![]()
Un ícono adaptable
AdaptiveIconDrawable:
se puede visualizar de manera diferente según las capacidades de cada dispositivo y el usuario
temas. El selector usa principalmente los íconos adaptables en la pantalla principal.
pero también se pueden utilizar en accesos directos, la aplicación de configuración, los diálogos de uso compartido y
la pantalla Recientes. Los íconos adaptables se usan en todos los factores de forma de Android.
A diferencia del mapa de bits imágenes, los íconos adaptables pueden adaptarse a diferentes casos de uso:
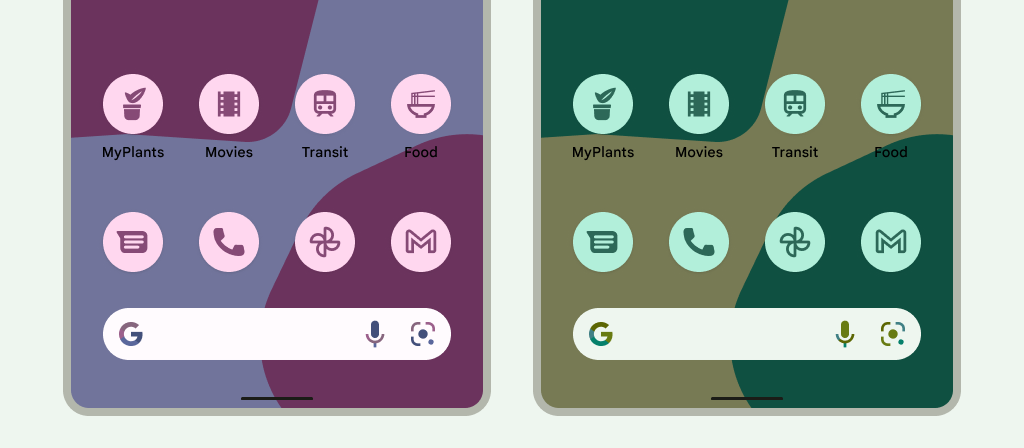
Diferentes formas: Un ícono adaptable puede mostrar una variedad de formas. en los diferentes modelos de dispositivos. Por ejemplo, puede mostrar una forma circular en un dispositivo OEM y mostrar un cuadrado (una forma entre un cuadrado y un círculo) en otro dispositivo. Cada OEM de dispositivos debe proporcionar una máscara, que usa para renderizar todos los iconos adaptables con la misma forma.

Figura 1: Los íconos adaptables admiten una variedad de que varían de un dispositivo a otro. Efectos visuales: Un ícono adaptable admite una variedad de elementos visuales atractivos de objetos, que se muestran cuando los usuarios colocan o mueven el ícono en toda la casa en la pantalla.

Figura 2: Ejemplos de efectos visuales mostrados por un ícono adaptable. Uso de temas del usuario: A partir de Android 13 (nivel de API 33), los usuarios pueden aplicar temas sus iconos adaptables. Si un usuario habilita los íconos de la aplicación temáticos, al activar el Los íconos temáticos se encuentran en la configuración del sistema, y el selector es compatible con esta función. función, el sistema usa el color del fondo de pantalla que eligió el usuario y tema para determinar el color del tono.

Figura 3: Los íconos adaptables que se heredan el fondo de pantalla y los temas del usuario. En los siguientes casos, la pantalla principal no muestra el tema el ícono de la app y, en su lugar, muestra el ícono estándar o adaptable:
- Si el usuario no habilita los íconos de apps temáticos.
- Si tu app no proporciona un ícono monocromático de esta.
- Si el selector no es compatible con los íconos temáticos de apps.
Cómo diseñar íconos adaptables
Para asegurarte de que tu ícono adaptable admita diferentes formas, efectos visuales y de usuarios, el diseño debe cumplir los siguientes requisitos:
Debes proporcionar dos capas para la versión en color del icono: una para la en primer plano y otra en segundo plano. Las capas pueden ser vectores o mapas de bits, aunque se prefieren los vectores.

