Dynamiczne kolory, które zostały dodane w Androidzie 12, umożliwiają użytkownikom personalizowanie urządzeń poprzez dopasowywanie ich kolorystyki do schematu kolorów osobistej tapety lub wybranego koloru w selektorze tapet.
Możesz skorzystać z tej funkcji, dodając interfejs DynamicColors API, który stosuje ten motyw do aplikacji lub aktywności, aby lepiej dopasować ją do użytkownika.

Na tej stronie znajdziesz instrukcje wdrażania dynamicznych kolorów w aplikacji. Ta funkcja jest też dostępna osobno w przypadku widżetów i ikon adaptacyjnych, o czym piszemy dalej na tej stronie. Możesz też wypróbować ćwiczenia z programowania.
Jak Android tworzy schematy kolorów
Aby wygenerować schematy kolorów na podstawie tapety użytkownika, Android wykonuje te czynności:
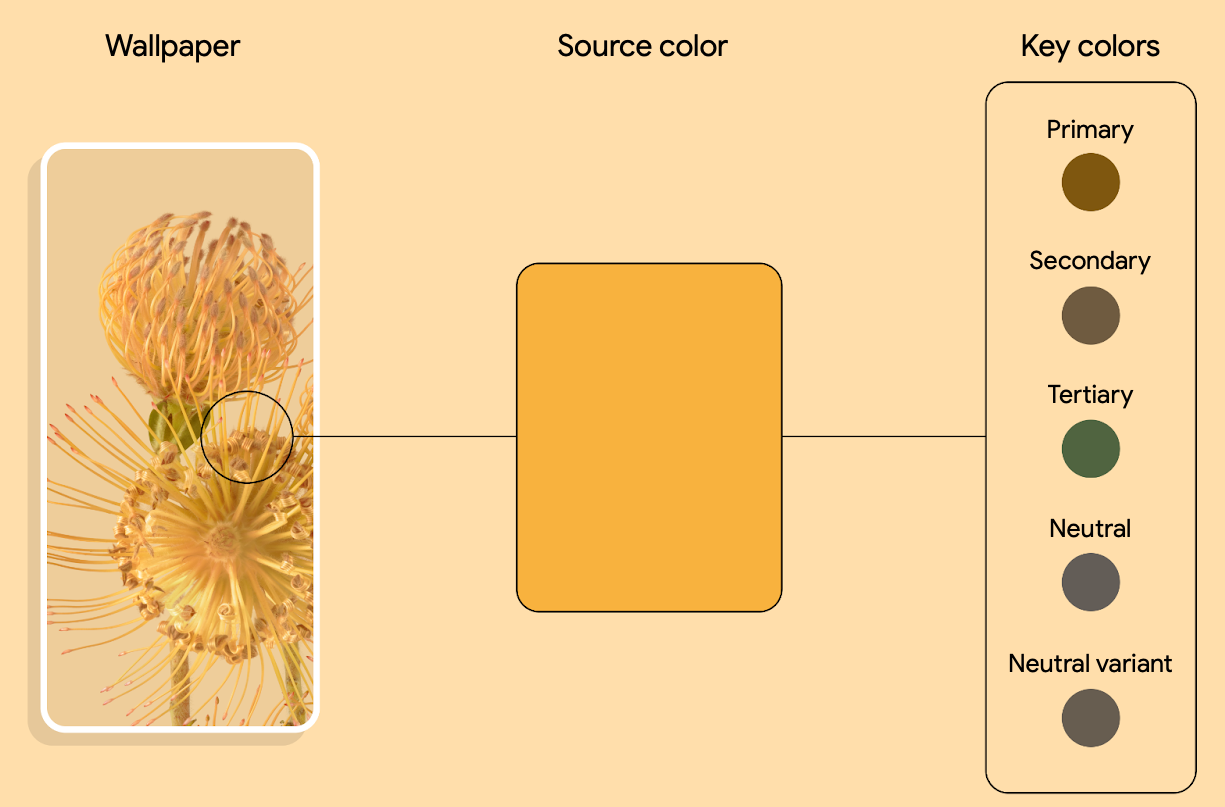
System wykrywa główne kolory na wybranej tapecie i wyodrębnia kolor źródłowy.
