במסגרת השקת התכונות של Android Studio Ladybug, הממשק החדש מ-עדכון IntelliJ Platform 2024.2 הוא עכשיו נושא ברירת המחדל. ממשק המשתמש החדש כולל עיצוב פשוט ותכונות משופרות, שמאפשרים למפתחים חדשים ומנוסים לנווט בתהליך העבודה בצורה יעילה יותר.
שינויים בעיצוב המפתחות
בממשק המשתמש החדש יש שיפורים רבים שיעזרו לכם לשפר את תהליך העבודה, וגם סביבת עבודה עקבית יותר. הוא תוכנן כדי לצמצם את המורכבות החזותית, לספק גישה קלה לתכונות חיוניות ולחשוף בהדרגה תכונות מתקדמות לפי הצורך, וכתוצאה מכך הוא נראה ונוח יותר. בקטעים הבאים מוסבר על השינויים המשמעותיים ביותר שיהיו בממשק המשתמש החדש ב-Android Studio.
עיצובים וסמלים
העיצובים החדשים של העיצוב הבהיר והכהה כוללים ניגודיות צבעים משופרת ועיצוב עקבי יותר, כדי לספק חוויה חזותית נעימה. עכשיו אפשר לעבור בקלות בין העיצובים לפי ההעדפה שלכם.
חלש

אור עם כותרת בהירה

כהה

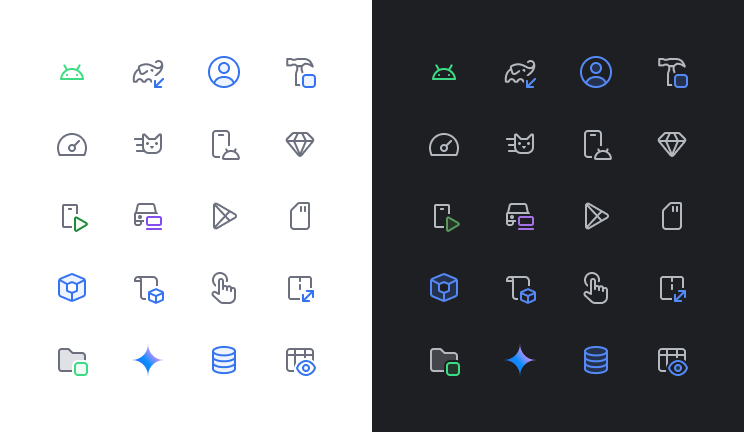
ממשק המשתמש החדש כולל גם קבוצה מודרנית של סמלים, נקיים יותר, קריאים יותר וקלים יותר להבחנה, שמספקים חוויה עקבית יותר מבחינה חזותית בכל סביבת הפיתוח המשולבת.

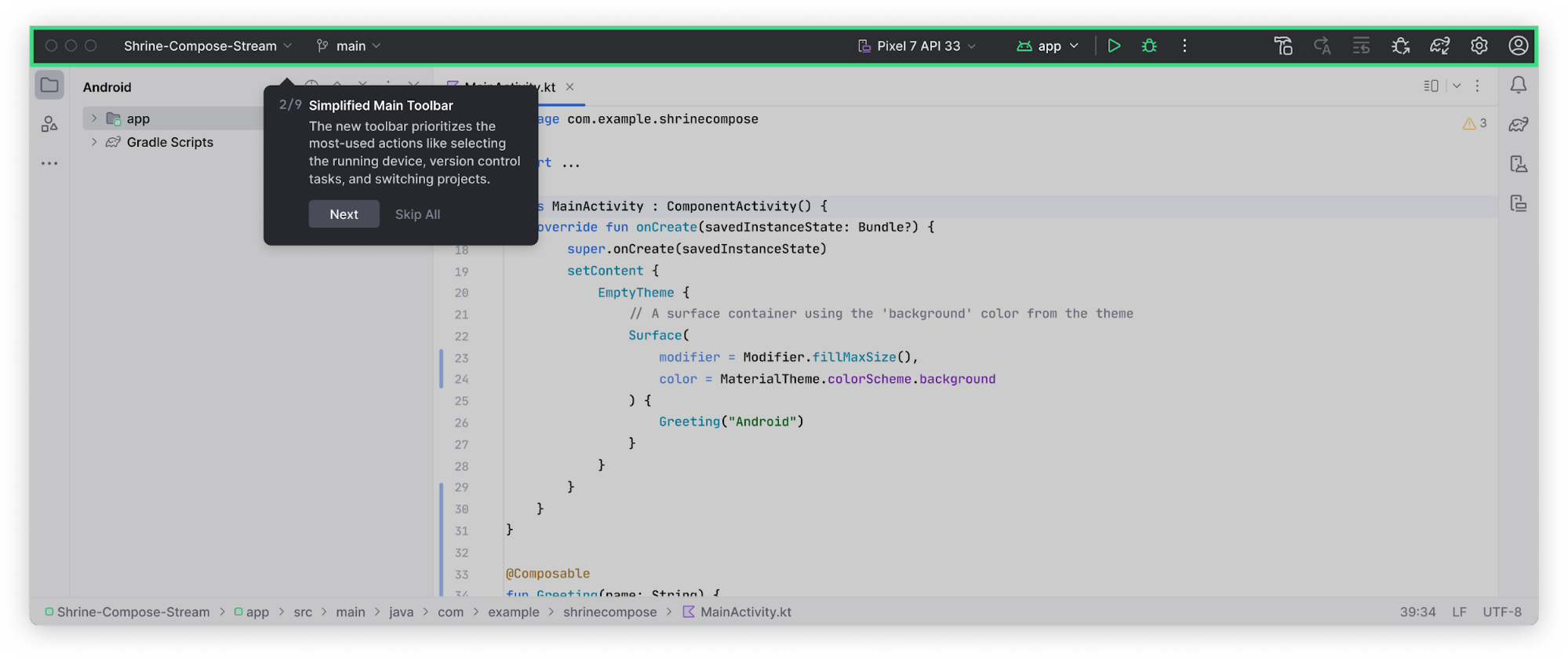
סרגל כלים ראשי פשוט יותר
בממשק המשתמש החדש יש סרגל כלים ראשי פשוט יותר, שבו הפעולות הנפוצות ביותר מקבלות עדיפות, כמו בחירת המכשיר שפועל, ניהול בקרת הגרסאות ושינוי פרויקטים. כך תוכלו להשקיע פחות זמן בחיפוש כלים ולהקדיש יותר זמן לתכנות.


