Une ressource drawable est un concept général pour un graphique qui peut être dessiné à l'écran et que vous pouvez récupérer avec des API telles que getDrawable(int) ou appliquer à une autre ressource XML avec des attributs tels que android:drawable et android:icon.
Il existe plusieurs types de drawables :
- Fichier bitmap
-
- Fichier graphique bitmap (PNG, WEBP, JPG ou GIF).
Permet de créer un
BitmapDrawable.
- Fichier Nine-Patch
- Fichier PNG avec des zones extensibles permettant le redimensionnement des images en fonction du contenu (
.9.png). Permet de créer un NinePatchDrawable.
- Liste de calques
- Drawable qui gère un tableau d'autres éléments drawables. Ils sont dessinés dans l'ordre du tableau, afin que l'élément ayant l'indice le plus élevé soit dessiné au-dessus. Permet de créer un
LayerDrawable.
- Liste des états
- Fichier XML qui fait référence à différents graphiques bitmap pour différents états (par exemple, utiliser une autre image lorsque l'utilisateur appuie sur un bouton).
Permet de créer un
StateListDrawable.
- Liste de niveaux
- Fichier XML qui définit un drawable capable de gérer divers autres drawables, chacun étant associé à une valeur numérique maximale. Permet de créer un
LevelListDrawable.
- Drawable de transition
- Fichier XML qui définit un drawable pouvant effectuer un fondu entre deux ressources drawables.
Permet de créer un
TransitionDrawable.
- Drawable insérable
- Fichier XML qui définit un drawable qui insère un autre drawable à la distance spécifiée.
Cela s'avère utile lorsqu'une vue nécessite un drawable d'arrière-plan plus petit que la dimension réelle de cette vue.
- Drawable rognable
- Fichier XML qui définit un drawable capable de rogner un autre élément drawable en fonction de sa valeur de niveau actuelle. Permet de créer un
ClipDrawable.
- Drawable échelonnable
- Fichier XML qui définit un drawable capable de modifier la taille d'un autre élément drawable en fonction de sa valeur de niveau actuelle. Permet de créer un
ScaleDrawable .
- Drawable géométrique
- Fichier XML qui définit une forme géométrique, y compris les couleurs et les dégradés.
Permet de créer un
GradientDrawable.
Pour découvrir comment créer un AnimationDrawable, consultez le document Ressources d'animation.
Remarque : Une ressource de couleur peut également être utilisée comme drawable en XML. Par exemple, lorsque vous créez un drawable de liste d'états, vous pouvez référencer une ressource de couleur pour l'attribut android:drawable (android:drawable="@color/green").
Bitmap
Image bitmap. Android prend en charge les fichiers bitmap aux formats suivants : PNG (recommandé), WEBP (recommandé, niveau d'API 17 ou supérieur), JPG (acceptable), GIF (déconseillé).
Vous pouvez référencer directement un fichier bitmap, en utilisant le nom de fichier comme ID de ressource, ou créer un ID de ressource alias en XML.
Remarque : Les fichiers bitmap peuvent être automatiquement optimisés avec une compression d'image sans perte grâce à l'outil aapt pendant le processus de compilation. Par exemple, un fichier PNG de couleur réelle qui ne nécessite pas plus de 256 couleurs peut être converti en fichier PNG de 8 bits avec une palette de couleurs. Une image de qualité égale qui nécessite moins de mémoire est ainsi générée.
Par conséquent, gardez à l'esprit que les versions binaires d'images placées dans ce répertoire peuvent changer lors de la compilation. Si vous prévoyez de lire une image sous la forme d'un flux de bits pour la convertir en bitmap, placez plutôt vos images dans le dossier res/raw/, où elles ne seront pas optimisées.
Fichier bitmap
Un fichier bitmap est un fichier PNG, WEBP, JPG ou GIF. Android crée une ressource Drawable pour chacun de ces fichiers lorsque vous les enregistrez dans le répertoire res/drawable/.
- Emplacement du fichier :
res/drawable/filename.png (.png, .webp, .jpg ou .gif)
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
BitmapDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Exemple :
- Avec une image enregistrée à l'emplacement
res/drawable/myimage.png, ce fichier XML de mise en page applique l'image à une vue :
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/myimage" />
Le code d'application suivant récupère l'image en tant que Drawable :
Kotlin
val drawable: Drawable? = ResourcesCompat.getDrawable(resources, R.drawable.myimage, null)
- Voir aussi :
-
Bitmap XML
Un bitmap XML est une ressource définie en XML qui pointe vers un fichier bitmap. Cela permet de créer un alias pour un fichier bitmap brut. Le fichier XML peut spécifier des propriétés supplémentaires pour le bitmap telles que le tramage ou le mode mosaïque.