System używa tego koloru źródłowego do ekstrapolacji 5 kluczowych kolorów, zwanych podstawowym, dodatkowym, trzeciorzędowym, neutralnym i neutralnym wariancie.

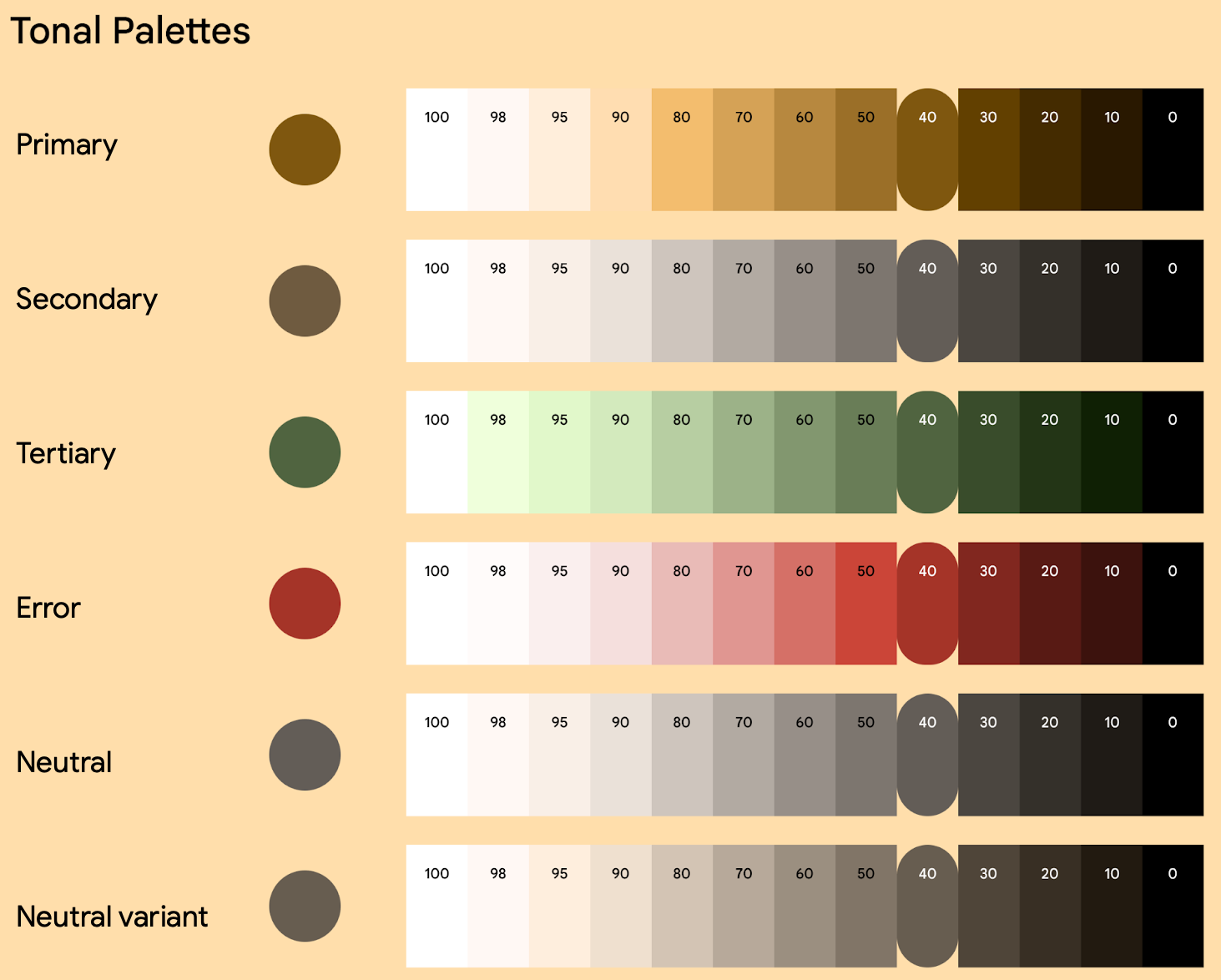
Rysunek 2. Przykład wyodrębniania koloru źródłowego z obrazu tapety i wyodrębniania 5 kolorów kluczowych System interpretuje każdy kolor kluczowy jako paletę 13 odcieni.