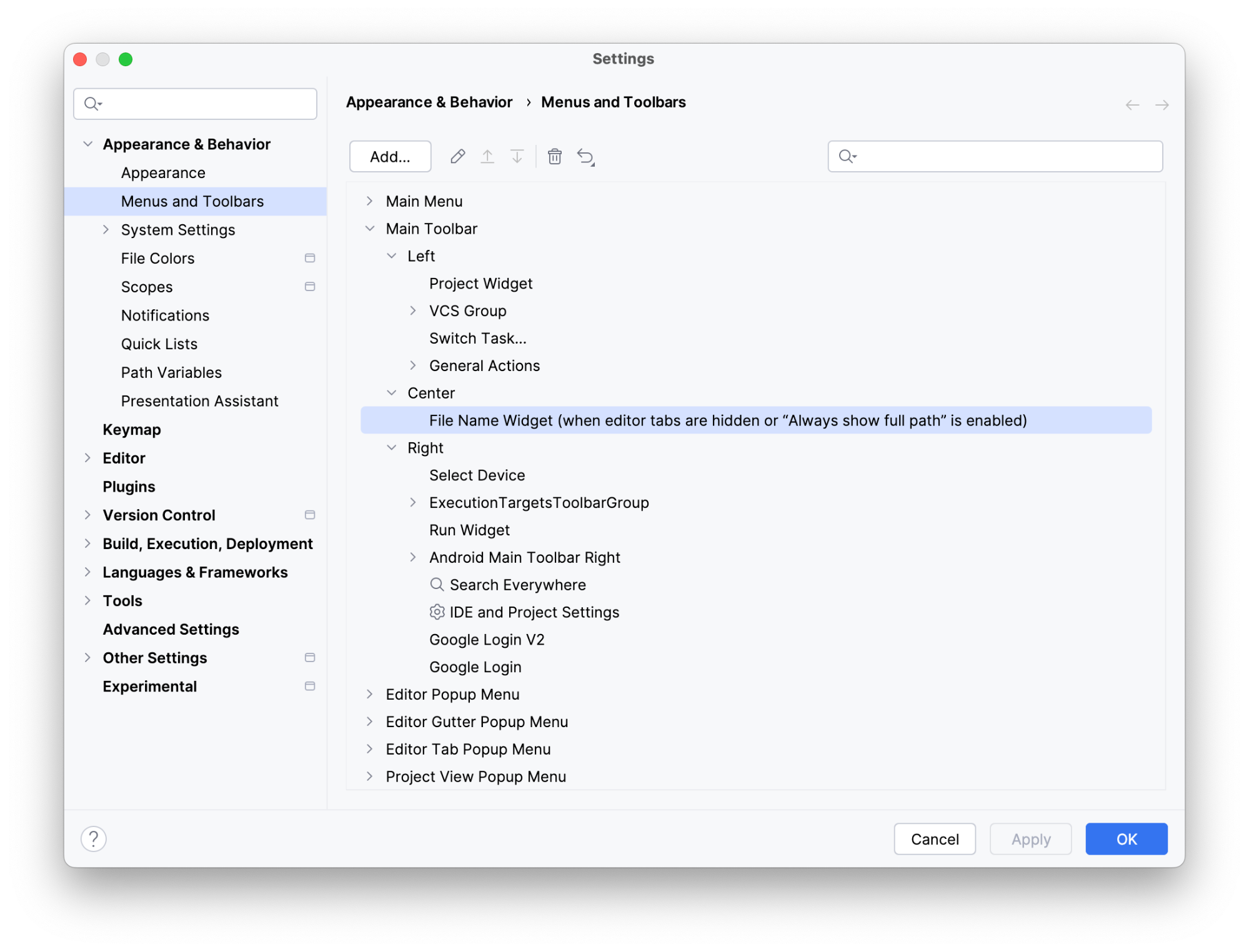
אפשר להתאים אישית את סרגל הכלים הראשי עם הפעולות החיוניות בהגדרות > מראה והתנהגות > תפריטים וסרגלי כלים.

ווידג'טים ל-Git ולפרויקטים
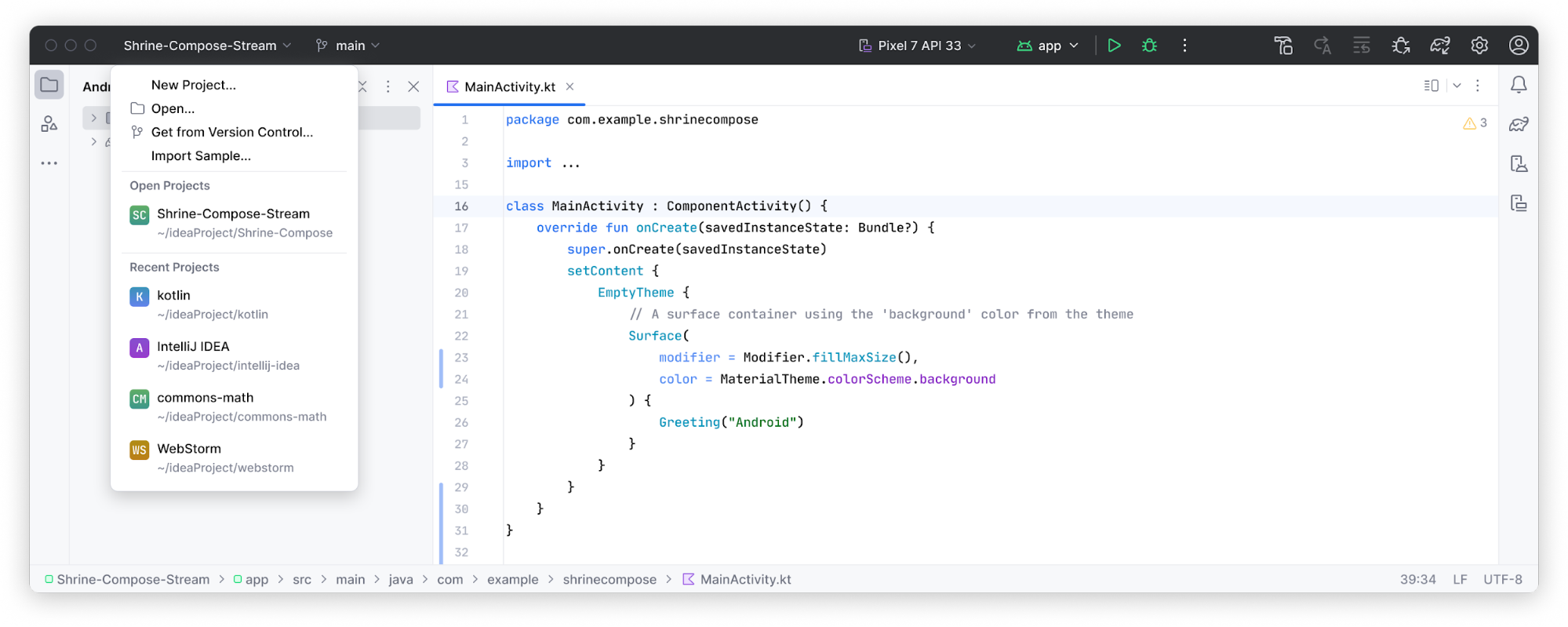
בסרגל הכלים הראשי יש עכשיו שני ווידג'טים חדשים של תפריטים:
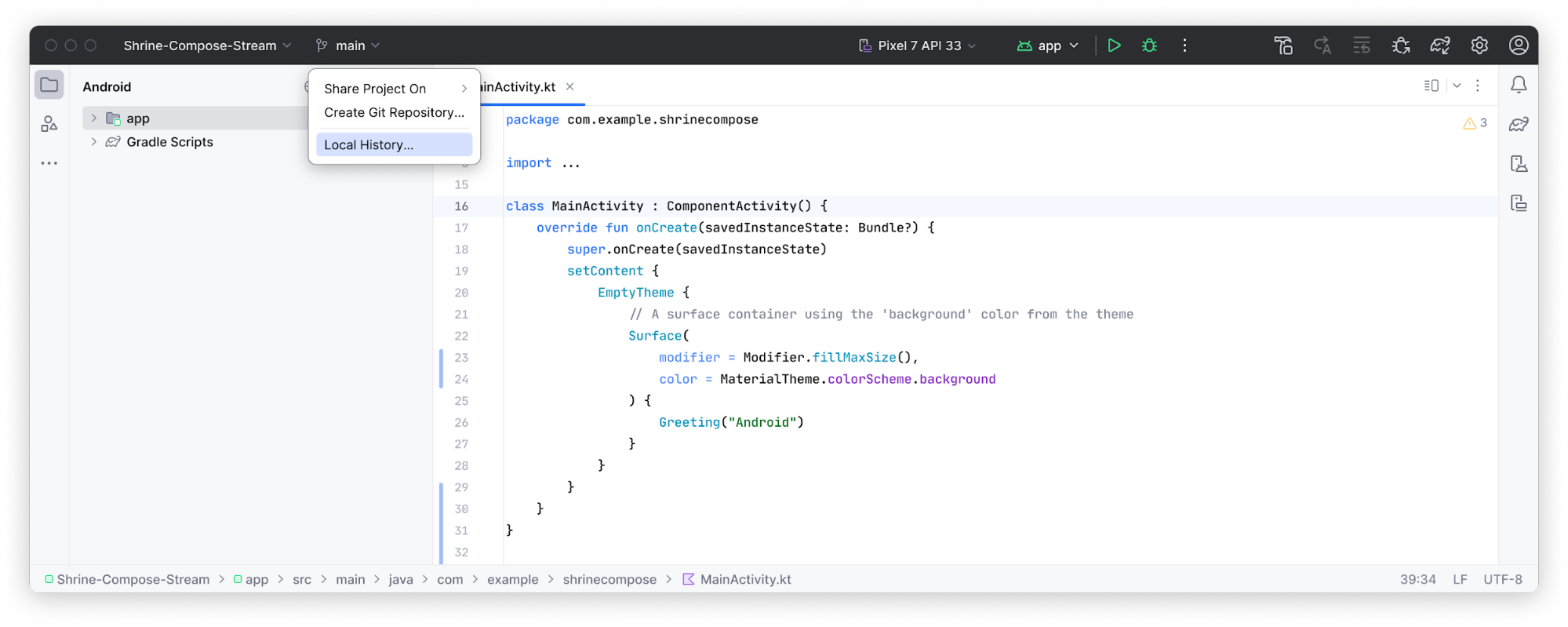
- ווידג'ט של פרויקטים לגלישה בפרויקטים האחרונים או ליצירת פרויקט חדש.

- ווידג'ט של Git לניהול ניהול הגרסאות ולפעולות נפוצות ב-Git. הווידג'ט של Git הועבר לחלק העליון של שורת הסטטוס, אבל אפשר להעביר אותו חזרה למיקום הקודם שלו בפינה השמאלית התחתונה.

