Android는 앱에서 프레임을 생성하고 화면에 표시하여 UI를 렌더링합니다. 앱의 UI 렌더링 속도가 느리면 시스템이 강제로 프레임을 건너뜁니다. 이 경우 사용자는 화면에서 반복적인 깜박임을 감지하게 되는데, 이러한 깜박임을 버벅거림이라고 합니다.
일반적으로 버벅거림이 발생하는 이유는 UI 스레드에서 비동기 호출이 감속되거나 차단되었기 때문입니다(대부분의 앱에서 UI 스레드가 기본 스레드입니다). 시스템 트레이스를 사용하여 문제의 원인을 찾아낼 수 있습니다.
Android 12 이상에서 버벅거림 감지하기
Android 12(API 수준 31) 이상을 사용하는 기기의 경우 캡처된 트레이스가 CPU 프로파일러의 Display 창 아래 Janky frames 트랙에 표시됩니다.
버벅거림을 감지하려면 다음 안내를 따르세요.
Android 스튜디오에서 View > Tool Windows > Profiler를 선택하거나 툴바에서 Profile
 을 클릭합니다.
을 클릭합니다.Select Deployment Target 대화상자에 메시지가 표시되면 프로파일링을 위해 앱을 배포할 기기를 선택합니다. USB를 통해 기기를 연결했는데 목록에 표시되지 않으면 USB 디버깅을 사용 설정했는지 확인하세요.
CPU 타임라인의 아무 곳이나 클릭하여 CPU 프로파일러를 엽니다.
CPU 프로파일러의 구성 메뉴에서 System Trace를 선택하고 Record를 클릭합니다. 앱과의 상호작용을 마친 후 Stop을 클릭합니다.
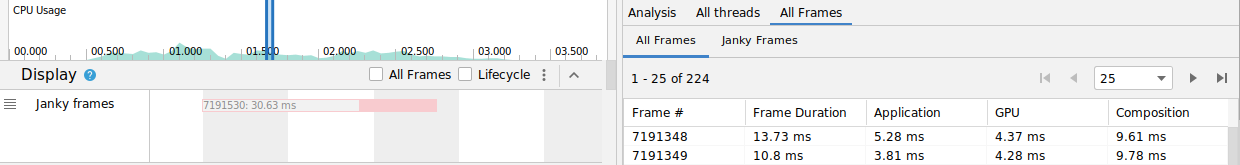
Display 아래에 Janky frames 트랙이 표시됩니다. 기본적으로 프로파일러는 버벅거리는 프레임을 조사 대상 후보로만 표시합니다. 버벅거리는 각 프레임 내에서 빨간색 부분은 프레임이 렌더링 기한을 초과하는 시간을 강조표시한 것입니다.

