![]()
Las Apps y juegos de Google Play están adoptando un nuevo sistema de íconos para ajustar mejor la diversidad del material gráfico de los desarrolladores a los distintos diseños de la IU, factores de forma y dispositivos de Google Play, así como para aportar coherencia y un aspecto más sencillo a la plataforma.
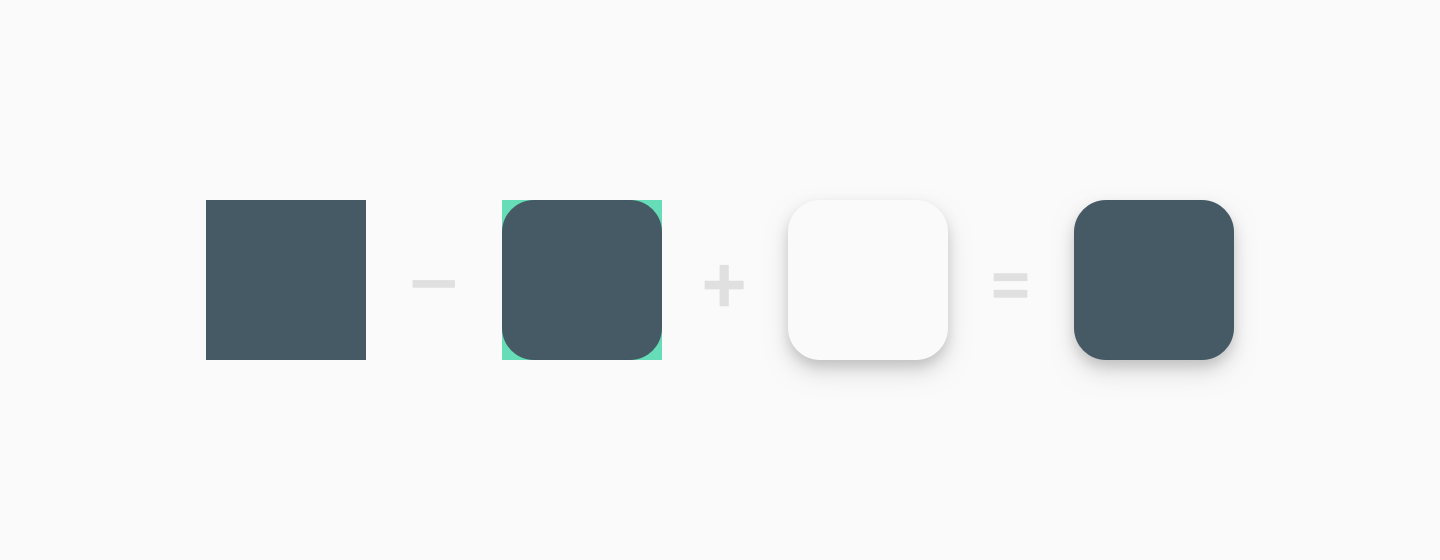
Las formas uniformes son más atractivas a nivel visual y más fáciles de asimilar. Ayudan a los usuarios a enfocarse en el material gráfico en lugar de las formas. Permiten corregir problemas de alineación causados por el espacio abierto aleatorio para presentar mejor la información circundante, como el título, la clasificación y el precio.