הפעלת הגדרות ופעולות ליצירת פרופילים
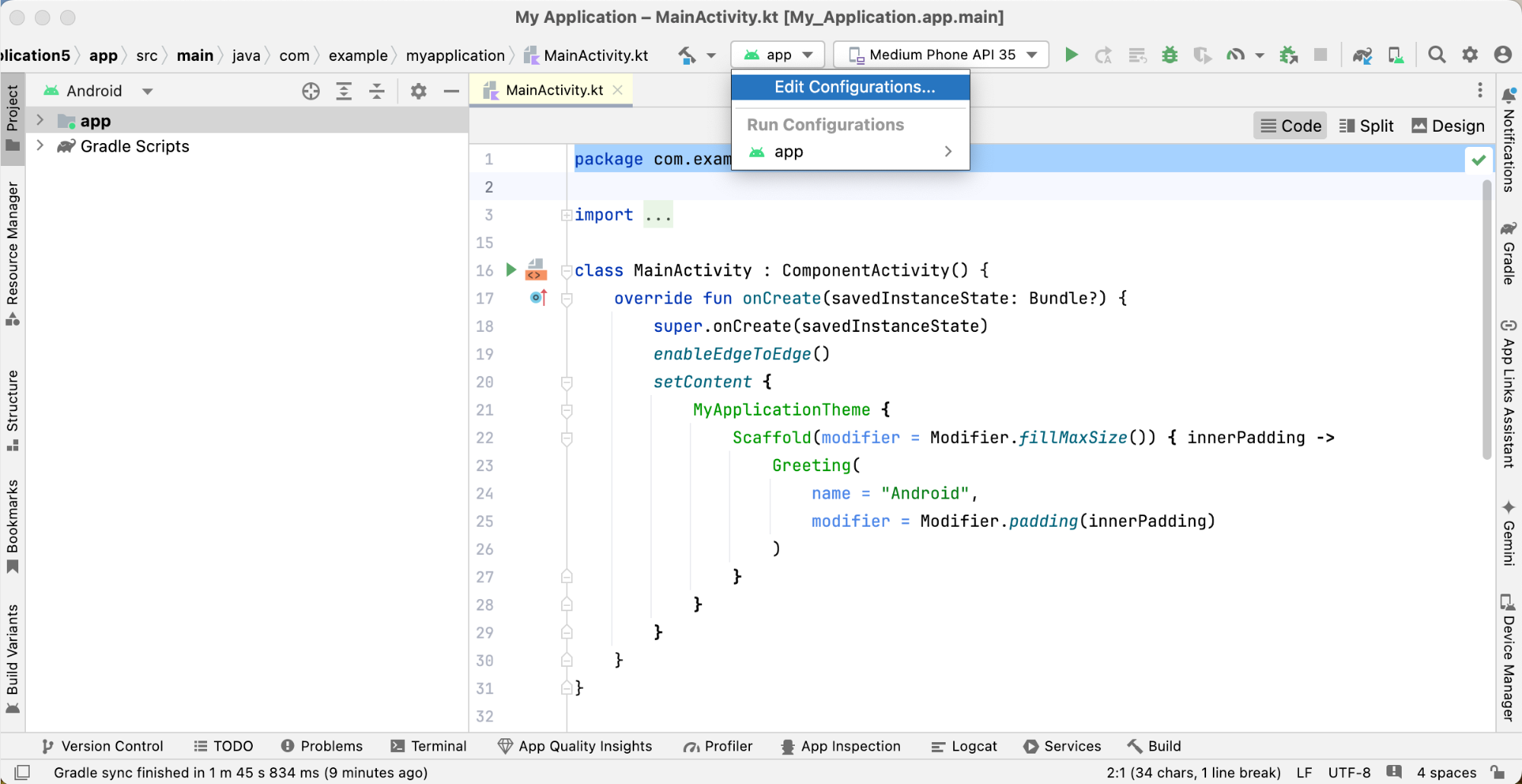
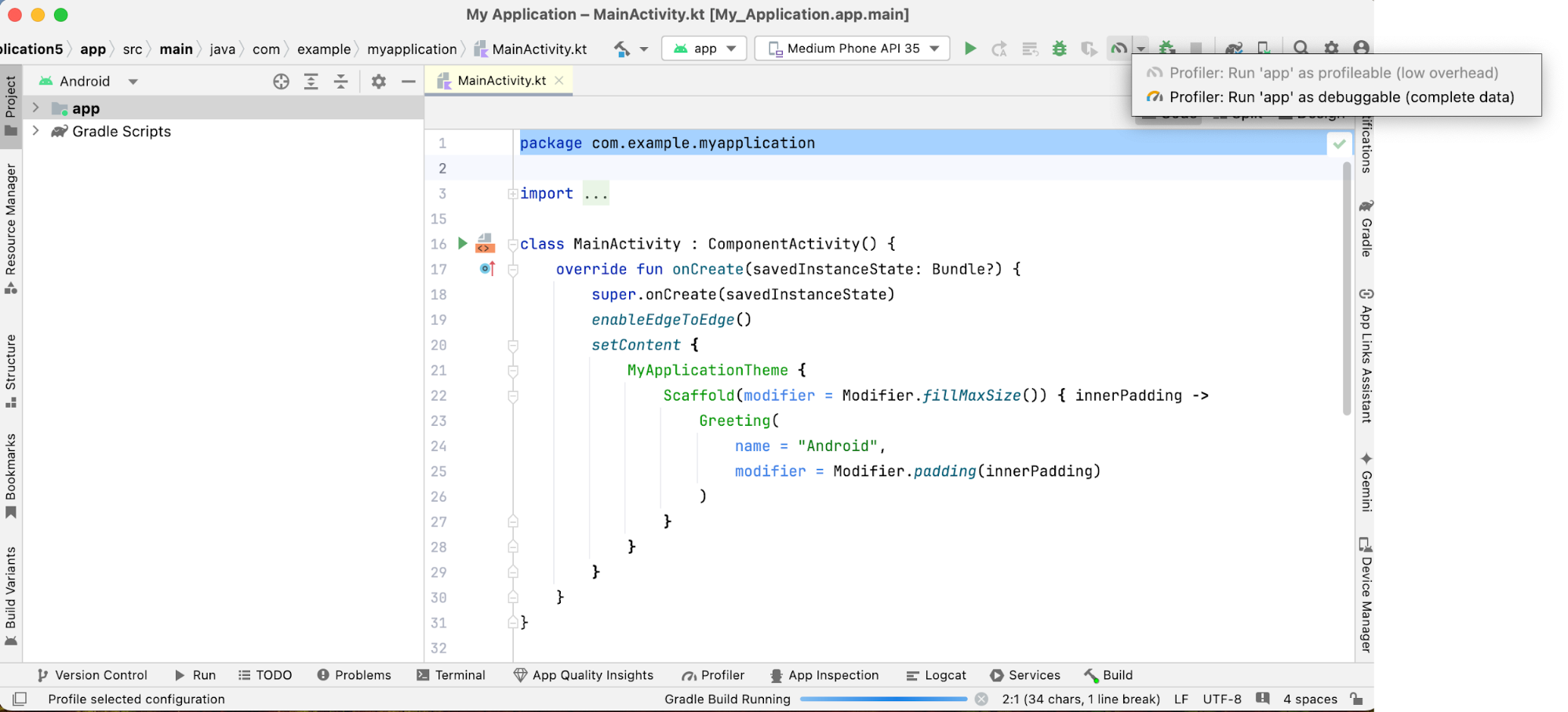
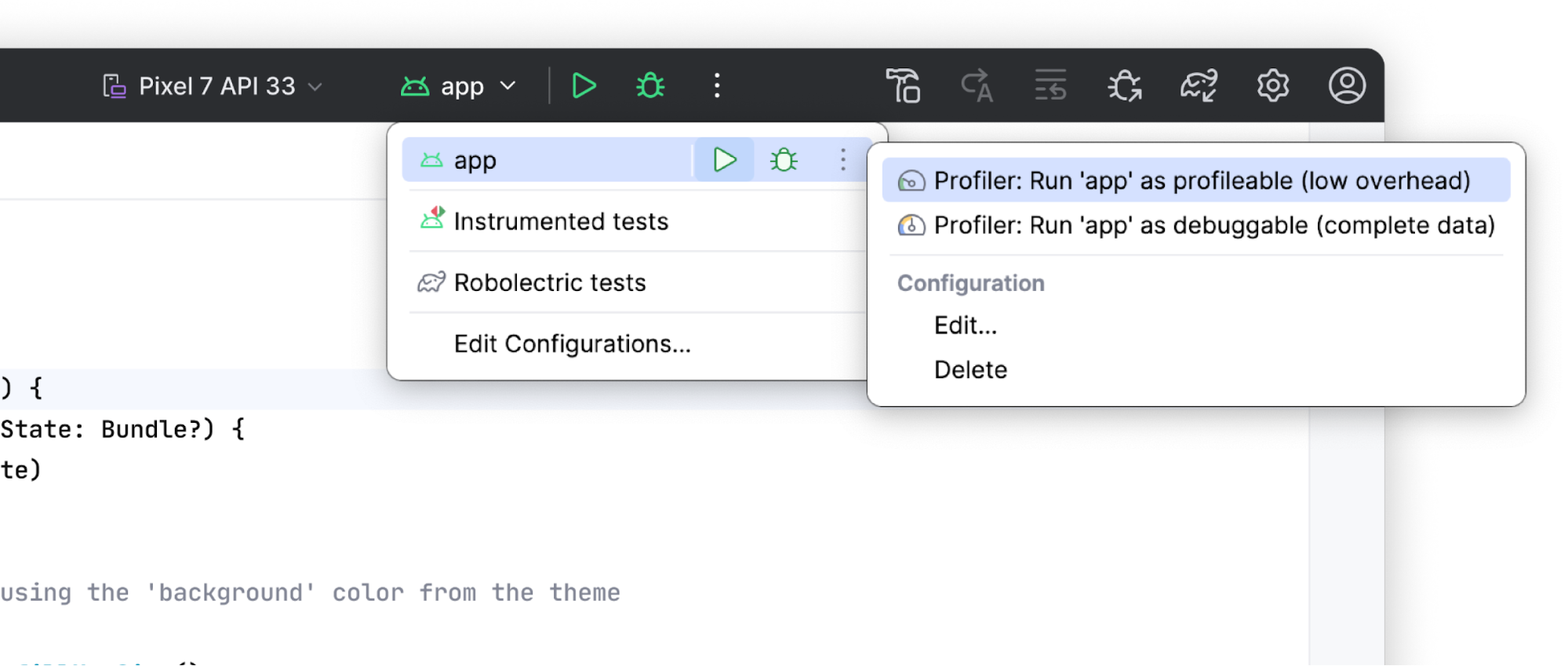
הגדרות ההרצה והפעולות ליצירת פרופילים עברו אופטימיזציה והן מוצגות בווידג'ט חדש להרצה. פעולות ליצירת פרופילים הועברו לתפריט האפשרויות הנוספות.



חלונות כלים בעיצוב חדש
חלונות הכלים מאורגנים עכשיו בצורה טובה יותר ומצמידים אותם לצדדים של החלון הראשי. סרגל חלונות הכלים עבר שינוי ועכשיו מוצגים בו רק סמלים נבחרים של חלונות כלים, והשאר זמינים בתפריט האפשרויות הנוספות. הפריסה החדשה של חלון הכלי אינטואיטיבית יותר ומציעה אפשרויות גמישות להתאמה אישית של סביבת העבודה.
כדי לגשת לחלונות כלים מוסתרים, לוחצים על הלחצן חלונות כלים נוספים. לאחר הבחירה, חלון הכלי ייפתח והלחצן שלו יופיע בסרגל הכלים שמוגדר כברירת מחדל.
פיצולים אנכיים ואופקיים
אפשר לפצל את סביבת העבודה על ידי גרירה של סמלי חלונות הכלים. מושכים אותם מתחת למפריד של סרגל הצד כדי לפצל אותו באופן אנכי, או לסרגל הצד השני כדי לפצל אותו באופן אופקי.
