![]()
Адаптивный значок ( AdaptiveIconDrawable ) может отображаться по-разному в зависимости от возможностей конкретного устройства и выбранной пользователем темы. Адаптивные значки в основном используются в панели запуска на главном экране, но их также можно использовать в ярлыках, приложении «Настройки», диалоговых окнах общего доступа и на экране обзора. Адаптивные значки используются во всех форм-факторах Android.
В отличие от растровых изображений , адаптивные значки могут адаптироваться к различным вариантам использования:
Различные формы: адаптивный значок может иметь различные формы на разных моделях устройств. Например, на одном OEM-устройстве он может иметь круглую форму, а на другом — квадратную (фигуру, промежуточную между квадратом и кругом). Каждый OEM-производитель устройства должен предоставить маску, которую система использует для отображения всех адаптивных значков одинаковой формы.

Рисунок 1. Адаптивные значки поддерживают различные маски, которые различаются в зависимости от устройства. Визуальные эффекты: адаптивный значок поддерживает множество привлекательных визуальных эффектов, которые отображаются, когда пользователи размещают или перемещают значок по главному экрану.

Рисунок 2. Примеры визуальных эффектов, отображаемых адаптивным значком. Пользовательская тема: начиная с Android 13 (API -уровень 33), пользователи могут тему своих адаптивных значков. Если пользователь позволяет тематическим значкам приложений в настройках своей системы, а запуск поддерживает эту функцию, система использует окраску выбранных обоев и темы пользователя, чтобы определить цвет оттенок значков приложений для приложений, которые имеют
monochromeслой в их адаптивном значке. Начиная с Android 16 QPR 2, Android автоматически предназначен для приложений для приложений, которые не предоставляют свои собственные.
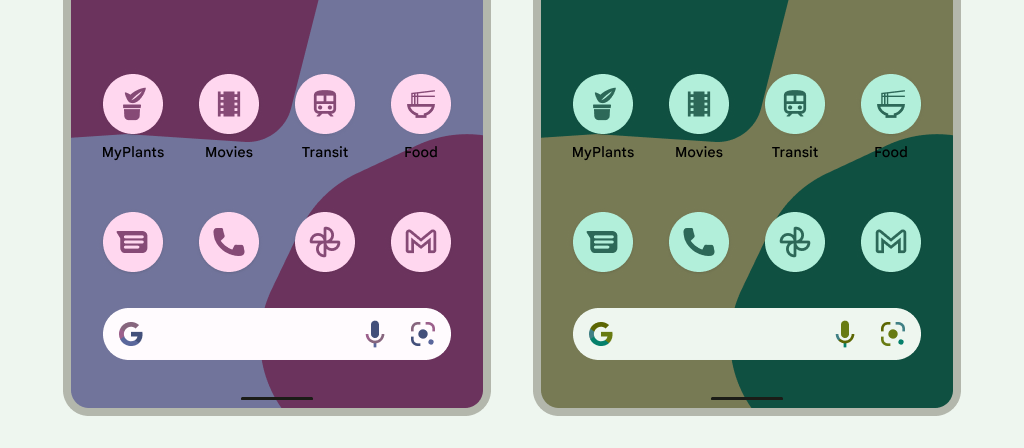
Рисунок 3. Адаптивные значки, наследующие обои и темы пользователя. В следующих сценариях на главном экране не отображается тематический значок приложения, а вместо него отображается адаптивный или стандартный значок приложения:
- Если пользователь не включил тематические значки приложений.
- Если ваше приложение не имеет монохромного значка и устройство пользователя работает на базе более ранней версии Android, чем Android 16 QPR 2.
- Если лаунчер не поддерживает тематические значки приложений.
Дизайн адаптивных иконок
Чтобы гарантировать, что ваш адаптивный значок поддерживает различные формы, визуальные эффекты и пользовательскую тематику, дизайн должен соответствовать следующим требованиям:
Для цветной версии значка необходимо предоставить два слоя: один для переднего плана и один для фона. Слои могут быть как векторными, так и растровыми, хотя векторные изображения предпочтительнее.