Remarque : Vous pouvez utiliser un élément <bitmap> en tant qu'enfant d'un élément <item>. Par exemple, lorsque vous créez une liste d'états ou une liste de calques, vous pouvez exclure l'attribut android:drawable d'un élément <item> et y imbriquer un élément <bitmap> qui définit l'élément drawable.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
BitmapDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:antialias=["true" | "false"]
android:dither=["true" | "false"]
android:filter=["true" | "false"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:mipMap=["true" | "false"]
android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />
- Éléments :
-
<bitmap>- Obligatoire. Définit la source bitmap et ses propriétés.
Attributs :
xmlns:android- Chaîne. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android". Cet attribut n'est requis que si <bitmap> est l'élément racine. Il n'est pas nécessaire lorsque <bitmap> est imbriqué dans un élément <item>.
android:src- Ressource drawable. Obligatoire. Référence à une ressource drawable.
android:antialias- Booléen. Active ou désactive l'anticrénelage.
android:dither- Booléen. Active ou désactive le tramage du bitmap s'il n'a pas la même configuration de pixel que l'écran, tel qu'un bitmap ARVB 8888 sur un écran RVB 565.
android:filter- Booléen. Active ou désactive le filtrage par bitmap. Le filtrage est utilisé lorsque le bitmap est rétréci ou étiré pour lisser son apparence.
android:gravity- Mot clé. Définit la gravité pour le bitmap. La gravité indique où positionner le drawable dans son conteneur si le bitmap est plus petit que le conteneur.
Doit correspondre à au moins une des valeurs constantes suivantes, séparées par | :
| Valeur | Description |
|---|
top |
Placer l'objet en haut de son conteneur, sans modifier sa taille. |
bottom |
Placer l'objet au bas de son conteneur, sans modifier sa taille. |
left |
Placer l'objet sur le bord gauche de son conteneur, sans modifier sa taille. |
right |
Placer l'objet sur le bord droit de son conteneur, sans modifier sa taille. |
center_vertical |
Placer l'objet au centre vertical de son conteneur, sans modifier sa taille. |
fill_vertical |
Augmenter la taille verticale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. |
center_horizontal |
Placer l'objet au centre horizontal de son conteneur, sans modifier sa taille. |
fill_horizontal |
Augmenter la taille horizontale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur.
|
center |
Placer l'objet au centre de son conteneur, sur l'axe vertical et l'axe horizontal, sans modifier sa taille. |
fill |
Augmenter la taille horizontale et verticale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. Ce paramètre est la valeur par défaut. |
clip_vertical |
Option supplémentaire pouvant être définie pour que les bords supérieur et/ou inférieur de l'élément enfant soient rognés et adaptés au contour de son conteneur. Le rognage se base sur la gravité verticale : une gravité supérieure rognera le bord inférieur tandis qu'une gravité inférieure rognera le bord supérieur, mais cela n'aura pas d'effet sur les deux bords simultanément.
|
clip_horizontal |
Option supplémentaire pouvant être définie pour que les bords gauche et/ou droit de l'élément enfant soient rognés et adaptés au contour de son conteneur. Le rognage se base sur la gravité horizontale : une gravité gauche rognera le bord droit, une gravité droite rognera le bord gauche, mais cela n'aura pas d'effet sur les deux bords simultanément.
|
android:mipMap- Booléen. Active ou désactive l'indicateur de mipmap. Pour en savoir plus, consultez
setHasMipMap().
La valeur par défaut est "false".
android:tileMode- Mot clé. Définit le mode mosaïque. Lorsque le mode mosaïque est activé, le bitmap est répété. Lorsque le mode mosaïque est activé, la gravité n'est pas prise en compte.
Doit correspondre à l'une des valeurs constantes suivantes :
| Valeur | Description |
|---|
disabled |
Ne pas mettre le bitmap en mosaïque. Il s'agit de la valeur par défaut. |
clamp |
Répliquer la couleur du contour si le nuanceur dessine en dehors de ses limites d'origine. |
repeat |
Répéter l'image du nuanceur horizontalement et verticalement. |
mirror |
Répéter l'image du nuanceur horizontalement et verticalement, en alternant des images miroir pour assurer le fondu des images adjacentes. |
- Exemple :
-
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/icon"
android:tileMode="repeat" />
- Voir aussi :
-
Nine-Patch
NinePatch désigne une image PNG dans laquelle vous pouvez définir des zones extensibles qu'Android adapte lorsque le contenu de la vue dépasse les contours d'origine de l'image. On attribue généralement ce type d'image en arrière-plan d'une vue dont au moins une dimension est définie sur "wrap_content".
Lorsque la vue s'agrandit pour s'adapter au contenu, l'image Nine-Patch est ajustée pour correspondre à la taille de cette vue. L'arrière-plan utilisé par le widget Button standard d'Android, qui doit s'étirer pour s'adapter au texte (ou à l'image) à l'intérieur du bouton, est un bon exemple d'utilisation d'une image Nine-Patch.
Comme pour un bitmap normal, vous pouvez référencer un fichier Nine-Patch directement ou depuis une ressource définie par XML.