![]()
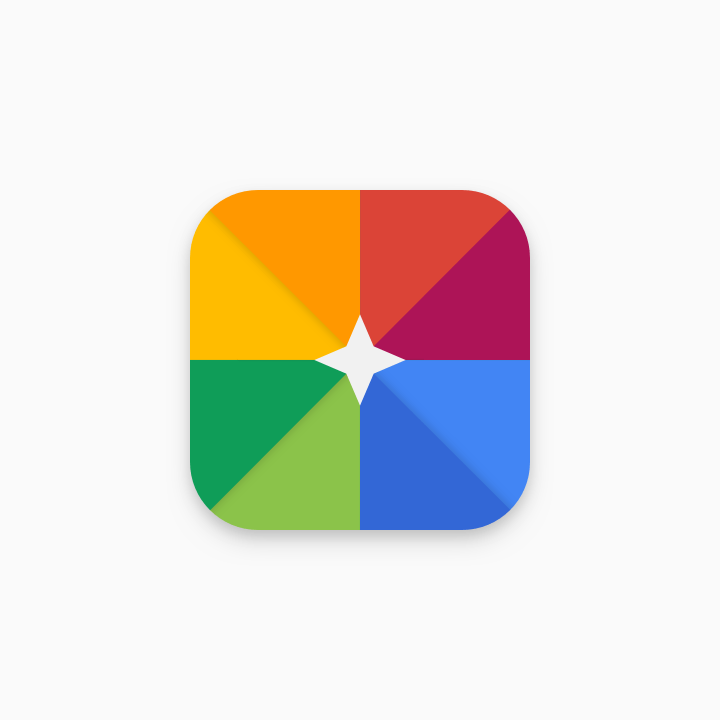
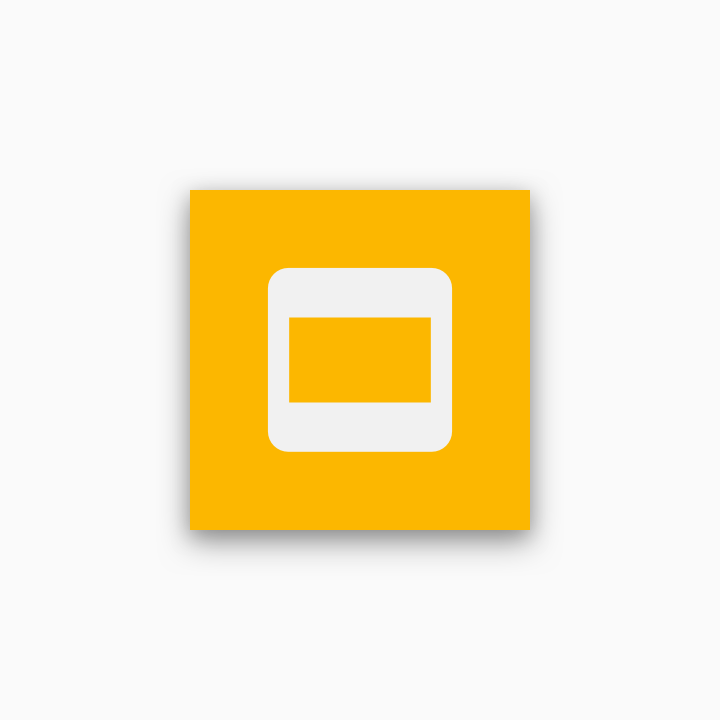
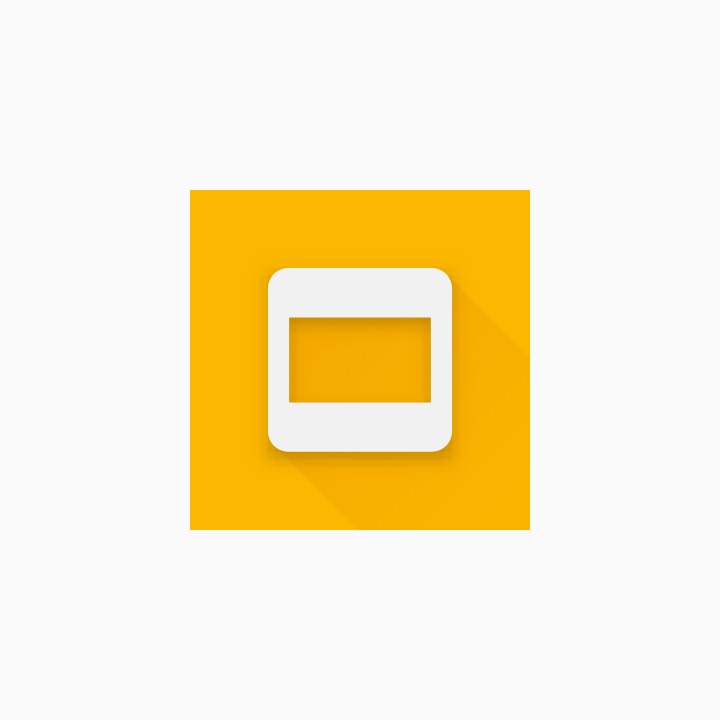
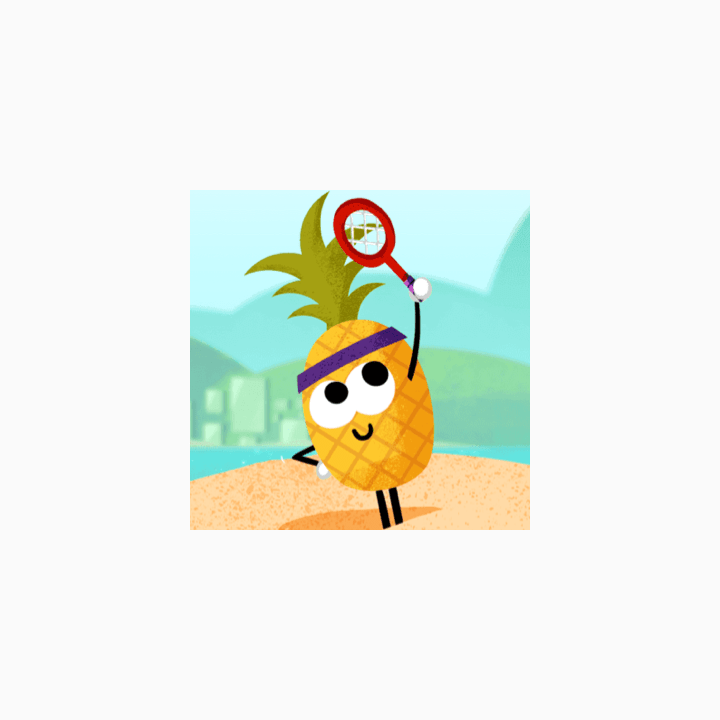
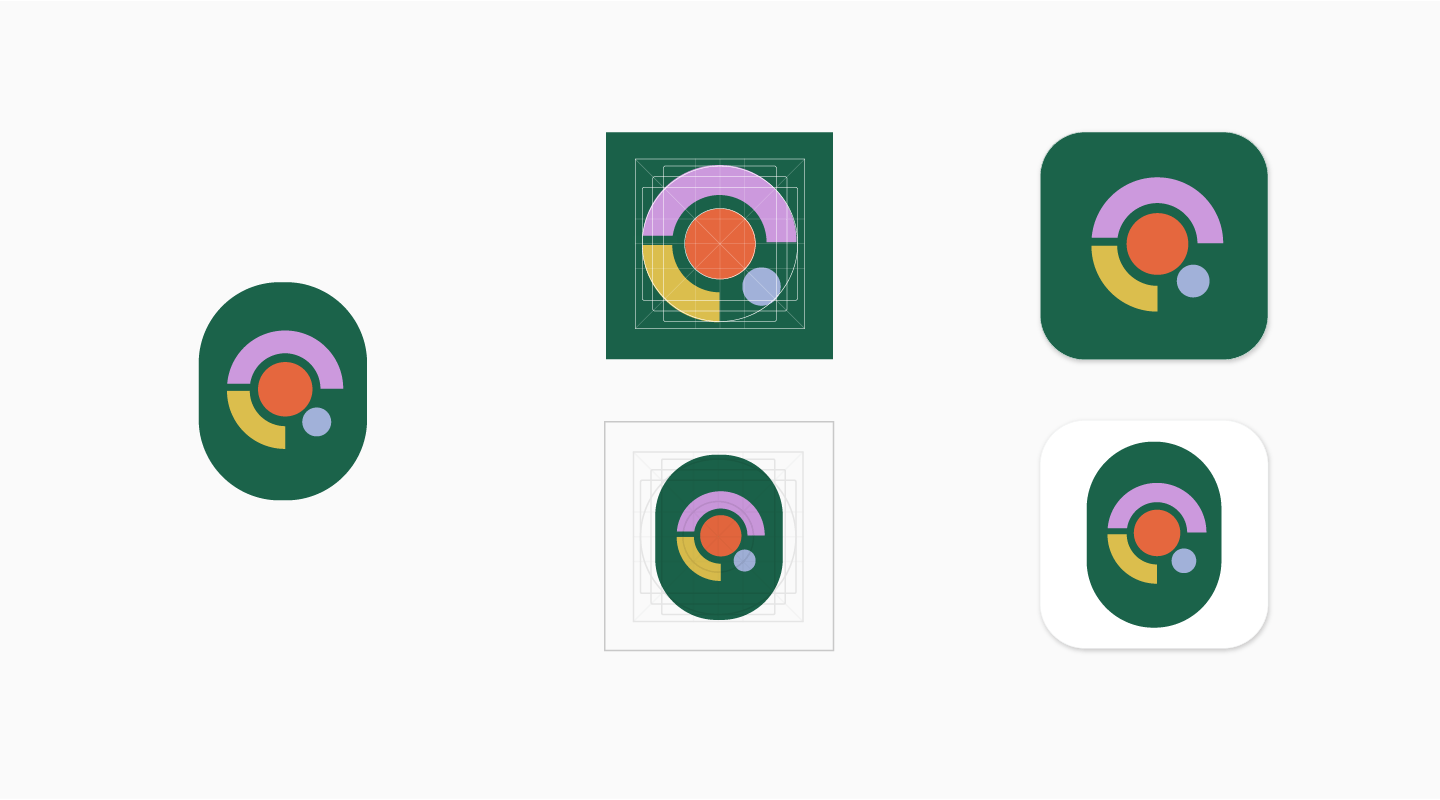
Modo de forma libre: formato original
![]()
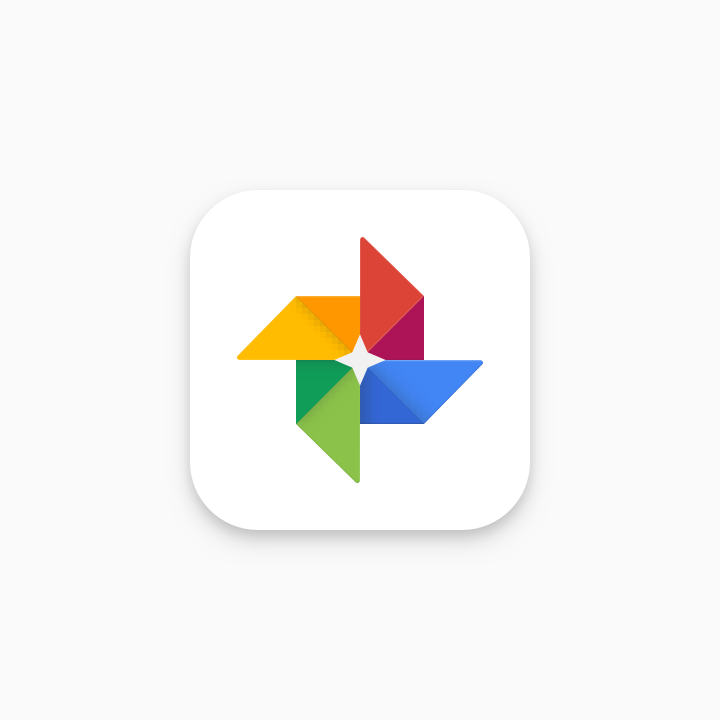
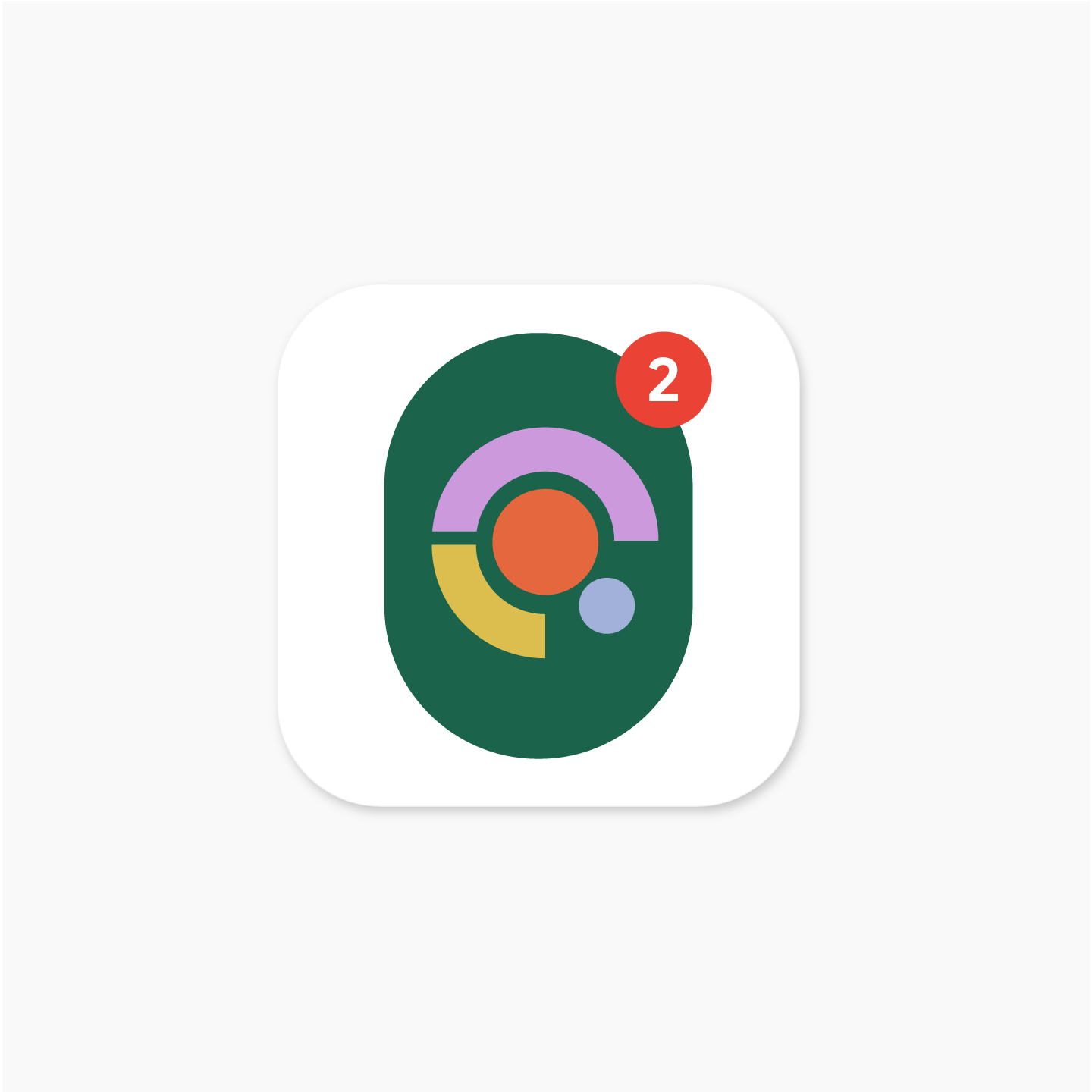
Modo uniforme: formato nuevo
En esta página, se describen los lineamientos que debes seguir cuando creas elementos para la ficha de Play Store de tu app en Google Play. Por ejemplo, dado que Google Play procesa las esquinas redondeadas y las sombras paralelas de forma dinámica para los íconos de apps, debes omitirlas en los elementos originales.
