Android Studio で Gemini を使用すると、Jetpack Compose でより迅速かつ適切に開発できるようになります。
Gemini を使用した Compose プレビューの生成
Compose プレビューは、Android Studio での設計時にコンポーザブルを可視化するための強力なツールですが、プレビュー パラメータのモックデータを手動で設定するには時間がかかることがあります。Android Studio の Gemini には、この問題を解決する機能である Compose プレビューの自動生成が用意されています。
このツールにアクセスするには、次の 2 つの方法があります。
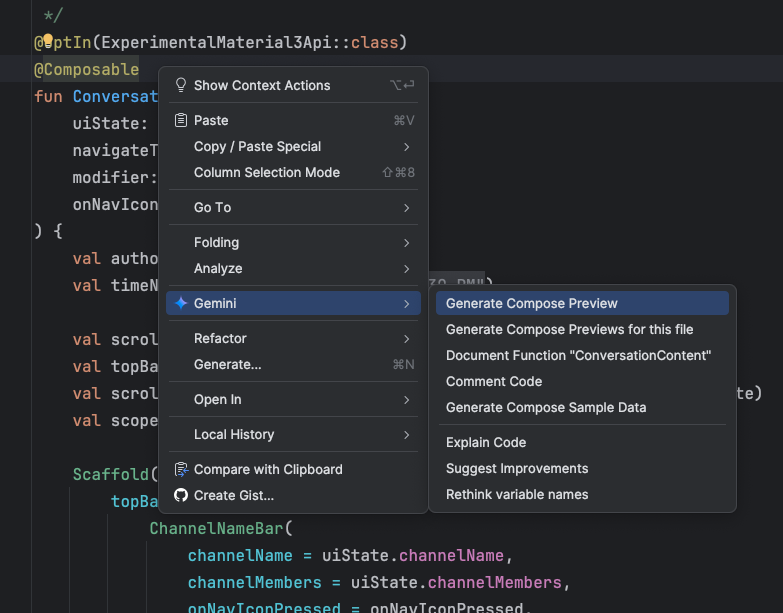
コンテキスト メニュー。任意のコンポーザブル内で右クリックして、[Gemini] > [Generate Compose Preview] または [Generate Compose Preview for this file] に移動します。

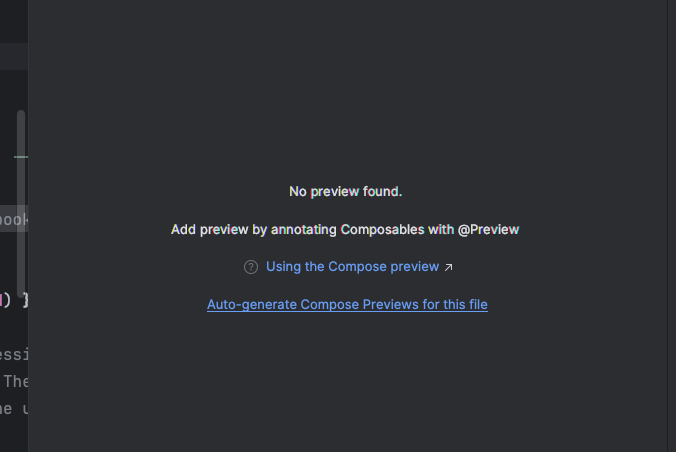
空のプレビュー パネル。空のプレビュー パネルで、表示されたリンクをクリックします。

この機能は、Gemini が提案する Compose プレビュー コードの差分ビューを提示します。変更をそのまま承認することも、編集することも、提案を完全に拒否することもできます。Gemini のコードは必ずしも完璧とは限りませんが、開発ワークフローを加速するための貴重な出発点となります。
画像を添付して UI 開発を高速化
Android Studio で Gemini の質問に画像を添付することで、アプリのアーキテクチャをより深く理解し、UI 開発プロセスを加速できます。
プロンプトに画像を添付するには、[画像ファイルを添付]  をクリックして画像をアップロードします。
をクリックして画像をアップロードします。
Gemini で画像を処理する方法をいくつかご紹介します。
希望の UI のモックアップがある場合、Gemini ではそれを作成するコードを提供できます。ここでは、Gemini に Now in Android アプリのスクリーンショットを表示し、アプリを作成するための Compose コードを提供するよう求めました。


アプリがどのように構築されているかを知りたい場合、Gemini は UI の仕組みを構成要素の観点から説明できます。ここでは、Now in Android のスクリーンショットの背後にあるコンポーザブルとデータフローを Gemini に説明してもらいます。