Pour en savoir plus sur la création d'un fichier Nine-Patch avec des zones extensibles, consultez la section Créer des bitmaps redimensionnables (fichiers 9-patch).
Fichier Nine-Patch
- Emplacement du fichier :
res/drawable/filename.9.png
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
NinePatchDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Exemple :
- Avec une image enregistrée à l'emplacement
res/drawable/myninepatch.9.png, ce fichier XML de mise en page applique le fichier Nine-Patch à une vue :
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/myninepatch" />
- Voir aussi :
-
XML Nine-Patch
Une ressource XML Nine-Patch est une ressource définie en XML qui pointe vers un fichier Nine-Patch. Le XML peut spécifier le tramage de l'image.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
NinePatchDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:dither=["true" | "false"] />
- Éléments :
-
<nine-patch>- Obligatoire. Définit la source du fichier Nine-Patch et ses propriétés.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
android:src- Ressource drawable. Obligatoire. Référence à un fichier Nine-Patch.
android:dither- Booléen. Active ou désactive le tramage du bitmap s'il n'a pas la même configuration de pixel que l'écran, tel qu'un bitmap ARVB 8888 sur un écran RVB 565.
- Exemple :
-
<?xml version="1.0" encoding="utf-8"?>
<nine-patch xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/myninepatch"
android:dither="false" />
Liste de calques
Un LayerDrawable est un objet drawable qui gère un tableau d'autres drawables. Chaque drawable de la liste est dessiné dans l'ordre de la liste. Le dernier drawable est dessiné sur le dessus.
Chaque drawable est représenté par un élément <item> dans un élément <layer-list> unique.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
LayerDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</layer-list>
- Éléments :
-
<layer-list>- Obligatoire. Il doit s'agir de l'élément racine. Contient un ou plusieurs éléments
<item>.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
<item>- Définit un drawable à placer dans le drawable du calque, à une position définie par ses attributs.
Doit être un enfant d'un élément
<layer-list>. Accepte les éléments <bitmap> enfants.
Attributs :
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable.
android:id- ID de ressource. ID de ressource unique pour ce drawable. Pour créer un ID de ressource pour cet élément, utilisez le format suivant :
"@+id/name". Le signe plus indique qu'il s'agit d'un nouvel ID. Vous pouvez utiliser cet identifiant pour récupérer et modifier le drawable avec View.findViewById() ou Activity.findViewById().
android:top- Dimension. Décalage vers le haut, en tant que valeur de dimension ou de ressource de dimension.
android:right- Dimension. Décalage vers la droite, en tant que valeur de dimension ou ressource de dimension.
android:bottom- Dimension. Décalage vers le bas, en tant que valeur de dimension ou ressource de dimension.
android:left- Dimension. Décalage vers la gauche, en tant que valeur de dimension ou ressource de dimension.
Par défaut, tous les éléments drawables sont ajustés pour s'adapter à la taille de la vue parent. Ainsi, si vous placez vos images dans une liste de calques à différentes positions, la taille de la vue risque d'augmenter, et certaines images s'adapteront en conséquence.
Pour éviter de redimensionner des éléments de la liste, utilisez un élément <bitmap> à l'intérieur de l'élément <item> pour spécifier le drawable et définir la gravité sur un élément qui n'est pas à l'échelle, comme "center". Par exemple, l'élément <item> suivant définit un élément qui évolue pour s'adapter à l'affichage de son conteneur :
<item android:drawable="@drawable/image" />
Pour éviter une mise à l'échelle, l'exemple suivant utilise un élément <bitmap> avec une gravité centrée :
<item>
<bitmap android:src="@drawable/image"
android:gravity="center" />
</item>
- exemple :
- Fichier XML enregistré sous
res/drawable/layers.xml :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>
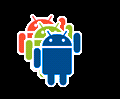
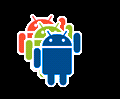
Cet exemple utilise un élément <bitmap> imbriqué afin de définir la ressource drawable pour chaque élément avec une gravité "center". Cela garantit qu'aucune image n'est ajustée à la taille du conteneur, en raison du redimensionnement causé par les images en décalage.
Ce fichier XML de mise en page applique le drawable à une vue :
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/layers" />
Le résultat est une pile d'images de plus en plus décalées :

- voir aussi :
-
Liste des états
Un StateListDrawable est un objet drawable défini en XML qui utilise plusieurs images pour représenter le même graphique, en fonction de l'état de l'objet. Par exemple, l'état d'un widget Button peut indiquer que l'utilisateur a appuyé dessus, l'a sélectionné ou ni l'un, ni l'autre. À l'aide d'un drawable de liste d'états, vous pouvez fournir une image de fond différente pour chaque état.
Vous pouvez décrire la liste des états dans un fichier XML. Chaque image est représentée par un élément <item> dans un élément <selector> unique. Chaque <item> utilise différents attributs pour décrire l'état dans lequel il est utilisé comme graphique pour le drawable.