Importante: Si quieres obtener más información para crear íconos de selector de APK, que son independientes de los íconos de Google Play que se describen en esta página, consulta los recursos que se indican a continuación:
- Íconos adaptables de Android
Sigue estos lineamientos sobre íconos de APK para aprender a crear íconos de selector adaptables en Android 8.0 (nivel de API 26). - Íconos de productos
Descubre los principios de Material Design sobre íconos de productos, incluidos los lineamientos para el diseño, las formas, las especificaciones y el tratamiento de los íconos.
Cómo crear elementos
En esta sección, se describen algunos lineamientos que debes seguir cuando creas elementos visuales para tu app en Google Play.
Atributos
El material gráfico de los íconos puede rellenar todo el espacio del elemento. También puedes diseñar y posicionar elementos de material gráfico, como logotipos, en la cuadrícula de líneas clave. Cuando coloques el material gráfico, usa líneas clave como guía en lugar de una regla fija.
Cuando crees el material gráfico, asegúrate de que cumpla con lo siguiente:
- Tamaño final: 512 px × 512 px
- Formato: PNG de 32 bits
- Espacio de color: sRGB
- Tamaño máx. del archivo: 1024 KB
- Forma: cuadrado completo (Google Play realiza el enmascarado de forma dinámica; el radio será equivalente al 20% del tamaño del ícono)
- Sombra: ninguna (Google Play procesa las sombras de forma dinámica; consulta la sección "Sombras" más abajo para conocer cómo incluir sombras en el material gráfico)
![]()
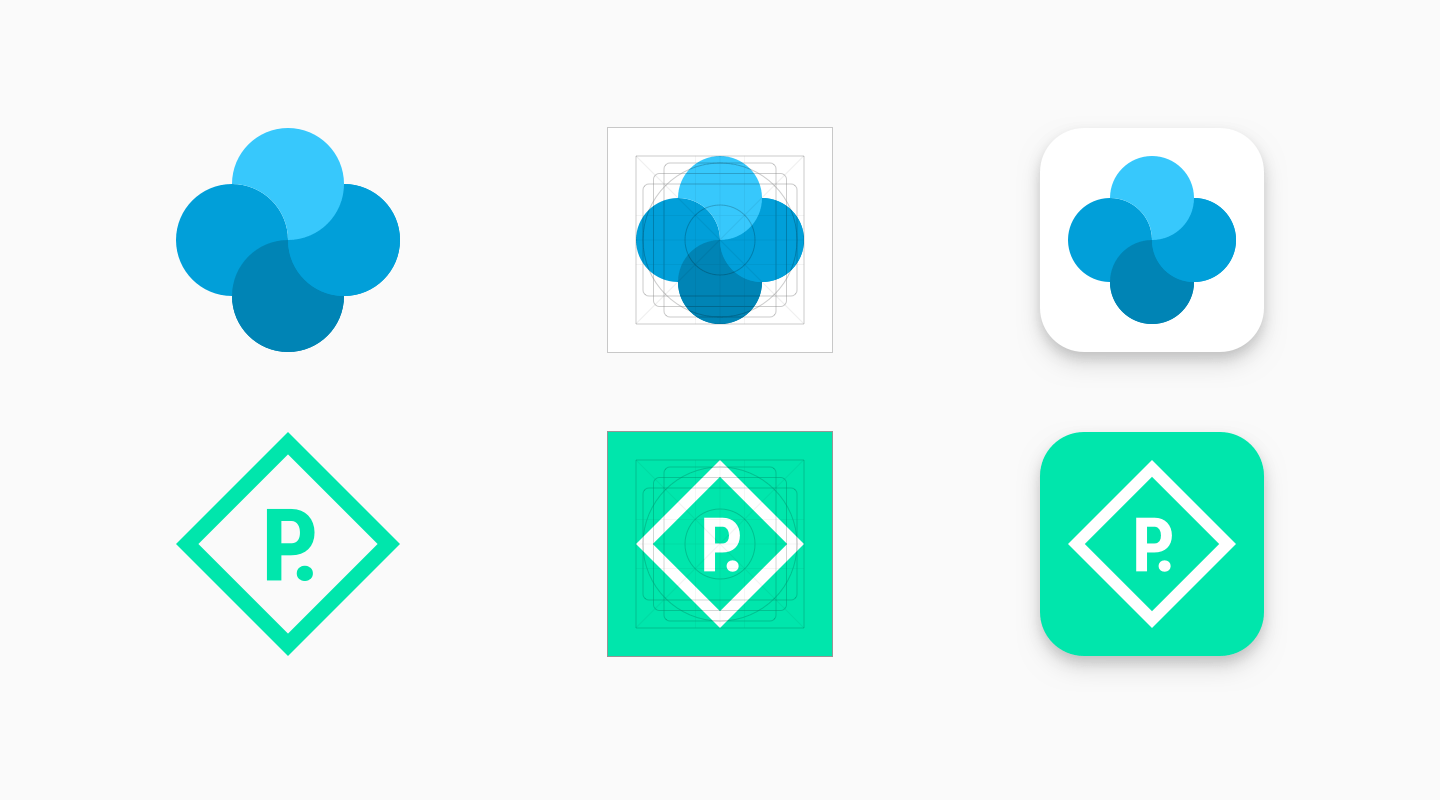
Tamaño total de los elementos
![]()
Líneas clave de los íconos de productos
Después de que se carga el elemento, Google Play aplica de forma dinámica la máscara redondeada y la sombra para garantizar la coherencia entre todos los íconos del juego o de la app.

