Mit Android können Sie die Leistungsfähigkeit des Webs in Ihren Apps nutzen. So können Sie von der Flexibilität und Effizienz profitieren, die das Anzeigen bestimmter Arten von Inhalten bietet.
So können Sie vorhandene Webinhalte nahtlos in Ihre Android-App einbinden, z. B. um einen Newsfeed oder interaktive Tutorials anzuzeigen, Werbung auszuliefern oder sogar ein Minispiel zu hosten, ohne alles von Grund auf neu entwickeln zu müssen. Sie können sich das wie ein Fenster zum Internet in Ihrer App vorstellen. Es gibt zwei Möglichkeiten, Webinhalte in Ihre App einzubetten:
WebView: Hier wird von Ihnen kontrollierter Webinhalt inline angezeigt, wenn Sie die Benutzeroberfläche flexibel anpassen oder aktualisieren möchten.Custom Tabs: Ein vollständiges In-App-Browsererlebnis, das vom Standardbrowser des Nutzers unterstützt wird (siehe Browserunterstützung). Es wird verwendet, wenn Nutzer auf einen Link klicken und Sie sie in der App behalten möchten, anstatt sie zu einem externen Browser weiterzuleiten.


Warum Web-Inhalte einbetten?
Das Einbetten von Webinhalten in Ihre App hat mehrere Vorteile:
- Effizienz: Sie können vorhandenen Code von Ihrer Website wiederverwenden. Auf bestehenden Webtechnologien und Inhalten aufbauen.
- Integration: Sie verwenden externe Inhalte von Drittanbietern, z. B. Media und Anzeigen, in Ihrer App.
- Flexibilität: Inhalte lassen sich dynamisch aktualisieren, ohne dass Sie an vordefinierte Benutzeroberflächen gebunden sind oder App-Updates veröffentlichen müssen.
Wann sollten Web-Inhalte verwendet werden?
Es gibt drei primäre Anwendungsfälle für die Verwendung des Webs in Ihrer Android-App:
1. Webinhalte als primäre oder unterstützende Inhalte in Ihre App einbetten:
Verwenden Sie WebView.
- Sie können Ihre eigenen Webinhalte inline als primäre Funktion anzeigen lassen, wenn Sie die Benutzeroberfläche flexibel anpassen oder aktualisieren möchten.
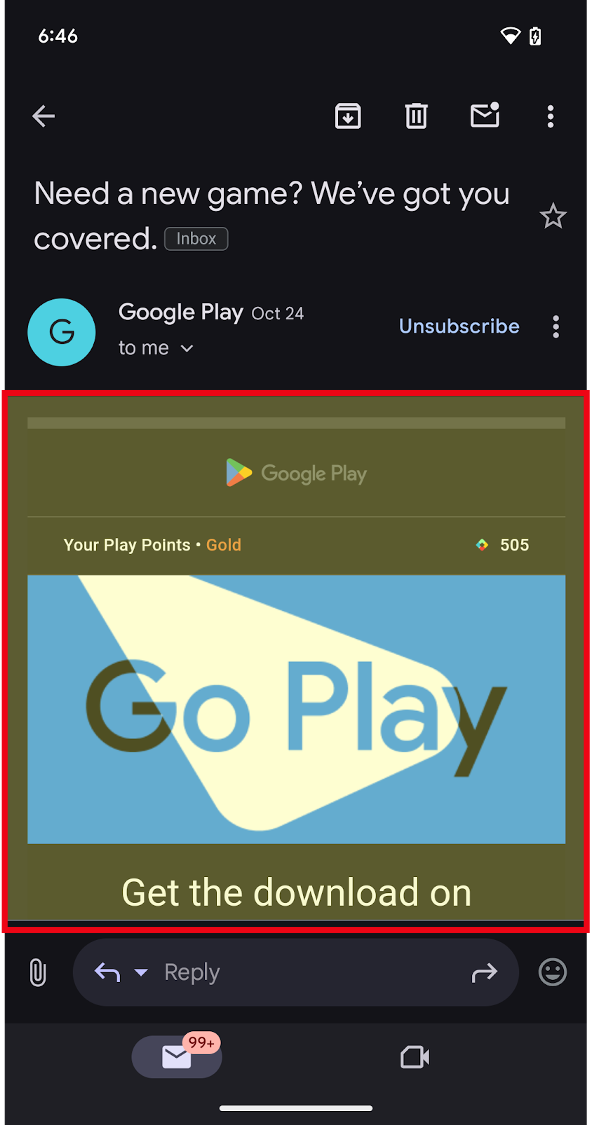
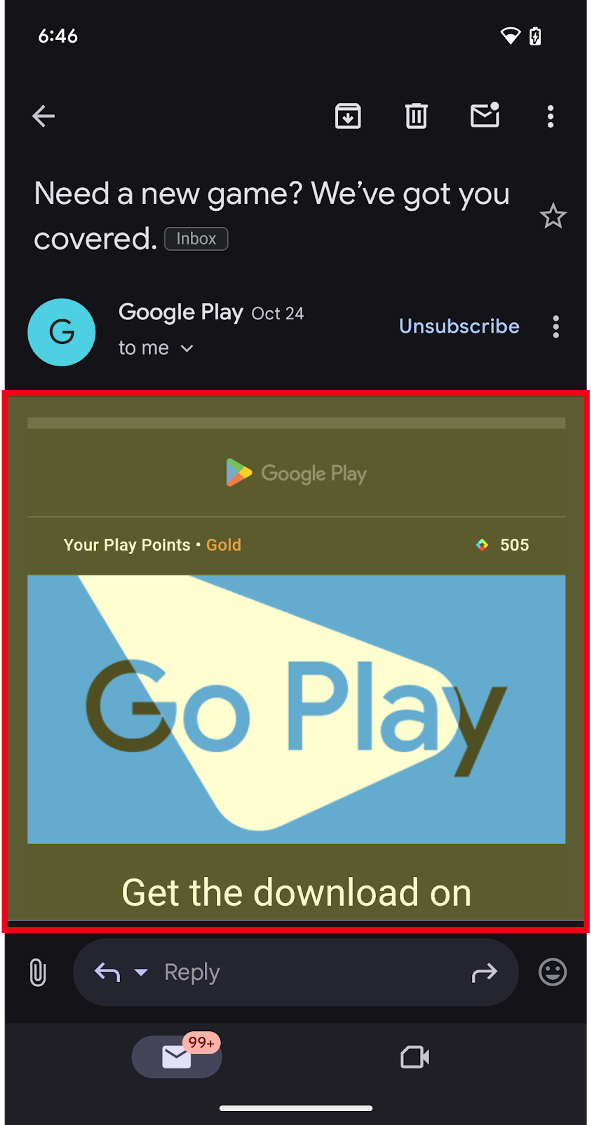
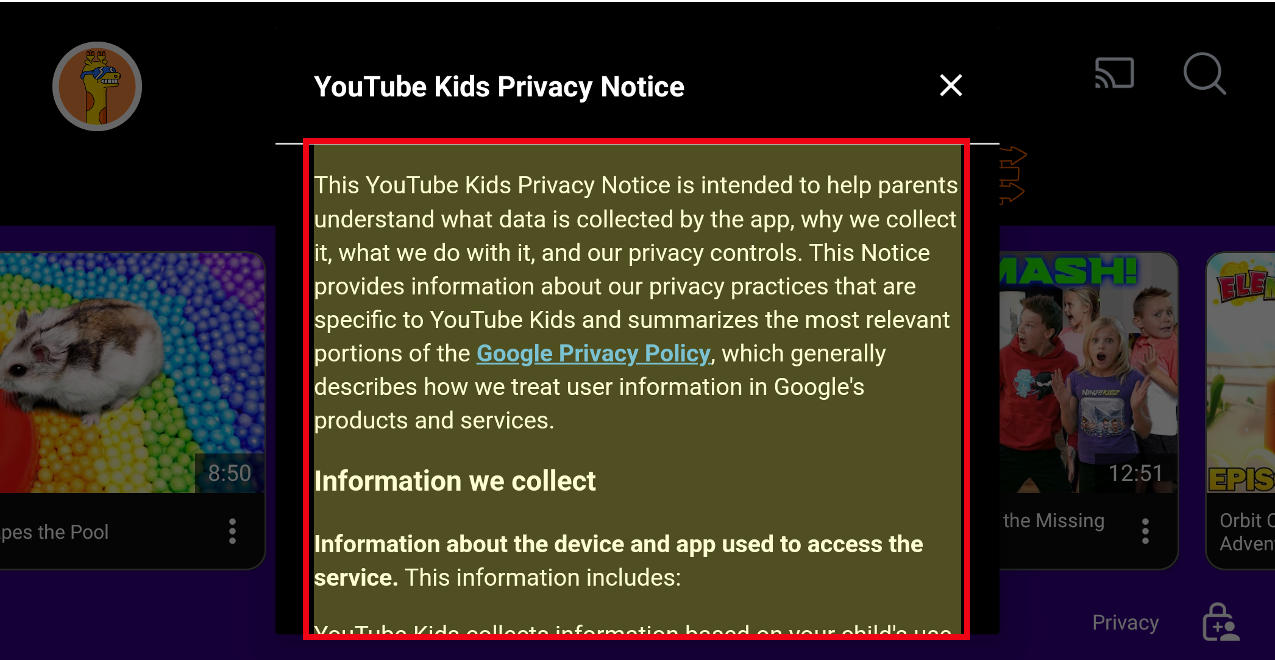
- Andere Inhalte wie Anzeigen, rechtliche Bestimmungen und Vorschriften oder andere Inhalte von Drittanbietern inline oder als Fenster in Ihrer App anzeigen.


2. In-App-Browsing mit Custom Tabs oder WebView für komplexere Anwendungsfälle
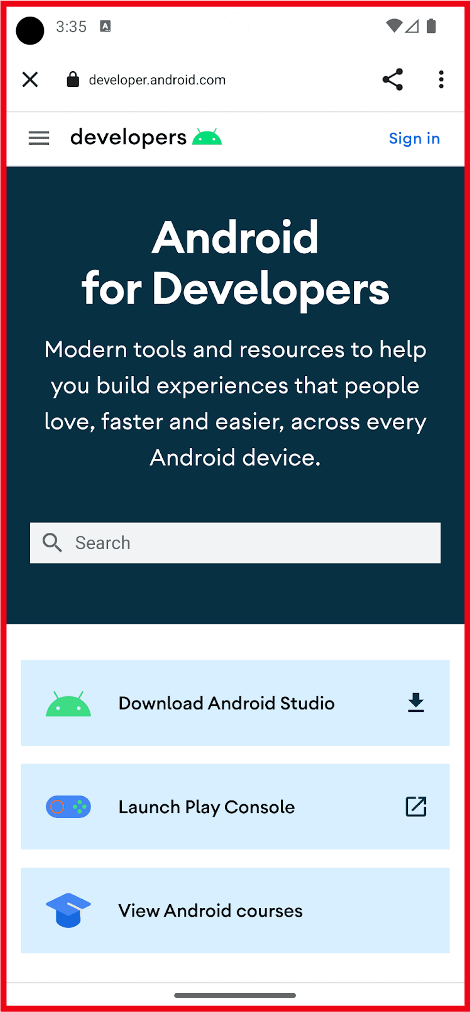
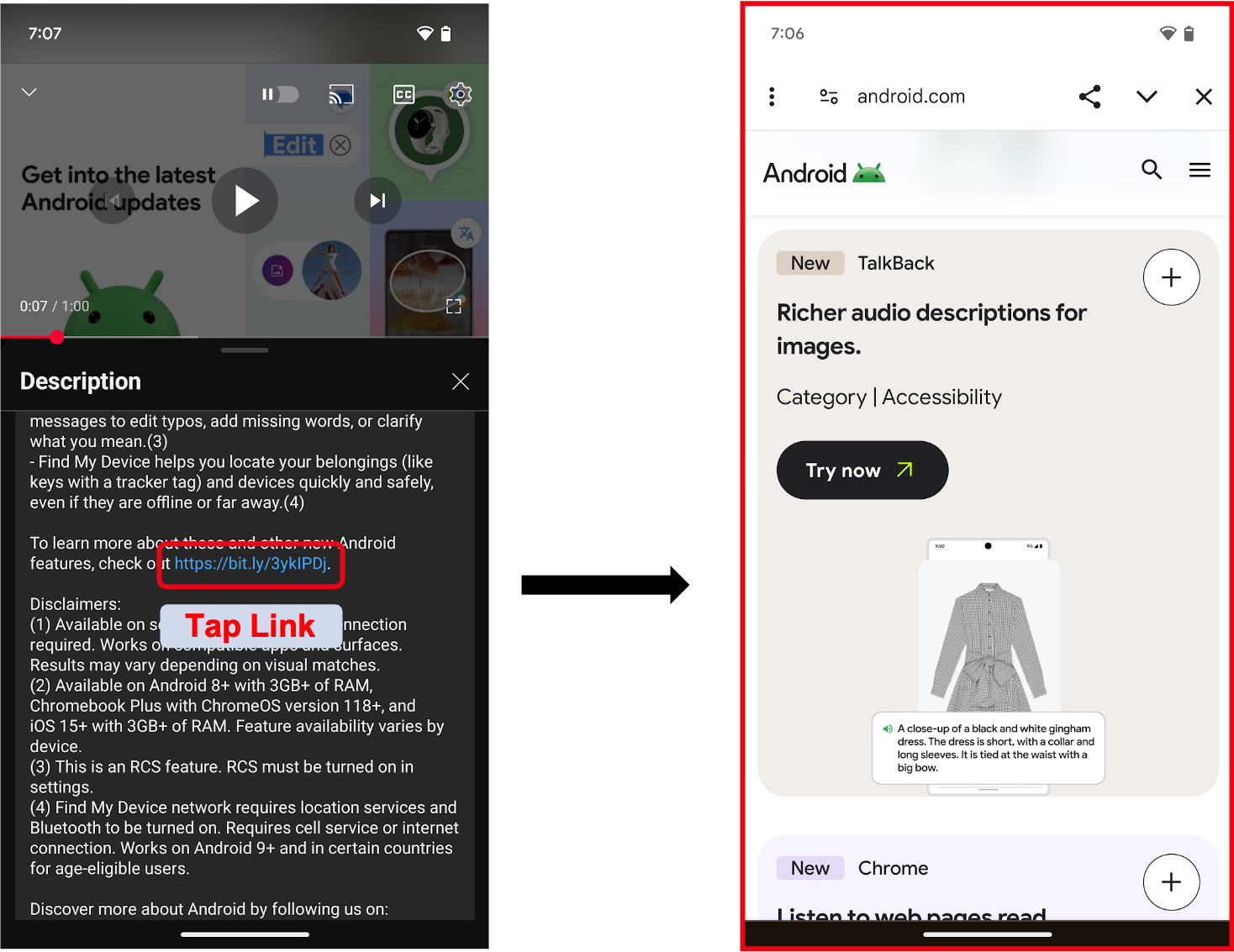
- Nutzer können in der App surfen, wenn sie auf einen Link klicken. So bleiben sie in der App und werden nicht zu einem externen Browser weitergeleitet.
- Hinweis: Für Geräte mit großen Displays wie Tablets und faltbare Smartphones gibt es zusätzliche Optionen, mit denen Apps den zusätzlichen Platz nutzen können:
- Apps können Weblinks im Splitscreen-Modus öffnen, indem sie launch an adjacent multi-window experience verwenden. So können Nutzer gleichzeitig Ihre App und einen Browser verwenden. ODER
Custom Tabshaben eine Seitenleistenoption, die im selben Task, aber neben den vorhandenen App-Inhalten geöffnet werden kann.
- Der
Custom Tabwird vom Standardbrowser des Nutzers unterstützt, sofern dieserCustom Tabsunterstützt.- Es ist zwar möglich,
WebViewzu verwenden und eine hochgradig anpassbare In-App-Browserfunktion bereitzustellen, wir empfehlen jedochCustom Tabsfür eine sofort einsatzbereite Browserfunktion und einen nahtlosen Übergang, wenn ein Nutzer einen Weblink im Browser öffnen möchte.