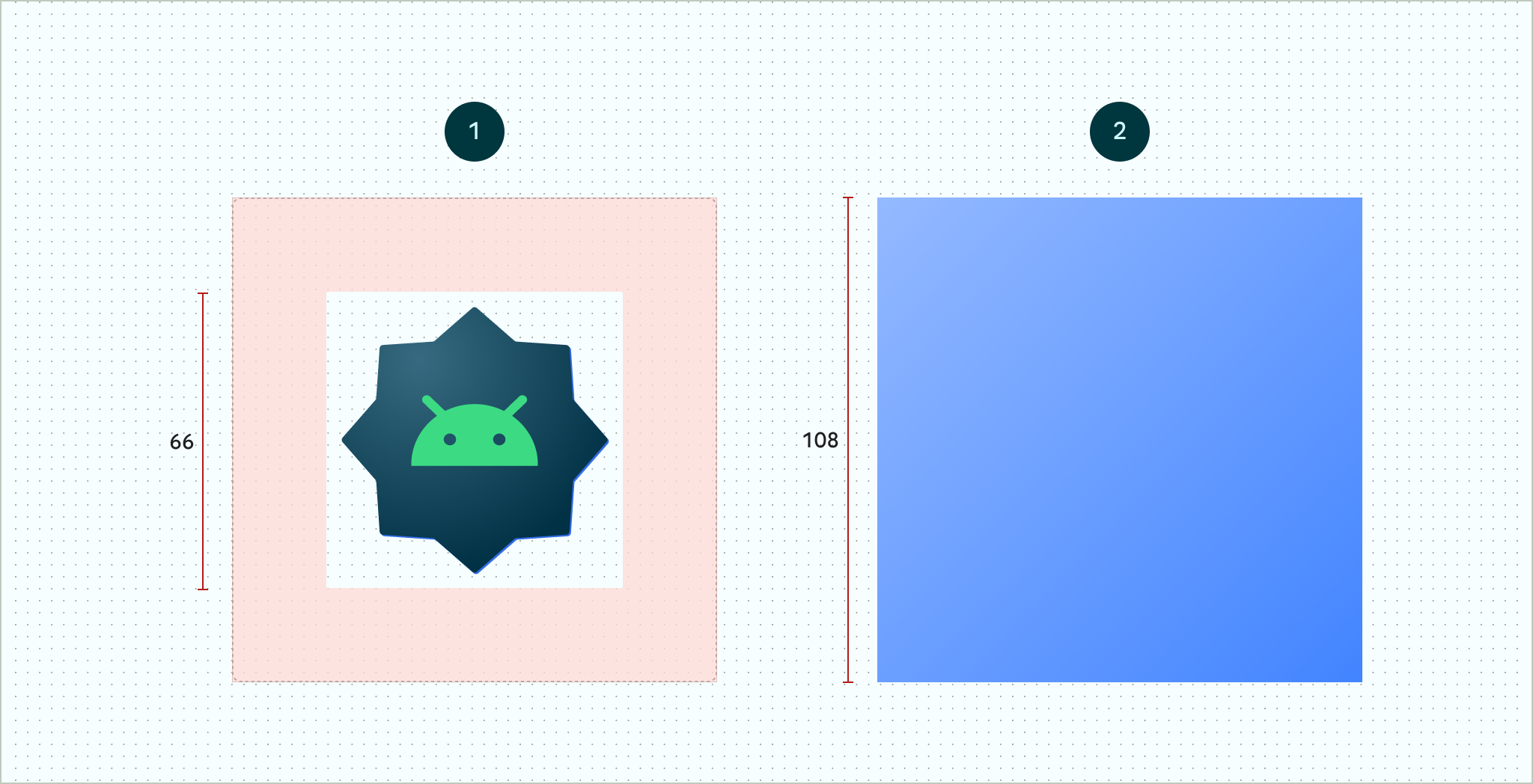
Figura 4: Íconos adaptables definidos con el primer plano y de segundo plano. La zona segura de 66 x 66 que se muestra es el área que nunca se recorta con una máscara con forma definida por un OEM. 
