Widżety są istotnym elementem dostosowywania ekranu głównego. Można je traktować jako „szybki podgląd” najważniejszych danych i funkcji aplikacji, do których użytkownik ma dostęp bezpośrednio z ekranu głównego. Użytkownicy mogą przenosić widżety między panelami ekranu głównego, a jeśli jest to obsługiwane, zmieniać ich rozmiar, aby dostosować ilość informacji wyświetlanych w widżecie do swoich preferencji.
W tej dokumentacji znajdziesz informacje o różnych typach widżetów, które możesz tworzyć, oraz o zasadach projektowania, których należy przestrzegać. Aby utworzyć widżet aplikacji za pomocą interfejsów API Remote View i układów XML, zapoznaj się z artykułem Tworzenie prostego widżetu. Aby utworzyć widżet za pomocą interfejsów API w stylu Kotlin i Compose, zapoznaj się z Jetpack Glance.
Typy widżetów
Planując widżet, zastanów się, jaki rodzaj widżetu chcesz utworzyć. Widżety zwykle należą do jednej z tych kategorii:
Widżety informacyjne

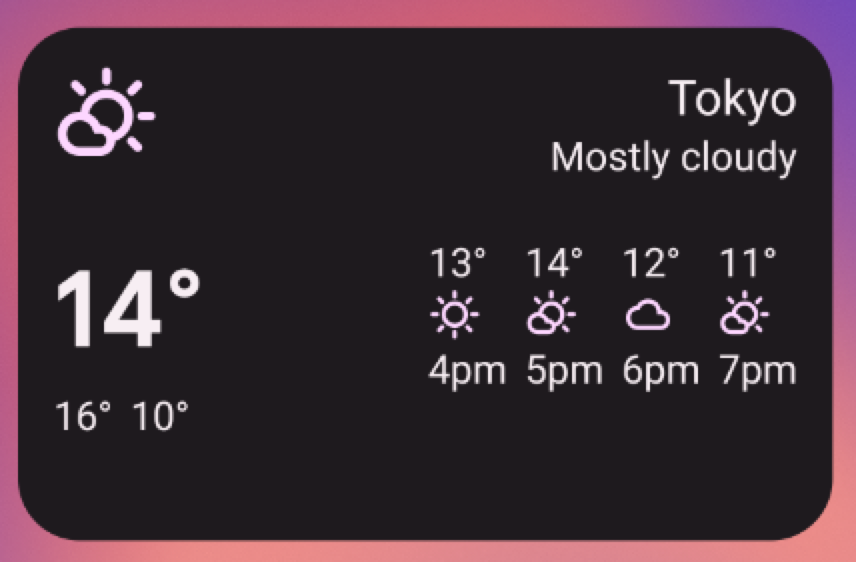
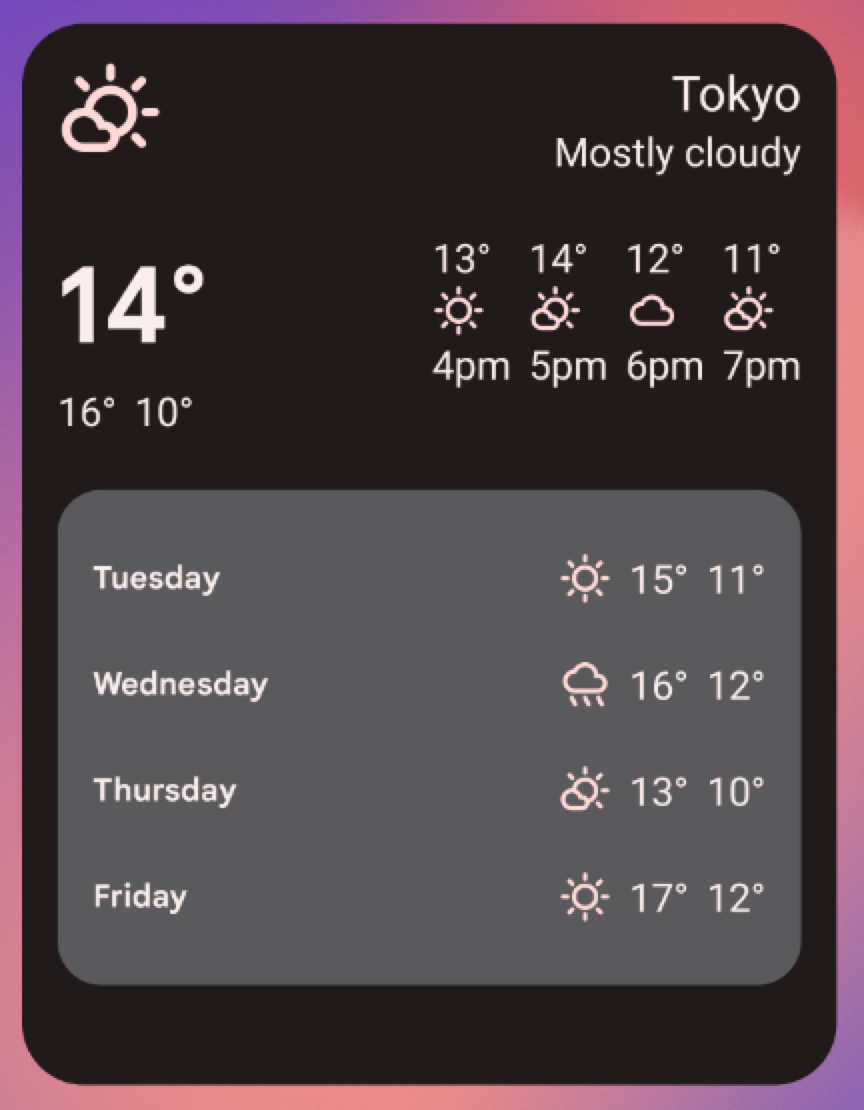
