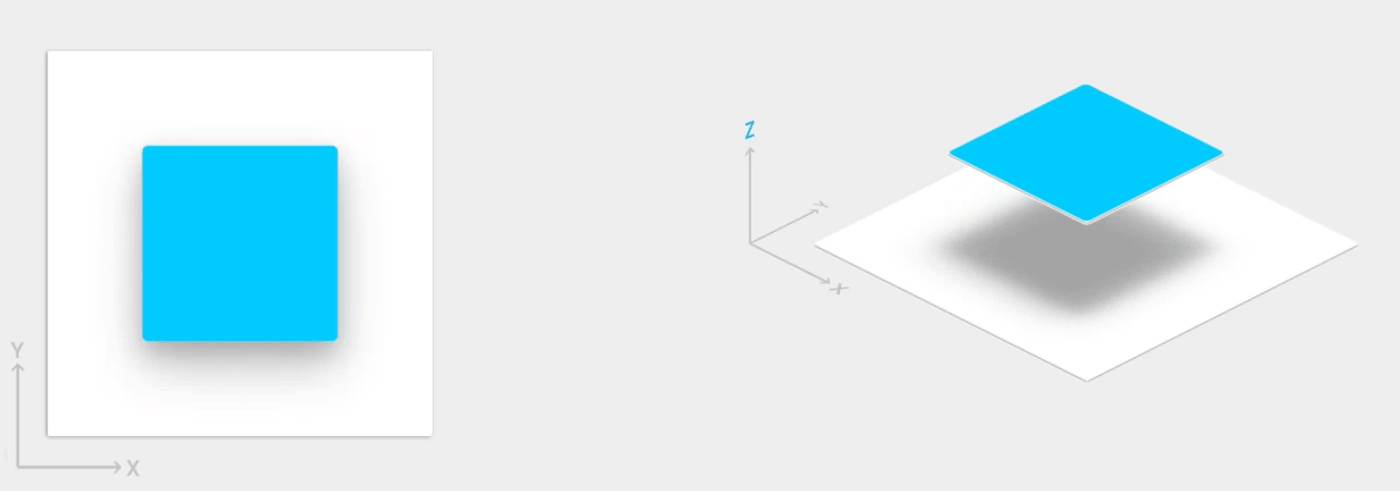
Material Design introduit une élévation pour les éléments de l'interface utilisateur. L'élévation aide les utilisateurs comprendre l’importance relative de chaque élément et concentrer son attention sur la tâche en cours.
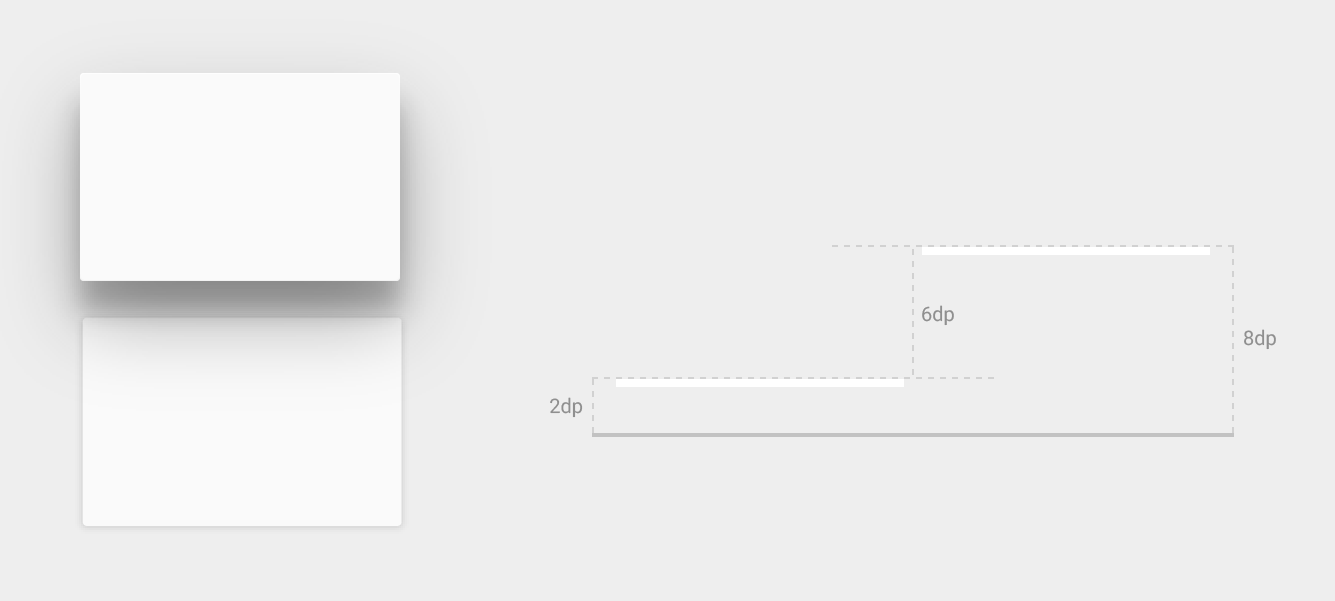
<ph type="x-smartling-placeholder">L'élévation d'une vue, représentée par la propriété Z, détermine l’apparence visuelle de son ombre. Les vues dont la valeur Z est plus élevée sont diffusées en plus grand, les ombres plus douces et masquer les vues avec des valeurs Z plus faibles. Toutefois, Z d'une vue n'a pas d'incidence sur sa taille.

