Рисуемый ресурс — это общая концепция графики, которую можно нарисовать на экране и которую можно получить с помощью API, например getDrawable(int) или применить к другому XML-ресурсу с такими атрибутами, как android:drawable и android:icon . Существует несколько типов чертежей:
- Растровый файл
- Растровый графический файл (PNG, WEBP, JPG или GIF). Создает
BitmapDrawable . - Файл с девятью патчами
- PNG-файл с растягиваемыми областями, позволяющими изменять размер изображений в зависимости от содержимого (
.9.png ). Создает NinePatchDrawable . - Список слоев
- Drawable, который управляет массивом других drawable. Они рисуются в порядке массива, поэтому элемент с наибольшим индексом отображается сверху. Создает
LayerDrawable . - Государственный список
- XML-файл, который ссылается на разные растровые изображения для разных состояний — например, для использования другого изображения при нажатии кнопки. Создает
StateListDrawable . - Список уровней
- XML-файл, определяющий объект рисования, который управляет несколькими альтернативными объектами рисования, каждому из которых присвоено максимальное числовое значение. Создает
LevelListDrawable . - Переход с возможностью рисования
- XML-файл, определяющий объект рисования, который может плавно переходить между двумя ресурсами рисования. Создает
TransitionDrawable . - Вставка выдвижная
- XML-файл, определяющий объект рисования, который вставляет другой объект рисования на указанное расстояние. Это полезно, когда представлению требуется фоновый рисунок, который меньше фактических границ представления.
- Клип выдвижной
- XML-файл, определяющий объект рисования, который отсекает другой объект рисования на основе текущего значения уровня этого объекта рисования. Создает
ClipDrawable . - Масштабируемый
- XML-файл, определяющий объект рисования, который изменяет размер другого объекта рисования в зависимости от его текущего значения уровня. Создает
ScaleDrawable - Рисуемая форма .
- XML-файл, определяющий геометрическую фигуру, включая цвета и градиенты. Создает
GradientDrawable .
Сведения о том, как создать AnimationDrawable , см. в документе ресурсов анимации .
Примечание. Ресурс цвета также можно использовать как объект рисования в XML. Например, при создании списка состояний drawable вы можете ссылаться на ресурс цвета для атрибута android:drawable ( android:drawable="@color/green" ).
Растровое изображение
Растровое изображение. Android поддерживает растровые файлы в следующих форматах: PNG (предпочтительно), WEBP (предпочтительно, требуется уровень API 17 или выше), JPG (приемлемо), GIF (не рекомендуется).
Вы можете напрямую ссылаться на растровый файл, используя имя файла в качестве идентификатора ресурса, или создать псевдоним идентификатора ресурса в XML.
Примечание. Растровые файлы могут быть автоматически оптимизированы со сжатием изображений без потерь с помощью инструмента aapt во время процесса сборки. Например, полноцветный PNG, для которого не требуется более 256 цветов, можно преобразовать в 8-битный PNG с цветовой палитрой. В результате получается изображение одинакового качества, требующее меньше памяти.
Поэтому имейте в виду, что двоичные файлы изображений, помещенные в этот каталог, могут измениться во время сборки. Если вы планируете читать изображение как битовый поток, чтобы преобразовать его в растровое изображение, вместо этого поместите изображения в папку res/raw/ , где они не оптимизированы.
Растровый файл
Растровый файл — это файл PNG, WEBP, JPG или GIF. Android создает ресурс Drawable для любого из этих файлов, когда вы сохраняете их в каталоге res/drawable/ .
- расположение файла:
-
res/drawable/ filename .png ( .png , .webp , .jpg или .gif )
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
BitmapDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - пример:
- Если изображение сохранено в
res/drawable/myimage.png , этот XML-макет применяет изображение к представлению:<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/myimage" /> Следующий код приложения извлекает изображение как Drawable :
Котлин
val drawable: Drawable? = ResourcesCompat.getDrawable(resources, R.drawable.myimage, null)
- см. также:
XML-растровое изображение
Растровое изображение XML — это ресурс, определенный в XML, который указывает на файл растрового изображения. Эффект представляет собой псевдоним для файла необработанного растрового изображения. XML может указывать дополнительные свойства растрового изображения, такие как сглаживание и мозаика.
Примечание. Вы можете использовать элемент <bitmap> как дочерний элемент элемента <item> . Например, при создании списка состояний или списка слоев вы можете исключить атрибут android:drawable из элемента <item> и вложить в него <bitmap> , определяющий элемент, который можно рисовать.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
BitmapDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:antialias=["true" | "false"]
android:dither=["true" | "false"]
android:filter=["true" | "false"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:mipMap=["true" | "false"]
android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />- элементы:
-
<bitmap> - Необходимый. Определяет источник растрового изображения и его свойства.