- Es ist zwar möglich,

3. Anmelde- oder Authentifizierungsabläufe in Ihrer App
Android empfiehlt, die Anmelde- oder Authentifizierungsabläufe mit dem Credential Manager zu erstellen. Wenn Sie Embedded Web für diese Funktionen weiterhin verwenden müssen, beachten Sie die folgenden Hinweise:
- Einige Apps verwenden
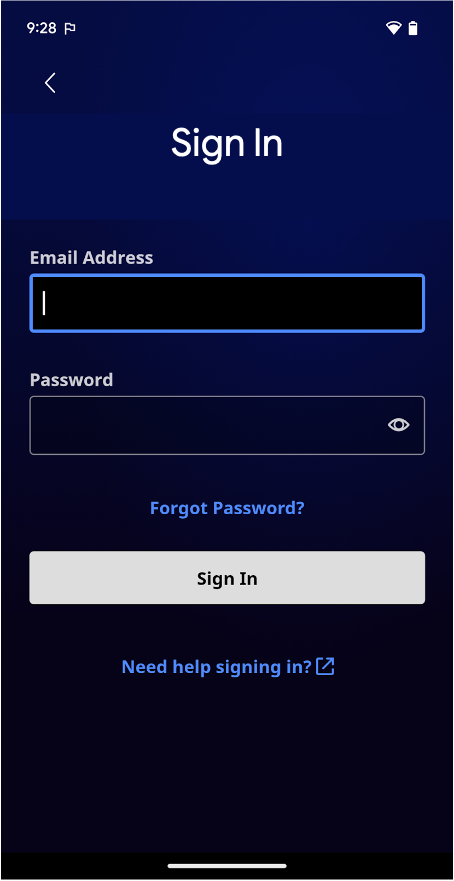
WebView, um Anmeldeabläufe für ihre Nutzer bereitzustellen, z. B. mit einem Nutzernamen und einem Passkey (oder Passwort), die speziell für Ihre App gelten. So können Entwickler die Authentifizierungsabläufe plattformübergreifend vereinheitlichen. - Wenn Sie auf einen externen Identitätsanbieter oder eine Anmeldeseite wie „Anmelden mit…“ verlinken, sind
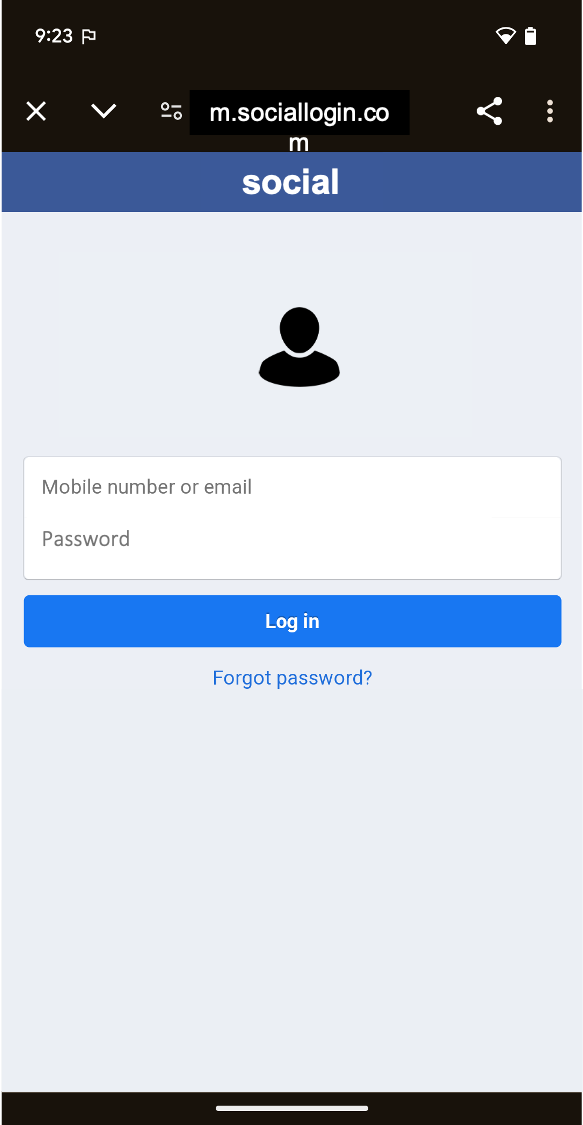
Custom Tabsdie richtige Wahl. Durch das Starten einesCustom Tabwird das Anmeldedaten des Nutzers geschützt, da es auf die Website des Drittanbieters beschränkt bleibt.
Weitere Informationen zur Verwendung von WebViews zur Authentifizierung finden Sie unter Nutzer mit WebView authentifizieren.
Informationen zum Starten eines Custom Tab finden Sie unter Benutzerdefinierte Tabs in Android – Übersicht.