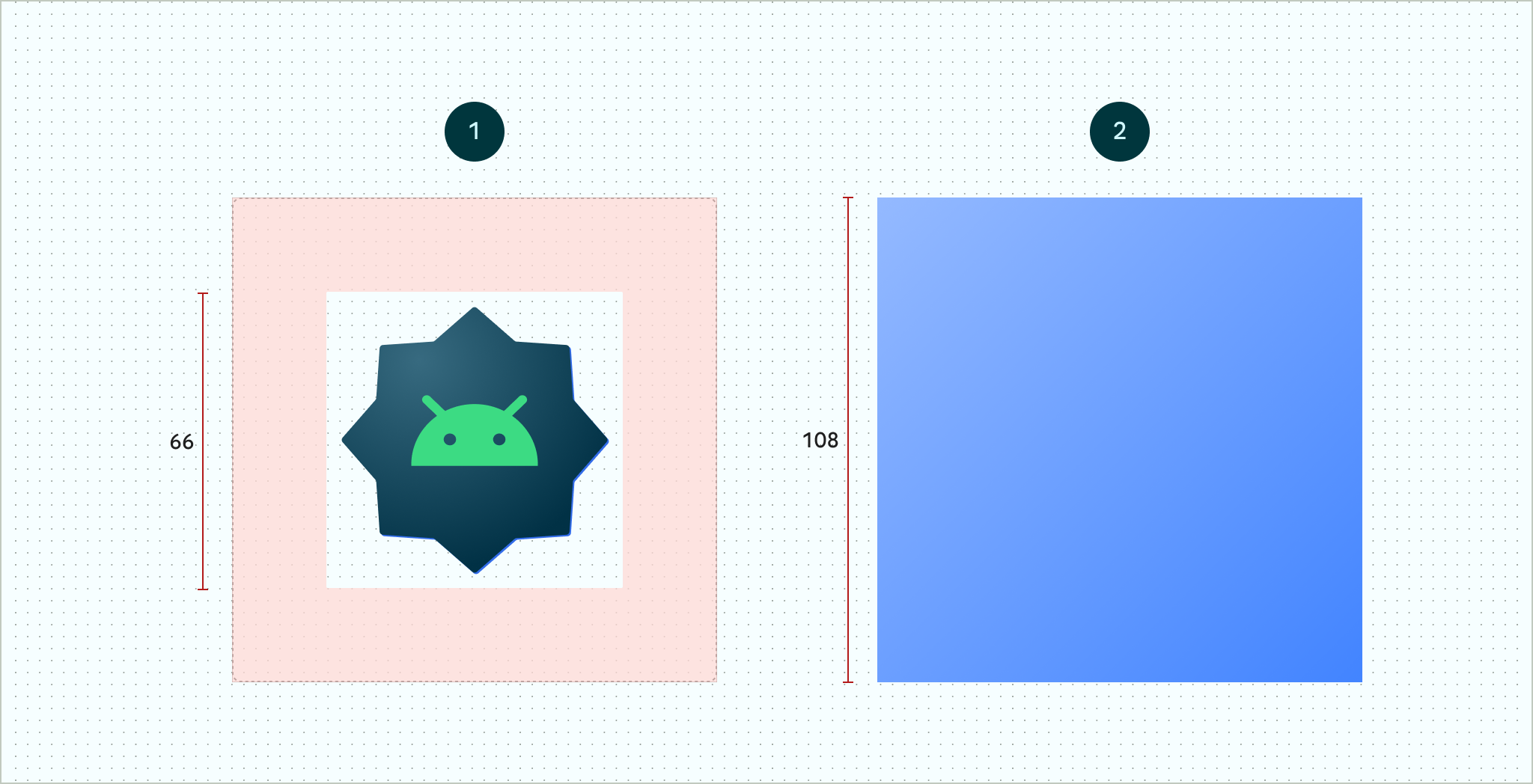
Рисунок 4. Адаптивные значки, заданные с использованием слоёв переднего плана и фона. Изображенная безопасная зона размером 66x66 — это область, которая никогда не обрезается маской формы, заданной производителем оригинального оборудования. 
