![]()
Une icône adaptative, ou AdaptiveIconDrawable, peut s'afficher différemment selon les fonctionnalités de l'appareil et le thème de l'utilisateur. Les icônes adaptatives sont principalement utilisées par le lanceur d'applications sur l'écran d'accueil, mais elles peuvent également l'être dans les raccourcis, l'application Paramètres, les boîtes de dialogue de partage et l'écran "Aperçu". Les icônes adaptatives sont utilisées sur tous les facteurs de forme Android.
Contrairement aux images bitmap, les icônes adaptatives peuvent s'adapter à différents cas d'utilisation :
Différentes formes : une icône adaptative peut prendre différentes formes sur différents modèles d'appareils. Par exemple, elle peut afficher une forme circulaire sur un appareil OEM et un carré avec des bords arrondis (ou squircle) sur un autre appareil. Chaque OEM d'appareil doit fournir un masque que le système utilise pour afficher toutes les icônes adaptatives avec la même forme.

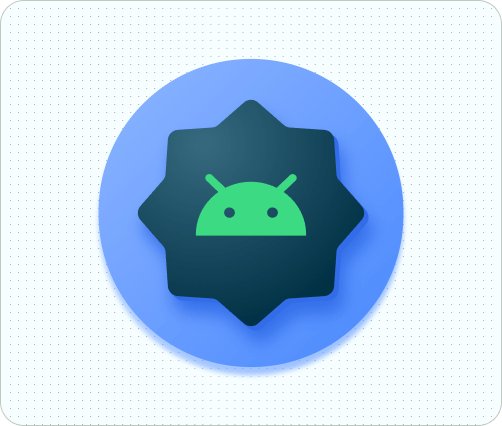
Figure 1 : Les icônes adaptatives sont compatibles avec divers masques qui varient d'un appareil à l'autre. Effets visuels : une icône adaptative est compatible avec différents effets visuels attrayants qui s'affichent lorsque les utilisateurs placent ou déplacent l'icône sur l'écran d'accueil.

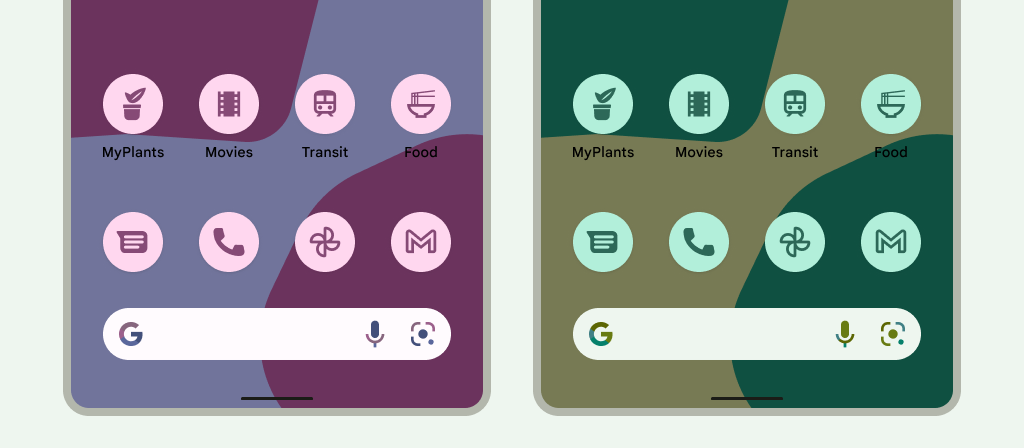
Figure 2. Exemples d'effets visuels affichés par une icône adaptative. Thèmes utilisateur : à partir d'Android 13 (niveau d'API 33), les utilisateurs peuvent définir des thèmes pour leurs icônes adaptatives. Si un utilisateur active les icônes d'application à thème dans les paramètres système et que le lanceur d'applications prend en charge cette fonctionnalité, le système utilise la couleur du fond d'écran et du thème choisis par l'utilisateur pour déterminer la couleur de la teinte des icônes d'application pour les applications qui comportent un calque
monochromedans leur icône adaptative. À partir d'Android 16 QPR2, Android applique automatiquement un thème aux icônes des applications qui n'en fournissent pas.