Lors de chaque changement d'état, la liste des états est balayée de haut en bas, et le premier élément qui correspond à l'état actuel est utilisé. La sélection n'est pas basée sur la correspondance optimale, mais plutôt sur le premier élément qui répond aux critères minimaux de l'état.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
StateListDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>
- Éléments :
-
<selector>- Obligatoire. Il doit s'agir de l'élément racine. Contient un ou plusieurs éléments
<item>.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
android:constantSize- Booléen. "True" si la taille interne signalée du drawable reste constante à mesure que l'état change (la taille correspond au maximum de tous les états) ; "false" si la taille varie en fonction de l'état actuel. La valeur par défaut est "false".
android:dither- Booléen. "True" pour permettre le tramage du bitmap s'il n'a pas la même configuration de pixel que l'écran (par exemple, un bitmap ARVB 8888 avec un écran RVB 565) ; "false" pour désactiver le tramage. La valeur par défaut est "true".
android:variablePadding- Booléen. "True" si la marge intérieure du drawable change en fonction de l'état actuel sélectionné ; "false" si la marge intérieure doit rester la même, en fonction de la marge maximale de tous les états. Pour activer cette fonctionnalité, vous devez gérer la mise en page performante lorsque l'état change, ce qui n'est souvent pas accepté. La valeur par défaut est "false".
<item>- Définit un drawable à utiliser pendant certains états, comme décrit par ses attributs. Doit être un enfant d'un élément
<selector>.
Attributs :
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable.
android:state_pressed- Booléen. "True" si cet élément est utilisé lorsque l'utilisateur appuie sur l'objet (par exemple, un bouton) ; "false" si cet élément est utilisé avec l'état par défaut où personne n'a encore appuyé sur le bouton.
android:state_focused- Booléen. "True" si cet élément est utilisé lorsque l'objet est sélectionné en entrée (par exemple, lorsque l'utilisateur sélectionne une entrée de texte) ; "false" si cet élément est utilisé dans l'état par défaut où personne ne l'a encore sélectionné.
android:state_hovered- Booléen. "True" si cet élément est utilisé lorsque le curseur pointe sur l'objet ; false si cet élément est utilisé dans l'état par défaut lorsque personne n'a encore pu pointer le curseur. Souvent, ce drawable peut être identique à celui utilisé pour l'état "sélectionné".
Introduit dans le niveau d'API 14.
android:state_selected- Booléen. "true" si cet élément est utilisé lorsque l'objet fait partie de la sélection actuelle de l'utilisateur lors de la navigation avec une commande directionnelle (par exemple, lors de la navigation dans une liste avec un pavé directionnel) ; "false" si cet élément est utilisé lorsque l'objet n'est pas sélectionné.
L'état sélectionné est utilisé lorsque le android:state_focused n'est pas suffisant (par exemple, lorsque la vue sous forme de liste est sélectionnée et qu'un élément y est sélectionné avec un pavé directionnel).
android:state_checkable- Booléen. "True" si cet élément est utilisé lorsque l'objet est sélectionnable ; "false" s'il est utilisé lorsque l'objet n'est pas sélectionnable. N'est utile que si l'objet peut passer d'un widget sélectionnable à un widget non sélectionnable.
android:state_checked- Booléen. "True" si cet élément est utilisé lorsque l'objet est sélectionné ; "false" s'il est utilisé lorsque l'objet est désélectionné.
android:state_enabled- Booléen. "True" si cet élément est utilisé lorsque l'objet est activé, c'est-à-dire capable de recevoir des événements tactiles ou des événements de clic ; "false" s'il est utilisé lorsque l'objet est désactivé.
android:state_activated- Booléen. "True" si cet élément est utilisé lorsque l'objet est activé en tant que sélection persistante (par exemple pour mettre en surbrillance l'élément de liste précédemment sélectionné dans une vue de navigation persistante) ; "false" s'il est utilisé lorsque l'objet n'est pas activé.
Introduit dans le niveau d'API 11.
android:state_window_focused- Booléen. "True" si cet élément est utilisé lorsque la fenêtre de l'application est active (autrement dit, l'application est exécutée au premier plan) ; "false" si cet élément est utilisé lorsque la fenêtre de l'application n'est pas sélectionnée (par exemple, si le volet des notifications est tiré vers le bas ou si une boîte de dialogue s'affiche).
Remarque : Android applique le premier élément de la liste d'états qui correspond à l'état actuel de l'objet. Par conséquent, si le premier élément de la liste ne contient aucun des attributs d'état précédents, il est appliqué à chaque fois. C'est pourquoi votre valeur par défaut doit toujours apparaître en dernier, comme illustré dans l'exemple suivant.
- Exemple :
- Fichier XML enregistré sous
res/drawable/button.xml :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Ce code XML de mise en page applique le drawable de liste d'états à un bouton :
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
- Voir aussi :
-
Liste de niveaux
Drawable qui gère plusieurs autres objets drawables, chacun étant associé à une valeur numérique maximale. Définir la valeur de niveau du drawable avec setLevel() charge la ressource drawable dans la liste de niveaux dont la valeur android:maxLevel est supérieure ou égale à la valeur transmise à la méthode.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
LevelListDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/drawable_resource"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>
- Éléments :
-
<level-list>- Obligatoire. Il doit s'agir de l'élément racine. Contient un ou plusieurs éléments
<item>.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
<item>- Définit un drawable à utiliser à un certain niveau.
