Kaydırma görünümleri, sekmeler gibi eşdüzey ekranlar arasında gezinmenize olanak tanır. yatay parmak hareketi veya kaydırma. Bu gezinme kalıbı aynı zamanda yatay sayfalama olarak değiştirildi. Bu konuda, sekme düzeni oluşturmayı öğreneceksiniz. Sekmeler arasında geçiş yapmak için kaydırma görünümleri ve başlık gösterme özellikleri şeridini kullanır.
Kaydırma Görünümlerini Uygulama
AndroidX'in yeni özelliklerini kullanarak kaydırma görünümleri oluşturabilirsiniz:
ViewPager2 widget'ı.
ViewPager2 ve sekmeleri kullanmak için
ViewPager2 ve on
Malzeme Bileşenleri
projenize ekleyin.
Düzeninizi ViewPager2 ile ayarlamak için şuraya <ViewPager2> öğesini ekleyin:
XML düzeni. Örneğin, kaydırma görünümündeki her bir sayfa
düzeniniz aşağıdaki gibi görünmelidir:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Her bir sayfayı temsil eden alt görünümler eklemek için bu düzeni
FragmentStateAdapter.
Fragment nesne koleksiyonunu kaydırmak için şu şekilde kullanabilirsiniz:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int) val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in our collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int) Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in our collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Aşağıdaki bölümlerde, gezinmeyi kolaylaştırmak için nasıl sekme ekleyebileceğinizi görebilirsiniz özelliğini kullanın.
Sekme Düzeni Kullanarak Sekme Ekleme
TabLayout,
sekmeleri yatay olarak görüntülemenin bir yolunu sunuyor. ViewPager2 ile birlikte kullanıldığında
TabLayout, bir tarayıcıda sayfalar arasında gezinme için tanıdık bir arayüz sağlayabilir.
görünümü kaydırın.

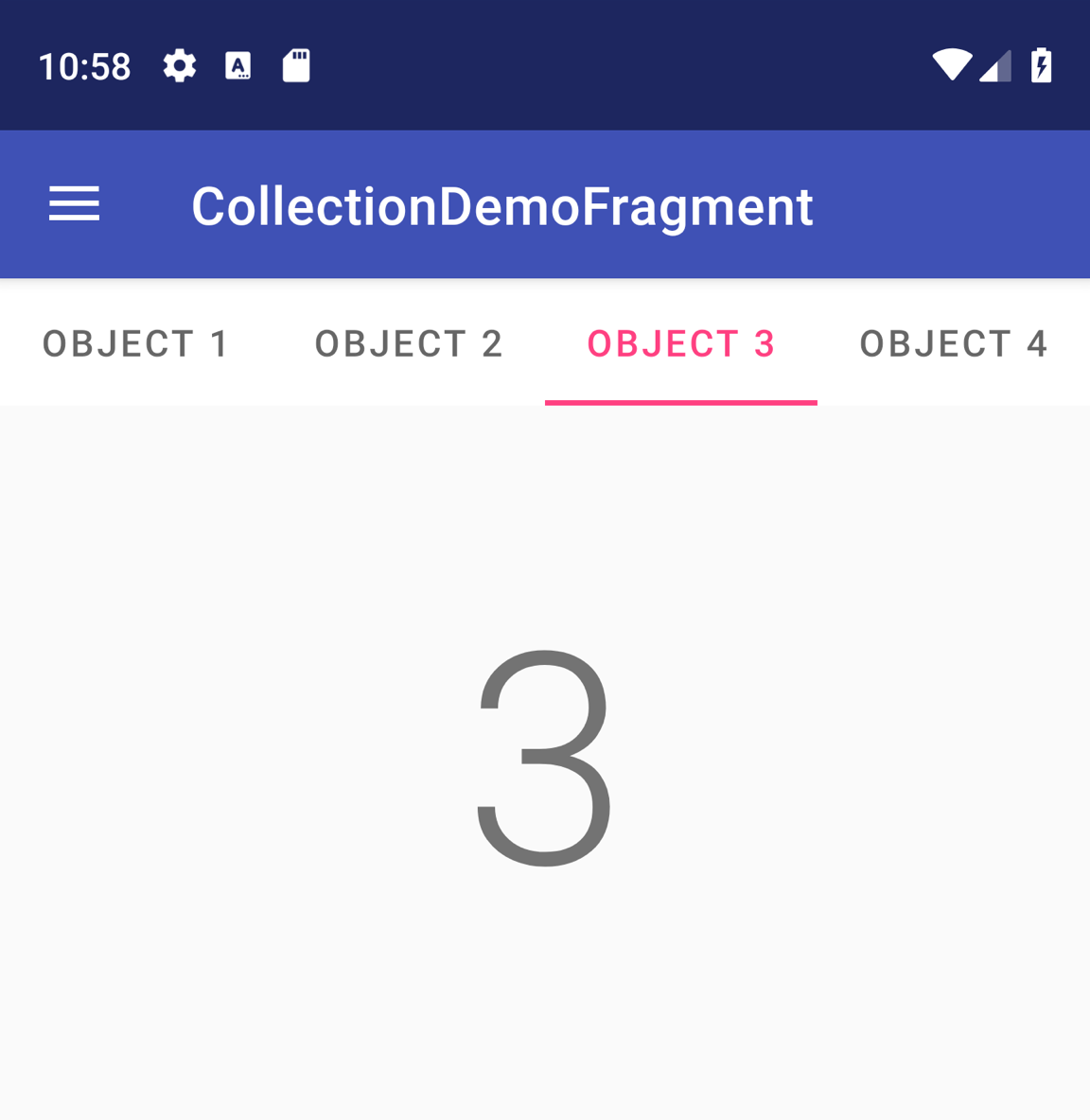
Şekil 1: Dört sekmeli bir TabLayout.
ViewPager2 öğesine TabLayout eklemek için yukarıya <TabLayout> öğesi ekleyin
<ViewPager2> öğesi, aşağıda gösterildiği gibi:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Ardından,
TabLayoutMediator
TabLayout öğesini ViewPager2 öğesine bağlayın ve aşağıdaki şekilde ekleyin:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
Sekme düzenlerine ilişkin ek tasarım rehberliği için Sekmeler için Materyal Tasarım dokümanları.
Ek kaynaklar
ViewPager2 hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara göz atın.
Örnekler
- GitHub'da ViewPager2 örnekleri
Videolar
- Turning the Page: Migrate to ViewPager2 (Android Dev Summit '19)