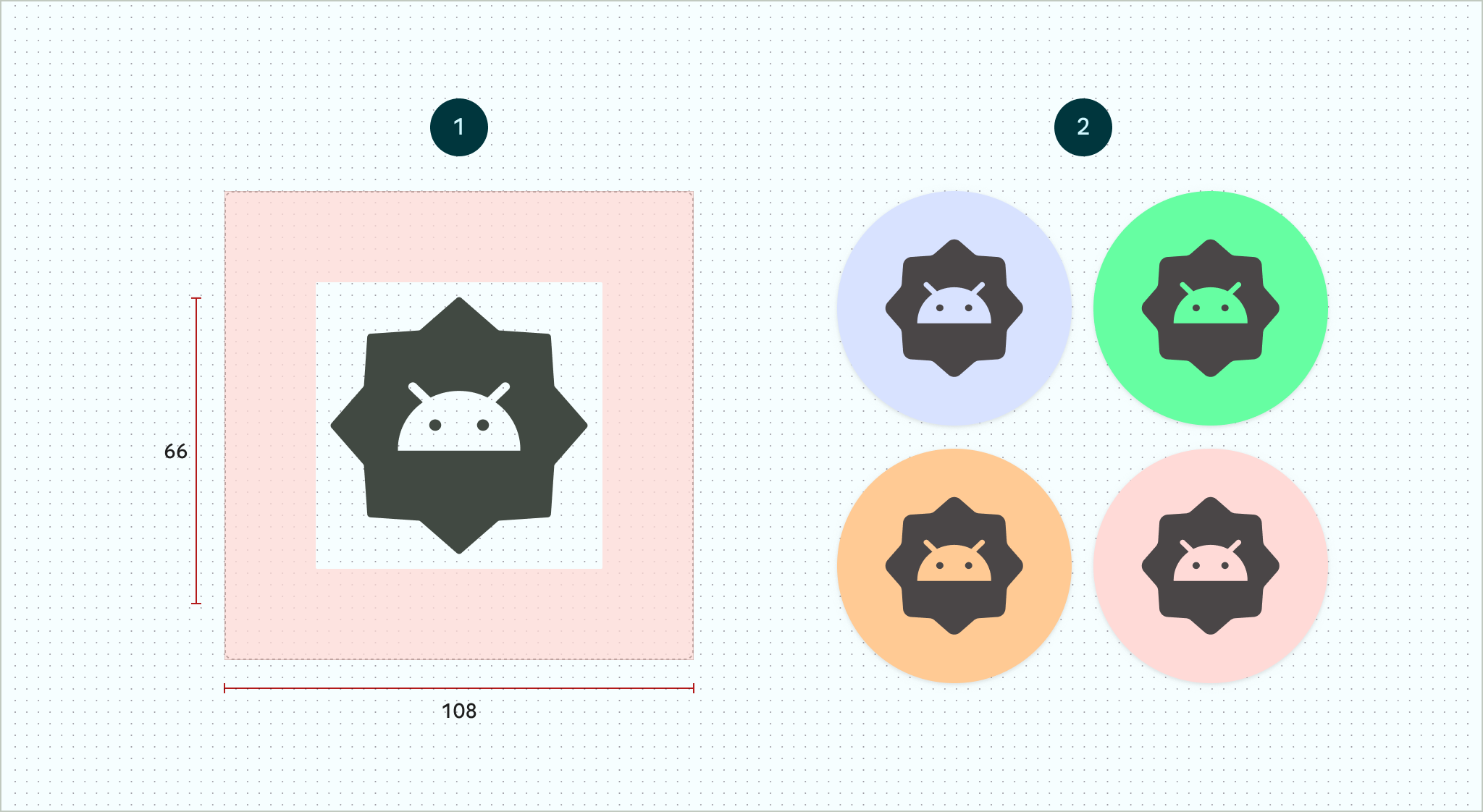
Рисунок 5. Пример того, как передний и фоновый слои выглядят вместе с примененной круговой маской. Если вы хотите поддерживать пользовательскую тематику значков приложений, предусмотрите один слой для монохромной версии значка.