Attributs :
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable à insérer.
android:maxLevel- Nombre entier. Niveau maximal autorisé pour cet élément.
android:minLevel- Nombre entier. Niveau minimal autorisé pour cet élément.
- Exemple :
-
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/status_off"
android:maxLevel="0" />
<item
android:drawable="@drawable/status_on"
android:maxLevel="1" />
</level-list>
Une fois appliqué à un View, le niveau peut être modifié avec setLevel() ou setImageLevel().
- voir aussi :
-
Drawable de transition
Un TransitionDrawable est un objet drawable qui peut effectuer un fondu croisé entre deux autres ressources drawables.
Chaque drawable est représenté par un élément <item> dans un élément <transition> unique. Deux éléments au maximum sont acceptés. Pour effectuer la transition, appelez startTransition(). Pour effectuer la transition vers l'arrière, appelez reverseTransition().
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
TransitionDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<transition
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</transition>
- Éléments :
-
<transition>- Obligatoire. Il doit s'agir de l'élément racine. Contient un ou plusieurs éléments
<item>.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
<item>- Définit un drawable à utiliser dans la transition drawable.
Doit être un enfant d'un élément
<transition>. Accepte les éléments <bitmap> enfants.
Attributs :
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable.
android:id- ID de ressource. ID de ressource unique pour ce drawable. Pour créer un ID de ressource pour cet élément, utilisez le format suivant :
"@+id/name". Le signe plus indique qu'il s'agit d'un nouvel ID. Vous pouvez utiliser cet identifiant pour récupérer et modifier le drawable avec View.findViewById() ou Activity.findViewById().
android:top- Nombre entier. Décalage vers le haut, en pixels.
android:right- Nombre entier. Décalage à droite, en pixels.
android:bottom- Nombre entier. Décalage vers le bas, en pixels.
android:left- Nombre entier. Décalage à gauche, en pixels.
- exemple :
- Fichier XML enregistré sous
res/drawable/transition.xml :
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on" />
<item android:drawable="@drawable/off" />
</transition>
Ce fichier XML de mise en page applique le drawable à une vue :
<ImageButton
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/transition" />
Le code suivant effectue une transition de 500 ms du premier élément au second :
Kotlin
val button: ImageButton = findViewById(R.id.button)
val drawable: Drawable = button.drawable
if (drawable is TransitionDrawable) {
drawable.startTransition(500)
}
Java
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable drawable = button.getDrawable();
if (drawable instanceof TransitionDrawable) {
((TransitionDrawable) drawable).startTransition(500);
}
- voir aussi :
-
Drawable insérable
Drawable défini en XML qui insère un autre drawable selon une distance spécifiée. Cela s'avère utile lorsqu'une vue a besoin d'un arrière-plan plus petit que ses limites réelles.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
InsetDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:insetTop="dimension"
android:insetRight="dimension"
android:insetBottom="dimension"
android:insetLeft="dimension" />
- Éléments :
-
<inset>- Obligatoire. Définit le drawable encart. Il doit s'agir de l'élément racine.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable à insérer.
android:insetTop- Dimension. Encart supérieur, en tant que valeur de dimension ou ressource de dimension.
android:insetRight- Dimension. Encart à droite, en tant que valeur de dimension ou ressource de dimension.
android:insetBottom- Dimension. Encart inférieur, en tant que valeur de dimension ou ressource de dimension.
android:insetLeft- Dimension. Encart à gauche, en tant que valeur de dimension ou ressource de dimension
- Exemple :
-
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/background"
android:insetTop="10dp"
android:insetLeft="10dp" />
- voir aussi :
-
Drawable rognable
Drawable défini en XML qui rogne un autre drawable en fonction de son niveau actuel. Vous pouvez contrôler la largeur et la hauteur de l'élément enfant pouvant être rognées en fonction du niveau, ainsi que la gravité pour contrôler son emplacement dans son conteneur global. En général, il est utilisé pour implémenter des éléments tels que des barres de progression.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
ClipDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:clipOrientation=["horizontal" | "vertical"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"] />
- Éléments :
-
<clip>- Obligatoire. Définit le drawable rognable. Il doit s'agir de l'élément racine.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable à rogner.
android:clipOrientation- Mot clé. Orientation du rognage.
Doit correspondre à l'une des valeurs constantes suivantes :
| Valeur | Description |
|---|
horizontal |
Rognez le drawable horizontalement. |
vertical |
Rognez le drawable verticalement. |
android:gravity- Mot clé. Indique l'emplacement du rognage dans le drawable.