Атрибуты:
-
xmlns:android - Нить . Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . Это требуется только в том случае, если <bitmap> является корневым элементом. Это не требуется, если <bitmap> вложен внутри <item> . -
android:src - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс.
-
android:antialias - Логическое значение . Включает или отключает сглаживание.
-
android:dither - Логическое значение . Включает или отключает сглаживание растрового изображения, если растровое изображение не имеет той же конфигурации пикселей, что и экран, например растровое изображение ARGB 8888 на экране RGB 565.
-
android:filter - Логическое значение . Включает или отключает фильтрацию растровых изображений. Фильтрация используется, когда растровое изображение сжимается или растягивается для сглаживания его внешнего вида.
-
android:gravity - Ключевое слово . Определяет гравитацию растрового изображения. Гравитация указывает, где расположить объект рисования в контейнере, если растровое изображение меньше контейнера.
Должно быть одно или несколько из следующих значений констант, разделенных | :
| Ценить | Описание |
|---|
top | Поместите объект вверху контейнера, не меняя его размера. |
bottom | Поместите объект на дно контейнера, не меняя его размера. |
left | Поместите объект у левого края контейнера, не меняя его размера. |
right | Поместите объект у правого края контейнера, не меняя его размера. |
center_vertical | Поместите объект в вертикальный центр его контейнера, не меняя его размера. |
fill_vertical | При необходимости увеличьте вертикальный размер объекта, чтобы он полностью заполнил контейнер. |
center_horizontal | Разместите объект в горизонтальном центре его контейнера, не меняя его размера. |
fill_horizontal | При необходимости увеличьте горизонтальный размер объекта, чтобы он полностью заполнил контейнер. |
center | Поместите объект в центр контейнера как по вертикальной, так и по горизонтальной оси, не меняя его размера. |
fill | При необходимости увеличьте горизонтальный и вертикальный размер объекта, чтобы он полностью заполнил контейнер. Это значение по умолчанию. |
clip_vertical | Дополнительная опция, которую можно настроить так, чтобы верхние и/или нижние края дочернего элемента были обрезаны до границ его контейнера. Зажим основан на вертикальной силе тяжести: верхняя сила тяжести зажимает нижний край, нижняя сила тяжести зажимает верхний край, и ни один из них не зажимает оба края. |
clip_horizontal | Дополнительная опция, которую можно настроить так, чтобы левый и/или правый края дочернего элемента были обрезаны до границ его контейнера. Зажим основан на горизонтальной силе тяжести: левая сила тяжести зажимает правый край, правая сила тяжести зажимает левый край, и ни один из них не зажимает оба края. |
-
android:mipMap - Логическое значение . Включает или отключает подсказку MIP-карты. См.
setHasMipMap() для получения дополнительной информации. Значение по умолчанию — ложь. -
android:tileMode - Ключевое слово . Определяет режим плитки. Когда режим плитки включен, растровое изображение повторяется. Гравитация игнорируется, когда включен режим плитки.
Должно быть одно из следующих постоянных значений:
| Ценить | Описание |
|---|
disabled | Не размещайте растровое изображение плиткой. Это значение по умолчанию. |
clamp | Реплицируйте цвет края, если шейдер выходит за пределы исходных границ. |
repeat | Повторите изображение шейдера по горизонтали и вертикали. |
mirror | Повторяйте изображение шейдера по горизонтали и вертикали, чередуя зеркальные изображения, чтобы соседние изображения всегда совпадали. |
- пример:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/icon"
android:tileMode="repeat" />- см. также:
Девять патчей
NinePatch — это изображение PNG, в котором вы можете определить растягиваемые области, которые Android масштабирует, когда содержимое в представлении выходит за обычные границы изображения. Обычно вы назначаете этот тип изображения в качестве фона представления, у которого хотя бы одно измерение имеет значение "wrap_content" .
Когда представление увеличивается, чтобы вместить содержимое, изображение из девяти фрагментов также масштабируется в соответствии с размером представления. Примером использования изображения из девяти патчей является фон, используемый стандартным виджетом Android Button , который должен растягиваться, чтобы разместить текст (или изображение) внутри кнопки.
Как и в случае с обычным растровым изображением , вы можете ссылаться на файл с девятью исправлениями напрямую или из ресурса, определенного XML.
Подробное обсуждение того, как создать файл с девятью исправлениями и растягиваемыми областями, см. в разделе Создание растровых изображений с изменяемым размером (файлы с девятью исправлениями) .