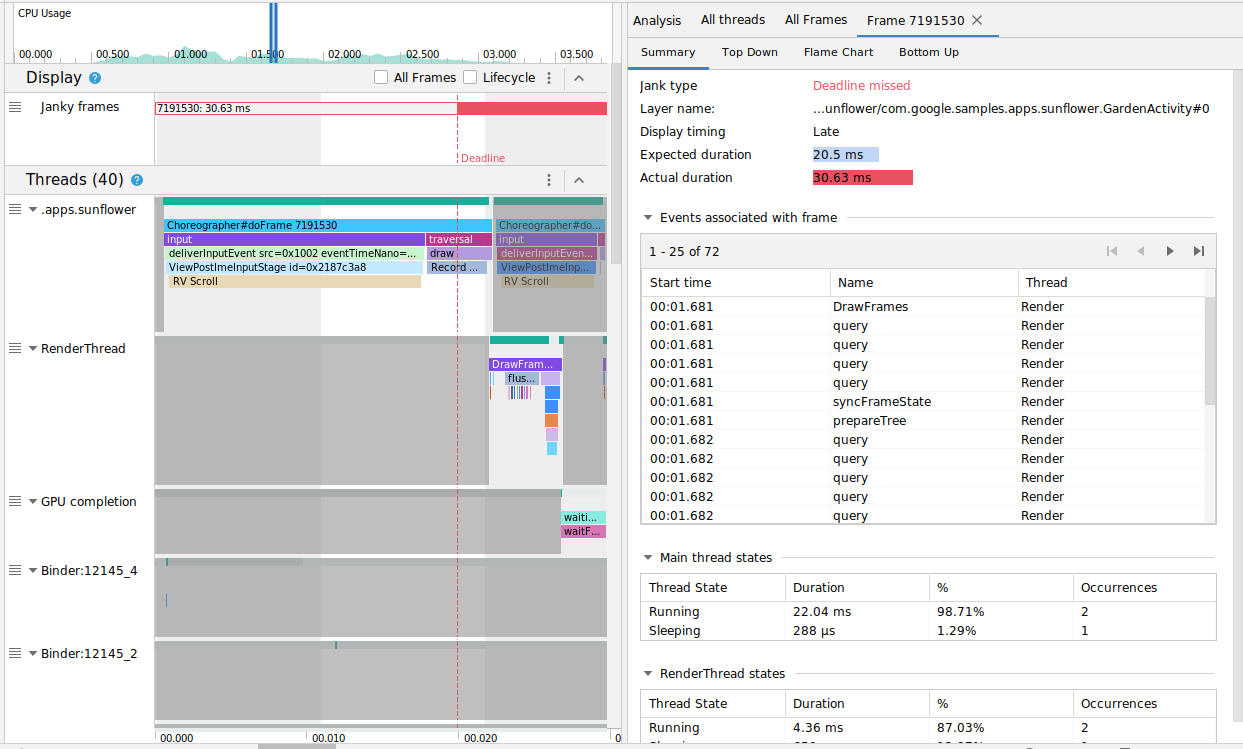
버벅거리는 프레임을 찾으면 클릭합니다. M을 누르면 선택한 프레임에 초점을 맞추도록 확대/축소를 조정할 수도 있습니다. 관련 이벤트는 기본 스레드인 RenderThread와 GPU completion과 같은 스레드에 강조표시됩니다.

All Frames와 Lifecycle 체크박스를 각각 전환하여 모든 프레임 또는 렌더링 시간의 세부정보를 확인할 수도 있습니다.

Android 11에서 버벅거림 감지
Android 11(API 수준 30)을 사용하는 기기의 경우 캡처된 트레이스는 CPU 프로파일러의 Frame Lifecycle 섹션에 표시됩니다.