Doit correspondre à au moins une des valeurs constantes suivantes, séparées par | :
| Valeur | Description |
|---|
top |
Placer l'objet en haut de son conteneur, sans modifier sa taille. Lorsque la valeur de clipOrientation est "vertical", le rognage a lieu en bas du drawable. |
bottom |
Placer l'objet au bas de son conteneur, sans modifier sa taille. Lorsque clipOrientation est défini sur "vertical", le rognage a lieu en haut du drawable. |
left |
Placer l'objet sur le bord gauche de son conteneur, sans modifier sa taille. Ce paramètre est la valeur par défaut. Lorsque clipOrientation est défini sur "horizontal", le rognage a lieu à droite du drawable. |
right |
Placer l'objet sur le bord droit de son conteneur, sans modifier sa taille. Lorsque clipOrientation est défini sur "horizontal", le rognage a lieu à gauche du drawable. |
center_vertical |
Placer l'objet au centre vertical de son conteneur, sans modifier sa taille. Le comportement du rognage est identique à celui de la gravité lorsqu'elle est "center". |
fill_vertical |
Augmenter la taille verticale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. Lorsque clipOrientation est défini sur "vertical", aucun rognage n'a lieu, car le drawable remplit l'espace vertical (sauf si le niveau du drawable est 0, auquel cas il n'est pas visible). |
center_horizontal |
Placer l'objet au centre horizontal de son conteneur, sans modifier sa taille.
Le comportement du rognage est identique à celui de la gravité lorsqu'elle est "center". |
fill_horizontal |
Augmenter la taille horizontale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. Lorsque clipOrientation est défini sur "horizontal", aucun rognage n'a lieu, car le drawable remplit l'espace horizontal (sauf si le niveau du drawable est 0, auquel cas il n'est pas visible).
|
center |
Placer l'objet au centre de son conteneur, sur l'axe vertical et l'axe horizontal, sans modifier sa taille. Lorsque clipOrientation est défini sur "horizontal", le rognage se produit à gauche et à droite. Lorsque clipOrientation est défini sur "vertical", le rognage s'effectue en haut et en bas. |
fill |
Augmenter la taille horizontale et verticale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. Aucun rognage n'a lieu, car le drawable remplit l'espace horizontal et vertical (sauf si le niveau du drawable est 0, auquel cas il n'est pas visible). |
clip_vertical |
Option supplémentaire pouvant être définie pour que les bords supérieur et/ou inférieur de l'élément enfant soient rognés et adaptés au contour de son conteneur. Le rognage se base sur la gravité verticale : une gravité supérieure rognera le bord inférieur tandis qu'une gravité inférieure rognera le bord supérieur, mais cela n'aura pas d'effet sur les deux bords simultanément.
|
clip_horizontal |
Option supplémentaire pouvant être définie pour que les bords gauche et/ou droit de l'élément enfant soient rognés et adaptés au contour de son conteneur. Le rognage se base sur la gravité horizontale : une gravité gauche rognera le bord droit, une gravité droite rognera le bord gauche, mais cela n'aura pas d'effet sur les deux bords simultanément.
|
- exemple :
- Fichier XML enregistré sous
res/drawable/clip.xml :
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/android"
android:clipOrientation="horizontal"
android:gravity="left" />
Le code XML de mise en page suivant applique le drawable rognable à une vue :
<ImageView
android:id="@+id/image"
android:src="@drawable/clip"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
Le code suivant récupère le drawable et augmente la quantité de rognage pour révéler progressivement l'image :
Kotlin
val imageview: ImageView = findViewById(R.id.image)
val drawable: Drawable = imageview.background
if (drawable is ClipDrawable) {
drawable.level = drawable.level + 1000
}
Java
ImageView imageview = (ImageView) findViewById(R.id.image);
Drawable drawable = imageview.getBackground();
if (drawable instanceof ClipDrawable) {
((ClipDrawable)drawable).setLevel(drawable.getLevel() + 1000);
}
En augmentant le niveau, vous réduisez la quantité de rognage et l'image s'affiche lentement. Ici, le niveau est de 7 000 :

Remarque : Le niveau par défaut est 0, car il est entièrement rogné afin que l'image ne soit pas visible. Lorsque le niveau est de 10 000, l'image n'est pas rognée et entièrement visible.
- Voir aussi :
-
Drawable échelonnable
Un drawable défini en XML qui modifie la taille d'un autre drawable en fonction de son niveau actuel.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
ScaleDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:scaleHeight="percentage"
android:scaleWidth="percentage" />
- Éléments :
-
<scale>- Obligatoire. Définit le drawable échelonnable. Il doit s'agir de l'élément racine.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
android:drawable- Ressource drawable. Obligatoire. Référence à une ressource drawable.
android:scaleGravity- Mot clé. Spécifie la position de gravité après la mise à l'échelle.