מיקום חדש לאמצעי הבקרה של כלי ממשק המשתמש
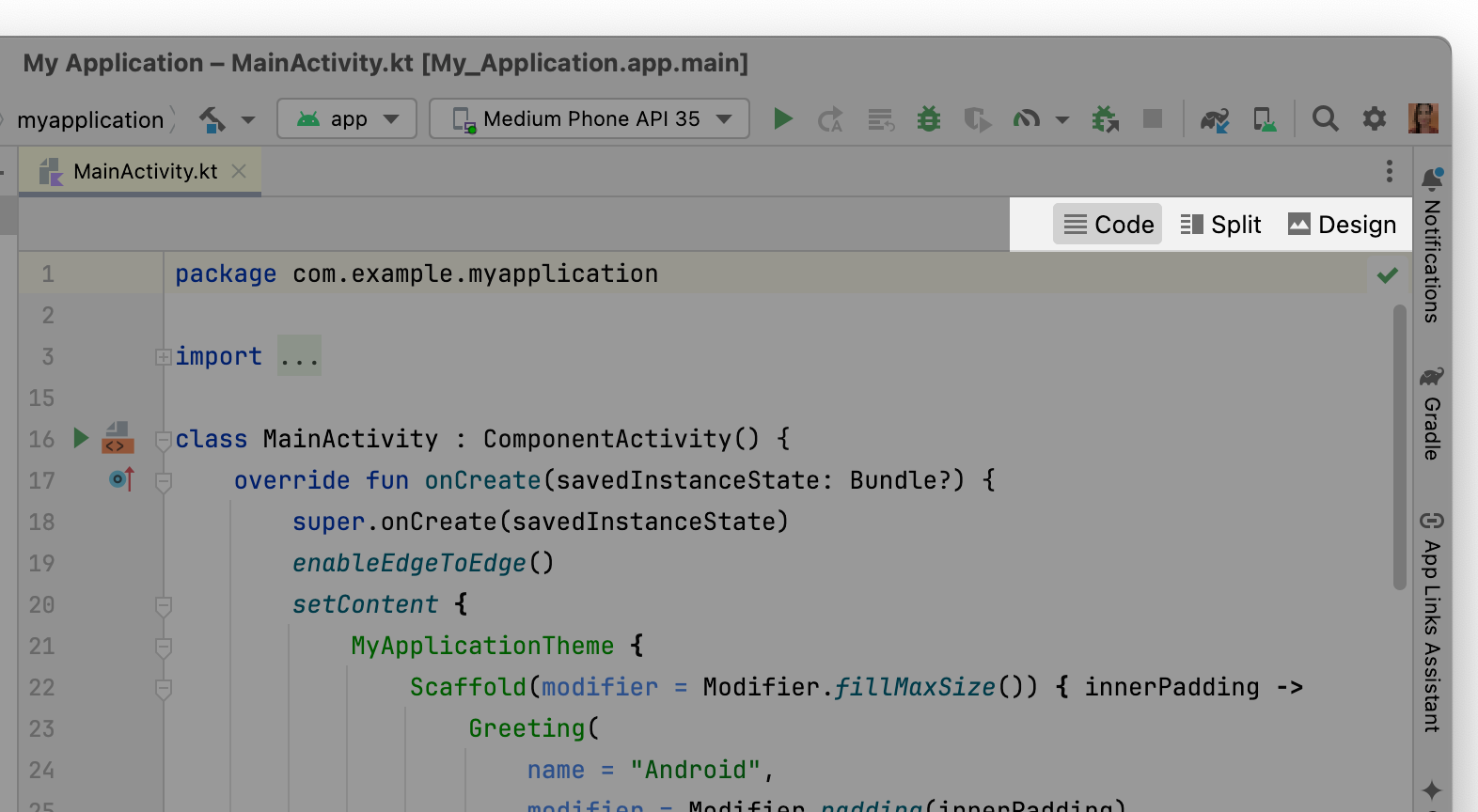
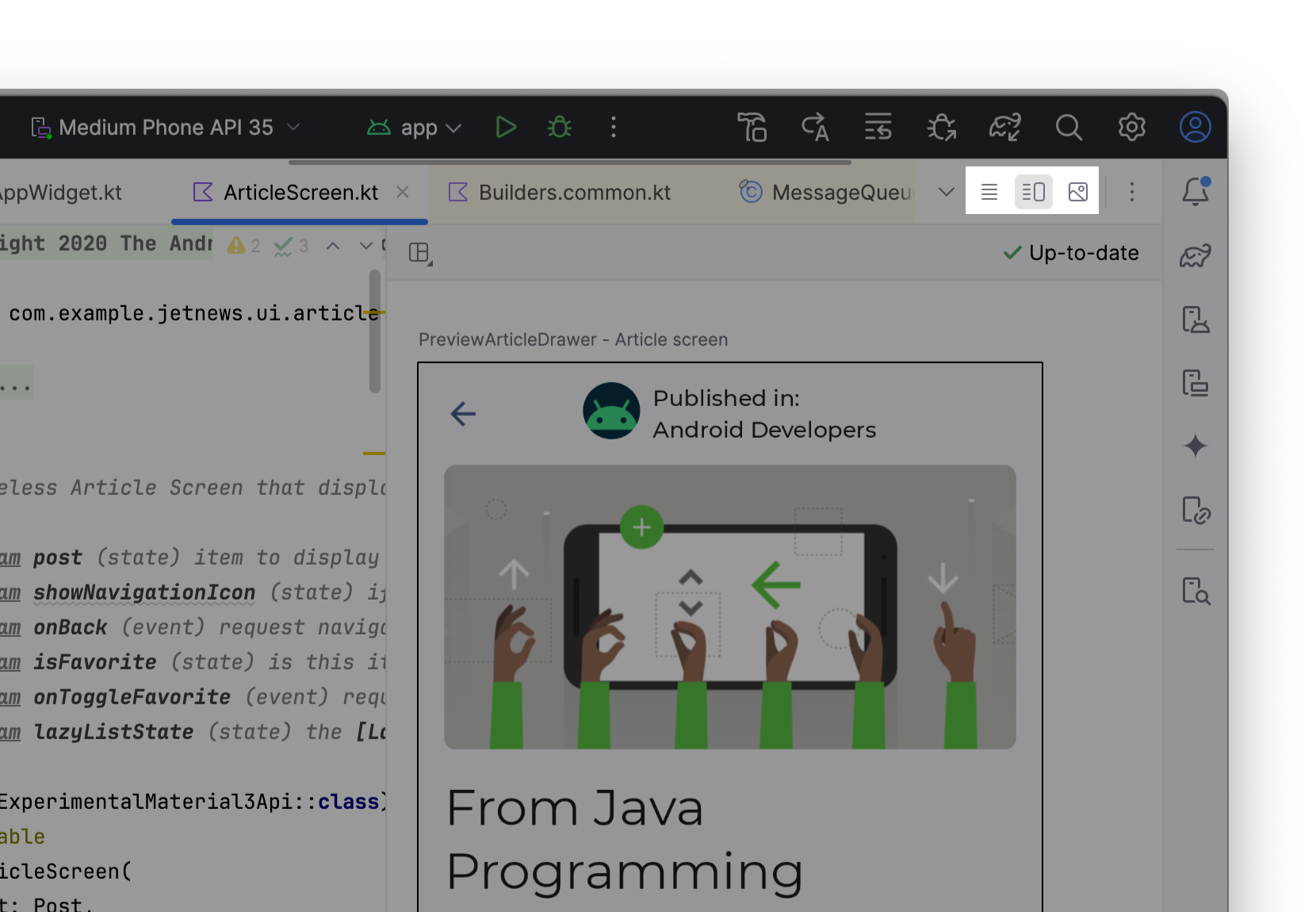
אמצעי הבקרה של כלי ממשק המשתמש (קוד/חלוקה/עיצוב) לתצוגות מקדימות של כתבות שנוצרות ושל תצוגות מבוססות-תצוגה נמצאים עכשיו מחוץ לכרטיסיות של העורך, כדי לאפשר גישה נוחה יותר.