Rysunek 3. Przykład generowania palet tonalnych System używa tej jednej tapety do wygenerowania 5 różnych schematów kolorów, które stanowią podstawę wszystkich motywów jasnych i ciemnych.
Sposób wyświetlania wariantów kolorystycznych na urządzeniu użytkownika
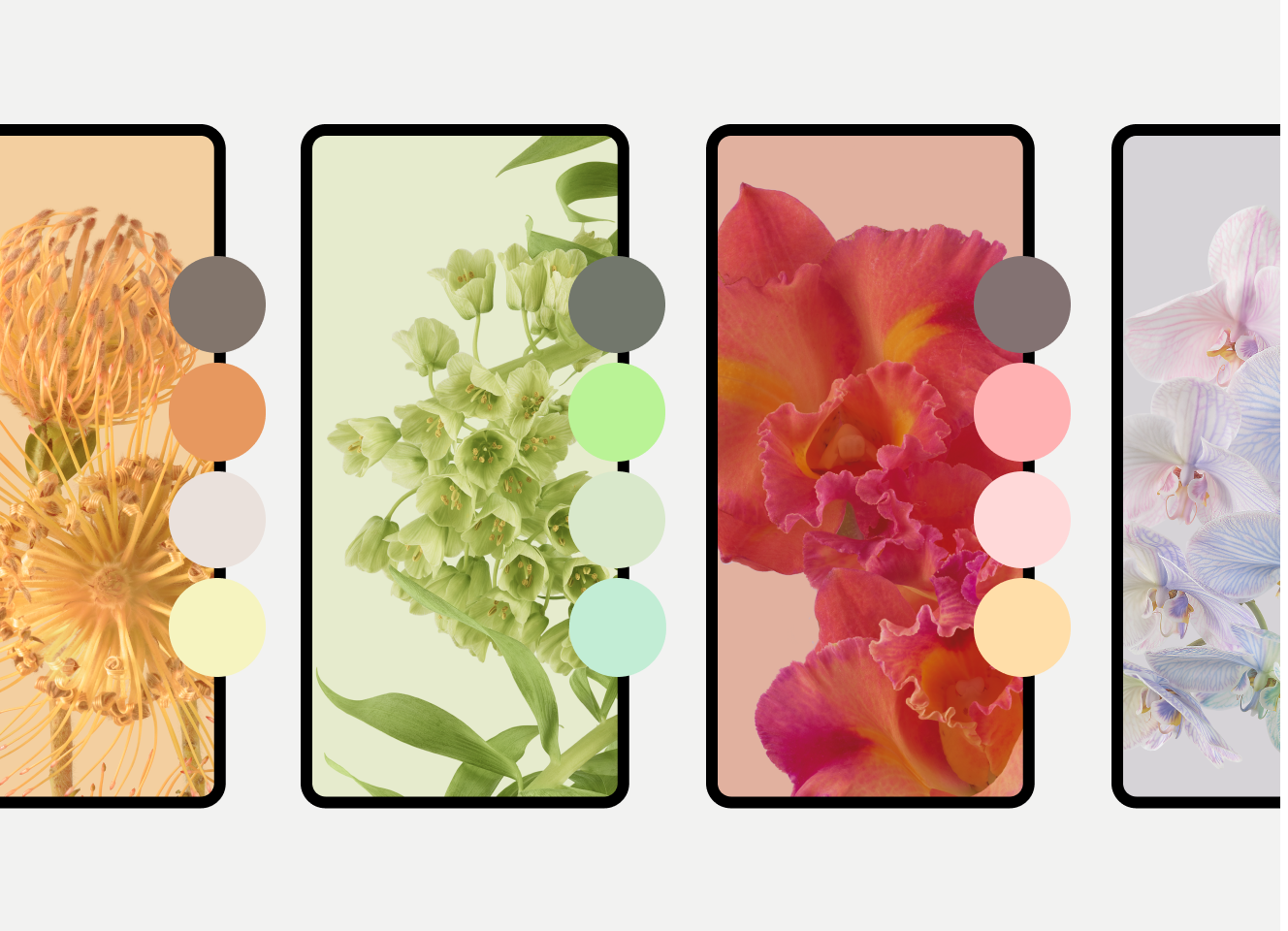
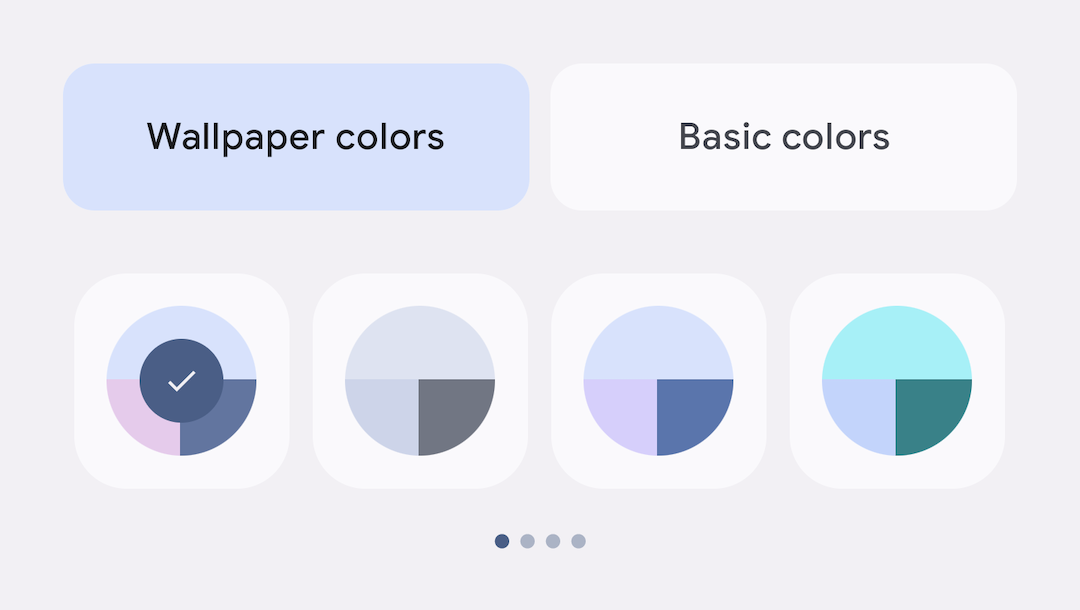
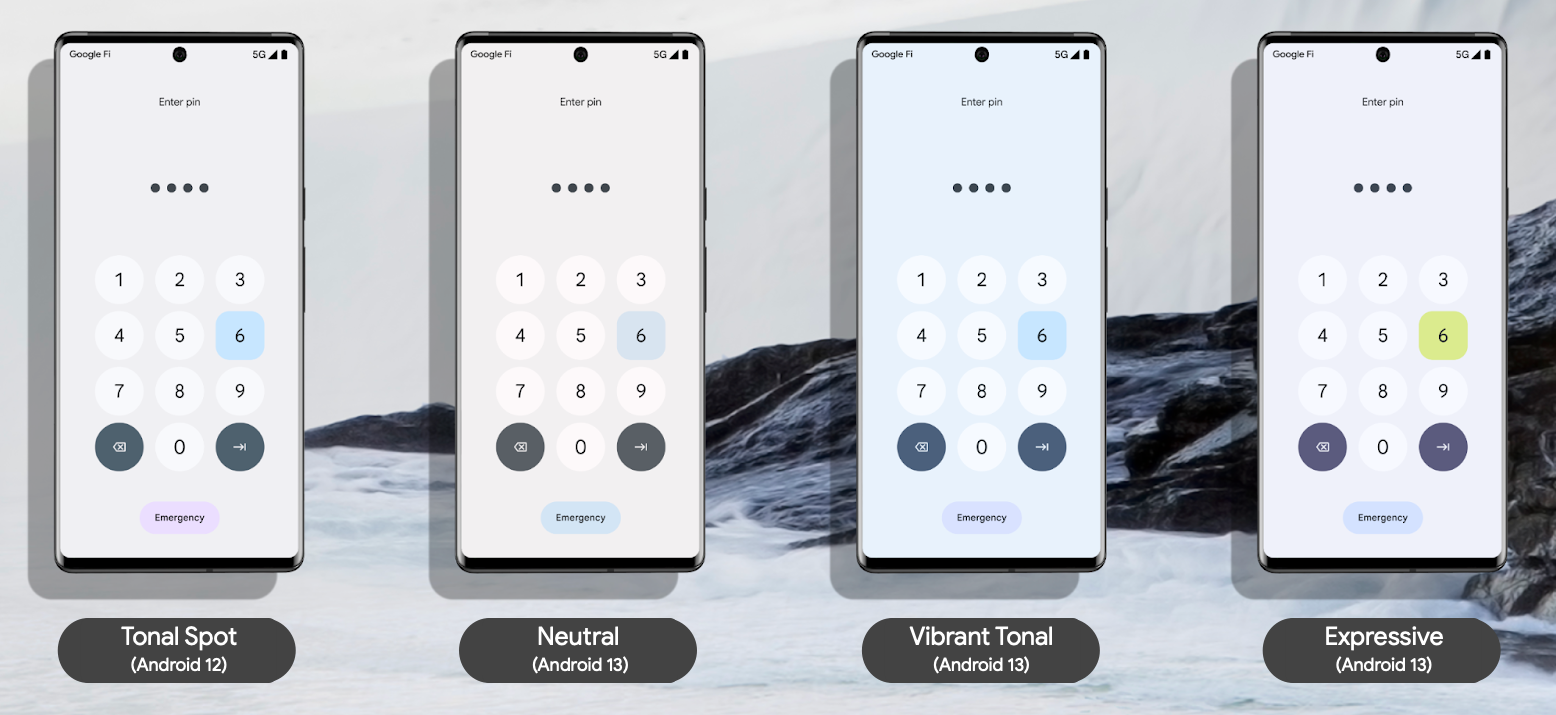
Od Androida 12 użytkownicy mogą wybierać warianty kolorystyczne z kolorów wyodrębnionych z tapety i różnych motywów. W Androidzie 13 dodano więcej wariantów. Na przykład użytkownik telefonu Pixel z Androidem 13 wybierze wariant w ustawieniach Tapeta i styl, jak pokazano na ilustracji 4.

W Androidzie 12 dodano wariant Tonal Spot, a w Androidzie 13 – warianty Neutral, Vibrant Tonal i Expressive. Każdy wariant ma unikalną recepturę, która przekształca kolory bazowe tapety użytkownika poprzez zmianę nasycenia i odcienia. Poniższy przykład przedstawia jedną gamę kolorystyczną wyrażoną za pomocą tych 4 wariantów kolorystycznych.

Aplikacja nadal używa tych samych tokenów, aby uzyskać dostęp do tych kolorów. Więcej informacji o tokenach znajdziesz w sekcji Tworzenie motywu za pomocą tokenów na tej stronie.