Doit correspondre à au moins une des valeurs constantes suivantes, séparées par | :
| Valeur | Description |
|---|
top |
Placer l'objet en haut de son conteneur, sans modifier sa taille. |
bottom |
Placer l'objet au bas de son conteneur, sans modifier sa taille. |
left |
Placer l'objet sur le bord gauche de son conteneur, sans modifier sa taille. Ce paramètre est la valeur par défaut. |
right |
Placer l'objet sur le bord droit de son conteneur, sans modifier sa taille. |
center_vertical |
Placer l'objet au centre vertical de son conteneur, sans modifier sa taille. |
fill_vertical |
Augmenter la taille verticale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. |
center_horizontal |
Placer l'objet au centre horizontal de son conteneur, sans modifier sa taille. |
fill_horizontal |
Augmenter la taille horizontale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur.
|
center |
Placer l'objet au centre de son conteneur, sur l'axe vertical et l'axe horizontal, sans modifier sa taille. |
fill |
Augmenter la taille horizontale et verticale de l'objet si nécessaire pour qu'il remplisse entièrement son conteneur. |
clip_vertical |
Option supplémentaire pouvant être définie pour que les bords supérieur et/ou inférieur de l'élément enfant soient rognés et adaptés au contour de son conteneur. Le rognage se base sur la gravité verticale : une gravité supérieure rognera le bord inférieur tandis qu'une gravité inférieure rognera le bord supérieur, mais cela n'aura pas d'effet sur les deux bords simultanément.
|
clip_horizontal |
Option supplémentaire pouvant être définie pour que les bords gauche et/ou droit de l'élément enfant soient rognés et adaptés au contour de son conteneur. Le rognage se base sur la gravité horizontale : une gravité gauche rognera le bord droit, une gravité droite rognera le bord gauche, mais cela n'aura pas d'effet sur les deux bords simultanément.
|
android:scaleHeight- Pourcentage. Hauteur de l'échelle, exprimée en pourcentage de la limite du drawable. Le format de la valeur est XX %, par exemple 100 % ou 12,5 %.
android:scaleWidth- Pourcentage. Largeur de l'échelle, exprimée en pourcentage de la limite du drawable. Le format de la valeur est XX %, par exemple 100 % ou 12,5 %.
- Exemple :
-
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/logo"
android:scaleGravity="center_vertical|center_horizontal"
android:scaleHeight="80%"
android:scaleWidth="80%" />
- voir aussi :
-
Drawable géométrique
Il s'agit d'une forme générique définie en XML.
- Emplacement du fichier :
res/drawable/filename.xml
Le nom de fichier est l'ID de la ressource.- Type de données de la ressource compilée :
- Pointeur de ressource vers un élément
GradientDrawable.
- Référence de la ressource :
-
En Java :
R.drawable.filename
En XML : @[package:]drawable/filename
- Syntaxe :
-
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="float"
android:centerY="float"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
- Éléments :
-
<shape>- Obligatoire. Drawable géométrique. Il doit s'agir de l'élément racine.
Attributs :
xmlns:android- Chaîne. Obligatoire. Définit l'espace de noms XML, qui doit être
"http://schemas.android.com/apk/res/android".
android:shape- Mot clé. Définit le type de forme. Les valeurs possibles sont les suivantes :
| Valeur | Description |
|---|
"rectangle" |
Rectangle qui remplit la vue parent. Il s'agit de la forme par défaut. |
"oval" |
Forme ovale qui correspond aux dimensions de la vue parent. |
"line" |
Ligne horizontale qui occupe toute la largeur de la vue parent. Cette forme nécessite que l'élément <stroke> définisse la largeur de la ligne. |
"ring" |
Forme circulaire. |
Les attributs suivants ne sont utilisés que lorsque android:shape="ring" :
android:innerRadius- Dimension. Rayon de la partie intérieure du cercle (le trou situé au milieu), sous forme de valeur de dimension ou de ressource de dimension.
android:innerRadiusRatio- Float. Rayon de la partie intérieure du cercle, exprimé sous forme de ratio de la largeur du cercle. Par exemple, si la valeur est
android:innerRadiusRatio="5", le rayon intérieur est égal à la largeur du cercle divisée par 5. Cette valeur est remplacée par android:innerRadius. La valeur par défaut est 9.
android:thickness- Dimension. Épaisseur du cercle, en tant que valeur de dimension ou ressource de dimension.
android:thicknessRatio- Float. Épaisseur du cercle exprimée sous forme de ratio de la largeur du cercle. Par exemple, si la valeur est
android:thicknessRatio="2", l'épaisseur équivaut à la largeur du cercle divisée par 2. Cette valeur est remplacée par android:innerRadius. La valeur par défaut est 3.
android:useLevel- Booléen. "True" en cas d'utilisation comme
LevelListDrawable. Normalement, cette valeur est "false". Dans le cas contraire, la forme pourrait ne pas s'afficher.
<corners>- Crée des angles arrondis pour la forme. S'applique uniquement lorsque la forme est un rectangle.