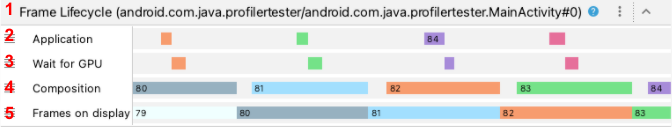
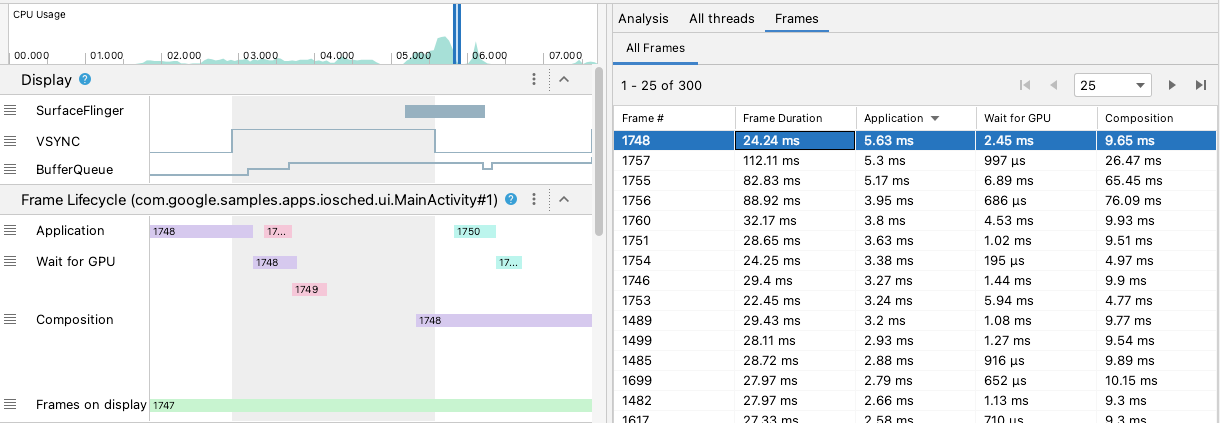
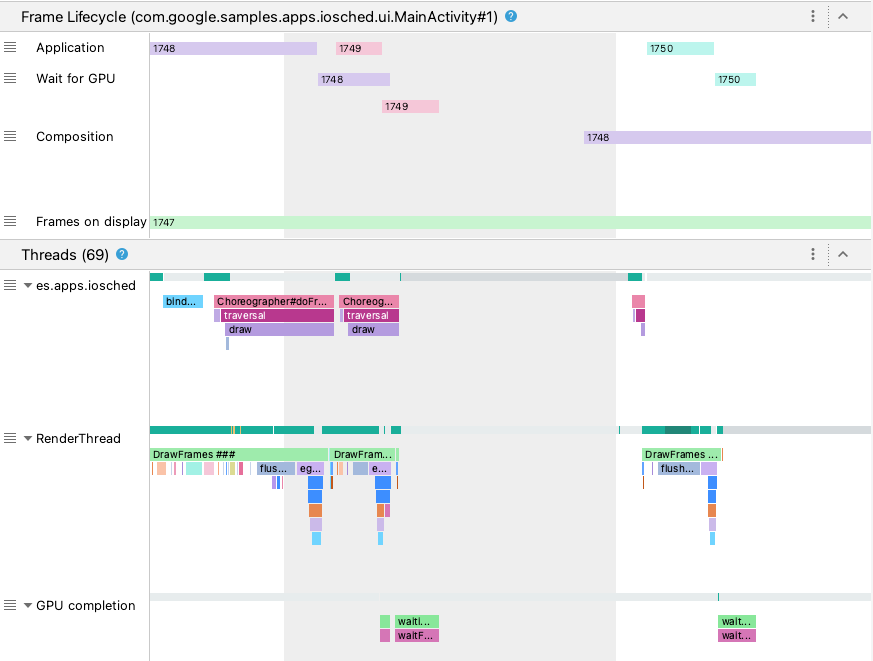
Frame Lifecycle 섹션에는 레이어 이름과 4개의 트랙이 포함됩니다. 각 트랙은 프레임 렌더링 파이프라인의 한 단계를 나타냅니다. Frame Lifecycle의 요소는 다음과 같습니다.
- Frame Lifecycle(레이어 이름): 섹션 제목에 레이어 이름이 괄호 안에 표시됩니다. 레이어는 단일 구성 단위입니다.
- Application: 이 트랙은 앱에 의해 버퍼가 큐에서 제거된 시점으로부터 다시 큐에 추가된 시점까지의 시간을 보여줍니다. 일반적으로
RenderThread의 트레이스 이벤트에 대응됩니다. - Wait for GPU: 이 트랙은 GPU가 버퍼를 소유하고 있었던 기간을 보여줍니다. 버퍼가 GPU로 전송된 시점으로부터 GPU가 버퍼의 처리를 마치는 시점까지의 기간입니다. 