Рисунок 6. Монохромный слой иконок (слева) с примерами предварительного просмотра цветов (справа). Установите размер всех слоев 108x108 dp.
Используйте иконки с чёткими краями. Слои не должны иметь масок или фоновых теней вокруг контура иконки.
Используйте логотип размером не менее 48x48 пикселей. Размер не должен превышать 66x66 пикселей, поскольку внутренние 66x66 пикселей значка попадают в область просмотра.
Внешние 18 dp на каждой из четырех сторон слоев зарезервированы для маскирования и создания визуальных эффектов, таких как параллакс или пульсация.
Чтобы узнать, как создавать адаптивные иконки в Android Studio, ознакомьтесь с нашим шаблоном Figma для иконок приложений Android или документацией Android Studio по созданию иконок для запуска . Также ознакомьтесь с публикацией в блоге «Разработка адаптивных иконок» .
Добавьте адаптивный значок в свое приложение
Адаптивные значки, как и неадаптивные, указываются с помощью атрибута android:icon в манифесте приложения .
Дополнительный атрибут, android:roundIcon , используется пусковыми установками, которые представляют приложения с круглыми значками, и может быть полезен, если значок вашего приложения включает в себя круговой фон в качестве основной части своего дизайна. Такие пусковые установки необходимы для создания значков приложений путем применения круговой маски к android:roundIcon , и эта гарантия может позволить вам оптимизировать внешний вид значка вашего приложения, например, немного увеличивая логотип и гарантируя, что при обрезании круговой фон полон искупается.
Следующий фрагмент кода иллюстрирует оба этих атрибута, но большинство приложений указывают только android:icon :
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Затем сохраните ваш адаптивный значок в файле res/mipmap-anydpi-v26/ic_launcher.xml . Используйте элемент <adaptive-icon> для определения ресурсов переднего плана, фона и монохромного слоя для ваших значков. Внутренние элементы <foreground> , <background> и <monochrome> поддерживают как векторные, так и растровые изображения.
В следующем примере показано, как определить элементы <foreground> , <background> и <monochrome> внутри <adaptive-icon> :
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Слои переднего плана и монохромного изображения используют один и тот же графический объект. Однако при необходимости вы можете создать отдельные графические объекты для каждого слоя.
Вы также можете определить графические объекты как элементы, встроив их в элементы <foreground> , <background> и <monochrome> . В следующем фрагменте показан пример реализации этого на основе графического объекта переднего плана.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Если вы хотите применить к своим ярлыкам ту же маску и визуальный эффект, что и к обычным адаптивным значкам, воспользуйтесь одним из следующих методов:
- Для статических ярлыков используйте элемент
<adaptive-icon>. - Для динамических ярлыков вызовите метод
createWithAdaptiveBitmap()при их создании.
Подробнее о реализации адаптивных значков см. в разделе «Реализация адаптивных значков» . Подробнее о ярлыках см. в разделе «Обзор ярлыков приложений» .
Дополнительные ресурсы
Дополнительную информацию о проектировании и реализации адаптивных значков можно найти в следующих ресурсах.
- Шаблон страницы сообщества Figma
- Понимание адаптивных значков Android
- Разработка адаптивных иконок
- Реализация адаптивных иконок
- Создание иконок приложений в Android Studio
- Характеристики дизайна значка Google Play