Definición del tamaño
Cuando trabajes con material gráfico minimalista, usa el espacio completo del elemento como fondo.
Usa las líneas clave como guías para posicionar los elementos de material gráfico (p. ej., logotipos).
![]()
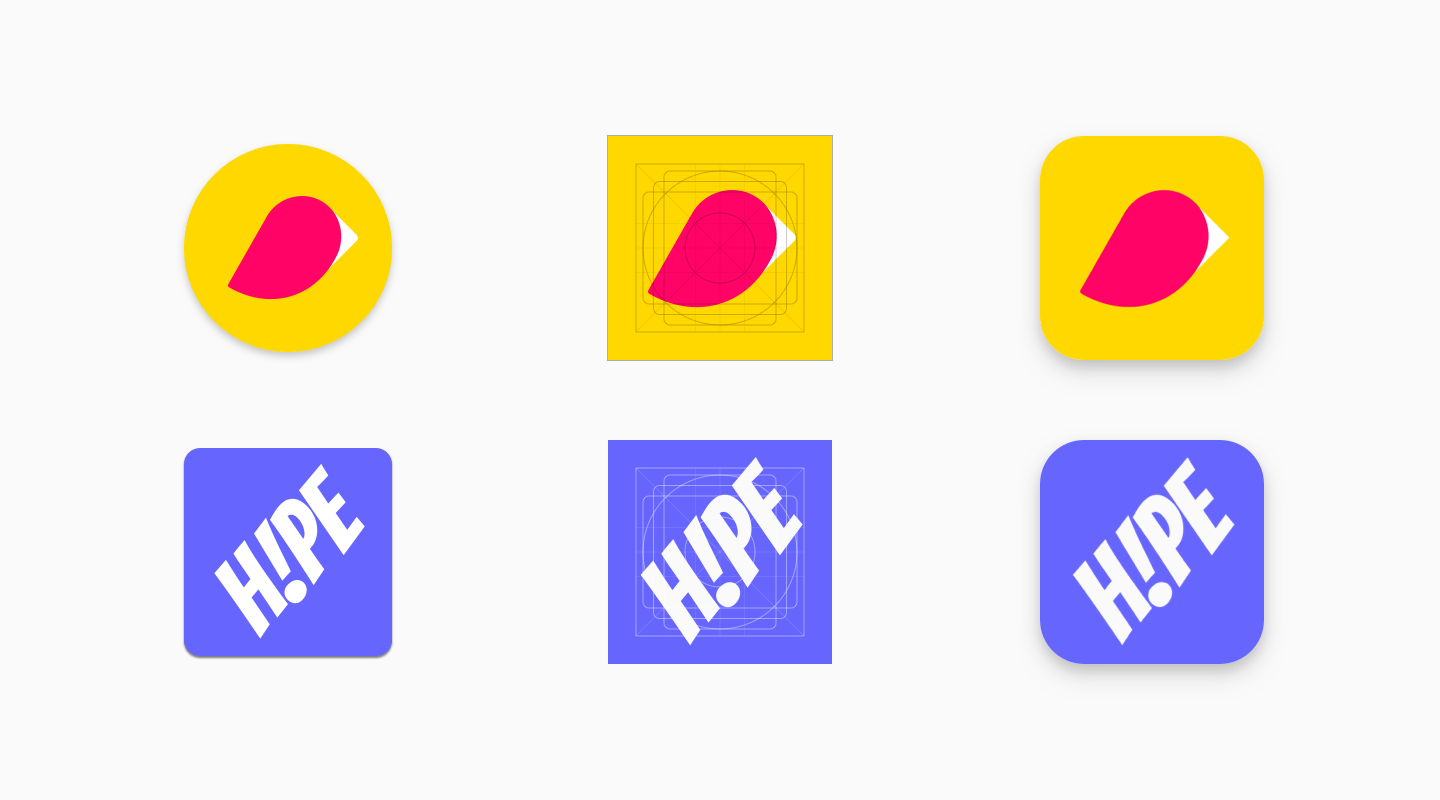
Material gráfico con sangrado completo (elemento final)
![]()
Resultado final con sombras y esquinas redondeadas aplicadas de forma dinámica por Google Play
No fuerces tu logotipo o material gráfico para que se ajuste al espacio completo del elemento. En cambio, usa la cuadrícula de líneas clave.