Figure 3 : Icônes adaptatives héritant du fond d'écran et des thèmes de l'utilisateur. Dans les scénarios suivants, l'écran d'accueil n'affiche pas l'icône d'application thématique, mais l'icône d'application adaptative ou standard :
- Si l'utilisateur n'active pas les icônes d'application à thème.
- Si votre application ne fournit pas d'icône monochrome et que l'appareil de l'utilisateur exécute une version d'Android antérieure à Android 16 QPR2.
- Si le lanceur d'applications n'est pas compatible avec les icônes d'application à thème.
Concevoir des icônes adaptatives
Pour vous assurer que votre icône adaptative est compatible avec différentes formes, effets visuels et thèmes utilisateur, sa conception doit répondre aux exigences suivantes :
Vous devez fournir deux calques pour la version couleur de l'icône : un pour le premier plan et un pour l'arrière-plan. Les calques peuvent être des vecteurs ou des bitmaps, mais les vecteurs sont préférables.

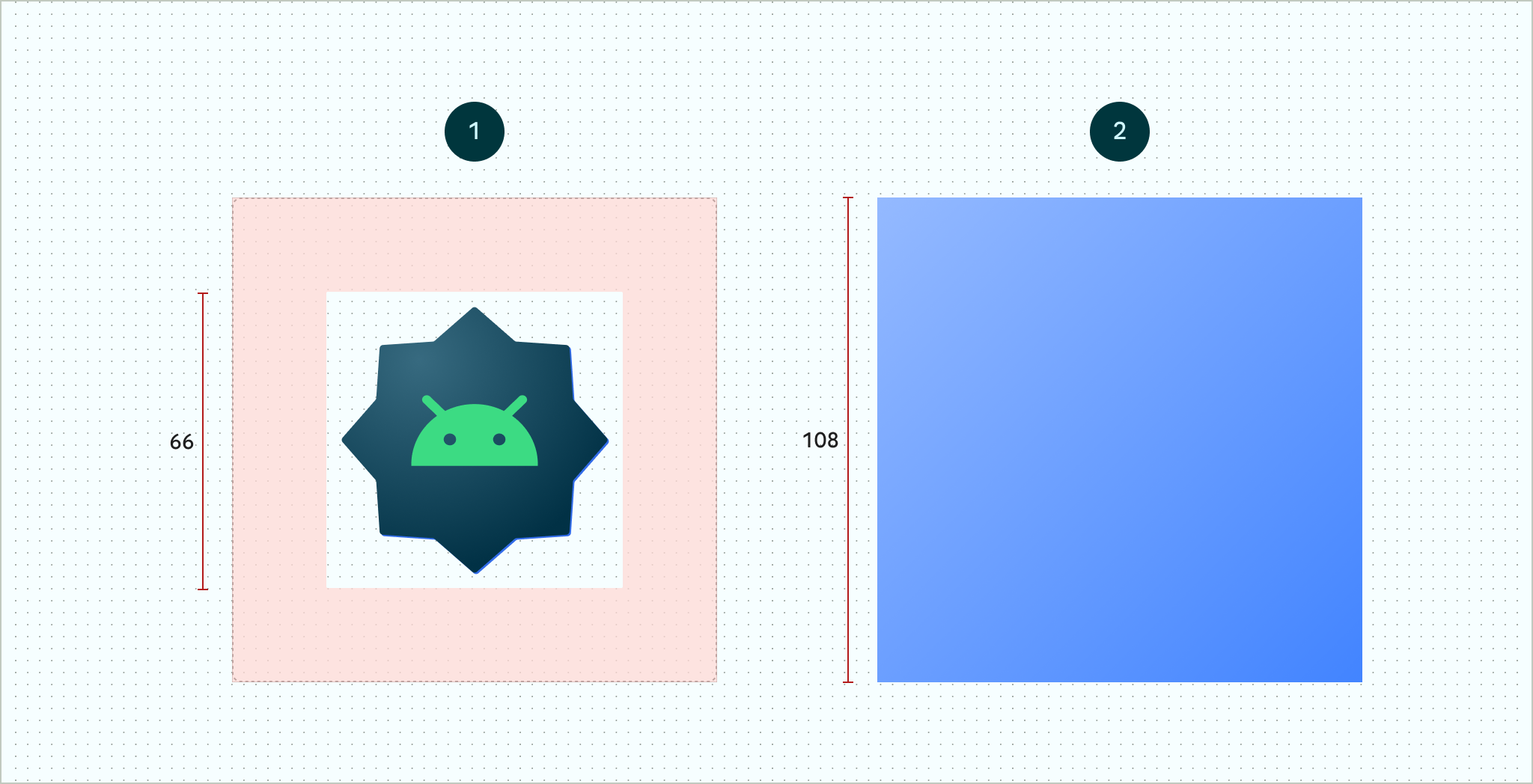
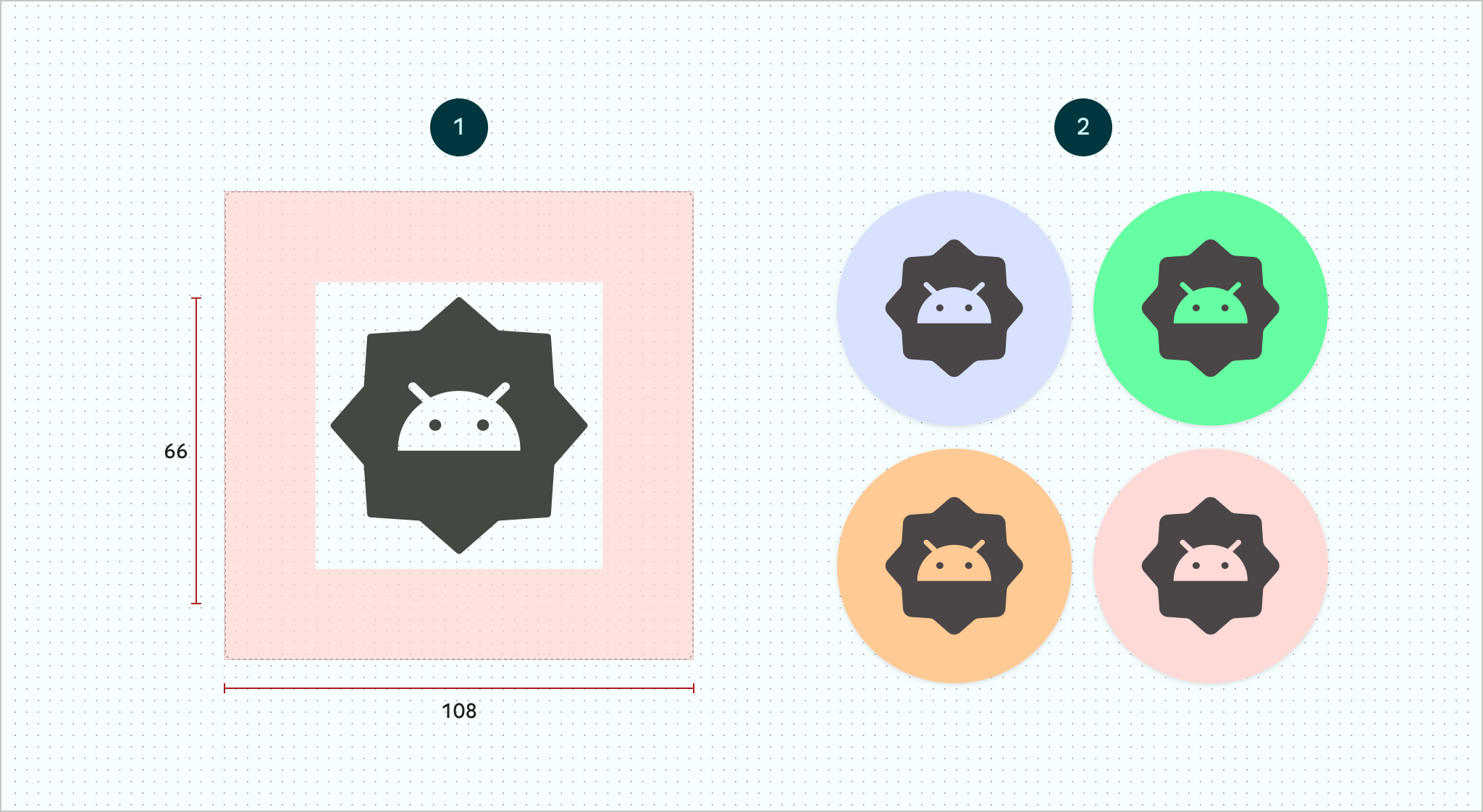
Figure 4. Icônes adaptatives définies à l'aide de calques d'avant-plan et d'arrière-plan. La zone de sécurité de 66 x 66 représentée est la zone qui n'est jamais rognée par un masque de forme défini par un OEM. 
