Начиная с Android 12, API SplashScreen позволяет запускать приложения с анимацией, включая анимацию при запуске приложения, заставку с иконкой приложения и переход к самому приложению. SplashScreen — это Window , и, следовательно, он охватывает Activity .
Заставка приложения включает в себя стандартные элементы дизайна для каждого запуска, но при этом её можно настроить, чтобы ваше приложение сохранило свой уникальный фирменный стиль.
Помимо использования API платформы SplashScreen , вы также можете использовать библиотеку совместимости SplashScreen , которая является оберткой над API SplashScreen .
Как работает заставка
Когда пользователь запускает приложение, когда процесс приложения не запущен ( холодный запуск ) или Activity еще не создана ( теплый запуск ), происходят следующие события:
Система отображает заставку, используя темы оформления и любые анимации, которые вы зададите.
Когда приложение будет готово, заставка исчезнет, и приложение отобразится.
Заставка никогда не отображается при запуске системы после выключения компьютера .
Элементы и механика заставки
Элементы заставки определяются XML-файлами ресурсов в файле манифеста Android. Для каждого элемента существуют светлая и темная версии.
К настраиваемым элементам заставки относятся значок приложения, фон значка и фон окна:

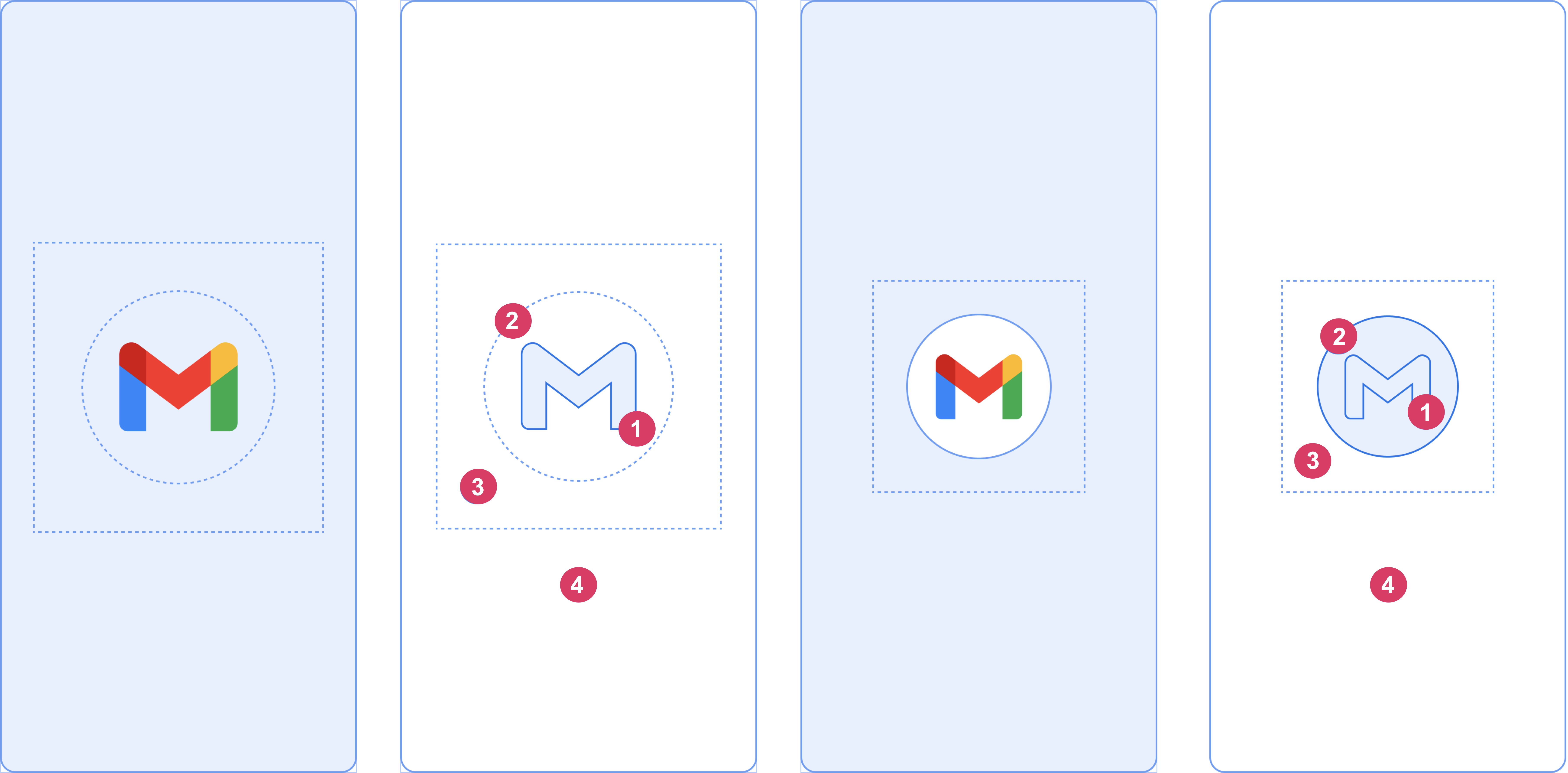
Рассмотрим следующие элементы, показанные на рисунке 2:
1. Значок приложения должен быть векторным изображением. Он может быть статическим или анимированным. Хотя продолжительность анимации может быть неограниченной, мы рекомендуем не превышать 1000 миллисекунд. По умолчанию используется значок запуска приложения.