Widżety informacyjne zwykle wyświetlają kluczowe elementy informacji i śledzą, jak zmieniają się one w czasie. Przykłady widżetów informacyjnych to widżety pogody, zegara lub śledzenia wyników sportowych. Kliknięcie widżetów z informacjami zwykle powoduje uruchomienie powiązanej aplikacji i otwarcie szczegółowego widoku informacji z widżetu.
Widżety kolekcji
Widżety kolekcji służą do wyświetlania wielu elementów tego samego typu, np. kolekcji zdjęć z aplikacji Galeria, kolekcji artykułów z aplikacji Wiadomości lub kolekcji e-maili lub wiadomości z aplikacji do komunikacji. Widżety kolekcji można przewijać w pionie.
Widżety kolekcji są zwykle używane w tych przypadkach:
- Przeglądanie kolekcji.
- Otwieranie elementu kolekcji w widoku szczegółów w powiązanej aplikacji.
- Interakcja z elementami, np. oznaczanie ich jako wykonanych – z obsługą przycisków złożonych na Androidzie 12 (poziom API 31).
Widżety sterujące

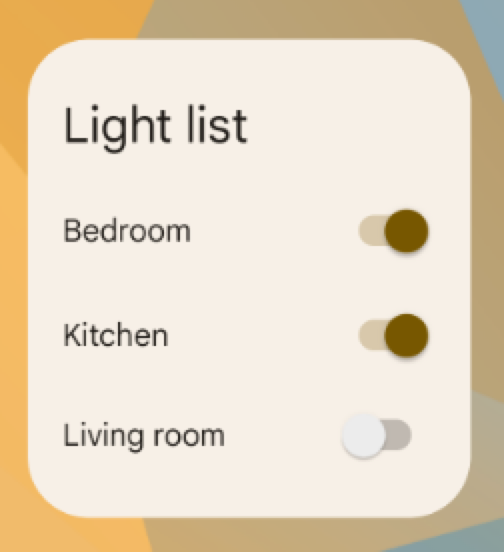
Głównym celem widżetu sterującego jest wyświetlanie często używanych funkcji, aby użytkownik mógł je uruchamiać z ekranu głównego bez otwierania aplikacji. Można je traktować jako piloty do aplikacji. Przykładem widżetu sterującego jest widżet sterowania domem, który umożliwia użytkownikom włączanie i wyłączanie świateł w domu.