Incorrecto

Correcto
Por lo general, el material gráfico ilustrado funciona bien como un ícono con sangrado completo.

Incorrecto

Correcto
Estos son ejemplos de elementos de íconos que infringen las Políticas para Desarrolladores de Google Play y confunden a los usuarios. Evita las siguientes prácticas y consulta la Política de Metadatos de Google Play y la Política de Instalaciones, Opiniones y Calificaciones de los Usuarios para obtener más información.

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer
Sombras
Google Play agregará de forma dinámica una sombra paralela alrededor del ícono final una vez que se cargue.
Cuando agregues sombras dentro del material gráfico del ícono, ten en cuenta la coherencia con la plataforma de Android. Para ello, sigue los lineamientos de Google Material.

Incorrecto

Correcto
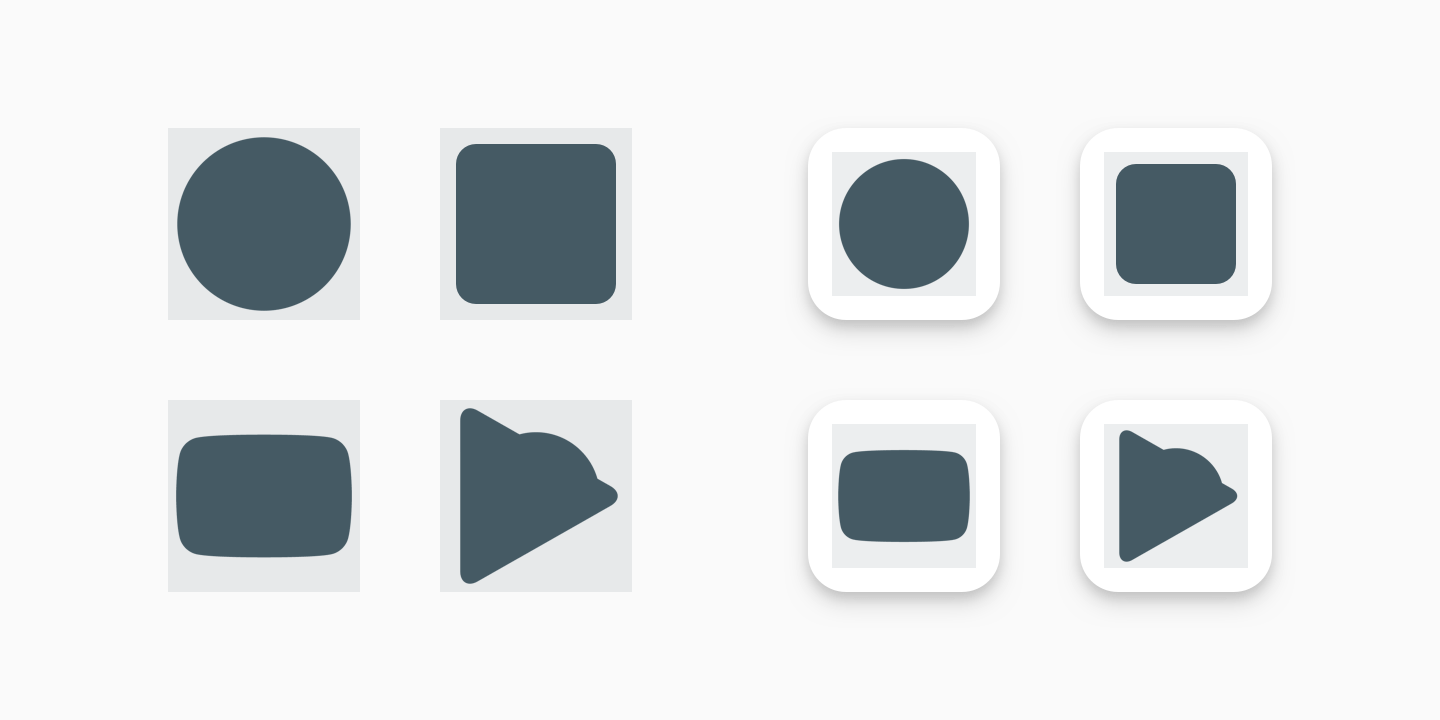
Radio de esquina
Google Play aplica radios de esquinas de forma dinámica. Esto garantiza la coherencia cuando se cambia el tamaño del ícono en diferentes diseños de IU. El radio será equivalente al 20% del tamaño del ícono.