2. Фон значка является необязательным и полезен, если вам нужен больший контраст между значком и фоном окна. Если вы используете адаптивный значок , его фон отображается, если контраста с фоном окна достаточно.
3. Как и в случае с адаптивными иконками, одна треть переднего плана замаскирована.
4. Фон окна состоит из одного непрозрачного цвета. Если фон окна задан и представляет собой однотонный цвет, он используется по умолчанию, если атрибут не задан.
Размеры заставки
Значок заставки использует те же характеристики, что и адаптивные значки , а именно:
- Фирменное изображение: размер должен быть 200×80 пикселей.
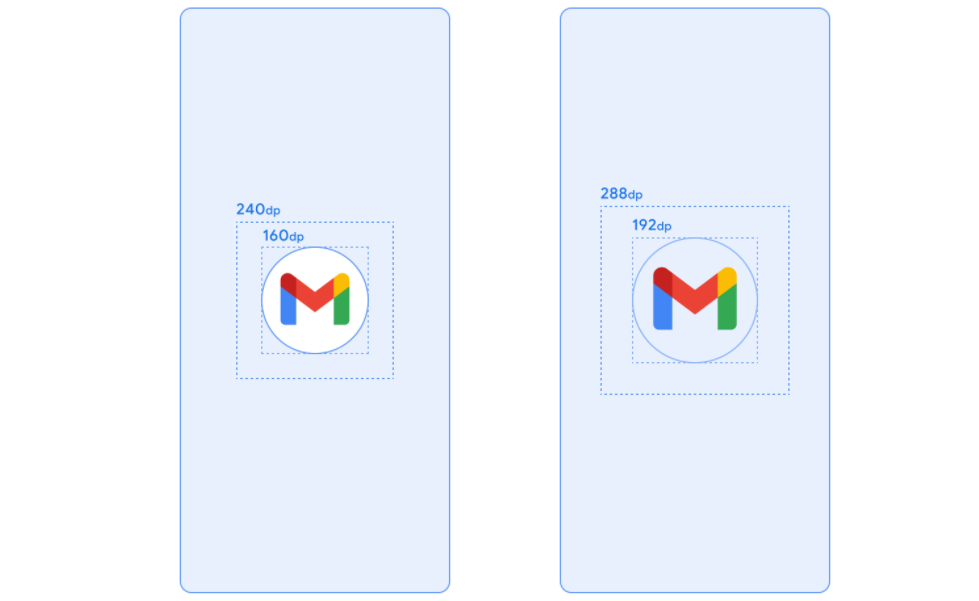
- Значок приложения с фоном: он должен быть размером 240×240 пикселей и помещаться в круг диаметром 160 пикселей.
- Значок приложения без фона: он должен иметь размеры 288×288 пикселей и помещаться в круг диаметром 192 пикселя.
Например, если полный размер изображения составляет 300×300 dp, то иконка должна поместиться внутри круга диаметром 200 dp. Все, что находится за пределами круга, становится невидимым (маскируется).

Анимация заставки и последовательность запуска
Дополнительная задержка часто связана с запуском приложения при холодном старте. Добавление анимированной иконки на заставку, безусловно, эстетически привлекательно и обеспечивает более премиальный пользовательский опыт. Исследования показывают, что воспринимаемое время запуска меньше при просмотре анимации.