Les ombres sont dessinées par le parent de la vue en hauteur. Ils sont soumis aux en affichage standard et sont rognés par le parent par défaut.
L'élévation est également utile pour créer des animations dans lesquelles les widgets apparaissent temporairement au-dessus du plan de vue lorsque vous effectuez des actions.
Pour en savoir plus, consultez Élévation en Material Design.
Attribuer une élévation à vos vues
La valeur Z d'une vue est constituée de deux éléments:
- Élévation: le composant statique
- Translation: composant dynamique utilisé pour les animations
Z = elevation + translationZ
Les valeurs Z sont mesurées en dp (pixels indépendants de la densité).

Pour définir l'élévation par défaut (au repos) d'une vue, utilisez les
android:elevation dans la mise en page XML. Pour définir l'élévation, procédez comme suit :
d'une vue dans le code d'une activité, utilisez la méthode
View.setElevation()
.
Pour définir la traduction d'une vue, utilisez la méthode
View.setTranslationZ()
.
La
ViewPropertyAnimator.z()
et
ViewPropertyAnimator.translationZ()
vous permettent d'animer l'élévation des vues. Pour en savoir plus, consultez les
Documentation de référence de l'API pour
ViewPropertyAnimator
et la propriété
sur les animations.
Vous pouvez également utiliser
StateListAnimator
pour spécifier ces animations de manière déclarative. Ceci est particulièrement
utile pour
les cas où les changements d'état déclenchent des animations, par exemple lorsque l'utilisateur appuie sur un bouton.
Pour en savoir plus, consultez
Animer la vue
les changements d'état à l'aide de StateListAnimator.
Personnaliser les ombres et les contours de la vue
Les limites du drawable d'arrière-plan d'une vue déterminent la forme par défaut de son une ombre. Les contours représentent la forme extérieure d'un objet graphique. définir la zone d'ondulation pour le retour tactile.
Prenons la vue suivante, qui est définie avec un drawable d'arrière-plan:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Le drawable d'arrière-plan est défini comme un rectangle avec des angles arrondis:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
La vue projette une ombre avec des angles arrondis, car le drawable d'arrière-plan définit le contour de la vue. Fournir un plan personnalisé remplace le la forme de l'ombre d'une vue.
Pour définir le contour personnalisé d'une vue dans votre code, procédez comme suit:
- Prolongez le
ViewOutlineProvider. - Remplacez les
getOutline(). - Associez le nouveau fournisseur de plan à votre vue à l'aide de la
View.setOutlineProvider().
Vous pouvez créer des contours ovales et rectangulaires avec des angles arrondis à l'aide des boutons
de la classe
Outline
. Le fournisseur de contour par défaut pour les vues obtient le contour à partir du
en arrière-plan. Pour empêcher une vue de projeter une ombre, définissez la
fournisseur de contours à null.
Vues générées par des clips
Les vues rognées vous permettent de modifier la forme d'une vue. Vous pouvez couper des vues pour
cohérence avec d'autres éléments de conception ou pour modifier la forme d'une vue dans
en réponse à une entrée utilisateur. Vous pouvez rogner une vue au contour de sa zone à l'aide des boutons
View.setClipToOutline()
. Seules les contours sous forme de rectangles, de cercles et de rectangles ronds sont compatibles
le bornement, comme déterminé par
Outline.canClip()
.
Pour découper une vue de la forme d'un drawable, définissez-le en tant que
l'arrière-plan de la vue, comme dans l'exemple précédent, et appelez
la méthode View.setClipToOutline().
Le découpage de vues étant une opération coûteuse, n'animez pas la forme que vous utilisez. pour rogner une vue. Pour obtenir cet effet, utilisez la révéler Animation.