Interakcja z widżetem sterującym może spowodować otwarcie powiązanego widoku szczegółów w aplikacji. Zależy to od tego, czy funkcja widżetu sterującego generuje jakieś dane, np. w przypadku widżetu wyszukiwania.
Widżety hybrydowe

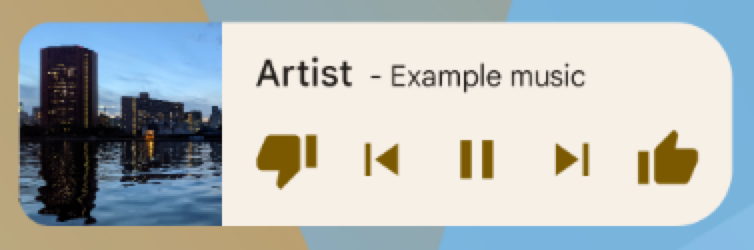
Niektóre widżety reprezentują jeden z typów opisanych w poprzednich sekcjach – informacje, kolekcje lub sterowanie – ale wiele z nich to hybrydy łączące elementy różnych typów. Na przykład widżet odtwarzacza muzyki jest przede wszystkim widżetem sterującym, ale pokazuje też użytkownikowi, jaki utwór jest aktualnie odtwarzany, czyli działa jak widżet informacyjny.
Planując widżet, zaprojektuj go na podstawie jednego z typów podstawowych i w razie potrzeby dodaj elementy innych typów.
Integracja widżetów z Asystentem Google
Asystent Google może wyświetlać dowolny typ widżetu w odpowiedzi na polecenia głosowe użytkownika. Możesz skonfigurować widżety tak, aby realizowały działania w aplikacji, dzięki czemu użytkownicy będą mogli otrzymywać szybkie odpowiedzi i korzystać z interaktywnych funkcji aplikacji na platformach Asystenta, takich jak Android i Android Auto. Więcej informacji o realizacji widżetów w Asystencie znajdziesz w artykule Integrowanie działań w aplikacji z widżetami na Androida.
Ograniczenia widżetów
Widżety można traktować jako „miniaplikacje”, ale przed zaprojektowaniem widżetu warto poznać pewne ograniczenia.
Gesty
Widżety znajdują się na ekranie głównym, więc muszą współistnieć z ustaloną tam nawigacją. Ogranicza to obsługę gestów dostępną w widżecie w porównaniu z aplikacją pełnoekranową. Aplikacje mogą umożliwiać użytkownikom przechodzenie między ekranami w poziomie, ale ten gest jest już używany na ekranie głównym do przełączania się między ekranami głównymi.
Jedynymi gestami dostępnymi w przypadku widżetów są dotknięcie i przesunięcie palcem w pionie.
Żywioły
Ze względu na ograniczenia dotyczące gestów dostępnych w przypadku widżetów niektóre elementy interfejsu, które korzystają z ograniczonych gestów, nie są dostępne w przypadku widżetów. Pełną listę obsługiwanych bloków i więcej informacji o ograniczeniach układu znajdziesz w artykułach Tworzenie układu widżetu i Udostępnianie elastycznych układów widżetów.
Wytyczne dotyczące projektowania
Zawartość widżetu
Widżety to świetny sposób na przyciągnięcie użytkowników do aplikacji poprzez „reklamowanie” nowych i ciekawych treści, które są w niej dostępne.
Podobnie jak zajawki na pierwszej stronie gazety, widżety zbierają i koncentrują informacje z aplikacji oraz zapewniają dostęp do bardziej szczegółowych informacji w aplikacji. Można powiedzieć, że widżet to „przekąska” informacyjna, a aplikacja to „posiłek”. Upewnij się, że aplikacja wyświetla więcej szczegółów na temat elementu informacji niż widżet.