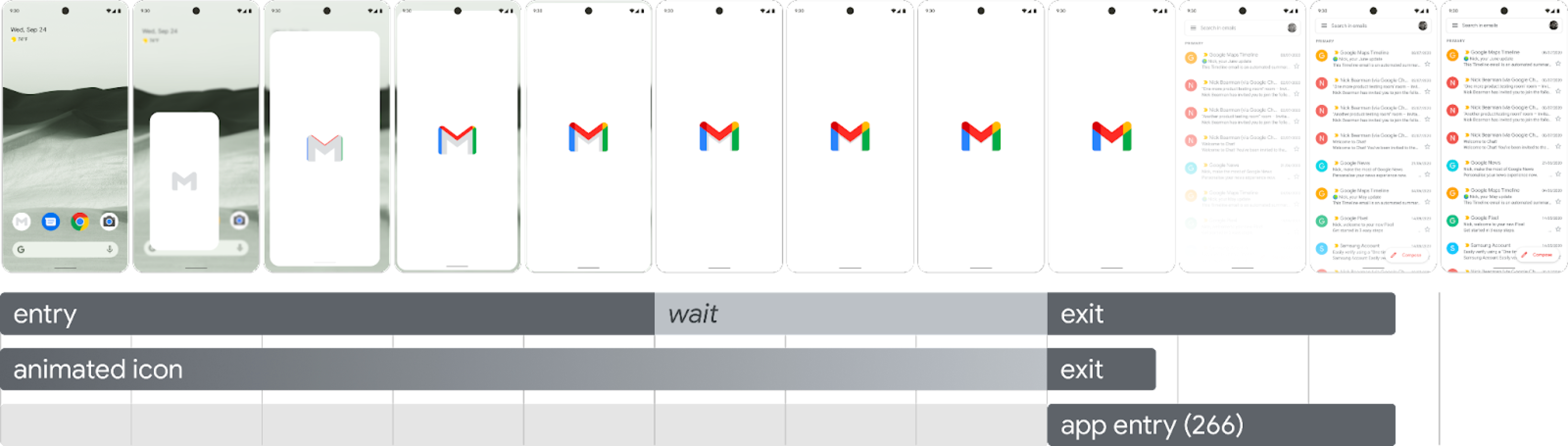
Анимация заставки встроена в компоненты последовательности запуска, как показано на рисунке 4.

Анимация ввода: она включает в себя отображение системного контента и заставку. Она управляется системой и не подлежит настройке.
Заставка (показывается во время «ожидания» в последовательности): заставку можно настроить, добавив собственную анимацию логотипа и фирменную символику. Для корректной работы она должна соответствовать требованиям , описанным на этой странице.
Анимация выхода: это анимация, которая скрывает заставку. Если вы хотите настроить её , используйте
SplashScreenViewи его значок. Вы можете запустить на них любую анимацию с настройками трансформации, прозрачности и цвета. В этом случае заставка будет удалена вручную после завершения анимации.
При запуске анимации значка приложение предоставляет возможность пропустить последовательность, если приложение готово к работе раньше. Приложение запускает onResume() или заставка автоматически закрывается по таймауту, поэтому убедитесь, что анимацию можно комфортно пропустить. Заставку следует закрывать с помощью onResume() только тогда, когда приложение стабильно с визуальной точки зрения, поэтому дополнительные индикаторы загрузки не требуются. Введение неполного интерфейса может раздражать пользователей и создавать впечатление непредсказуемости или недостаточной проработки.
Требования к анимации заставки
Ваш заставочный экран должен соответствовать следующим требованиям:
Задайте один цвет фона окна без прозрачности. Дневной и ночной режимы поддерживаются библиотекой совместимости
SplashScreen.Убедитесь, что анимированная иконка соответствует следующим требованиям:
- Формат: иконка должна представлять собой XML-файл AnimatedVectorDrawable (AVD) .
- Размеры: значок AVD должен быть в четыре раза больше адаптивного значка, следующим образом:
- Площадь значка должна составлять 432 dp — другими словами, в четыре раза больше, чем площадь немаскированного адаптивного значка, равная 108 dp.
- На значке запуска видна внутренняя часть изображения, занимающая две трети его размера, и она должна иметь размер 288 dp — другими словами, в четыре раза больше, чем 72 dp, составляющие внутреннюю замаскированную область адаптивного значка.
- Длительность: мы рекомендуем не превышать 1000 мс на телефонах. Можно использовать отложенный запуск, но его длительность не должна превышать 166 мс. Если время запуска приложения превышает 1000 мс, рассмотрите возможность использования зацикленной анимации.
Установите подходящее время для закрытия заставки, которое происходит в момент отрисовки первого кадра приложения. Вы можете дополнительно настроить это, как описано в разделе о том , как дольше удерживать заставку на экране .