Incorrecto

Correcto
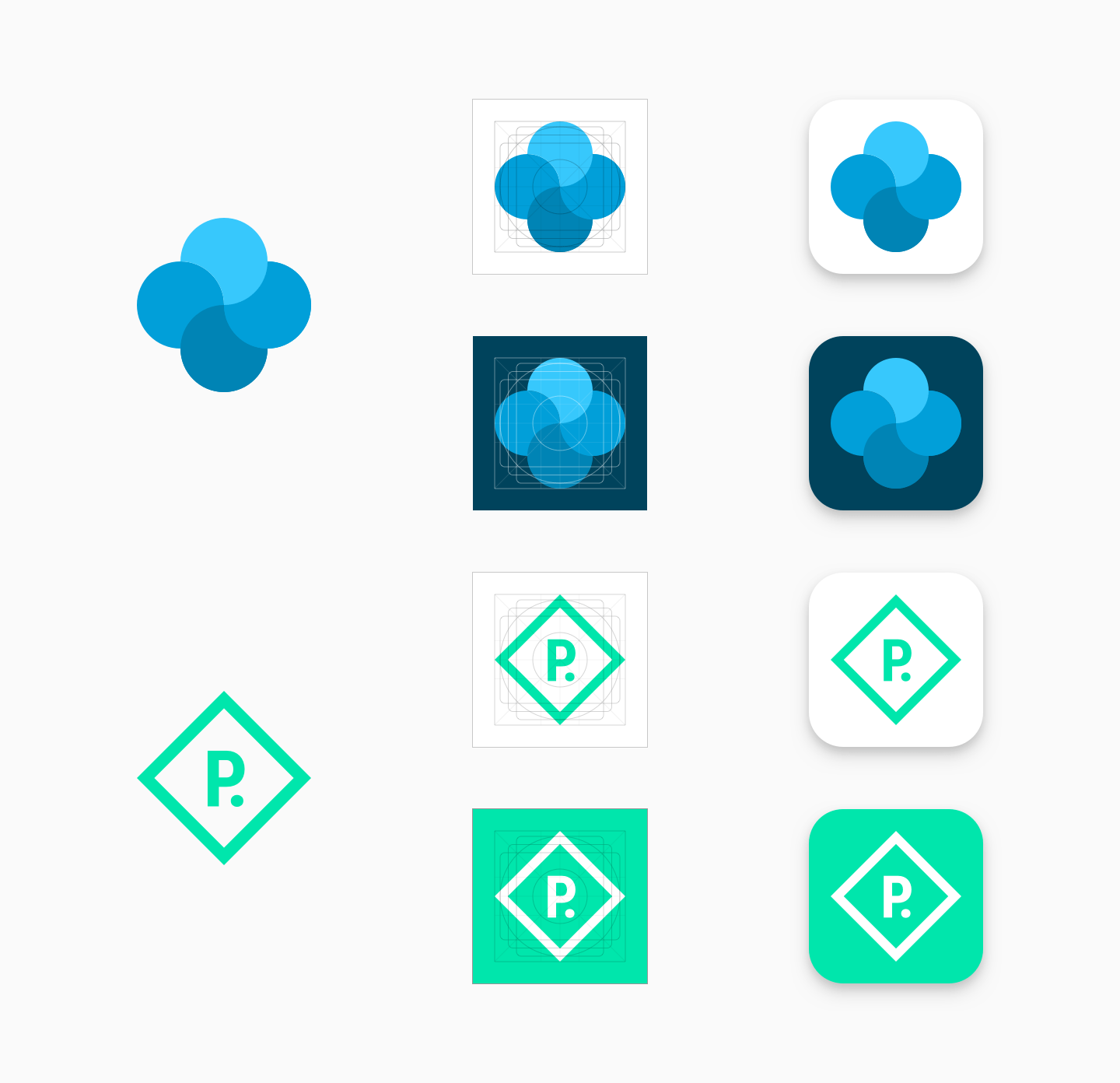
Adaptación de la marca
Si las formas son una parte fundamental de un logotipo, no fuerces el material gráfico para que tenga sangrado completo. En cambio, colócalo en la nueva cuadrícula de líneas clave.

Si es posible, elige un color de fondo para el elemento que sea adecuado para tu marca y no incluya transparencias. Los elementos transparentes mostrarán el color de fondo de la IU de Google Play.

Si no hay una forma distintiva alrededor del logotipo que lo defina, colócalo en un fondo con sangrado completo.

Si el material gráfico es lo suficientemente flexible, considera modificarlo para que ocupe el tamaño del elemento por completo. Si no es posible, vuelve a colocar el logotipo en una cuadrícula de líneas clave.

Modo heredado
En última instancia, los elementos del ícono original que no se hayan actualizado según las nuevas especificaciones se migrarán al modo heredado y se ajustarán al 75% del tamaño de la cuadrícula de líneas clave (512 * 0.75 = 384 px).
A partir de mayo de 2019, no se permitirá la carga de íconos con las especificaciones originales. Consulta más detalles sobre los cronogramas.

Instrucciones para usuarios de API
Las fechas de migración varían un poco para los usuarios de API, pero alcanzan el mismo resultado final, que consiste en migrar todos los íconos a la nueva especificación o al "modo heredado" antes del 24 de junio de 2019.
Antes del 17 de junio de 2019, los desarrolladores deben usar Play Console para aplicar la nueva especificación a sus íconos. Todas las llamadas a Edits.images: upload aplicarán la especificación que esté configurada en Play Console. No hay forma de aplicar la nueva especificación a través de la API. La llamada a Edits.images: upload puede generar un error si todavía se aplica la especificación anterior, y el mensaje de error correspondiente a ese ícono en particular te dirigirá a esta especificación. Después de aplicar una nueva especificación con Play Console, puedes volver a realizar la llamada a Edits.images: upload. Es posible que debas volver a realizar la llamada varias veces antes de que funcione.
A partir del 17 de junio de 2019, todas las llamadas de la API a Edits.images: upload aplicarán automáticamente la nueva especificación al ícono. Después del 17 de junio de 2019, solo debes subir íconos que sean compatibles con la nueva especificación.
Descarga las plantillas y los recursos de diseño
Para comenzar, descarga una de las plantillas de elementos proporcionadas:
- Plantilla de Sketch (.sketch)
- Plantilla de Illustrator (.ai)
- Plantilla de Photoshop (.psd)