이것이 GPU가 해당 시간 동안 이 버퍼만을 처리했음을 나타내는 것은 아닙니다. 주어진 시간 동안 GPU가 어떤 작업을 처리했는지 자세히 알아보려면 Android GPU 검사기를 사용하세요.
- Composition: 이 트랙은 SurfaceFlinger가 버퍼에 연결되어 구성을 위해 전송한 시점으로부터 버퍼가 디스플레이에 전송된 시점까지의 기간을 보여줍니다.
- Frames on display: 이 트랙은 프레임이 화면에 얼마나 오래 있었는지를 보여줍니다.
Frame Lifecycle 섹션은 프레임 버퍼가 렌더링 파이프라인의 여러 단계를 어떤 식으로 이동하는지를 그림으로 보여줍니다. 특정 프레임을 쉽게 추적할 수 있도록 프레임 번호별로 다른 색상이 표시됩니다.
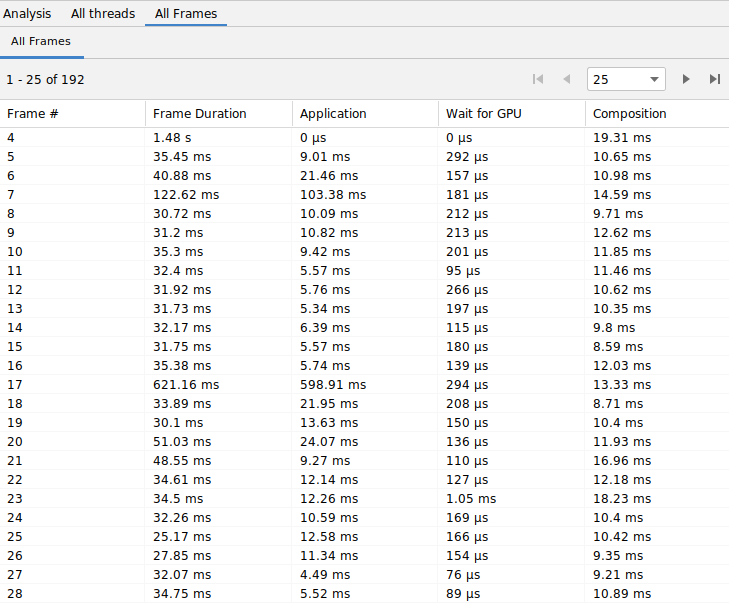
Android 스튜디오의 All Frames 탭에서는 트레이스에 있는 모든 프레임을 표 형식으로도 볼 수 있습니다.