Файл с девятью патчами
- расположение файла:
-
res/drawable/ filename .9.png
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
NinePatchDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - пример:
- С изображением, сохраненным в
res/drawable/myninepatch.9.png , этот XML-макет применяет девять патчей к представлению: <Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/myninepatch" /> - см. также:
XML с девятью исправлениями
XML-файл с девятью исправлениями — это ресурс, определенный в XML, который указывает на файл с девятью исправлениями. XML может указывать сглаживание изображения.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
NinePatchDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:dither=["true" | "false"] />- элементы:
-
<nine-patch> - Необходимый. Определяет источник девяти патчей и его свойства.
Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . -
android:src - Рисуемый ресурс . Необходимый . Ссылка на файл с девятью исправлениями.
-
android:dither - Логическое значение . Включает или отключает сглаживание растрового изображения, если растровое изображение не имеет той же конфигурации пикселей, что и экран, например растровое изображение ARGB 8888 на экране RGB 565.
- пример:
<?xml version="1.0" encoding="utf-8"?>
<nine-patch xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/myninepatch"
android:dither="false" />
Список слоев
LayerDrawable — это объект рисования, который управляет массивом других объектов рисования. Каждый рисунок в списке рисуется в порядке списка. Последний объект в списке рисуется сверху.
Каждый объект рисования представлен элементом <item> внутри одного элемента <layer-list> .
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
LayerDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</layer-list>- элементы:
-
<layer-list> - Необходимый. Это должен быть корневой элемент. Содержит один или несколько элементов
<item> . Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" .
-
<item> - Определяет объект рисования для размещения в объекте рисования слоя в положении, определяемом его атрибутами. Должен быть дочерним элементом элемента
<layer-list> . Принимает дочерние элементы <bitmap> . Атрибуты:
-
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс.
-
android:id - Идентификатор ресурса . Уникальный идентификатор ресурса для этого объекта. Чтобы создать новый идентификатор ресурса для этого элемента, используйте форму:
"@+id/ name " . Символ плюса указывает, что он создан как новый идентификатор. Вы можете использовать этот идентификатор для получения и изменения объекта рисования с помощью View.findViewById() или Activity.findViewById() . -
android:top - Измерение . Верхнее смещение как значение размера или ресурс измерения .
-
android:right - Измерение . Правое смещение в виде значения измерения или ресурса измерения .
-
android:bottom - Измерение . Нижнее смещение в виде значения размера или ресурса измерения .
-
android:left - Измерение . Смещение слева в виде значения измерения или ресурса измерения .
По умолчанию все рисуемые элементы масштабируются в соответствии с размером содержащего их представления. Таким образом, размещение изображений в списке слоев в разных позициях может увеличить размер изображения, а некоторые изображения масштабируются соответствующим образом.
Чтобы избежать масштабирования элементов в списке, используйте элемент <bitmap> внутри элемента <item> , чтобы указать рисуемый объект и определить гравитацию для чего-то, что не масштабируется, например "center" . Например, следующий <item> определяет элемент, который масштабируется в соответствии с представлением контейнера:
<item android:drawable="@drawable/image" />
Чтобы избежать масштабирования, в следующем примере используется элемент <bitmap> с центрированной гравитацией:
<item>
<bitmap android:src="@drawable/image"
android:gravity="center" />
</item>
- пример:
- XML-файл, сохраненный в
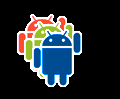
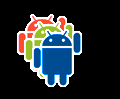
res/drawable/layers.xml :<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>В этом примере используется вложенный элемент <bitmap> для определения рисуемого ресурса для каждого элемента с "center" силой тяжести. Это гарантирует, что ни одно из изображений не будет масштабировано в соответствии с размером контейнера из-за изменения размера, вызванного смещением изображений.
Этот XML-макет применяет возможность рисования к представлению:
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/layers" />В результате получается стопка изображений со все большим смещением:

- см. также:
Государственный список
StateListDrawable — это рисуемый объект, определенный в XML, который использует несколько изображений для представления одной и той же графики, в зависимости от состояния объекта. Например, виджет Button может находиться в состоянии касания, фокусировки или ни того, ни другого; используя рисуемый список состояний, вы можете предоставить различное фоновое изображение для каждого состояния.
Вы описываете список состояний в файле XML. Каждое изображение представлено элементом <item> внутри одного элемента <selector> . Каждый <item> использует различные атрибуты для описания состояния, в котором он используется в качестве изображения для рисуемого объекта.
