terbaik untuk melihat tema yang tersedia adalah
file
themes.xml library.
Menambahkan gaya khusus versi
Jika versi baru Android menambahkan atribut tema yang ingin Anda gunakan, Anda dapat menambahkannya ke tema Anda dengan tetap mempertahankan kompatibilitas dengan versi yang lebih lama. Yang Anda butuhkan hanya file styles.xml lain
yang tersimpan di direktori values yang menyertakan
penentu versi resource:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
Karena gaya pada file values/styles.xml tersedia untuk semua versi, tema Anda di values-v21/styles.xml dapat mewarisinya. Artinya, Anda dapat menghindari duplikasi gaya dengan memulai dengan tema "dasar" dan kemudian memperluasnya dalam gaya khusus versi Anda.
Misalnya, untuk mendeklarasikan transisi jendela untuk Android 5.0 (API level 21) dan yang lebih baru, Anda harus
menggunakan atribut baru. Jadi, tema dasar Anda di res/values/styles.xml dapat terlihat seperti ini:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
Kemudian, tambahkan gaya khusus versi di res/values-v21/styles.xml, seperti berikut:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
Sekarang Anda dapat menerapkan AppTheme dalam file manifes, dan sistem akan memilih gaya yang tersedia untuk setiap versi sistem.
Untuk mengetahui informasi selengkapnya tentang penggunaan resource alternatif untuk perangkat yang berbeda, lihat Menyediakan resource alternatif.
Menyesuaikan gaya widget
Setiap widget dalam framework dan Support Library memiliki gaya default. Misalnya, saat Anda
menyesuaikan gaya aplikasi Anda menggunakan tema dari Support Library, instance
Button akan disesuaikan gayanya menggunakan
gaya Widget.AppCompat.Button. Jika Anda ingin menerapkan gaya widget yang berbeda ke
tombol, Anda dapat melakukannya dengan atribut style di file tata letak. Misalnya, kode berikut menerapkan gaya tombol tanpa bingkai library:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
Jika Anda ingin menerapkan gaya ini ke semua tombol, Anda dapat mendeklarasikannya dalam
buttonStyle tema Anda sebagai berikut:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
Anda juga dapat memperluas gaya widget, seperti memperluas gaya lainnya, lalu menerapkan gaya widget kustom di tata letak atau tema Anda.
Referensi lainnya
Untuk mempelajari lebih lanjut tema dan gaya, lihat referensi tambahan berikut:
Postingan blog
- Gaya visual Android: tema vs. gaya
- Gaya visual Android: atribut tema umum
- Gaya visual Android: atribut tema pilihan