Frame #, Application, Wait for GPU 및 Composition 열은 위의 Frame Lifecycle 섹션에 있는 트랙과 같은 데이터를 나타냅니다. Frame Duration 열은 Application의 시작 시점부터 Frames on Display의 시작 시점까지의 기간을 나타냅니다. 이는 프레임을 처음부터 끝까지 렌더링하는 데 소요되는 시간입니다.
프레임 표를 원하는 열로 정렬하여 가장 짧거나 긴 프레임을 빠르게 찾을 수 있습니다. 수백 개의 프레임을 편리하게 볼 수 있도록 표에서 페이지로 나누기 설정도 지원합니다.
Android 11에서 버벅거림을 감지하고 조사하려면 다음 단계를 따르세요.
가장 오래 걸리는 프레임이 맨 위에 표시되도록 All Frames 표에서 Application 열을 기준으로 내림차순 정렬합니다.

가장 오래 실행되는 프레임을 찾아서 표의 행을 선택합니다. 이렇게 하면 왼쪽의 타임라인 뷰에서 선택한 프레임이 확대됩니다

Frame Lifecycle 섹션과 Threads 섹션에서 관련 스레드를 찾습니다.

Android 10 이하에서 버벅거림 감지하기
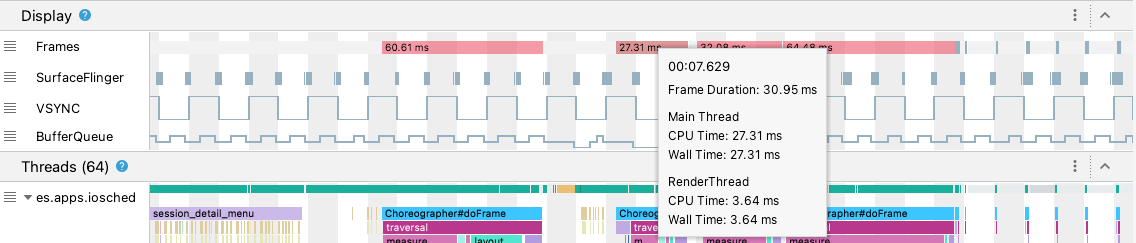
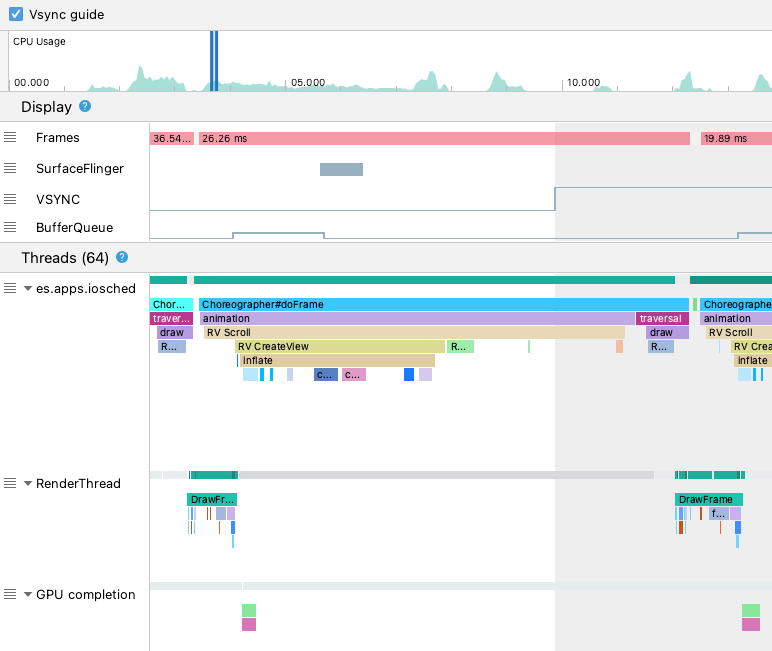
Android 10 (API 수준 29) 이하를 사용하는 기기의 경우 관련 OS 그래픽 파이프라인 정보가 Display라는 CPU 프로파일러 시스템 트레이스의 단일 섹션에 표시됩니다.

- Frames: 이 섹션에는 앱의 UI 스레드와
RenderThread트레이스 이벤트가 표시됩니다. 16밀리초보다 긴 이벤트는 60fps(초당 프레임 수)의 렌더링 기한을 초과하기 때문에 버벅거림을 유발할 수 있습니다. 이러한 프레임은 빨간색으로 강조표시됩니다. - SurfaceFlinger: 이 섹션에는 SurfaceFlinger가 프레임 버퍼를 처리하는 시점이 표시됩니다. SurfaceFlinger는 디스플레이에 버퍼를 보내는 일을 담당하는 시스템 프로세스입니다.
- VSYNC: 이 섹션에는 디스플레이 파이프라인을 동기화하는 신호인 VSYNC가 표시됩니다. 트랙에는 VSYNC-app 신호가 표시되는데, 이는 앱이 너무 늦게 시작되는 경우 나타냅니다. 일반적으로 앱이 너무 늦게 시작되는 이유는 UI 스레드가 사용 중이기 때문입니다. 이로 인해 애니메이션이 재생되는 동안 화면에 눈에 띄는 버벅거림이 발생하며, 애니메이션 또는 스크롤이 완료되기 전까지 추가적인 입력 지연 시간이 더해집니다. 화면 재생 빈도가 높은 디스플레이의 경우 재생 빈도가 초당 60초보다 높아지거나 빈도가 변할 수 있기 때문에 특히 유의하여 살펴보아야 합니다.
- BufferQueue: 이 섹션에는 큐에 추가되어 SurfaceFlinger가 소비하기를 기다리고 있는 프레임 버퍼의 개수가 표시됩니다. Android 9 (API 수준 28) 이상을 실행하는 기기에 배포된 앱의 경우 이 트랙은 앱의 노출 영역 BufferQueue(
0,1,2)의 버퍼 수를 보여줍니다. BufferQueue는 이미지 버퍼가 Android 그래픽 구성요소 간에 이동할 때 이미지 버퍼의 상태를 이해하는 데 도움이 될 수 있습니다. 예를 들어, 값이2인 경우 앱이 현재 삼중 버퍼링되어 있음을 나타내며, 이로 입력 지연 시간이 추가로 발생하게 됩니다.
Display 섹션에서는 버벅거림이 발생할 가능성을 나타내는 유용한 신호를 볼 수 있습니다(예: UI 스레드 또는 RenderThread가 16밀리초보다 오래 걸리는 경우). 버벅거림을 유발한 원인의 정확한 세부정보를 조사하려면 UI 렌더링과 관련된 스레드를 보여주는 Threads 섹션을 살펴보세요.