При каждом изменении состояния список состояний просматривается сверху вниз и используется первый элемент, соответствующий текущему состоянию. Выбор основан не на «наилучшем совпадении», а на первом элементе, который соответствует минимальным критериям штата.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
StateListDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>- элементы:
-
<selector> - Необходимый. Это должен быть корневой элемент. Содержит один или несколько элементов
<item> . Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . -
android:constantSize - Логическое значение . Истинно, если сообщаемый внутренний размер рисуемого объекта остается постоянным при изменении состояния (размер является максимальным из всех состояний); false, если размер меняется в зависимости от текущего состояния. По умолчанию — ложь.
-
android:dither - Логическое значение . Значение true, чтобы включить сглаживание растрового изображения, если растровое изображение не имеет той же конфигурации пикселей, что и экран, например растровое изображение ARGB 8888 на экране RGB 565; false, чтобы отключить сглаживание. По умолчанию это правда.
-
android:variablePadding - Логическое значение . True, если заполнение рисуемого объекта изменяется в зависимости от текущего выбранного состояния; false, если заполнение должно оставаться прежним, исходя из максимального заполнения всех состояний. Включение этой функции требует, чтобы вы выполняли макет при изменении состояния, что часто не поддерживается. По умолчанию — ложь.
-
<item> - Определяет объект Drawable, который будет использоваться в определенных состояниях, как описано его атрибутами. Должен быть дочерним элементом элемента
<selector> . Атрибуты:
-
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс.
-
android:state_pressed - Логическое значение . True, если этот элемент используется при касании объекта, например при нажатии кнопки; false, если этот элемент используется по умолчанию, в неиспользуемом состоянии.
-
android:state_focused - Логическое значение . True, если этот элемент используется, когда объект имеет фокус ввода, например, когда пользователь выбирает ввод текста; false, если этот элемент используется по умолчанию, в несфокусированном состоянии.
-
android:state_hovered - Логическое значение . True, если этот элемент используется при наведении курсора на объект; false, если этот элемент используется по умолчанию, без наведения. Часто этот объект рисования может быть тем же объектом, который используется для «сфокусированного» состояния.
Представлено на уровне API 14.
-
android:state_selected - Логическое значение . True, если этот элемент используется, когда объект является текущим выбором пользователя при навигации с помощью элемента управления направлением, например, при навигации по списку с помощью крестовины; false, если этот элемент используется, когда объект не выбран.
Выбранное состояние используется, когда android:state_focused недостаточно, например, когда представление списка имеет фокус и элемент внутри него выбирается с помощью D-pad.
-
android:state_checkable - Логическое значение . Истинно, если этот элемент используется, когда объект доступен для выбора; false, если этот элемент используется, когда объект недоступен для выбора. Полезно только в том случае, если объект может переходить между выбираемым и невыбираемым виджетом.
-
android:state_checked - Логическое значение . True, если этот элемент используется при выборе объекта; false, если он используется, когда объект не выбран.
-
android:state_enabled - Логическое значение . True, если этот элемент используется, когда объект включен, то есть способен получать события касания или щелчка; false, если он используется, когда объект отключен.
-
android:state_activated - Логическое значение . True, если этот элемент используется, когда объект активируется в качестве постоянного выбора, например, для «выделения» ранее выбранного элемента списка в постоянном представлении навигации; false, если он используется, когда объект не активирован.
Представлено на уровне API 11.
-
android:state_window_focused - Логическое значение . Значение true, если этот элемент используется, когда окно приложения находится в фокусе, то есть приложение находится на переднем плане; false, если этот элемент используется, когда окно приложения не имеет фокуса, например, если шторка уведомления опущена или появляется диалоговое окно.
Примечание. Android применяет первый элемент в списке состояний, соответствующий текущему состоянию объекта. Таким образом, если первый элемент в списке не содержит ни одного из предыдущих атрибутов состояния, он применяется каждый раз. Вот почему вы хотите, чтобы значение по умолчанию всегда было последним, как показано в следующем примере.
- пример:
- XML-файл, сохраненный в
res/drawable/button.xml :<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>Этот XML-макет применяет список состояний, который можно нарисовать к кнопке:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" /> - см. также:
Список уровней
Drawable, который управляет несколькими альтернативными drawables, каждому из которых присвоено максимальное числовое значение. Установка значения уровня объекта drawable с помощью setLevel() загружает ресурс drawable в список уровней, который имеет значение android:maxLevel большее или равное значению, переданному методу.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
LevelListDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/drawable_resource"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>- элементы:
-
<level-list> - Необходимый. Это должен быть корневой элемент. Содержит один или несколько элементов
<item> . Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" .
-
<item> - Определяет объект для использования на определенном уровне.
Атрибуты:
-
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс для вставки.