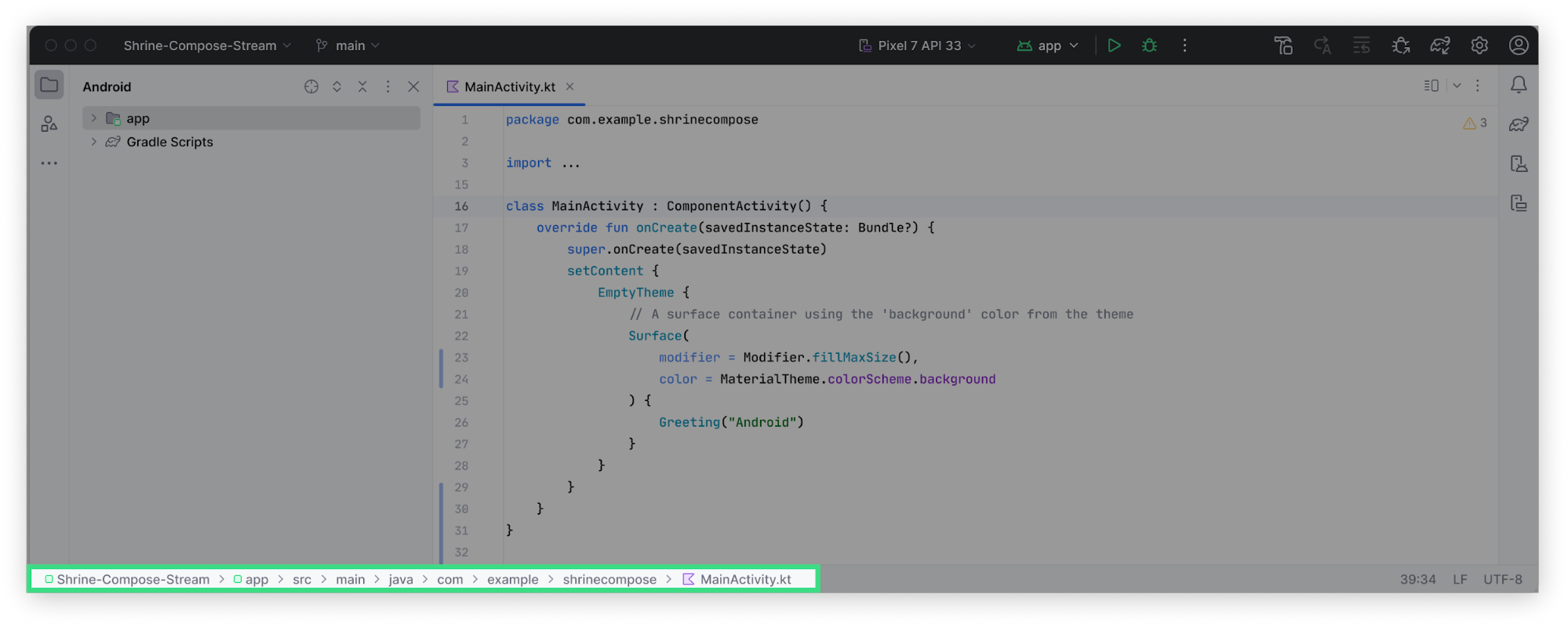
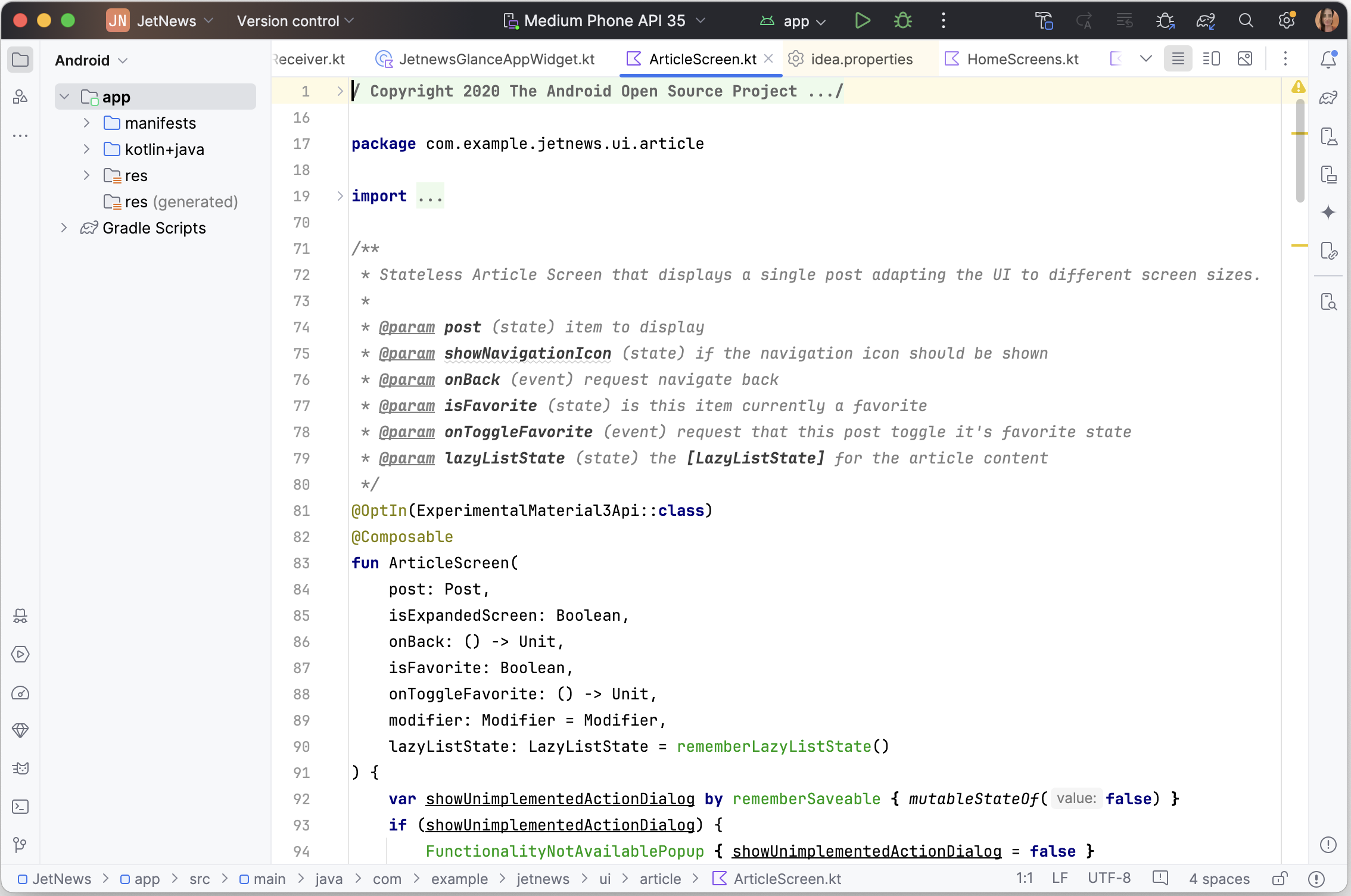
סרגל הניווט
סרגל הניווט מציג את הנתיב המלא לקובץ שנבחר. כדי להעביר את סרגל הניווט לחלק העליון של החלון, עוברים אל תצוגה > מראה > סרגל ניווט בתפריט הראשי.