. Figura 5: Un ejemplo de cómo los entornos de las capas de fondo se ven juntas con una máscara circular aplicada. Si quieres admitir el uso de temas de los usuarios en los íconos de apps, proporciona una sola capa para la versión monocromática del ícono.

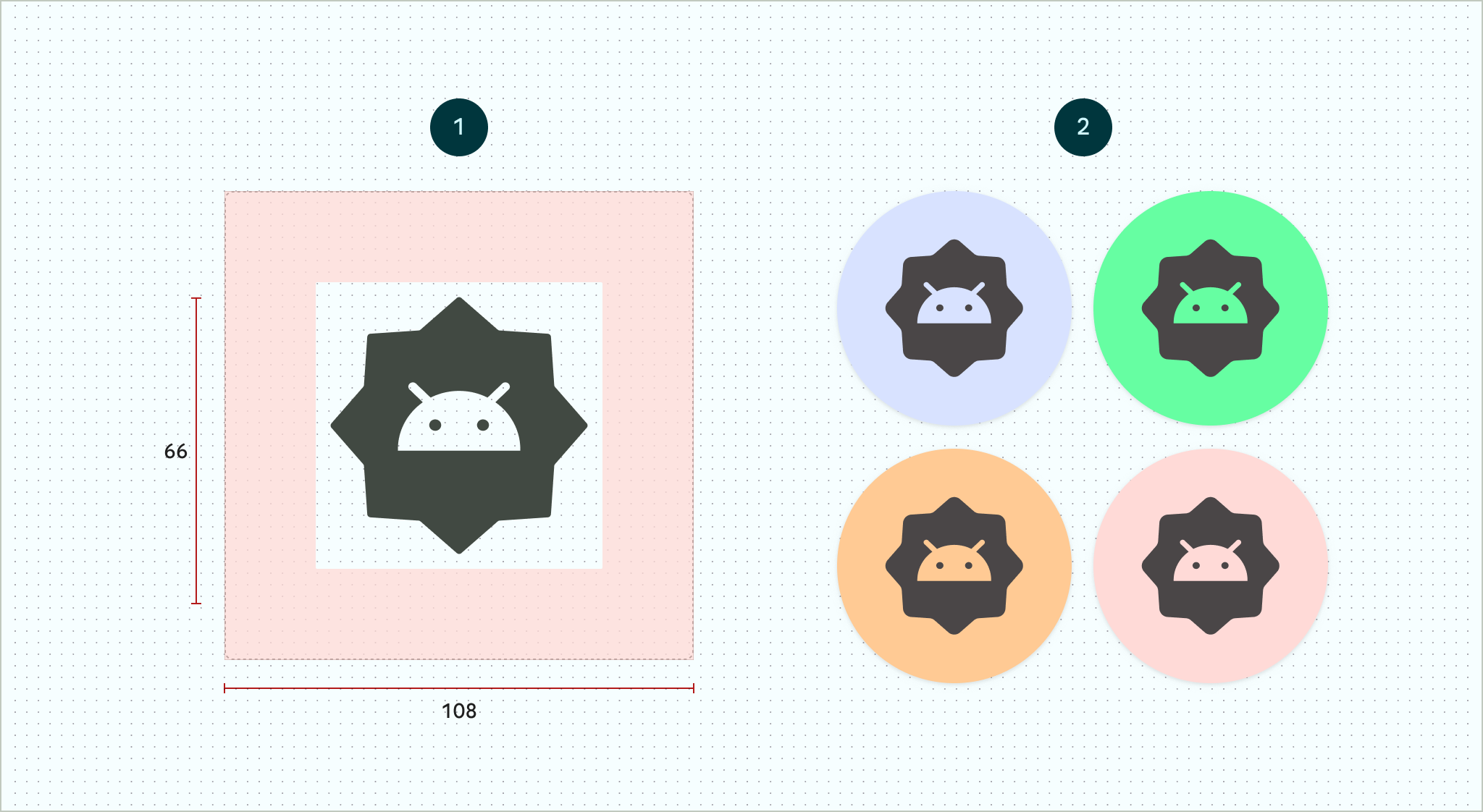
Figura 6: Una capa de ícono monocromática (izquierda) con Ejemplos de vistas previas de colores (derecha). Ajusta el tamaño de todas las capas a 108 x 108 dp.