-
android:maxLevel - Целое число . Максимальный уровень, разрешенный для этого предмета.
-
android:minLevel - Целое число . Минимальный уровень, разрешенный для этого предмета.
- пример:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/status_off"
android:maxLevel="0" />
<item
android:drawable="@drawable/status_on"
android:maxLevel="1" />
</level-list>Как только это будет применено к View , уровень можно будет изменить с помощью setLevel() или setImageLevel() .
- см. также:
Переход с возможностью рисования
TransitionDrawable — это рисуемый объект, который может плавно переходить между двумя другими рисуемыми ресурсами.
Каждый объект рисования представлен элементом <item> внутри одного элемента <transition> . Поддерживается не более двух элементов. Чтобы перейти вперед, вызовите startTransition() . Чтобы перейти назад, вызовите reverseTransition() .
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
TransitionDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<transition
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</transition>- элементы:
-
<transition> - Необходимый. Это должен быть корневой элемент. Содержит один или несколько элементов
<item> . Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" .
-
<item> - Определяет объект рисования, который будет использоваться как часть рисуемого перехода. Должен быть дочерним элементом элемента
<transition> . Принимает дочерние элементы <bitmap> . Атрибуты:
-
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс.
-
android:id - Идентификатор ресурса . Уникальный идентификатор ресурса для этого объекта. Чтобы создать новый идентификатор ресурса для этого элемента, используйте форму:
"@+id/ name " . Символ плюса указывает, что он создан как новый идентификатор. Вы можете использовать этот идентификатор для получения и изменения объекта рисования с помощью View.findViewById() или Activity.findViewById() . -
android:top - Целое число . Верхнее смещение в пикселях.
-
android:right - Целое число . Правое смещение в пикселях.
-
android:bottom - Целое число . Нижнее смещение в пикселях.
-
android:left - Целое число . Смещение слева в пикселях.
- пример:
- XML-файл, сохраненный в
res/drawable/transition.xml :<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on" />
<item android:drawable="@drawable/off" />
</transition>Этот XML-макет применяет возможность рисования к представлению:
<ImageButton
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/transition" />А следующий код выполняет переход за 500 мс от первого элемента ко второму:
Котлин
val button: ImageButton = findViewById(R.id.button)
val drawable: Drawable = button.drawable
if (drawable is TransitionDrawable) {
drawable.startTransition(500)
} Ява
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable drawable = button.getDrawable();
if (drawable instanceof TransitionDrawable) {
((TransitionDrawable) drawable).startTransition(500);
} - см. также:
Вставка выдвижная
Объект рисования, определенный в XML, который вставляет другой объект рисования на указанное расстояние. Это полезно, когда для представления требуется фон, который меньше фактических границ представления.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
InsetDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:insetTop="dimension"
android:insetRight="dimension"
android:insetBottom="dimension"
android:insetLeft="dimension" />- элементы:
-
<inset> - Необходимый. Определяет возможность рисования вставки. Это должен быть корневой элемент.
Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . -
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс для вставки.
-
android:insetTop - Измерение . Верхняя вставка — значение измерения или ресурс измерения .
-
android:insetRight - Измерение . Правая вставка в виде значения измерения или ресурса измерения .
-
android:insetBottom - Измерение . Нижняя вставка — значение измерения или ресурс измерения .
-
android:insetLeft - Измерение . Левая вставка — значение измерения или ресурс измерения .
- пример:
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/background"
android:insetTop="10dp"
android:insetLeft="10dp" />- см. также:
Клип выдвижной
Объект рисования, определенный в XML, который отсекает другой объект рисования на основе текущего уровня этого объекта рисования. Вы можете контролировать, насколько обрезается дочерний объект по ширине и высоте в зависимости от уровня, а также гравитацию, чтобы контролировать, где он размещается в общем контейнере. Чаще всего используется для реализации таких вещей, как индикаторы выполнения.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
ClipDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:clipOrientation=["horizontal" | "vertical"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"] />- элементы:
-
<clip> - Необходимый. Определяет клип, который можно рисовать. Это должен быть корневой элемент.
Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . -
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на ресурс, который можно обрезать.
-
android:clipOrientation - Ключевое слово . Ориентация клипа.
Должно быть одно из следующих постоянных значений:
| Ценить | Описание |
|---|
horizontal | Закрепите выдвижной элемент горизонтально. |
vertical | Закрепите вытягиваемый вертикально. |
-
android:gravity - Ключевое слово . Указывает, где обрезать рисунок.
