Kaydırma görünümleri, bir dokunma cihazıyla sekmeler gibi eşdüzey ekranlar arasında gezinmenize olanak tanır. yatay parmak hareketi (kaydırma). Bu gezinme modeli ayrıca şuna da atıfta bulunulmuştur: yatay sayfalama olarak değiştirildi. Bu dokümanda, Sekmeler arasında geçiş yapmak için görünümleri kaydırma ve başlık şeridi gösterme tercih edebilirsiniz.
Kaydırma görünümleri uygulama
AndroidX'in yeni özelliklerini kullanarak kaydırma görünümleri oluşturabilirsiniz:
ViewPager widget'ı. Alıcı:
ViewPager ve sekmeleri kullanıp bağımlıları
Viewpager ve üzeri
Malzeme
Bileşenler
bilmek kadar
harika bir his yok.
Düzeninizi ViewPager ile ayarlamak için şuraya <ViewPager> öğesini ekleyin:
XML düzeni. Örneğin, kaydırma görünümündeki her bir sayfanın
düzeniniz aşağıdaki gibi görünür:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Her bir sayfayı temsil eden alt görünümler eklemek için bu düzeni bir
PagerAdapter. Şunları yapabilirsiniz:
iki tür yerleşik bağdaştırıcı arasından seçim yapın:
FragmentPagerAdapter: Bunu, küçük, sabit sayıda eşdüzey ekran arasında gezinirken kullanın.FragmentStatePagerAdapter: bunu, bilinmeyen sayıda sayfaya bölerken kullanın.FragmentStatePagerAdapter, parçaları yok ederek bellek kullanımını optimize eder yardımcı olabilir.
Aşağıda, ekranı kaydırmak için FragmentStatePagerAdapter özelliğinin nasıl kullanılacağına dair bir örnek verilmiştir.
Fragment nesne koleksiyonu:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single object in your // collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single object in your // collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Aşağıdaki bölümde, sayfalar arasında gezinmeyi kolaylaştırmak için sekmelerin nasıl ekleneceği gösterilmektedir sayfalar.
TabLayout kullanarak sekme ekleme
TabLayout,
sekmeleri yatay olarak görüntülemenin bir yolunu sunuyor. ViewPager ile birlikte kullanıldığında TabLayout
Kaydırma görünümünde sayfalar arasında gezinmek için tanıdık bir arayüz sağlar.

TabLayout
sekmelerinde görebilirsiniz.ViewPager öğesine TabLayout eklemek için içine <TabLayout> öğesi ekleyin
<ViewPager> öğesi, aşağıdaki örnekte gösterildiği gibi:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
Tekliflerinizi otomatikleştirmek ve optimize etmek için
setupWithViewPager()
aşağıdaki örnekte gösterildiği gibi TabLayout öğesini ViewPager öğesine bağlamak için kullanılır.
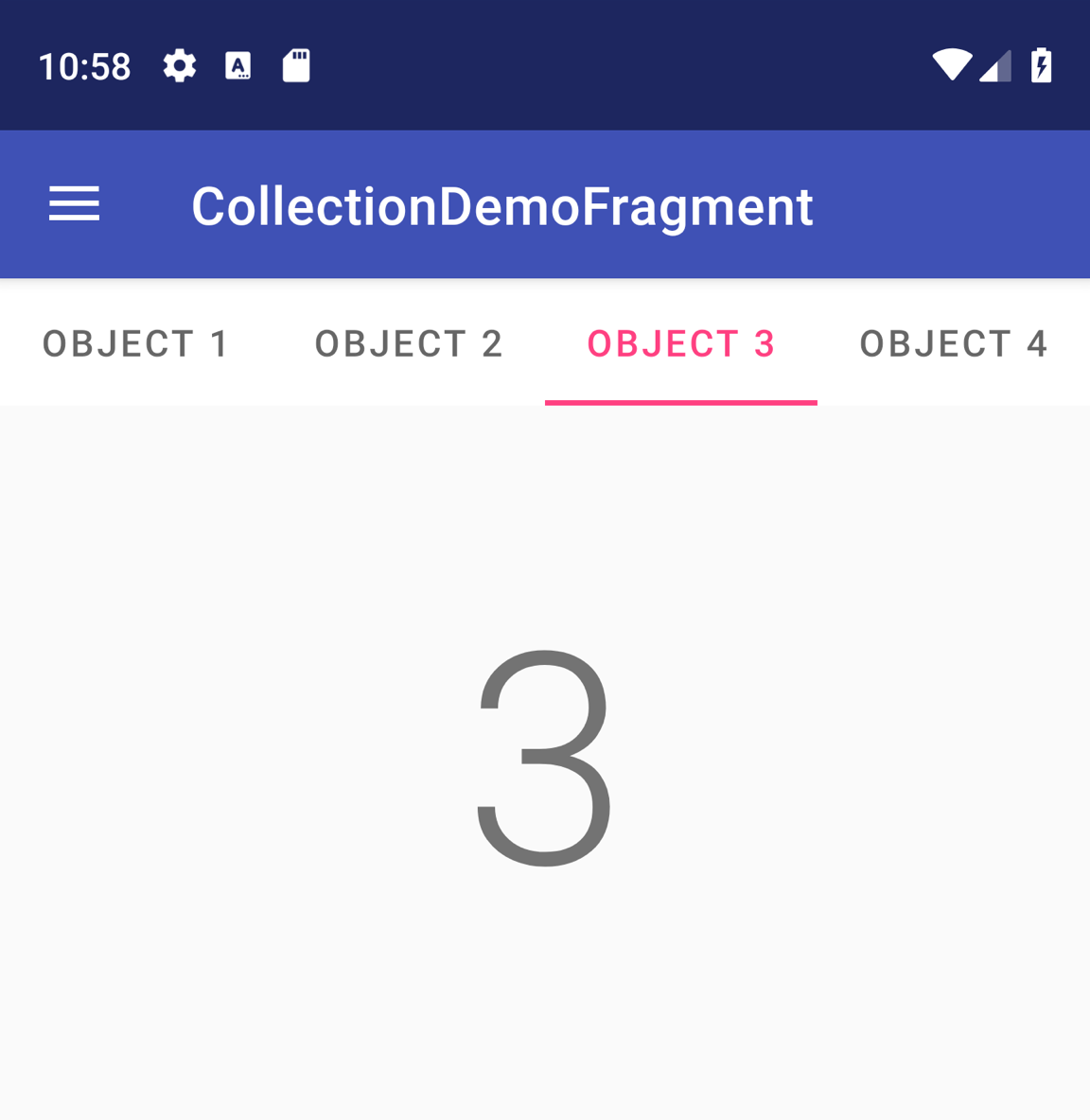
TabLayout içindeki sekmeler otomatik olarak sayfayla doldurulur
PagerAdapter kategorisinden başlıklar.
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
Sekme yerleşimleriyle ilgili ek tasarım rehberliği için Materyal Tasarım belgeleri sekmeleri hakkında daha fazla bilgi edinin.