Figure 5 : Exemple de calques de premier plan et d'arrière-plan avec un masque circulaire appliqué. Si vous souhaitez prendre en charge la personnalisation des icônes d'application par l'utilisateur, fournissez un seul calque pour la version monochrome de l'icône.

Figure 6. Calque d'icône monochrome (à gauche) avec des exemples d'aperçus de couleurs (à droite). Définissez la taille de tous les calques sur 108 x 108 dp.
Utilisez des icônes aux bords nets. Les calques ne doivent pas comporter de masques ni d'ombres d'arrière-plan autour du contour de l'icône.
Utilisez un logo d'au moins 48 x 48 dp. Elle ne doit pas dépasser 66x66 dp, car les 66x66 dp internes de l'icône apparaissent dans la fenêtre d'affichage masquée.
Les 18 dp externes sur chacun des quatre côtés des calques sont réservés au masquage et à la création d'effets visuels tels que le parallaxe ou la pulsation.
Pour savoir comment créer des icônes adaptatives à l'aide d'Android Studio, consultez notre modèle Figma d'icône d'application Android ou la documentation Android Studio sur la création d'icônes de lanceur. Consultez également l'article de blog Concevoir des icônes adaptatives.
Ajouter votre icône adaptative à votre application
Les icônes adaptatives, tout comme les icônes non adaptatives, sont spécifiées à l'aide de l'attribut android:icon dans le fichier manifeste de l'application.
Un attribut facultatif, android:roundIcon, est utilisé par les lanceurs d'applications qui représentent des applications avec des icônes circulaires. Il peut être utile si l'icône de votre application inclut un arrière-plan circulaire comme élément central de sa conception. Ces lanceurs sont tenus de générer des icônes d'application en appliquant un masque circulaire à android:roundIcon. Cette garantie peut vous permettre d'optimiser l'apparence de l'icône de votre application, par exemple en agrandissant légèrement le logo et en veillant à ce que, une fois recadré, l'arrière-plan circulaire soit à fond perdu.
L'extrait de code suivant illustre ces deux attributs, mais la plupart des applications ne spécifient que android:icon :
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Ensuite, enregistrez votre icône adaptative dans res/mipmap-anydpi-v26/ic_launcher.xml. Utilisez l'élément <adaptive-icon> pour définir les ressources de calques d'avant-plan, d'arrière-plan et monochromes pour vos icônes. Les éléments internes <foreground>, <background> et <monochrome> sont compatibles avec les images vectorielles et bitmap.
L'exemple suivant montre comment définir les éléments <foreground>, <background> et <monochrome> dans <adaptive-icon> :
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Les calques de premier plan et monochrome utilisent le même élément graphique. Toutefois, vous pouvez créer des drawables distincts pour chaque calque si nécessaire.
Vous pouvez également définir des drawables en tant qu'éléments en les insérant dans les éléments <foreground>, <background> et <monochrome>. L'extrait suivant montre comment procéder avec le drawable de premier plan.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Si vous souhaitez appliquer à vos raccourcis le même masque et le même effet visuel que les icônes adaptatives classiques, utilisez l'une des techniques suivantes :
- Pour les raccourcis statiques, utilisez l'élément
<adaptive-icon>. - Pour les raccourcis dynamiques, appelez la méthode
createWithAdaptiveBitmap()lorsque vous les créez.
Pour en savoir plus sur l'implémentation des icônes adaptatives, consultez Implémenter des icônes adaptatives. Pour en savoir plus sur les raccourcis, consultez Présentation des raccourcis d'application.
Ressources supplémentaires
Pour en savoir plus sur la conception et l'implémentation d'icônes adaptatives, consultez les ressources suivantes.
- Modèle de page de la communauté Figma
- Comprendre les icônes adaptatives Android
- Concevoir des icônes adaptatives
- Mettre en œuvre des icônes adaptatives
- Créer des icônes d'application dans Android Studio
- Spécifications de conception des icônes Google Play