Должно быть одно или несколько из следующих значений констант, разделенных | :
| Ценить | Описание |
|---|
top | Поместите объект вверху контейнера, не меняя его размера. Когда clipOrientation имеет значение "vertical" , обрезка происходит в нижней части рисуемого объекта. |
bottom | Поместите объект на дно контейнера, не меняя его размера. Когда clipOrientation имеет значение "vertical" , обрезка происходит в верхней части рисуемого объекта. |
left | Поместите объект у левого края контейнера, не меняя его размера. Это значение по умолчанию. Когда clipOrientation имеет значение "horizontal" , обрезка происходит с правой стороны рисуемого объекта. |
right | Поместите объект у правого края контейнера, не меняя его размера. Когда clipOrientation имеет значение "horizontal" , обрезка происходит с левой стороны рисуемого объекта. |
center_vertical | Поместите объект в вертикальный центр его контейнера, не меняя его размера. Отсечение ведет себя так же, как и в случае, когда гравитация находится в "center" . |
fill_vertical | При необходимости увеличьте вертикальный размер объекта, чтобы он полностью заполнил контейнер. Когда clipOrientation имеет значение "vertical" , обрезка не происходит, поскольку рисуемый объект заполняет вертикальное пространство (если только уровень рисования не равен 0, в этом случае он не виден). |
center_horizontal | Поместите объект в горизонтальный центр его контейнера, не меняя его размера. Отсечение ведет себя так же, как и в случае, когда гравитация находится в "center" . |
fill_horizontal | При необходимости увеличьте горизонтальный размер объекта, чтобы он полностью заполнил контейнер. Когда clipOrientation имеет значение "horizontal" , обрезка не происходит, поскольку рисуемый объект заполняет горизонтальное пространство (если только уровень рисования не равен 0, в этом случае он не виден). |
center | Поместите объект в центр контейнера как по вертикальной, так и по горизонтальной оси, не меняя его размера. Когда clipOrientation имеет значение "horizontal" , обрезка происходит слева и справа. Когда clipOrientation имеет значение "vertical" , обрезка происходит сверху и снизу. |
fill | При необходимости увеличьте горизонтальный и вертикальный размер объекта, чтобы он полностью заполнил контейнер. Никакого отсечения не происходит, поскольку рисуемый объект заполняет горизонтальное и вертикальное пространство (если только уровень рисования не равен 0, в этом случае он не виден). |
clip_vertical | Дополнительная опция, которую можно настроить так, чтобы верхние и/или нижние края дочернего элемента были обрезаны до границ его контейнера. Зажим основан на вертикальной силе тяжести: верхняя сила тяжести зажимает нижний край, нижняя сила тяжести зажимает верхний край, и ни один из них не зажимает оба края. |
clip_horizontal | Дополнительная опция, которую можно настроить так, чтобы левый и/или правый края дочернего элемента были обрезаны до границ его контейнера. Зажим основан на горизонтальной силе тяжести: левая сила тяжести зажимает правый край, правая сила тяжести зажимает левый край, и ни один из них не зажимает оба края. |
- пример:
- XML-файл, сохраненный в
res/drawable/clip.xml :<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/android"
android:clipOrientation="horizontal"
android:gravity="left" />Следующий XML макета применяет клип, который можно рисовать, к представлению:
<ImageView
android:id="@+id/image"
android:src="@drawable/clip"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />Следующий код получает возможность рисования и увеличивает объем обрезки для постепенного раскрытия изображения:
Котлин
val imageview: ImageView = findViewById(R.id.image)
val drawable: Drawable = imageview.background
if (drawable is ClipDrawable) {
drawable.level = drawable.level + 1000
} Ява
ImageView imageview = (ImageView) findViewById(R.id.image);
Drawable drawable = imageview.getBackground();
if (drawable instanceof ClipDrawable) {
((ClipDrawable)drawable).setLevel(drawable.getLevel() + 1000);
} Увеличение уровня уменьшает количество обрезки и медленно раскрывает изображение. Вот он на уровне 7000:

Примечание. Уровень по умолчанию — 0, который полностью обрезается, поэтому изображение не видно. Когда уровень равен 10 000, изображение не обрезается и полностью видно.
- см. также:
Масштабируемый
Объект Drawable, определенный в XML, который изменяет размер другого объекта Drawable в зависимости от его текущего уровня.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
ScaleDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:scaleHeight="percentage"
android:scaleWidth="percentage" />- элементы:
-
<scale> - Необходимый. Определяет масштаб рисования. Это должен быть корневой элемент.
Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . -
android:drawable - Рисуемый ресурс . Необходимый . Ссылка на доступный ресурс.
-
android:scaleGravity - Ключевое слово . Указывает положение гравитации после масштабирования.