Ресурсы для заставки
Загрузите пример стартового набора , демонстрирующий, как создавать, форматировать и экспортировать анимацию в AVD. Он включает в себя следующее:
- Проектный файл анимации в Adobe After Effects.
- Итоговый экспортированный XML-файл AVD.
- Пример GIF-анимации.
Скачивая эти файлы, вы соглашаетесь с Условиями использования Google .
В Политике конфиденциальности Google описывается порядок обработки данных в этом сервисе.
Настройте заставку в своем приложении.
По умолчанию SplashScreen использует windowBackground вашей темы, если windowBackground имеет один цвет. Чтобы настроить заставку, добавьте атрибуты к теме приложения.
Вы можете настроить заставку своего приложения, выполнив одно из следующих действий:
Задайте атрибуты темы, чтобы изменить ее внешний вид.
Держите его на экране дольше.
Настройте анимацию закрытия заставки.
Начать
Основная библиотека SplashScreen обеспечивает отображение заставки Android 12 на всех устройствах, начиная с API 23. Чтобы добавить её в свой проект, добавьте следующий фрагмент кода в файл build.gradle :
Классный
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Котлин
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Задайте тему для заставки, чтобы изменить ее внешний вид.
В теме Activity можно указать следующие атрибуты для настройки заставки вашего приложения. Если у вас уже есть устаревшая реализация заставки, использующая такие атрибуты, как android:windowBackground , рассмотрите возможность предоставления альтернативного файла ресурсов для Android 12 и выше.
Используйте
windowSplashScreenBackground, чтобы залить фон определенным цветом:<item name="android:windowSplashScreenBackground">@color/...</item>Используйте
windowSplashScreenAnimatedIcon, чтобы заменить значок в центре стартового окна.Для приложений, ориентированных только на Android 12 (уровень API 32), выполните следующие действия:
Если объект можно анимировать и отрисовывать с помощью
AnimationDrawableиAnimatedVectorDrawable, установитеwindowSplashScreenAnimationDuration, чтобы анимация воспроизводилась одновременно с отображением исходного окна. Для Android 13 это не требуется, поскольку длительность определяется непосредственно изAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Используйте
windowSplashScreenAnimationDuration, чтобы указать продолжительность анимации значка заставки. Установка этого параметра не влияет на фактическое время отображения заставки, но вы можете получить его при настройке анимации закрытия заставки с помощьюSplashScreenView.getIconAnimationDuration. Более подробную информацию о том , как дольше отображать заставку на экране, см. в следующем разделе.<item name="android:windowSplashScreenAnimationDuration">1000</item>Используйте
windowSplashScreenIconBackgroundColor, чтобы задать фон за значком заставки. Это полезно, если между фоном окна и значком недостаточно контраста.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>С помощью
windowSplashScreenBrandingImageможно задать изображение, которое будет отображаться внизу заставки. Однако рекомендации по дизайну не советуют использовать фирменное изображение.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>С помощью
windowSplashScreenBehaviorможно указать, будет ли ваше приложение всегда отображать значок на заставке в Android 13 и выше. Значение по умолчанию — 0, что означает отображение значка на заставке, если запускающее действие устанавливаетsplashScreenStyleвSPLASH_SCREEN_STYLE_ICON, или в соответствии с системным поведением, если запускающее действие не указывает стиль. Если вы предпочитаете никогда не отображать пустую заставку и всегда хотите, чтобы отображался анимированный значок, установите это значение вicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Оставляйте заставку на экране на более длительное время.
Заставка закрывается, как только ваше приложение отрисует свой первый кадр. Если вам нужно загрузить небольшой объем данных, например, асинхронно загрузить настройки приложения с локального диска, вы можете использовать ViewTreeObserver.OnPreDrawListener , чтобы приостановить работу приложения для отрисовки первого кадра.
Если ваша начальная активность завершается до отрисовки — например, если не устанавливается представление контента и она завершается до onResume — то обработчик события pre-draw не требуется.
Котлин
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Настройте анимацию закрытия заставки.
Вы можете дополнительно настроить анимацию заставки с помощью Activity.getSplashScreen() .
Котлин
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
С момента запуска этого коллбэка начинается анимация векторного изображения на заставке. В зависимости от продолжительности запуска приложения, изображение может находиться в середине своей анимации. Используйте SplashScreenView.getIconAnimationStart , чтобы узнать, когда началась анимация. Вы можете рассчитать оставшуюся продолжительность анимации значка следующим образом:
Котлин
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Дополнительные ресурсы
- Перенесите существующую реализацию заставки на Android 12 и выше.
- Теперь доступно приложение для Android , демонстрирующее реальную реализацию заставки.