Nawigacja po widżecie
Oprócz samych informacji rozważ dodanie do widżetu linków do często używanych obszarów aplikacji. Umożliwi to użytkownikom szybsze wykonywanie zadań i rozszerzy funkcjonalność aplikacji na ekran główny.
Dobrymi kandydatami na linki nawigacyjne w widżetach są:
Funkcje generatywne: umożliwiają użytkownikowi tworzenie nowych treści w aplikacji, np. nowego dokumentu lub nowej wiadomości.
Otwieranie aplikacji na najwyższym poziomie: kliknięcie elementu informacyjnego zwykle przenosi użytkownika do ekranu szczegółów niższego poziomu. Udostępnienie dostępu do najwyższego poziomu aplikacji zapewnia większą elastyczność nawigacji i może zastąpić specjalny skrót do aplikacji, którego użytkownicy używają do przechodzenia do aplikacji z ekranu głównego. Użycie ikony aplikacji w tej funkcji może też zapewnić widżetowi wyraźną tożsamość, jeśli wyświetlane dane są niejednoznaczne.
Zmiana rozmiaru widżetu

Naciśnięcie i przytrzymanie widżetu, którego rozmiar można zmienić, a następnie zwolnienie go powoduje przejście widżetu w tryb zmiany rozmiaru. Użytkownicy mogą ustawić preferowany rozmiar za pomocą uchwytów do przeciągania lub rogów widżetu.
Zmiana rozmiaru umożliwia użytkownikom dostosowanie wysokości i szerokości widżetu w ramach siatki umieszczania na ekranie głównym. Możesz określić, czy rozmiar widżetu ma być dowolnie zmieniany, czy też ma być ograniczony do zmian w pionie lub poziomie. Jeśli widżet ma z założenia stały rozmiar, nie musisz obsługiwać zmiany rozmiaru.
Umożliwienie użytkownikom zmiany rozmiaru widżetów ma istotne zalety:
- Mogą oni dostosować ilość informacji wyświetlanych w poszczególnych widżetach.
- Mogą one mieć większy wpływ na układ widżetów i skrótów na panelach głównych.
Zaplanuj strategię zmiany rozmiaru widżetu zgodnie z jego typem. Widżety kolekcji oparte na liście lub siatce są zwykle proste, ponieważ zmiana rozmiaru widżetu powoduje rozszerzenie lub zwężenie obszaru przewijania w pionie. Niezależnie od rozmiaru widżetu użytkownik może przewijać wszystkie elementy informacji.
Widżety informacyjne wymagają bardziej praktycznego planowania, ponieważ nie można ich przewijać, a cała zawartość musi się mieścić w określonym rozmiarze. Musisz dynamicznie dostosowywać treść i układ widżetu do rozmiaru określonego przez użytkownika podczas zmiany rozmiaru.
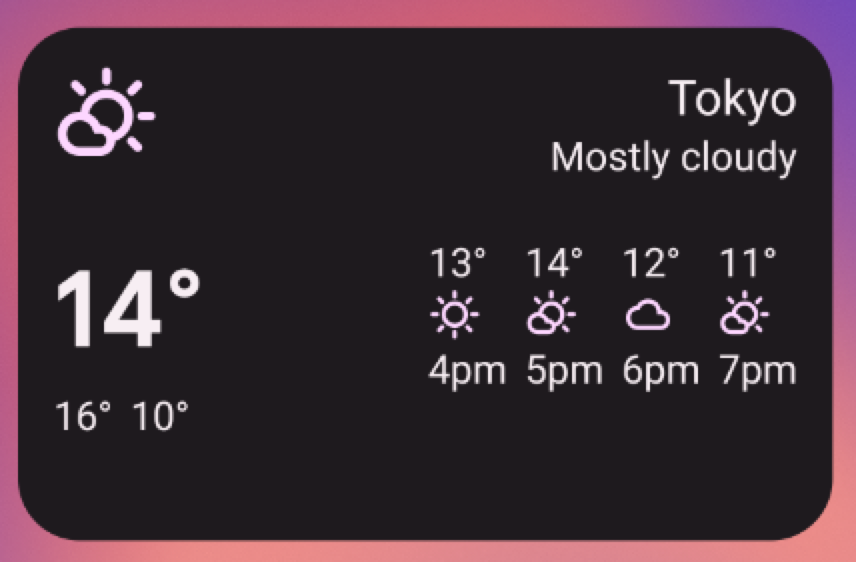
W przykładzie poniżej użytkownik może zmienić rozmiar widżetu pogody w 3 krokach, aby wyświetlić więcej informacji o pogodzie w bieżącej lokalizacji.



