これらのガイドでは、更新されなくなった MediaCompat API について説明します。代わりに
Jetpack Media3 ライブラリを使用することを強くおすすめします。
オーディオ アプリの概要
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
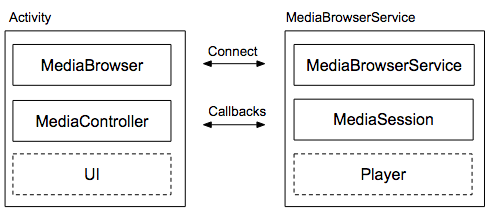
オーディオ アプリに推奨されるアーキテクチャは、クライアント / サーバー型設計です。クライアントは、MediaBrowser、メディア コントローラ、UI を含むアプリ内のアクティビティです。サーバーは、プレーヤーとメディア セッションを含む MediaBrowserService です。
MediaBrowserService の主な機能は次の 2 つです。
MediaBrowserService を使用すると、MediaBrowser を備えた他のコンポーネントやアプリから、サービスの検出、固有のメディア コントローラの作成、メディア セッションへの接続、プレーヤーの制御が可能になります。Wear OS や Android Auto のアプリからメディアアプリへのアクセスには、この方法が使われます。また、オプションのブラウジング API も用意されています。この機能のアプリでの使用は必須ではありません。ブラウジング API を使用すると、クライアントからサービスにクエリを行い、コンテンツ階層(再生リスト、メディア ライブラリ、その他のコレクションを含む)の構造を表示できます。
注: メディア セッションやメディア コントローラの場合と同様に、メディア ブラウザ サービスとメディア ブラウザの推奨実装は、media-compat サポート ライブラリ で定義される MediaBrowserServiceCompat クラスと MediaBrowserCompat クラスです。
これらのクラスは、API 21 で導入された以前のバージョンの MediaBrowserService クラスと MediaBrowser クラスに代わるものです。簡潔にするため、「MediaBrowserService」と「MediaBrowser」という用語は、それぞれ MediaBrowserServiceCompat、MediaBrowserCompat のインスタンスを指します。
メディア ブラウザ サービスの作成 メディア ブラウザ サービスの作成方法を説明します。このサービスは、メディア セッションを含み、クライアント接続を管理し、音声再生中はフォアグラウンド サービスになるものです。
メディア ブラウザ クライアントの作成 メディア ブラウザ クライアント アクティビティの作成方法を説明します。これは、UI とメディア コントローラを含み、メディア ブラウザ サービスとの接続と通信を行うものです。
メディア セッション コールバック メディア セッション コールバック メソッドで、メディア セッション、メディア ブラウザ サービス、その他のアプリ コンポーネント(通知やブロードキャスト レシーバなど)を管理する方法を説明します。
Universal Android Music Player サンプル この GitHub サンプルは、音声のバックグラウンド再生を可能にし、他のアプリに公開するメディア ライブラリを提供するメディアアプリを実装する方法を示しています。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンス により使用許諾されます。コードサンプルは Apache 2.0 ライセンス により使用許諾されます。詳しくは、Google Developers サイトのポリシー をご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-07-26 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-26 UTC。"],[],[]]