Pierwsze kroki z Widokami
Dynamiczne kolory możesz zastosować na poziomie aplikacji lub aktywności. Aby to zrobić, zadzwoń pod numer applyToActivitiesIfAvailable(), aby zarejestrować ActivityLifeCycleCallbacks w aplikacji.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Następnie dodaj motyw do aplikacji.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Tworzenie motywu za pomocą tokenów
Dynamiczne kolory wykorzystują tokeny projektowe, aby usprawnić i ujednolicić przypisywanie kolorów do różnych elementów interfejsu. Token projektowy umożliwia semantyczne przypisywanie ról kolorów, a nie określonej wartości, do różnych elementów interfejsu. Dzięki temu system tonalny aplikacji zyskuje większą elastyczność, skalowalność i spójność, co jest szczególnie przydatne podczas projektowania motywów jasnych i ciemnych oraz dynamicznych kolorów.
Poniższe fragmenty kodu pokazują przykłady motywów jasnego i ciemnego oraz odpowiadający im plik XML z kolorami po zastosowaniu tokenów dynamicznych kolorów.
Jasny motyw
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Ciemny motyw
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Plik XML z kolorami
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Więcej informacji:
Więcej informacji o dynamicznych kolorach, kolorach niestandardowych i generowaniu tokenów znajdziesz na stronie Dynamiczne kolory w Material 3.