Usa íconos con bordes limpios. Las capas no deben tener máscaras ni fondo. sombras alrededor del contorno del icono.
Usa un logotipo que mida al menos 48 × 48 dp. No debe superar 66 x 66 dp. ya que los 66 x 66 dp internos del ícono aparecen dentro del espacio viewport.
Los 18 dp externos en cada uno de los cuatro lados de las capas se reservan para para enmascarar y crear efectos visuales como el paralaje o el destello.
Para obtener más información sobre cómo crear íconos adaptables con Android Studio, consulta nuestra app para Android ícono de Figma plantilla o documentación de Android Studio para crear un selector íconos. Además, consulta la entrada de blog Cómo diseñar modelos Íconos de Google Cloud.
Cómo agregar el ícono adaptable a tu app
Los íconos adaptables, al igual que los no adaptables, se especifican con el
El atributo android:icon en la app
de Terraform.
Los selectores usan un atributo opcional, android:roundIcon, que representan
con íconos circulares y puede resultar útil si el ícono de tu app incluye una
circular como la parte central de su diseño. Esos selectores son necesarios
generar íconos de apps aplicando una máscara circular a android:roundIcon, y esta
garantía puede permitirte optimizar la apariencia del ícono de tu app al, por
ejemplo, agrandando un poco el logotipo y asegurándose de que, cuando se recorte,
el fondo circular tiene sangrado completo.
En el siguiente fragmento de código, se ilustran ambos atributos, pero la mayoría de las apps
solo especifica android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
A continuación, guarda tu ícono adaptable en res/mipmap-anydpi-v26/ic_launcher.xml. Usa
el elemento <adaptive-icon> para definir los estados en primer y segundo plano
recursos de capas monocromáticas para tus iconos. El elemento <foreground>
Los elementos internos <background> y <monochrome> admiten ambos
imágenes vectoriales y de mapa de bits.
En el siguiente ejemplo, se muestra cómo definir <foreground>, <background> y
Elementos <monochrome> dentro de <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> // Starting with Android 13 (API level 33), you can opt-in to providing a // <monochrome> drawable. <monochrome android:drawable="@drawable/ic_launcher_monochrome" /> </adaptive-icon> ...
También puedes definir elementos de diseño como elementos intercalándolos en el
Elementos <foreground>, <background> y <monochrome>. Lo siguiente
muestra un ejemplo de cómo hacerlo con el elemento de diseño en primer plano.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Si quieres aplicar la misma máscara y efecto visual a tus accesos directos como íconos adaptables regulares, usa una de las siguientes técnicas:
- Para accesos directos estáticos, usa el elemento
<adaptive-icon>. - Para accesos directos dinámicos, llama al
createWithAdaptiveBitmap()cuando los crees.
Para obtener más información sobre la implementación de íconos adaptables, consulta Cómo implementar Adaptable Íconos. Para obtener más información sobre los accesos directos, consulta Accesos directos a aplicaciones. descripción general.
Recursos adicionales
Consulta los siguientes recursos para obtener más información sobre el diseño y e implementar iconos adaptables.
- Plantilla de página de la comunidad de Figma
- Conoce más sobre los íconos adaptables de Android
- Diseña íconos adaptables
- Implementa íconos adaptables
- Cómo crear íconos de apps en Android Studio
- Especificaciones de diseño de íconos de Google Play

