Od Androida 12 interfejs SplashScreen API umożliwia aplikacjom uruchamianie się z animacją, w tym z ruchem w kierunku aplikacji podczas jej uruchamiania, ekranem powitalnym pokazującym ikonę aplikacji i przenoszeniem do aplikacji. SplashScreen to Window, a więc obejmuje Activity.
Ekran powitalny zawiera standardowe elementy projektu, które są wyświetlane przy każdym uruchomieniu aplikacji. Można go jednak dostosować, aby zachować unikalną markę aplikacji.
Oprócz korzystania z interfejsu SplashScreen możesz też używać biblioteki zgodności SplashScreen, która opakowuje interfejs SplashScreen.
Jak działa ekran powitalny
Gdy użytkownik uruchamia aplikację, a proces aplikacji nie jest uruchomiony (uruchomienie „na zimno”) lub Activitynie jest utworzony (uruchomienie „na ciepło”), występują te zdarzenia:
System wyświetla ekran powitalny, korzystając z motywów i animacji zdefiniowanych przez Ciebie.
Gdy aplikacja będzie gotowa, ekran powitalny zniknie i wyświetli się aplikacja.
Ekran powitalny nigdy nie wyświetla się podczas szybkiego uruchamiania.
Elementy i mechanizmy ekranu powitalnego
Elementy ekranu powitalnego są zdefiniowane przez pliki zasobów XML w pliku manifestu Androida. Każdy element ma wersję dla trybu jasnego i ciemnego.
Elementy ekranu powitalnego, które można dostosować, to ikona aplikacji, tło ikony i tło okna:

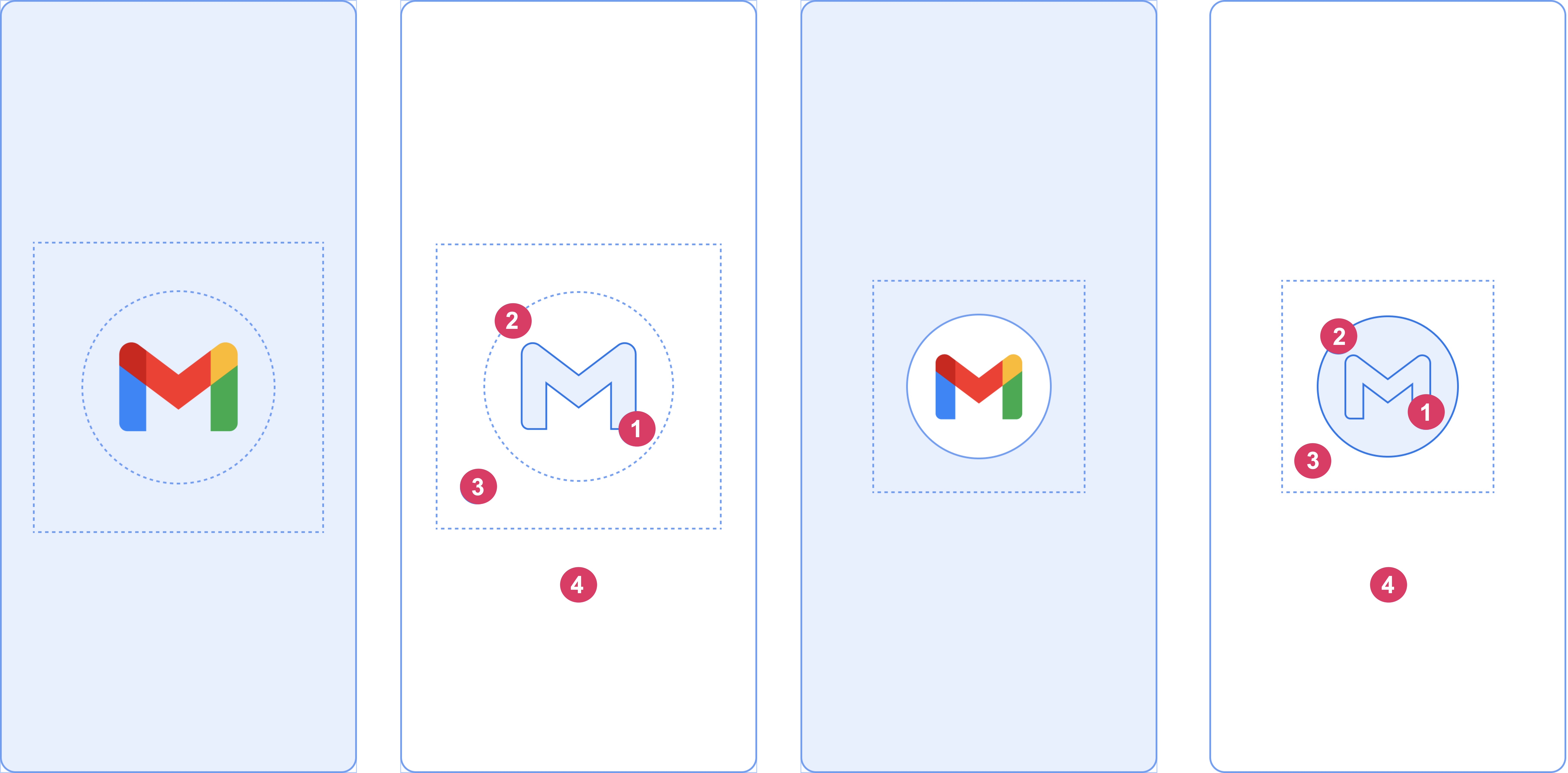
Weź pod uwagę te elementy (rysunek 2):
1. Ikona aplikacji musi być obiektem rysowalnym wektorowo. Może być statyczna lub animowana. Animacje mogą trwać dowolnie długo, ale zalecamy,aby nie przekraczały 1000 milisekund. Domyślnie wyświetlana jest ikona programu uruchamiającego.
2 Tło ikony jest opcjonalne i przydatne, jeśli potrzebujesz większego kontrastu między ikoną a tłem okna. Jeśli używasz ikony adaptacyjnej, jej tło jest wyświetlane, jeśli kontrastuje z tłem okna.
3 Podobnie jak w przypadku ikon adaptacyjnych, jedna trzecia pierwszego planu jest zamaskowana.
4 Tło okna składa się z jednego nieprzezroczystego koloru. Jeśli tło okna jest ustawione i ma jednolity kolor, jest używane domyślnie, jeśli atrybut nie jest ustawiony.
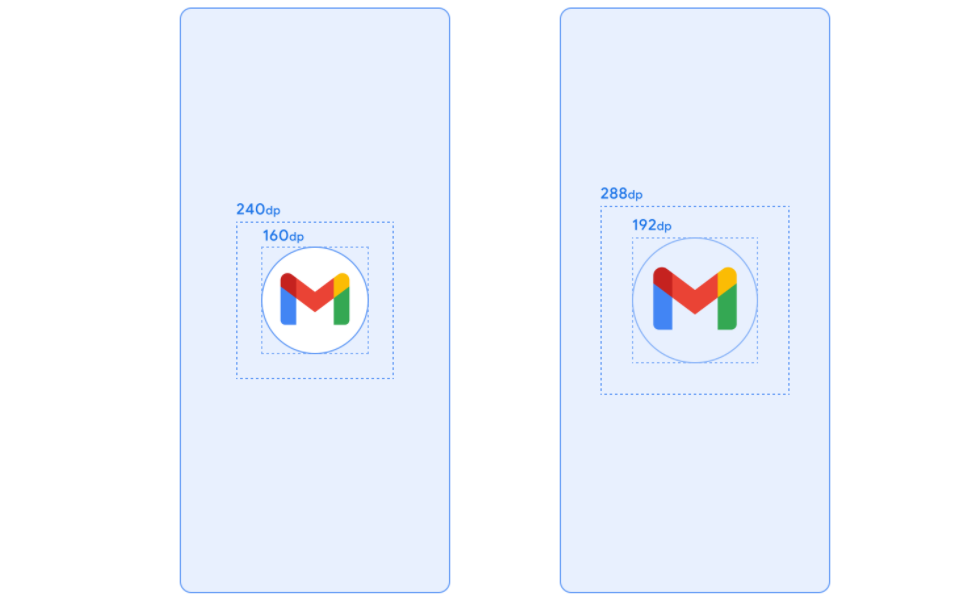
Wymiary ekranu powitalnego
Ikona ekranu powitalnego ma takie same specyfikacje jak ikony adaptacyjne:
- Obraz marki: musi mieć wymiary 200 × 80 dp.
- Ikona aplikacji z tłem: musi mieć wymiary 240 × 240 dp i mieścić się w okręgu o średnicy 160 dp.
- Ikona aplikacji bez tła: musi mieć wymiary 288 × 288 dp i mieścić się w okręgu o średnicy 192 dp.
Jeśli na przykład pełny rozmiar obrazu to 300 × 300 dp, ikona musi mieścić się w okręgu o średnicy 200 dp. Wszystko poza okręgiem staje się niewidoczne (zamaskowane).

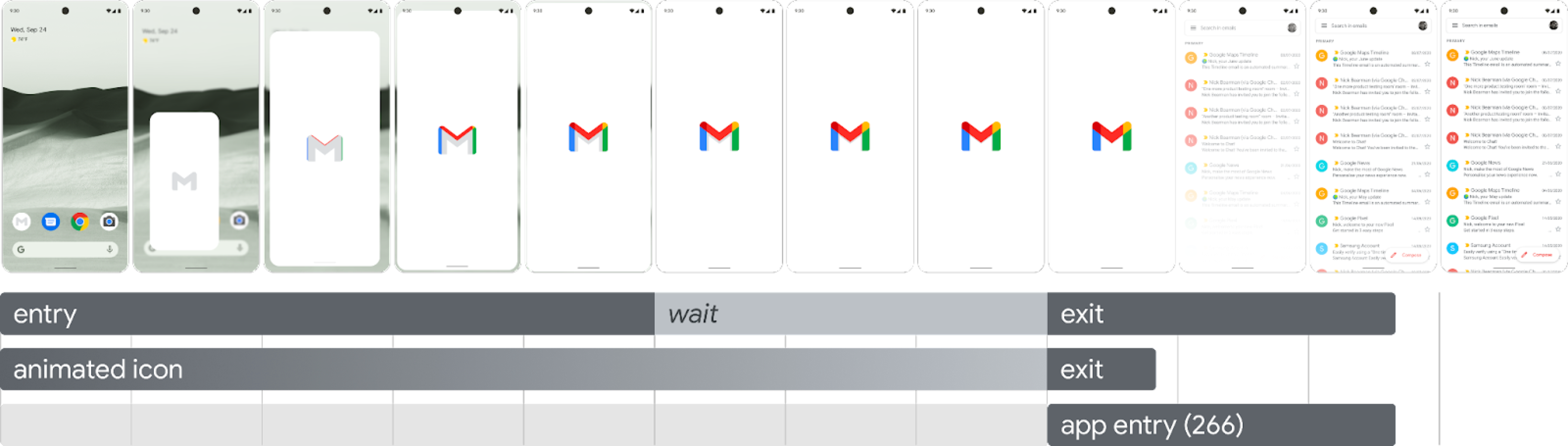
Animacje na ekranie powitalnym i sekwencja uruchamiania
Dodatkowe opóźnienie jest często związane z uruchamianiem aplikacji „na zimno”. Dodanie animowanej ikony do ekranu powitalnego ma oczywistą zaletę estetyczną i zapewnia lepsze wrażenia. Badania użytkowników pokazują, że postrzegany czas uruchamiania jest krótszy, gdy wyświetlana jest animacja.
Animacja ekranu powitalnego jest osadzona w komponentach sekwencji uruchamiania, jak pokazano na rysunku 4.

Animacja wejścia: obejmuje widok systemowy na ekranie powitalnym. Jest on kontrolowany przez system i nie można go dostosować.
Ekran powitalny (wyświetlany w trakcie „oczekiwania” w sekwencji): ekran powitalny można dostosować, podając własną animację logo i markę. Aby działało prawidłowo, musi spełniać wymagania opisane na tej stronie.
Animacja wyjścia: animacja, która ukrywa ekran powitalny. Jeśli chcesz dostosować tę funkcję, użyj ikony
SplashScreenView. Możesz na nich uruchomić dowolną animację z ustawieniami przekształcenia, krycia i koloru. W takim przypadku usuń ręcznie ekran powitalny po zakończeniu animacji.
Podczas animacji ikony uruchamianie aplikacji umożliwia pominięcie sekwencji, jeśli aplikacja jest gotowa wcześniej. Aplikacja wywołuje onResume()lub ekran powitalny automatycznie wygasa, więc upewnij się, że animację można wygodnie pominąć. Ekran powitalny można zamknąć tylko wtedy, gdy aplikacja jest stabilna pod względem wizualnym, więc nie są potrzebne żadne dodatkowe wskaźniki postępu.onResume() Wprowadzenie niekompletnego interfejsu może być dla użytkowników zaskoczeniem i wywołać wrażenie nieprzewidywalności lub niedopracowania.
Wymagania dotyczące animacji na ekranie powitalnym
Ekran powitalny musi spełniać te wymagania:
Ustaw jeden kolor tła okna bez przezroczystości. Tryby dzień i noc są obsługiwane w
SplashScreenbibliotece zgodności.Upewnij się, że animowana ikona spełnia te wymagania:
- Format: ikona musi być plikiem XML w formacie AnimatedVectorDrawable (AVD).
- Wymiary: ikona AVD musi być 4 razy większa od ikony adaptacyjnej, jak pokazano poniżej:
- Obszar ikony musi mieć 432 dp, czyli 4-krotność obszaru 108 dp niezamaskowanej ikony adaptacyjnej.
- Wewnętrzne 2/3 obrazu są widoczne na ikonie programu uruchamiającego i muszą mieć 288 dp, czyli 4-krotność 72 dp, które tworzą wewnętrzny zamaskowany obszar ikony adaptacyjnej.
- Czas trwania: zalecamy,aby na telefonach nie przekraczał 1000 ms. Możesz użyć opóźnionego startu, ale nie może on trwać dłużej niż 166 ms. Jeśli czas uruchamiania aplikacji jest dłuższy niż 1000 ms, rozważ użycie animacji w pętli.
Ustal odpowiedni czas na zamknięcie ekranu powitalnego, co następuje, gdy aplikacja narysuje pierwszą klatkę. Możesz to dodatkowo dostosować, jak opisano w sekcji dłuższego wyświetlania ekranu powitalnego.
Materiały dotyczące ekranu powitalnego
Pobierz przykładowy zestaw startowy, który pokazuje, jak tworzyć, formatować i eksportować animację do pliku AVD. Obejmuje ona te pozycje:
- plik projektu animacji w Adobe After Effects;
- Końcowy wyeksportowany plik XML AVD.
- Przykładowy GIF animacji.
Pobierając te pliki, akceptujesz Warunki korzystania z usług Google.
Polityka prywatności Google opisuje, jak postępujemy z danymi w tej usłudze.
Dostosowywanie ekranu powitalnego w aplikacji
Domyślnie SplashScreen używa windowBackground motywu, jeśli windowBackground jest w jednym kolorze. Aby dostosować ekran powitalny, dodaj atrybuty do motywu aplikacji.
Ekran powitalny aplikacji możesz dostosować na kilka sposobów:
Ustaw atrybuty motywu, aby zmienić jego wygląd.
Wyświetlaj go na ekranie przez dłuższy czas.
Dostosuj animację zamykania ekranu powitalnego.
Rozpocznij
Podstawowa biblioteka SplashScreen udostępnia ekran powitalny z Androida 12 na wszystkich urządzeniach z interfejsem API 23. Aby dodać go do projektu, dodaj ten fragment kodu do pliku build.gradle:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Ustaw motyw ekranu powitalnego, aby zmienić jego wygląd.
W motywie Activity możesz określić te atrybuty, aby dostosować ekran powitalny aplikacji. Jeśli masz już starszą implementację ekranu powitalnego, która używa atrybutów takich jak android:windowBackground, rozważ udostępnienie alternatywnego pliku zasobów dla Androida 12 i nowszych wersji.
Użyj
windowSplashScreenBackgroundaby wypełnić tło określonym jednolitym kolorem:<item name="android:windowSplashScreenBackground">@color/...</item>Użyj
windowSplashScreenAnimatedIconaby zastąpić ikonę na środku okna początkowego.W przypadku aplikacji kierowanych tylko na Androida 12 (poziom API 32) wykonaj te czynności:
Jeśli obiekt można animować i rysować za pomocą funkcji
AnimationDrawableiAnimatedVectorDrawable, ustaw wartośćwindowSplashScreenAnimationDuration, aby odtwarzać animację podczas wyświetlania okna początkowego. Nie jest to wymagane w przypadku Androida 13, ponieważ czas trwania jest bezpośrednio wywnioskowany zAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Użyj
windowSplashScreenAnimationDurationaby wskazać czas trwania animacji ikony ekranu powitalnego. To ustawienie nie ma wpływu na rzeczywisty czas wyświetlania ekranu powitalnego, ale możesz go pobrać podczas dostosowywania animacji wyjścia z ekranu powitalnego za pomocąSplashScreenView.getIconAnimationDuration. Więcej informacji znajdziesz w sekcji poniżej na temat dłuższego wyświetlania ekranu powitalnego.<item name="android:windowSplashScreenAnimationDuration">1000</item>Użyj
windowSplashScreenIconBackgroundColor, aby ustawić tło za ikoną ekranu powitalnego. Jest to przydatne, jeśli nie ma wystarczającego kontrastu między tłem okna a ikoną.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Możesz użyć elementu
windowSplashScreenBrandingImage, aby ustawić obraz, który będzie wyświetlany u dołu ekranu powitalnego. Wytyczne dotyczące projektowania odradzają jednak używanie obrazu marki.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Możesz użyć elementu
windowSplashScreenBehavioraby określić, czy aplikacja ma zawsze wyświetlać ikonę na ekranie powitalnym na urządzeniach z Androidem 13 lub nowszym. Domyślna wartość to 0, co powoduje wyświetlanie ikony na ekranie powitalnym, jeśli aktywność uruchamiająca ustawiasplashScreenStylenaSPLASH_SCREEN_STYLE_ICONlub postępuje zgodnie z zachowaniem systemu, jeśli aktywność uruchamiająca nie określa stylu. Jeśli wolisz nigdy nie wyświetlać pustego ekranu powitalnego i zawsze chcesz, aby wyświetlała się animowana ikona, ustaw wartośćicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Dłuższe wyświetlanie ekranu powitalnego
Ekran powitalny znika, gdy tylko aplikacja narysuje pierwszą klatkę. Jeśli musisz wczytać niewielką ilość danych, np. wczytać asynchronicznie ustawienia aplikacji z dysku lokalnego, możesz użyć ViewTreeObserver.OnPreDrawListener, aby zawiesić aplikację i wyświetlić pierwszą klatkę.
Jeśli aktywność początkowa zakończy się przed rysowaniem, np. przez brak ustawienia widoku treści i zakończenie przed onResume, nie jest potrzebny odbiornik przed rysowaniem.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Dostosowywanie animacji zamykania ekranu powitalnego
Możesz dodatkowo dostosować animację ekranu powitalnego za pomocą
Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Do momentu rozpoczęcia tego wywołania zwrotnego na ekranie powitalnym zaczyna się animowany obraz wektorowy. W zależności od czasu uruchamiania aplikacji element rysowalny może być w trakcie animacji. Użyj
SplashScreenView.getIconAnimationStart
, aby sprawdzić, kiedy rozpoczęła się animacja. Pozostały czas trwania animacji ikony możesz obliczyć w ten sposób:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Dodatkowe materiały
- Migracja dotychczasowej implementacji ekranu powitalnego na Androida 12 i nowsze wersje
- Aplikacja Now in Android, która pokazuje rzeczywiste wdrożenie ekranu powitalnego