위 그림에서 Threads 섹션은 UI 스레드(java.com.google.samples.apps.iosched), RenderThread, GPU completion 스레드를 보여줍니다. 이들은 UI 렌더링과 관련 있는 스레드로, 버벅거림의 원인이 될 수 있습니다.
Android 10 이하에서 버벅거림을 감지하려면 다음 단계를 따르세요.
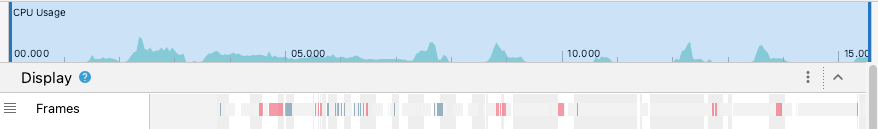
Display의 Frames 트랙을 살펴봅니다. 조사가 필요한 프레임이 빨간색으로 표시됩니다.

버벅거림이 발생할 가능성이 있는 프레임을 찾았으면
W를 누르거나 Control(macOS에서는 Command)을 누른 상태로 마우스 휠을 스크롤하여 확대합니다. UI 스레드와RenderThread에서 트레이스 이벤트가 보이기 시작할 때까지 계속 확대합니다.
위 그림에서
Choreographer#doFrame은 UI 스레드가Choreographer를 호출하여 애니메이션, 뷰 레이아웃, 이미지 그리기 및 관련 프로세스를 조정하는 시점을 보여줍니다.DrawFrames는RenderThread가 실제 그리기 명령을 구성하여 GPU에 전달하는 시점을 보여줍니다.특히 긴 트레이스 이벤트가 있다면 한층 더 확대하여 느린 렌더링의 원인이 무엇인지 확인할 수 있습니다. 위의 그림은 UI 스레드의
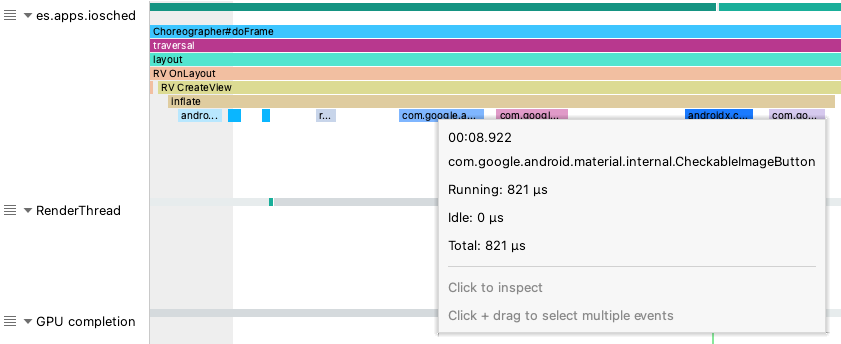
inflate를 보여줍니다. 즉, 앱이 레이아웃을 확장하는 데 시간을 소비하고 있음을 의미합니다.inflate이벤트 중 하나를 확대해 보면 아래와 같이 각 UI 구성요소의 소요 시간을 정확히 알아볼 수 있습니다.
자세히 알아보기
버벅거림을 줄이는 방법을 자세히 알아보려면 버벅거림의 일반적인 원인을 참고하세요.