Aby wygenerować podstawową paletę kolorów oraz kolory i motyw aplikacji, skorzystaj z narzędzia Material Theme Builder, które jest dostępne jako wtyczka do Figmy lub w przeglądarce.
Więcej informacji o tym, jak używanie schematów kolorów może poprawić dostępność aplikacji, znajdziesz na stronie Material 3 poświęconej dostępności systemu kolorów.
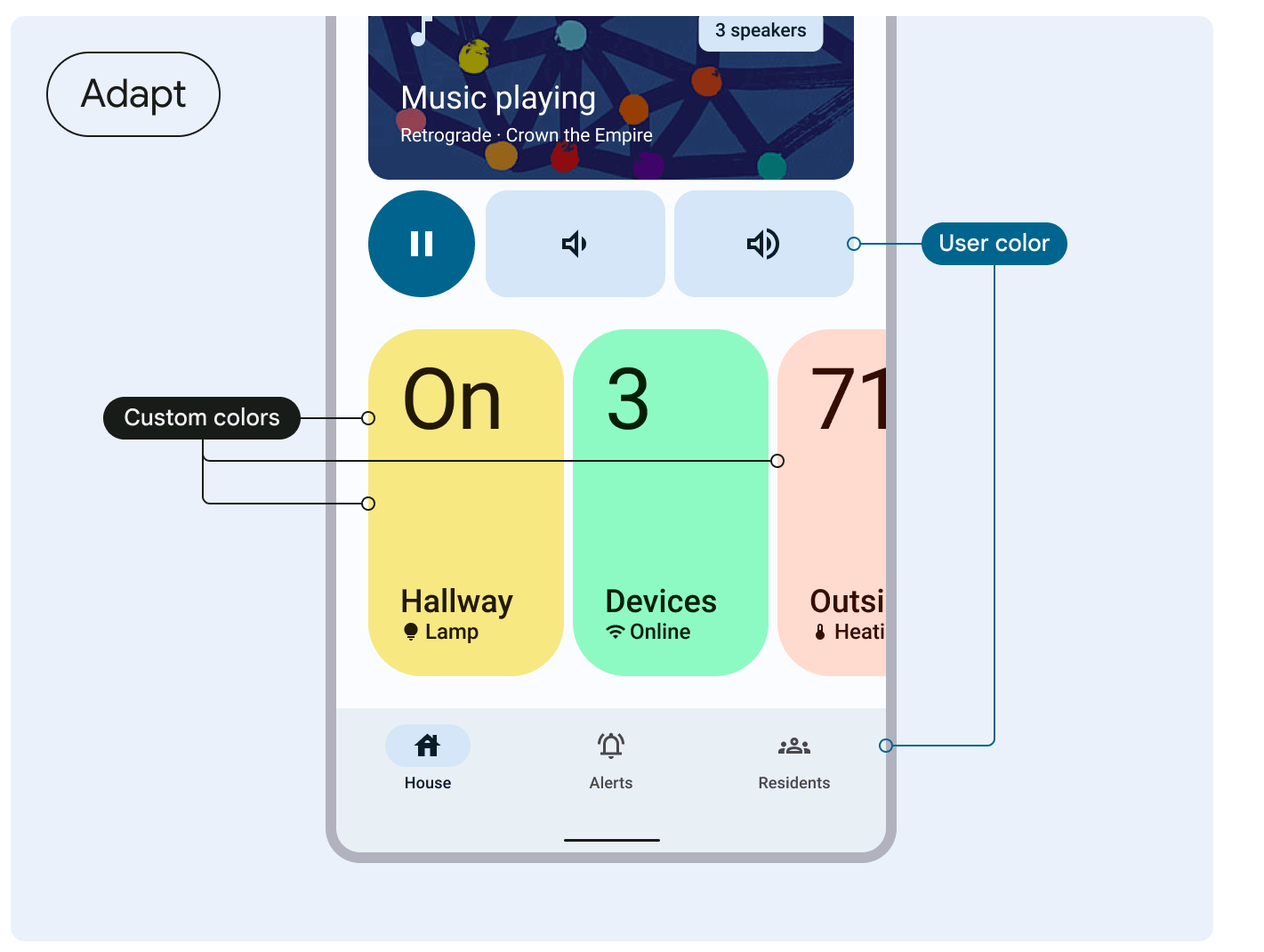
Zachowywanie kolorów niestandardowych lub kolorów marki
Jeśli Twoja aplikacja ma kolory niestandardowe lub kolory marki, których nie chcesz zmieniać zgodnie z preferencjami użytkownika, możesz dodać je pojedynczo podczas tworzenia schematu kolorów. Na przykład:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Możesz też użyć kreatora motywów Material, aby zaimportować dodatkowe kolory, które rozszerzą schemat kolorów, tworząc w ten sposób ujednolicony system kolorów.
W przypadku tej opcji użyj HarmonizedColors, aby zmienić odcień kolorów niestandardowych. Zapewnia to wizualną równowagę i dostępny kontrast w połączeniu z kolorami wybranymi przez użytkownika. Występuje w czasie działania programu z kodem błędu applyToContextIfAvailable().

Zapoznaj się z wytycznymi Material 3 dotyczącymi harmonizowania kolorów niestandardowych.
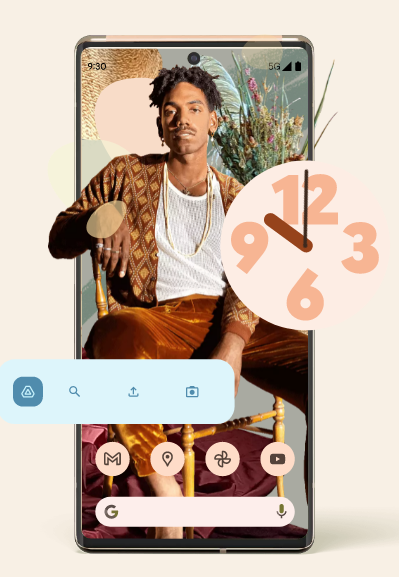
Stosowanie dynamicznych kolorów do ikon adaptacyjnych i widżetów

Oprócz włączenia motywu dynamicznych kolorów w aplikacji możesz też obsługiwać motyw dynamicznych kolorów w widżetach od Androida 12 i w ikonach adaptacyjnych od Androida 13.