Attributs :
android:radius- Dimension. Rayon de tous les angles, en tant que valeur de dimension ou ressource de dimension. Elle est remplacée pour chaque coin par les attributs suivants.
android:topLeftRadius- Dimension. Rayon de l'angle supérieur gauche, en tant que valeur de dimension ou ressource de dimension.
android:topRightRadius- Dimension. Rayon de l'angle supérieur droit, en tant que valeur de dimension ou ressource de dimension.
android:bottomLeftRadius- Dimension. Rayon de l'angle inférieur gauche, en tant que valeur de dimension ou ressource de dimension.
android:bottomRightRadius- Dimension. Rayon de l'angle inférieur droit, en tant que valeur de dimension ou ressource de dimension.
Remarque : Tous les angles doivent initialement disposer d'un rayon supérieur à 1, sinon aucun angle n'est arrondi. Si vous souhaitez que des angles spécifiques ne soient pas arrondis, vous pouvez utiliser android:radius pour définir un rayon d'angle par défaut supérieur à 1, puis remplacer chaque occurrence par les valeurs qui vous intéressent, en saisissant 0 ("0dp") là où vous ne voulez pas d'angles arrondis.
<gradient>- Spécifie une couleur de dégradé pour la forme.
Attributs :
android:angle- Nombre entier. Angle du dégradé, en degrés. 0 de gauche à droite, 90 de bas en haut. Il doit s'agir d'un multiple de 45. La valeur par défaut est 0.
android:centerX- Float. Position X relative du centre du dégradé (0 - 1,0).
android:centerY- Float. Position Y relative du centre du dégradé (0 - 1,0).
android:centerColor- Couleur. Couleur facultative qui apparaît entre les couleurs de début et de fin, sous forme de valeur hexadécimale ou de ressource de couleur.
android:endColor- Couleur. Couleur de fin, sous forme de valeur hexadécimale ou de ressource de couleur.
android:gradientRadius- Float. Rayon du dégradé. Appliqué uniquement lorsque
android:type="radial".
android:startColor- Couleur. Couleur de départ, sous forme de valeur hexadécimale ou de ressource de couleur.
android:type- Mot clé. Type de modèle de dégradé à appliquer. Les valeurs possibles sont les suivantes :
| Valeur | Description |
|---|
"linear" |
Dégradé linéaire. Ce paramètre est la valeur par défaut. |
"radial" |
Dégradé radial. La couleur de début est au centre. |
"sweep" |
Dégradé linéaire balayé. |
android:useLevel- Booléen. "True" en cas d'utilisation comme
LevelListDrawable.
<padding>- Marge intérieure à appliquer à l'élément de la vue parent (correspond à la position du contenu de la vue, et non à la forme).
Attributs :
android:left- Dimension. Marge intérieure gauche, en tant que valeur de dimension ou ressource de dimension
android:top- Dimension. Marge intérieure supérieure, en tant que valeur de dimension ou ressource de dimension.
android:right- Dimension. Marge intérieure droite, en tant que valeur de dimension ou ressource de dimension.
android:bottom- Dimension. Marge intérieure inférieure, en tant que valeur de dimension ou ressource de dimension.
<size>- Taille de la forme.
Attributs :
android:height- Dimension. Hauteur de la forme, en tant que valeur de dimension ou ressource de dimension.
android:width- Dimension. Largeur de la forme, en tant que valeur de dimension ou ressource de dimension.
Remarque : Par défaut, la forme s'adapte à la taille de la vue parent, proportionnellement aux dimensions définies ici. Lorsque vous utilisez la forme dans un ImageView, vous pouvez restreindre la mise à l'échelle en définissant android:scaleType sur "center".
<solid>- Couleur unie pour remplir la forme.
Attributs :
android:color- Couleur. Couleur à appliquer à la forme, en tant que valeur hexadécimale ou ressource de couleur.
<stroke>- Ligne de trait pour la forme.
Attributs :
android:width- Dimension. Épaisseur de la ligne, en tant que valeur de dimension ou ressource de dimension.
android:color- Couleur. Couleur de la ligne, en tant que valeur hexadécimale ou ressource de couleur.
android:dashGap- Dimension. Distance entre les tirets, en tant que valeur de dimension ou ressource de dimension. Valide uniquement si
android:dashWidth est défini.
android:dashWidth- Dimension. Taille de chaque trait d'union, en tant que valeur de dimension ou ressource de dimension. Valide uniquement si
android:dashGap est défini.
- exemple :
- Fichier XML enregistré sous
res/drawable/gradient_box.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>
Ce fichier XML de mise en page applique le drawable géométrique à une vue :
<TextView
android:background="@drawable/gradient_box"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
Ce code d'application appelle le drawable géométrique et l'applique à une vue :
Kotlin
val shape: Drawable? = getDrawable(resources, R.drawable.gradient_box, getTheme())
val tv: TextView = findViewById(R.id.textview)
tv.background = shape
Java
Resources res = getResources();
Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.gradient_box, getTheme());
TextView tv = (TextView)findViewById(R.id.textview);
tv.setBackground(shape);
- voir aussi :
-