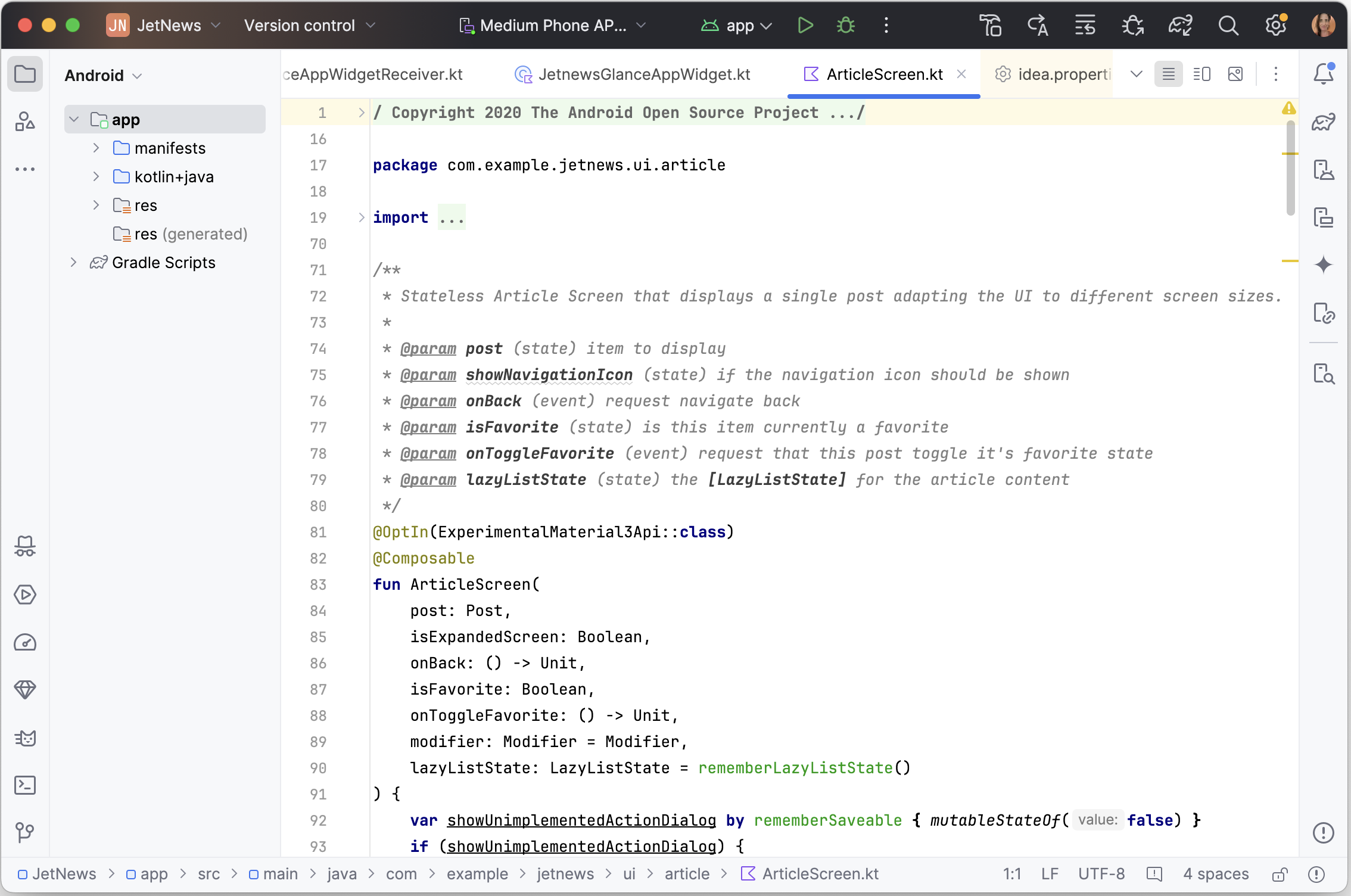
מצב קומפקטי
המצב הזה מיועד למסכים קטנים, והוא הופך את סביבת הפיתוח האינטגרלית (IDE) לקומפקטית יותר. סרגי הכלים והכותרות קצרים יותר, הסמלים והלחצנים קטנים יותר ויש פחות מקום בין הרכיבים.
מצב פעיל


מושבתת


אפשר להפעיל את מצב קומפקטי באחת מהדרכים הבאות:
- עוברים אל תצוגה > מראה > מצב קומפקטי.
- פותחים את הגדרות סביבת הפיתוח המשולבת, בוחרים באפשרות מראה והתנהגות > מראה ומפעילים את האפשרות מצב קומפקטי.
תמיכה מתמשכת בממשק המשתמש הקלאסי
מפתחים שמעדיפים את ממשק המשתמש הקלאסי יכולים לגשת אליו דרך פלאגין שזמין ב-JetBrains Marketplace. כדי להבטיח מעבר חלק לכל המפתחים, נמשיך לתמוך ב-IntelliJ ב-Classic UI Plugin לפחות שנה אחת.
מידע נוסף זמין בפוסט בבלוג של JetBrains.