Określ, ile informacji z aplikacji ma być wyświetlanych w przypadku każdego rozmiaru widżetu. W przypadku mniejszych rozmiarów skup się na najważniejszych informacjach, a potem dodawaj informacje kontekstowe w miarę powiększania się widżetu w poziomie i pionie.
Uwagi dotyczące układu
Może Cię kusić, aby rozmieścić widżety zgodnie z wymiarami siatki umieszczania na urządzeniu, na którym tworzysz aplikację. Może to być przydatne przybliżenie początkowe, ale pamiętaj o tych kwestiach:
- Planowanie strategii zmiany rozmiaru widżetu w ramach „przedziałów rozmiarów”, a nie zmiennych wymiarów siatki, zapewnia najbardziej wiarygodne wyniki.
- Liczba, rozmiar i odstępy między komórkami mogą się znacznie różnić w zależności od urządzenia. Dlatego bardzo ważne jest, aby widżet był elastyczny i mógł zajmować więcej lub mniej miejsca niż przewidywano.
- Gdy użytkownik zmienia rozmiar widżetu, system odpowiada zakresem rozmiarów w dp, w którym widżet może się ponownie narysować.
- Od Androida 12 możesz podawać bardziej precyzyjne atrybuty rozmiaru i bardziej elastyczne układy. Obejmuje to:
- Określanie ograniczeń rozmiaru widżetu. Możesz na przykład określić rozmiar docelowy widżetu w komórkach siatki, a także maksymalny możliwy rozmiar.
- zapewniają elastyczne układy, które zmieniają się w zależności od rozmiaru widżetu;
- Dostarczanie układów o dokładnych rozmiarach, które umożliwiają programowi uruchamiającemu reagowanie za pomocą opcji rozmiaru w przypadku trybu pionowego i poziomego na telefonach lub za pomocą 4 rozmiarów na urządzeniach składanych.
- Korzystanie z zaktualizowanych wskazówek i nowych interfejsów API do określania odpowiednich rozmiarów widżetu.
Konfigurowanie widżetów przez użytkowników
Czasami użytkownik musi skonfigurować widżet, aby mógł z niego korzystać. Wyobraź sobie widżet poczty e-mail, w którym użytkownik musi wybrać folder poczty, zanim będzie mógł wyświetlić skrzynkę odbiorczą, lub statyczny widżet zdjęć, w którym użytkownik musi przypisać obraz z galerii do wyświetlenia. Widżety na Androidzie wyświetlają opcje konfiguracji od razu po umieszczeniu ich przez użytkownika na ekranie głównym.
Lista kontrolna projektu widżetu
- Skup się na niewielkich fragmentach informacji, które można szybko sprawdzić w widżecie. Rozwiń informacje w aplikacji.
- Wybierz odpowiedni typ widżetu.
- Zaplanuj, jak treść widżetu będzie dostosowywać się do różnych rozmiarów.
- Spraw, aby układ widżetu był niezależny od orientacji i urządzenia, zapewniając możliwość rozciągania i kurczenia się układu.
- Zastanów się, czy widżet wymaga dodatkowej konfiguracji.