Должно быть одно или несколько из следующих значений констант, разделенных | :
| Ценить | Описание |
|---|
top | Поместите объект вверху контейнера, не меняя его размера. |
bottom | Поместите объект на дно контейнера, не меняя его размера. |
left | Поместите объект у левого края контейнера, не меняя его размера. Это значение по умолчанию. |
right | Поместите объект у правого края контейнера, не меняя его размера. |
center_vertical | Поместите объект в вертикальный центр его контейнера, не меняя его размера. |
fill_vertical | При необходимости увеличьте вертикальный размер объекта, чтобы он полностью заполнил контейнер. |
center_horizontal | Поместите объект в горизонтальный центр его контейнера, не меняя его размера. |
fill_horizontal | При необходимости увеличьте горизонтальный размер объекта, чтобы он полностью заполнил контейнер. |
center | Поместите объект в центр контейнера как по вертикальной, так и по горизонтальной оси, не меняя его размера. |
fill | При необходимости увеличьте горизонтальный и вертикальный размер объекта, чтобы он полностью заполнил контейнер. |
clip_vertical | Дополнительная опция, которую можно настроить так, чтобы верхние и/или нижние края дочернего элемента были обрезаны до границ его контейнера. Зажим основан на вертикальной силе тяжести: верхняя сила тяжести зажимает нижний край, нижняя сила тяжести зажимает верхний край, и ни один из них не зажимает оба края. |
clip_horizontal | Дополнительная опция, которую можно настроить так, чтобы левый и/или правый края дочернего элемента были обрезаны до границ его контейнера. Зажим основан на горизонтальной силе тяжести: левая сила тяжести зажимает правый край, правая сила тяжести зажимает левый край, и ни один из них не зажимает оба края. |
-
android:scaleHeight - Процент . Высота шкалы, выраженная в процентах от границы рисуемого объекта. Формат значения — XX%, например 100% или 12,5%.
-
android:scaleWidth - Процент . Ширина шкалы, выраженная в процентах от границы рисуемого объекта. Формат значения — XX%, например 100% или 12,5%.
- пример:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/logo"
android:scaleGravity="center_vertical|center_horizontal"
android:scaleHeight="80%"
android:scaleWidth="80%" />- см. также:
Рисуемая форма
Это общая форма, определенная в XML.
- расположение файла:
-
res/drawable/ filename .xml
Имя файла — это идентификатор ресурса. - тип данных скомпилированного ресурса:
- Указатель ресурса на
GradientDrawable - ссылка на ресурс:
- В Java:
R.drawable. filename
В XML: @[ package :]drawable/ filename - синтаксис:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="float"
android:centerY="float"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>- элементы:
-
<shape> - Необходимый. Рисуемая форма. Это должен быть корневой элемент.
Атрибуты:
-
xmlns:android - Нить . Необходимый. Определяет пространство имен XML, которое должно иметь вид
"http://schemas.android.com/apk/res/android" . -
android:shape - Ключевое слово . Определяет тип фигуры. Допустимые значения:
| Ценить | Описание |
|---|
"rectangle" | Прямоугольник, заполняющий содержащее его представление. Это форма по умолчанию. |
"oval" | Овальная форма, соответствующая размерам содержащего представления. |
"line" | Горизонтальная линия, охватывающая ширину содержащего представления. Эта фигура требует, чтобы элемент <stroke> определял ширину линии. |
"ring" | Форма кольца. |
Следующие атрибуты используются только при android:shape="ring" :
-
android:innerRadius - Измерение . Радиус внутренней части кольца (отверстие посередине) как значение размера или ресурс размера .
-
android:innerRadiusRatio - Плавать . Радиус внутренней части кольца, выраженный как отношение ширины кольца. Например, если
android:innerRadiusRatio="5" , то внутренний радиус равен ширине кольца, разделенной на 5. Это значение переопределяется android:innerRadius . Значение по умолчанию — 9. -
android:thickness - Измерение . Толщина кольца как значение размера или ресурс размера .
-
android:thicknessRatio - Плавать . Толщина кольца выражается как отношение ширины кольца. Например, если
android:thicknessRatio="2" , то толщина равна ширине кольца, разделенной на 2. Это значение переопределяется android:innerRadius . Значение по умолчанию — 3. -
android:useLevel - Логическое значение . True, если это используется как
LevelListDrawable . Обычно это неверно, иначе ваша фигура может не появиться.
-
<corners> - Создает закругленные углы фигуры. Применяется только в том случае, если фигура представляет собой прямоугольник.
Атрибуты:
-
android:radius - Измерение . Радиус для всех углов в виде значения размера или ресурса размера . Это переопределяется для каждого угла следующими атрибутами.
