Android 8.0 (poziom interfejsu API 26) wprowadza czcionki w formacie XML – funkcję, która umożliwia używanie czcionek jako zasobów. Możesz dodać plik font w folderze res/font/, aby pogrupować czcionki jako zasoby. Te czcionki są kompilowane w pliku R i automatycznie dostępne w Android Studio. Dostęp do zasobów czcionek możesz uzyskać, korzystając z typu zasobu font. Na przykład, aby uzyskać dostęp do zasobu czcionki, użyj właściwości @font/myfont lub R.font.myfont.
Aby korzystać z funkcji czcionek w formacie XML na urządzeniach z Androidem 4.1 (poziom interfejsu API 16) lub nowszym, użyj biblioteki pomocy w wersji 26.0. Więcej informacji o korzystaniu z biblioteki pomocy znajdziesz w sekcji Korzystanie z biblioteki pomocy.
Aby dodać czcionki jako zasoby, wykonaj te czynności w Android Studio:
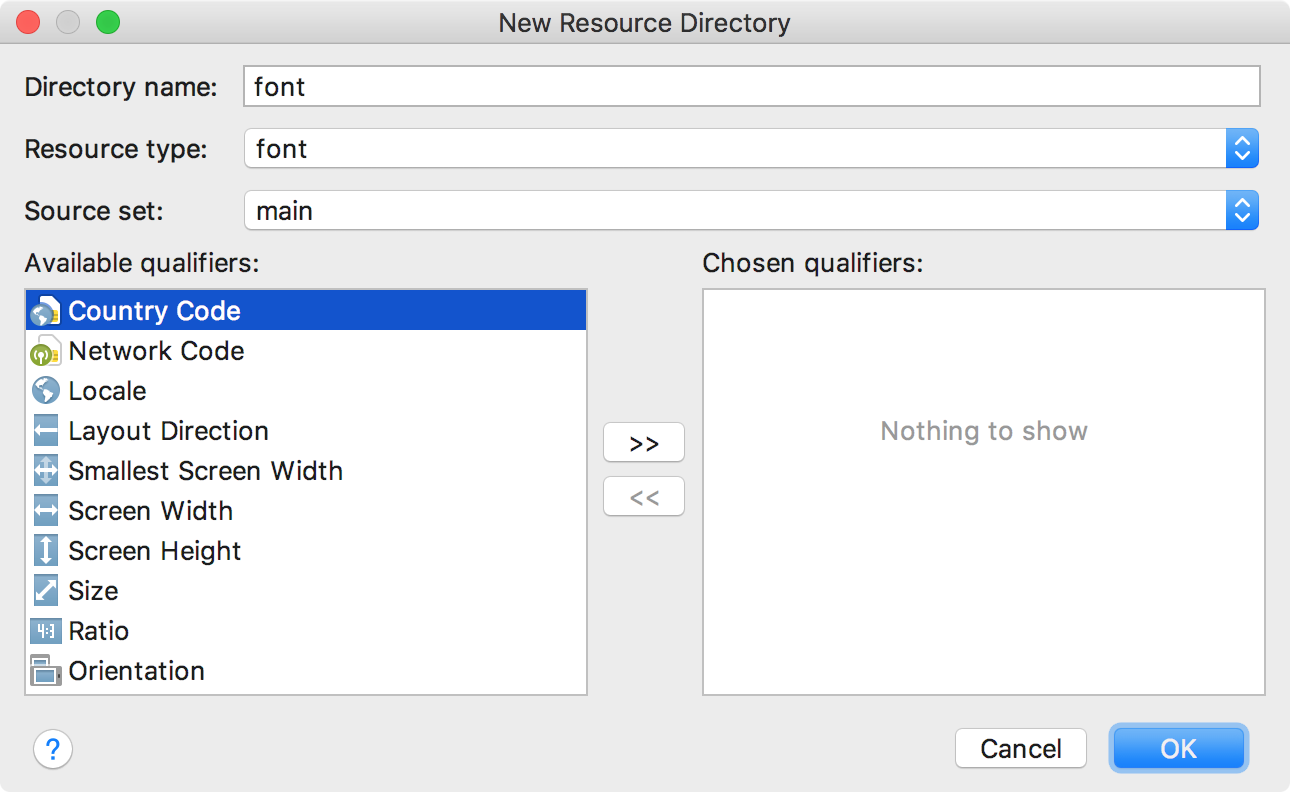
- Kliknij prawym przyciskiem myszy folder res i wybierz New > Android resource directory (Nowy > Katalog zasobów Androida). Pojawi się okno New Resource Directory (Nowy katalog zasobów).
- Na liście Typ zasobu wybierz czcionka, a następnie kliknij OK.
Uwaga: nazwa katalogu zasobów musi być font.

Rysunek 1. Dodaję katalog zasobów czcionek.
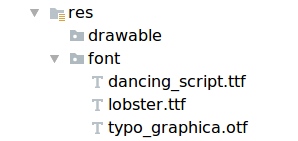
- Dodaj pliki czcionek do folderu
font.Struktura folderów poniżej generuje foldery
R.font.dancing_script,R.font.lobsteriR.font.typo_graphica.
Rysunek 2. Dodawanie plików czcionek do katalogu
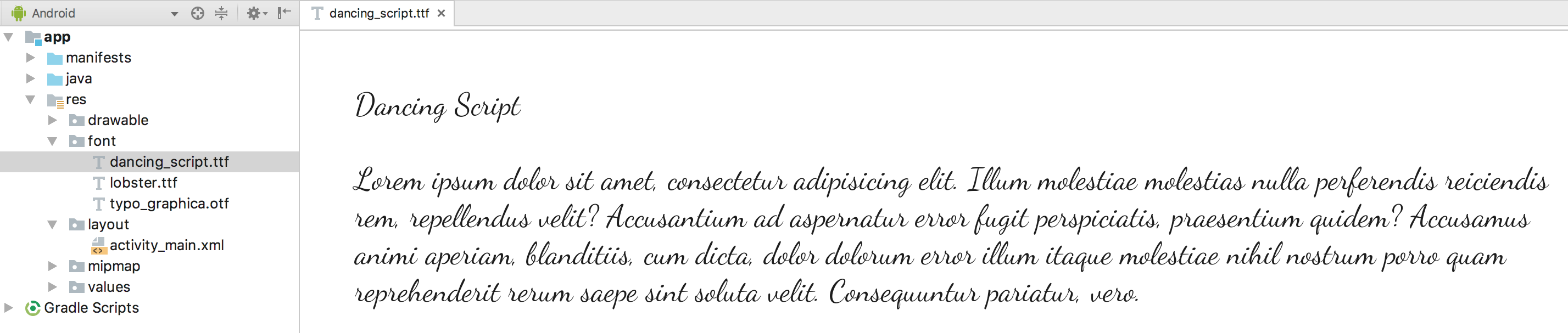
res/font. - Kliknij dwukrotnie plik czcionek, aby wyświetlić podgląd czcionek z pliku w edytorze.

Rysunek 3. Podgląd pliku czcionki.
Tworzenie rodziny czcionek
Rodzina czcionek to zestaw plików czcionek wraz ze szczegółami dotyczącymi stylu i grubości. W Androidzie możesz utworzyć nową rodzinę czcionek jako zasób XML i uzyskać do niej dostęp jako pojedynczą jednostkę, zamiast odwoływać się do poszczególnych stylów i wagi jako osobne zasoby. Dzięki temu system wybierze odpowiednią czcionkę na podstawie używanego stylu tekstu.
Aby utworzyć rodzinę czcionek, wykonaj te czynności w Android Studio:
- Kliknij prawym przyciskiem myszy folder
fonti wybierz Nowy > Plik zasobów czcionki. Pojawi się okno Nowy plik zasobów. - Wpisz nazwę pliku i kliknij OK. Nowy plik XML zasobu czcionki otworzy się w edytorze.
- Umieść każdy plik czcionki, styl i atrybut grubości w elemencie
<font>. Poniższy kod XML pokazuje, jak dodać atrybuty związane z czcionkami w pliku XML zasobu czcionek:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
Używanie czcionek w układach XML
Używaj czcionek (jednego pliku czcionki lub czcionki z rodziny czcionek) w obiektach TextView lub stylach, używając atrybutu fontFamily.
Uwaga: gdy używasz rodziny czcionek, TextView automatycznie przełącza się w razie potrzeby, aby korzystać z plików czcionek z tej rodziny.
Dodawanie czcionek do TextView
Aby ustawić czcionkę w polu TextView, wykonaj jedną z tych czynności:
- W pliku XML układu ustaw atrybut
fontFamilyna plik czcionek, do którego chcesz uzyskać dostęp.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
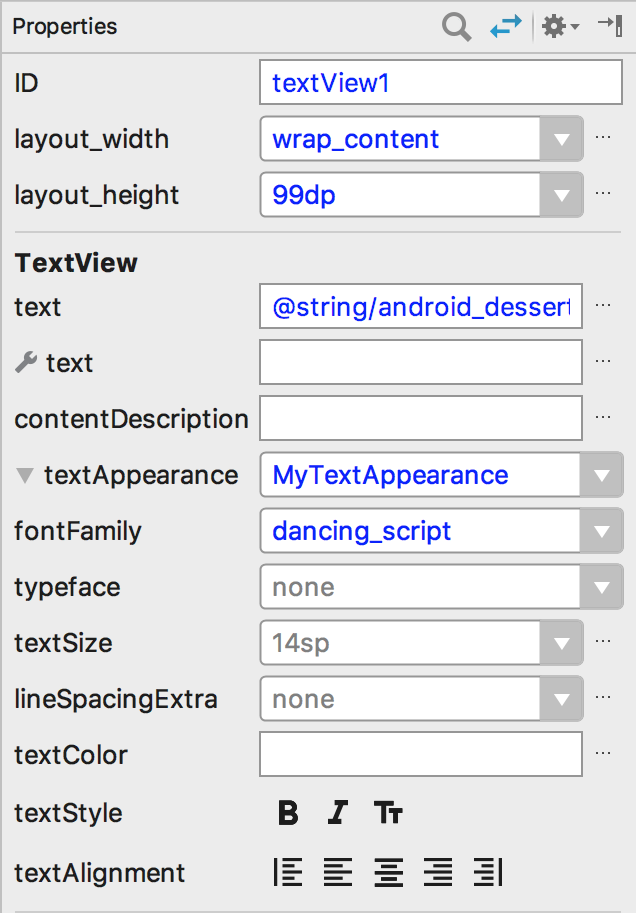
- Otwórz okno Właściwości, aby ustawić czcionkę pola
TextView.- Wybierz widok, aby otworzyć okno Właściwości.
Uwaga: okno Właściwości jest dostępne tylko wtedy, gdy otwarty jest edytor projektu. Wybierz kartę Projekt u dołu okna.
- Rozwiń właściwość textAppearance i wybierz czcionkę z listy fontFamily.
-

Rysunek 4. Wybranie czcionki w oknie Właściwości.
- Wybierz widok, aby otworzyć okno Właściwości.
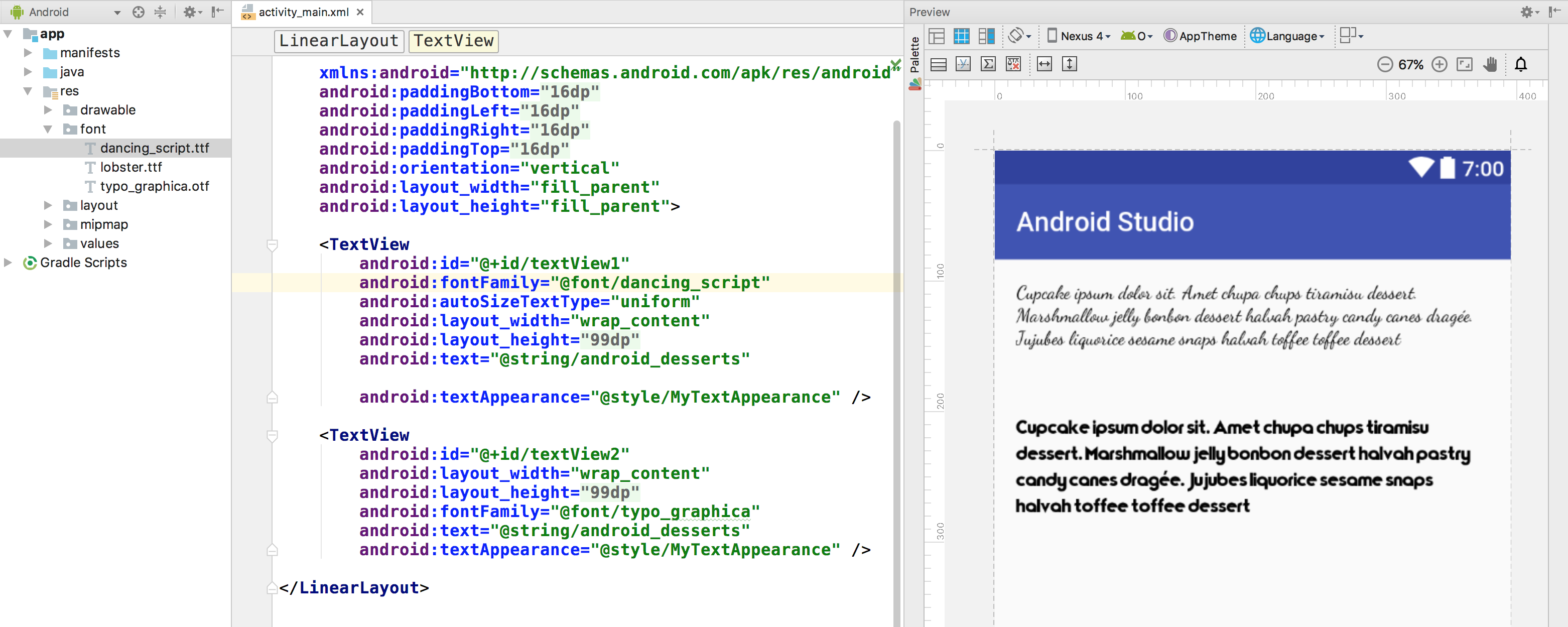
Podgląd układu w Android Studio, widoczny w panelu po prawej stronie na rysunku 5, pozwala sprawdzić zestaw czcionek w TextView.

Rysunek 5. Podgląd czcionek w podglądzie układu.
Dodawanie czcionek do stylu
Otwórz plik styles.xml i ustaw atrybut fontFamily na plik czcionek, do którego chcesz uzyskać dostęp.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Używanie czcionek za pomocą kodu
Aby pobrać czcionki programowo, wywołaj metodę getFont(int) i podaj identyfikator zasobu czcionki, którą chcesz pobrać. Ta metoda zwraca obiekt Typeface. Mimo że system wybiera najlepszy dla Ciebie styl z informacji o czcionkach, możesz użyć metody setTypeface(android.graphics.Typeface, int), aby ustawić krój czcionki z określonymi stylami.
Uwaga: usługa TextView wykona to za Ciebie.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Korzystanie z biblioteki pomocy
Biblioteka wsparcia 26.0 obsługuje czcionki w formacie XML na urządzeniach z Androidem 4.1 (poziom interfejsu API 16) lub nowszym.
Uwaga: gdy deklarujesz rodziny czcionek w układzie XML w bibliotece pomocy, użyj przestrzeni nazw app, aby mieć pewność, że Twoje czcionki się wczytają.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Aby pobrać czcionki programowo, wywołaj metodę ResourceCompat.getFont(Context, int), podając wystąpienie klasy Context i identyfikator zasobu.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);

