借助 Android 拖放框架,您可以为应用添加互动式拖放功能。通过拖放,用户可以将文本、图片、对象和任何可通过 URI 表示的内容复制或移动,也可以在应用内的一个 View 之间复制或移动,或在多窗口模式下的各应用之间复制或移动。

|

|
|
|
|
该框架包括拖动事件类、拖动监听器以及辅助程序类和方法。虽然该框架主要用于实现数据传输,但您也可以将该框架用于其他界面操作。例如,您可以创建一个应用,在用户将一个颜色图标拖到另一个图标上面时进行颜色混合。不过,文档的其余部分介绍了在数据传输上下文中的拖放框架。
概览
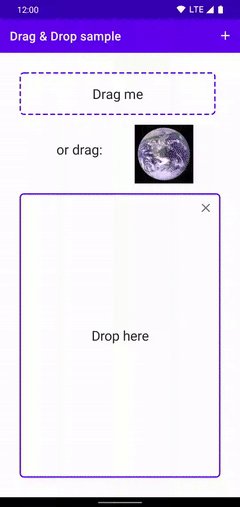
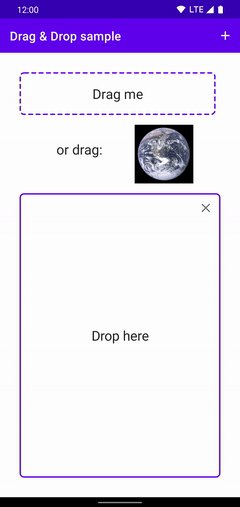
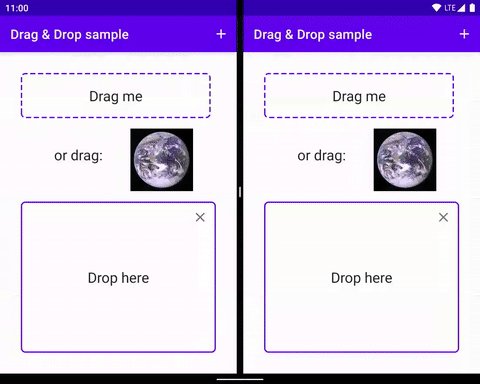
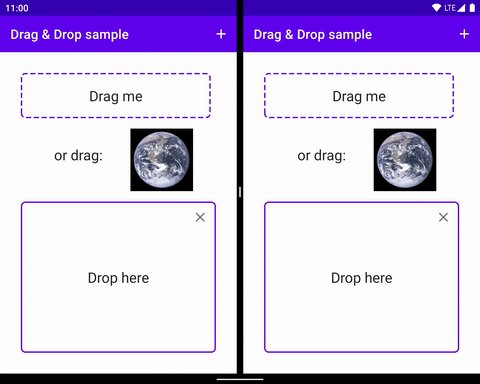
拖动过程中涉及几个元素。
拖动来源:拖放过程的起点视图。
放置目标:可接受拖动数据的视图。
拖动阴影:拖动阴影表示正在拖动的数据,用户可以看到。
拖动事件:当用户将拖动阴影移至应用的布局上时,系统会向与布局中的
View对象关联的拖动事件监听器和回调方法发送拖动事件。
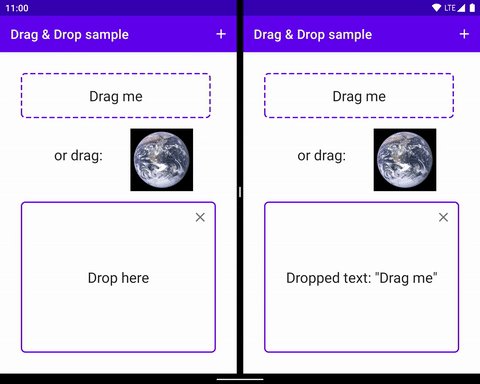
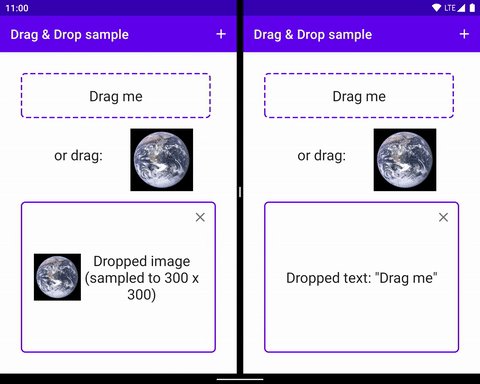
当用户做出界面手势,而应用将其识别为开始拖动数据的信号时,拖放操作开始。作为响应,应用会通知系统拖放操作正在启动。系统会回调您的应用以获取拖动阴影,并在拖放过程中向用户显示。
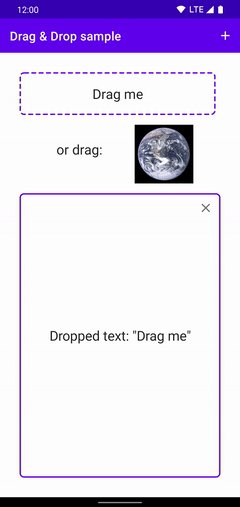
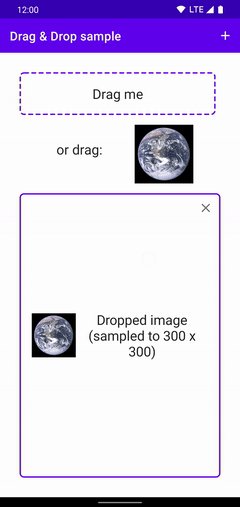
当用户将拖动阴影移到应用的布局上时,系统会将拖动事件发送到与布局中的 View 对象相关联的拖动事件监听器和回调方法。如果用户将拖动阴影释放到拖放目标上,系统会向其发送数据。当用户释放拖动阴影时,无论拖动阴影是否在拖放目标上,拖放操作都会结束。
Topics
- 主要概念
- 了解拖放过程。
- 用于简化拖放操作的 DropHelper
- 了解如何使用
DropHelper实现拖放。 - 使用视图实现拖放
- 或者,使用 Android 视图实现拖放,以便开发者更好地控制细节。
- 在多窗口模式下拖放
- 支持在多窗口模式下拖放,允许对象在不同应用之间移动。
其他资源
- 使用视图进行拖放的 Codelab
- 通过拖放实现顺畅的多任务处理视频
- 拖放示例 - 包含实现拖放以及接受富媒体的各种方式。