-
android:topLeftRadius - Измерение . Радиус верхнего левого угла в виде значения размера или ресурса измерения .
-
android:topRightRadius - Измерение . Радиус верхнего правого угла в виде значения размера или ресурса измерения .
-
android:bottomLeftRadius - Измерение . Радиус нижнего левого угла в виде значения размера или ресурса измерения .
-
android:bottomRightRadius - Измерение . Радиус правого нижнего угла в виде значения размера или ресурса измерения .
Примечание. Изначально каждый угол должен иметь радиус угла больше 1, иначе углы не будут закруглены. Если вы хотите, чтобы определенные углы не были закруглены, обходным путем является использование android:radius чтобы установить радиус угла по умолчанию больше 1, а затем переопределить каждый угол значениями, которые вам действительно нужны, указав 0 («0dp») там, где вы этого не делаете. Мне не нужны закругленные углы.
-
<gradient> - Задает цвет градиента для фигуры.
Атрибуты:
-
android:angle - Целое число . Угол градиента в градусах. 0 слева направо, 90 снизу вверх. Оно должно быть кратно 45. Значение по умолчанию — 0.
-
android:centerX - Плавать . Относительное X-положение центра градиента (0–1,0).
-
android:centerY - Плавать . Относительное положение по оси Y центра градиента (0–1,0).
-
android:centerColor - Цвет . Необязательный цвет, который находится между начальным и конечным цветами в виде шестнадцатеричного значения или ресурса цвета .
-
android:endColor - Цвет . Конечный цвет в виде шестнадцатеричного значения или ресурса цвета .
-
android:gradientRadius - Плавать . Радиус градиента. Применяется только тогда, когда
android:type="radial" . -
android:startColor - Цвет . Начальный цвет в виде шестнадцатеричного значения или ресурса цвета .
-
android:type - Ключевое слово . Тип применяемого шаблона градиента. Допустимые значения:
| Ценить | Описание |
|---|
"linear" | Линейный градиент. Это значение по умолчанию. |
"radial" | Радиальный градиент. Начальный цвет — это центральный цвет. |
"sweep" | Широкая линия градиента. |
-
android:useLevel - Логическое значение . True, если это используется как
LevelListDrawable .
-
<padding> - Заполнение, применяемое к содержащему элементу представления. Это дополняет положение содержимого представления, а не формы.
Атрибуты:
-
android:left - Измерение . Заполнение слева в качестве значения измерения или ресурса измерения .
-
android:top - Измерение . Верхнее дополнение в качестве значения измерения или ресурса измерения .
-
android:right - Измерение . Заполнение справа в качестве значения измерения или ресурса измерения .
-
android:bottom - Измерение . Нижнее дополнение в качестве значения измерения или ресурса измерения .
-
<size> - Размер формы.
Атрибуты:
-
android:height - Измерение . Высота фигуры как значение размера или ресурс измерения .
-
android:width - Измерение . Ширина фигуры как значение размера или ресурс измерения .
Примечание. По умолчанию фигура масштабируется до размера представления контейнера, пропорционального определенным здесь размерам. Когда вы используете фигуру в ImageView , вы можете ограничить масштабирование, установивandroid:scaleType значение "center" .
-
<solid> - Сплошной цвет для заполнения формы.
Атрибуты:
-
android:color - Цвет . Цвет, применяемый к фигуре, в виде шестнадцатеричного значения или ресурса цвета .
-
<stroke> - Линия обводки фигуры.
Атрибуты:
-
android:width - Измерение . Толщина линии как значение размера или ресурс измерения .
-
android:color - Цвет . Цвет линии в виде шестнадцатеричного значения или ресурса цвета .
-
android:dashGap - Измерение . Расстояние между штрихами линий как значение размера или ресурс измерения . Действует только в том случае, если установлен
android:dashWidth . -
android:dashWidth - Измерение . Размер каждой пунктирной линии как значения измерения или ресурса измерения . Действует только в том случае, если установлен
android:dashGap .
- пример:
- XML-файл, сохраненный в
res/drawable/gradient_box.xml :<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>Этот XML макета применяет фигуру, которую можно рисовать, к представлению:
<TextView
android:background="@drawable/gradient_box"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />Этот код приложения получает фигуру, которую можно нарисовать, и применяет ее к представлению:
Котлин
val shape: Drawable? = getDrawable(resources, R.drawable.gradient_box, getTheme())
val tv: TextView = findViewById(R.id.textview)
tv.background = shape
Ява
Resources res = getResources();
Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.gradient_box, getTheme());
TextView tv = (TextView)findViewById(R.id.textview);
tv.setBackground(shape);
- см. также: